34 How To Download File In Javascript
A simple tutorialThe link to my merch:shop The link to my website:https://cukmekerb.github.io/ Using a Custom-Written Function to Create and Download Text Files in JavaScript Use Axios Library to Download Files In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers.
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
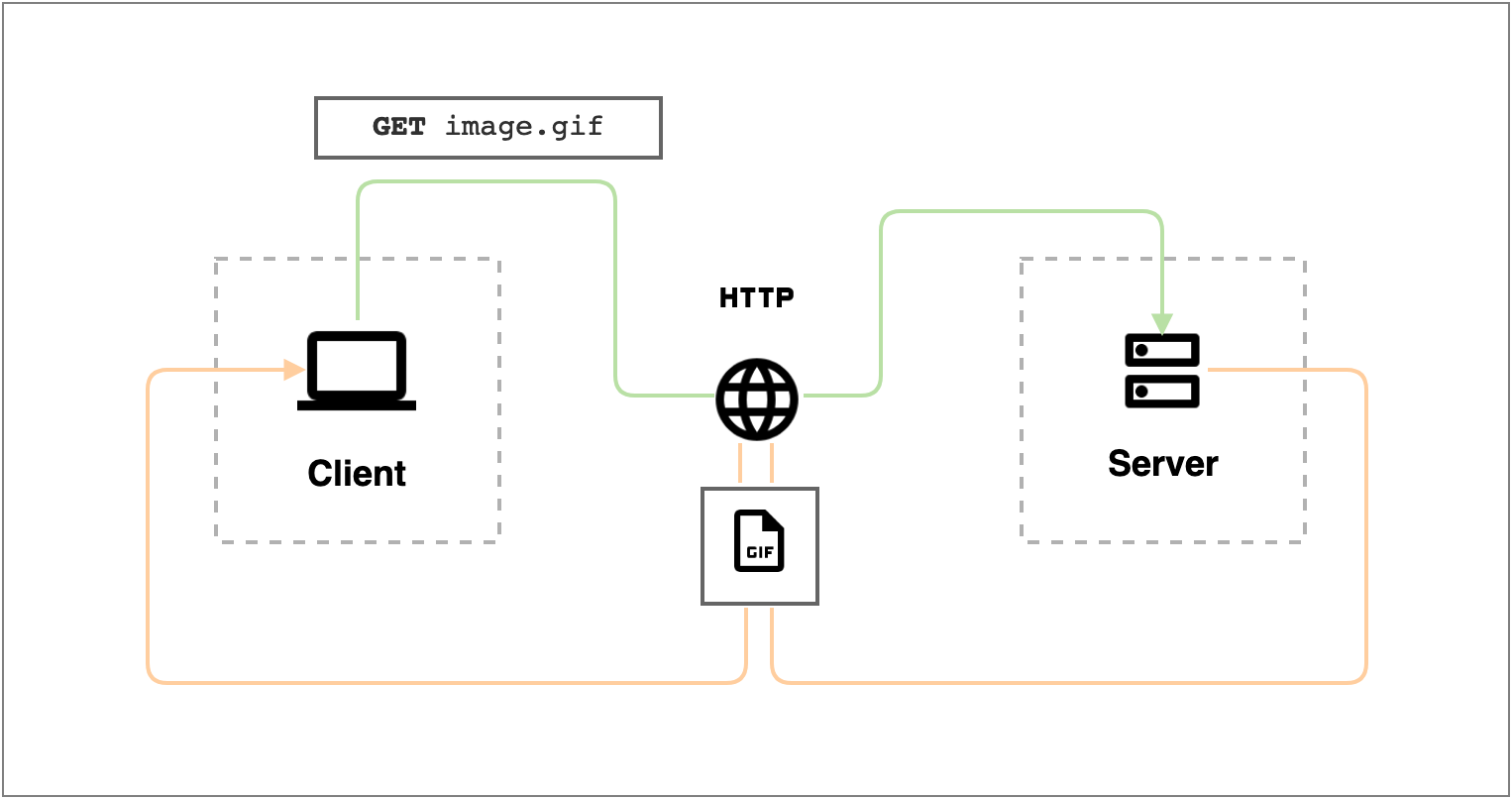
Downloading a file using node js can be done using inbuilt packages or with third party libraries. Method 1: Using 'https' and 'fs' module GET method is used on HTTPS to fetch the file which is to be downloaded. createWriteStream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved.

