35 Data Attribute Html Javascript
May 03, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The attr() and data() Methods¶. The .data() method allows attaching data of any type to DOM elements in a safe way from circular references and memory leaks. The data() method used for updating data does not affect attributes in the DOM. To set the data-* attribute value, you can use the attr method. It will get the attribute value for only the first element in the matched set.
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