How to download file in javascript. For simply downloading binary files use blob as the response type. For complex cases where you need to download a file and then manipulate the file's bytes - for example if you are building a Javascript "PPT Viewer", set arraybuffer as the response type. Showing the Download Progress You can set progress event on the XMLHttpRequest object. Firstly, point the URL to your resource path: var url = 'your url goes here'; Create an anchor tag, with the needed attributes as below: var elem = document.createElement ('a'); elem.href = url; elem.download = url; elem.id="downloadAnchor"; Append the anchor tag to the body element of the webpage. Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript.
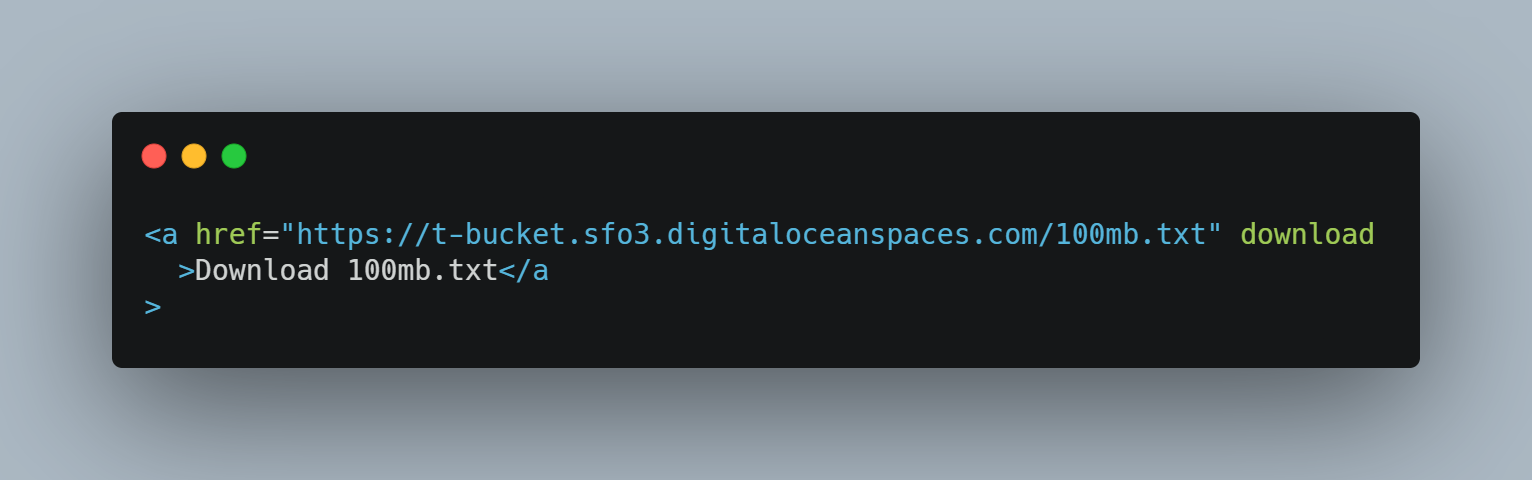
In my original answer, I offered a work around that does not work any longer: If the file to be downloaded is not on the same server, the attribute download does not work. The problem is that the attribute download does only work when the file to be downloaded is on the same server of the tab. Others have faced this problem too and the problem is extensively covered at Chrome Download ... 15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... 25/10/2020 · How to download File Using JavaScript/jQuery ? Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Create an anchor tag link on the normal HTML page.
10/7/2018 · Download file in JavaScript— From ByteA. Riccardo Polacci. Jul 10, 2018 · 3 min read. Sometimes we find ourselves having to handle a file download in a less conventional (or ideal) way. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink. The optional value of the download attribute will be the new name of the file after it is downloaded. How to Download File From Server Using Javascript | Javascript File Download Example For BeginnersWelcome Folks My name is Gautam and Welcome to Coding Shiks...
21/11/2019 · This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple.txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent () function then encodes the content. By definition, the download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink. Also with this download attribute we can specify the new name of the file after it is downloaded. Today, We want to share with you download file on button click in javascript.In this post we will show you javascript downloads file automatically, hear for how to downloads image on button click using javascript we will give you demo and example for implement.In this post, we will learn about How to Open URL in New Tab using JavaScript with an ...
At a click, a text file Download needs to be initiated. So, we need to call the function Download when the button above is clicked! Here is how to do it: document.getElementById ("dwn-btn").addEventListener ("click", function () { // Generate download of hello.txt file with SomeText var text = SomeText var filename = "hello.txt"; download ... Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. 10/2/2019 · I want to be able to download a given file when pressing a button.The file will be provided via an API call.For now, I will have it in my local storage. So my folder is something like : rootFolder -JS file -HTML file -download file (`sample.csv`)
Force download scripts have been an important part of internet usability for a long time. I can attest to that by the number of times I've implemented this feature on the server side and the popularity of my PHP Force Download post, even to this day. With the web world having moved much more the client side, I started looking for a method to force download without the need of a server, and I ... While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable. As far as I can decipher, here is what it does: Save the blob to temporary storage using the JavaScript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute` for this element. Note: This is how it works for Chrome and Firefox, but it depends on the browser.
Approach 1: Using Download attribute The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used. How to Download PDF File in Browser Using Filesaver.js in JavascriptWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers... 5/4/2013 · Generally there are two file downloading techniques in HTML/JS: window.open and mouse click / tap on link. Both of this methods are not ideal. During investigation of the question some interesting solutions were found. Together they seems to be perfect solution for JavaScript files downloading.
6/3/2021 · In this article, you will learn how to download a file in Javascript. Let’s say you want to download Codesource.io’s logo. Download File. In order to download a file, you can use the HTML’s download attribute. function download (fileUrl, fileName) { var a = document.createElement ("a"); a.href = fileUrl; a.setAttribute ("download ... 28/3/2021 · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript. complicated code and it is a server side file download, you can do it with single line in javascript by window.open(url,''). Re: Actually it a server side file download and not javascript ashishjain88 4-Aug-11 22:12
Summary. The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string.
 Coding Everyday Download Youtube Video Files With Javascript
Coding Everyday Download Youtube Video Files With Javascript
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
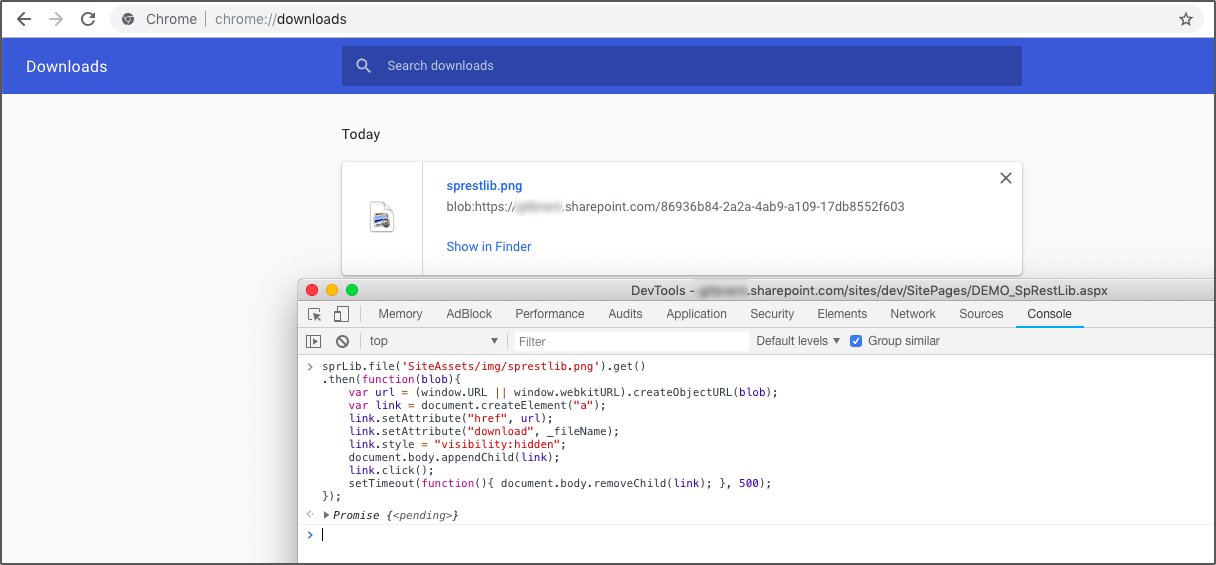
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
 Multi File Download Using Javascript By Robert Diers New
Multi File Download Using Javascript By Robert Diers New
 Html5 File Manager Dhtmlx Javascript File Manager Library
Html5 File Manager Dhtmlx Javascript File Manager Library
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks

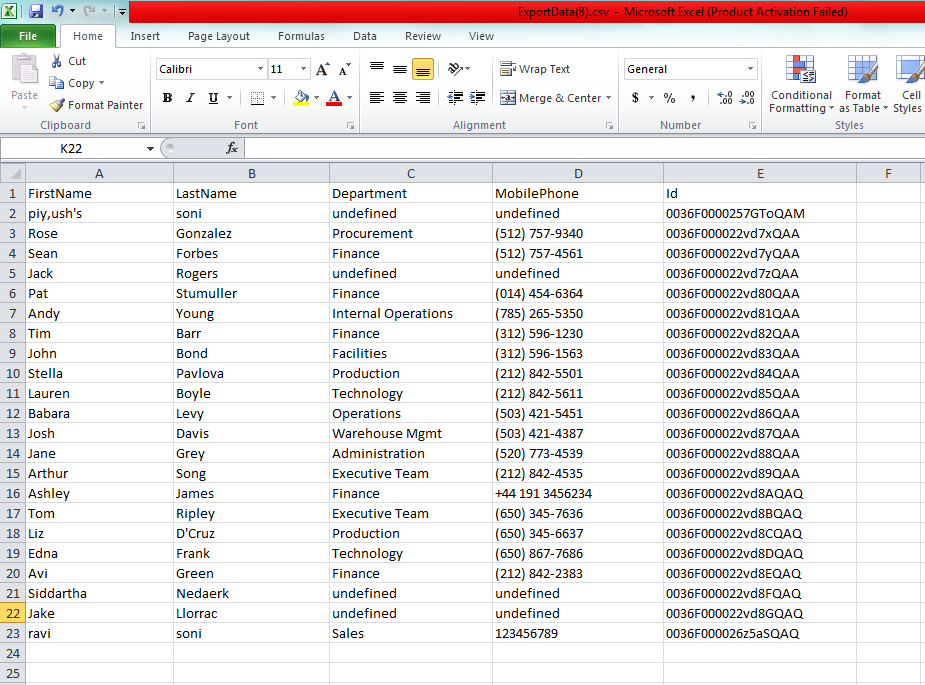
 Javascript Convert Json To Csv In Browser And Download It As
Javascript Convert Json To Csv In Browser And Download It As
 How To Download File In Javascript Codesource Io
How To Download File In Javascript Codesource Io
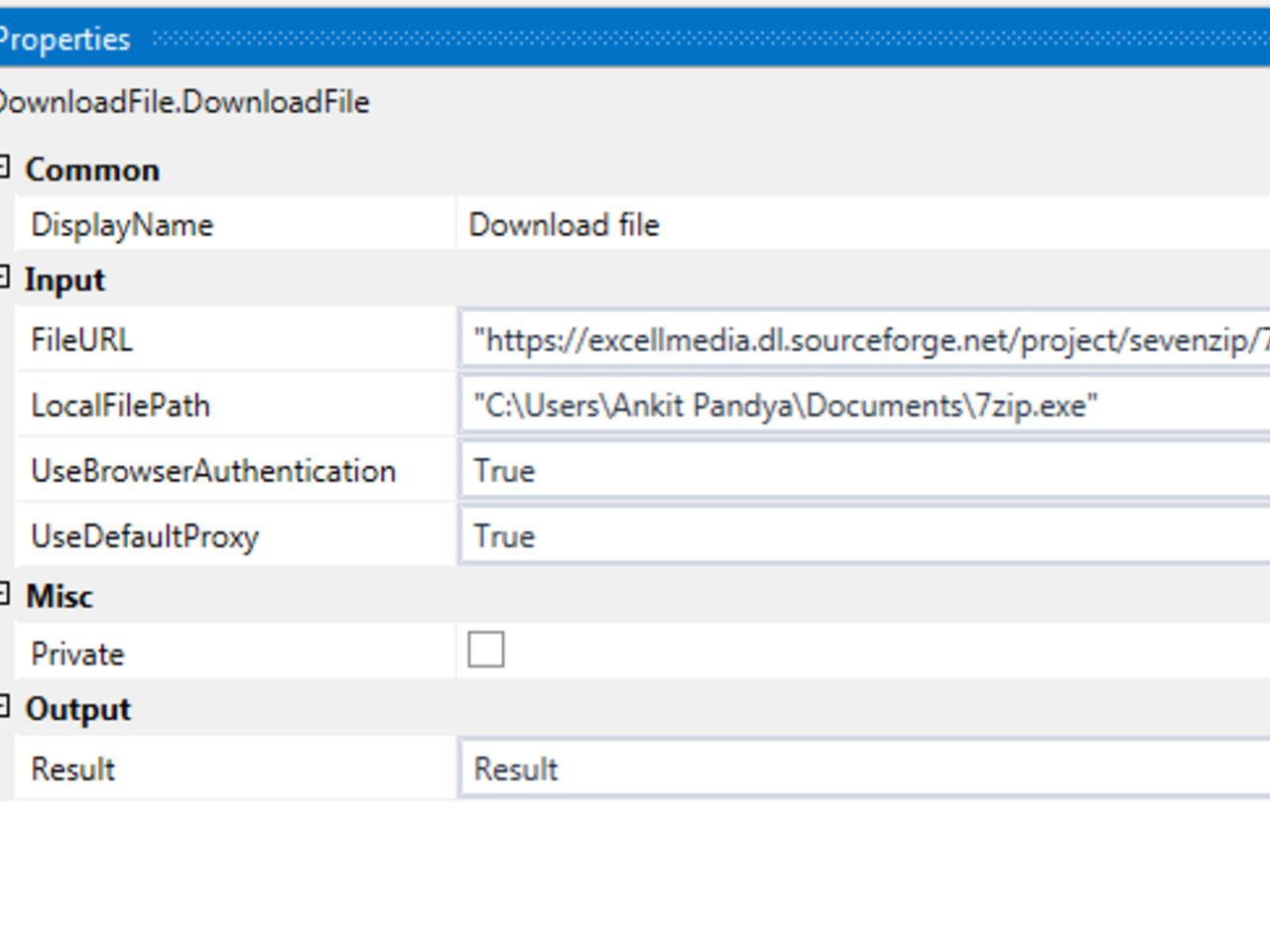
 Javascript Download File To Specific Folder Javascript Save
Javascript Download File To Specific Folder Javascript Save
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 Unable To Download Csv File From Javascript Salesforce
Unable To Download Csv File From Javascript Salesforce
 Filesaver Js Basic Tutorial To Save Or Download A File In Javascript
Filesaver Js Basic Tutorial To Save Or Download A File In Javascript
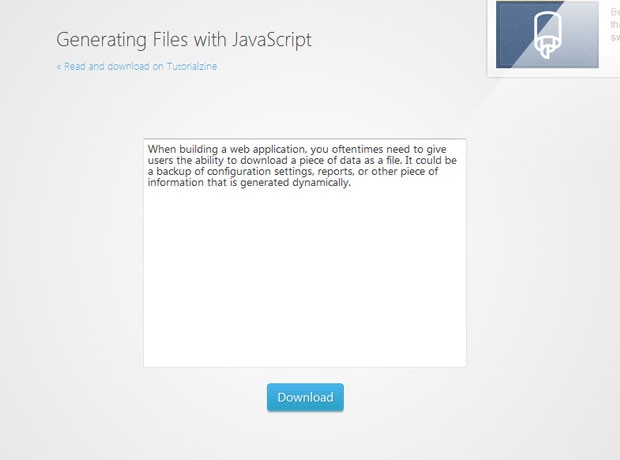
 Generating Files With Javascript Tutorialzine
Generating Files With Javascript Tutorialzine
 Download Data As Csv File With Javascript In Salesforce
Download Data As Csv File With Javascript In Salesforce

 Example Malicious Packed Javascript File From The
Example Malicious Packed Javascript File From The
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 File Download With Token Authentication And Javascript Theodo
File Download With Token Authentication And Javascript Theodo
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
 Batch Download Data And Media Files From Javascript Object
Batch Download Data And Media Files From Javascript Object
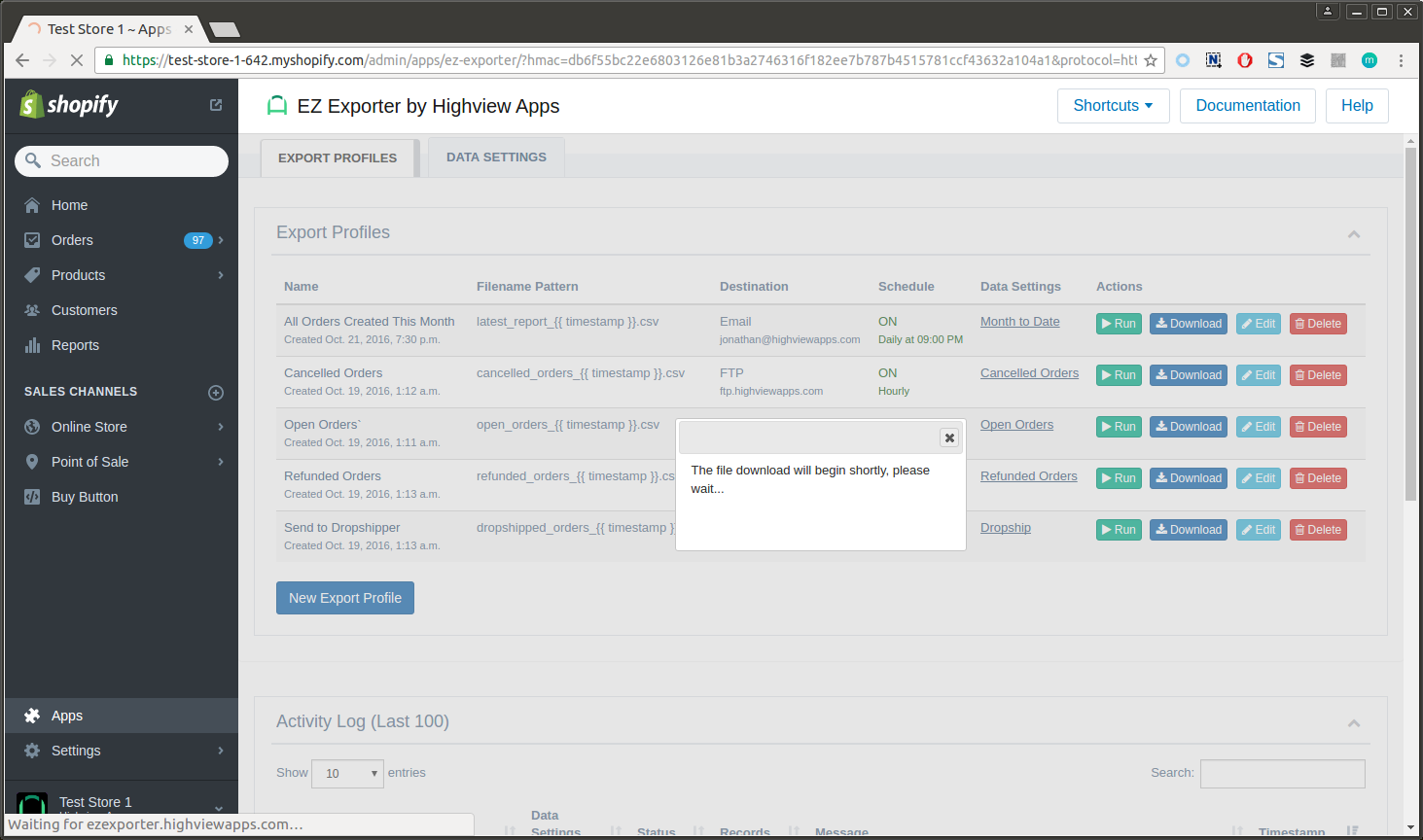
 Display A Message To Your Users While Waiting For A File
Display A Message To Your Users While Waiting For A File
 How To Download A File In Javascript
How To Download A File In Javascript
 Use Front End Javascript Download File Goocode
Use Front End Javascript Download File Goocode
 How To Download File Using Javascript Nuxeo
How To Download File Using Javascript Nuxeo
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
Github Pixelscommander Download File Js Intelligent
 Spring 4 Mvc Download File From Server
Spring 4 Mvc Download File From Server
 Javascript File Downloader With Promise Support Css Script
Javascript File Downloader With Promise Support Css Script
0 Response to "34 How To Download File In Javascript"
Post a Comment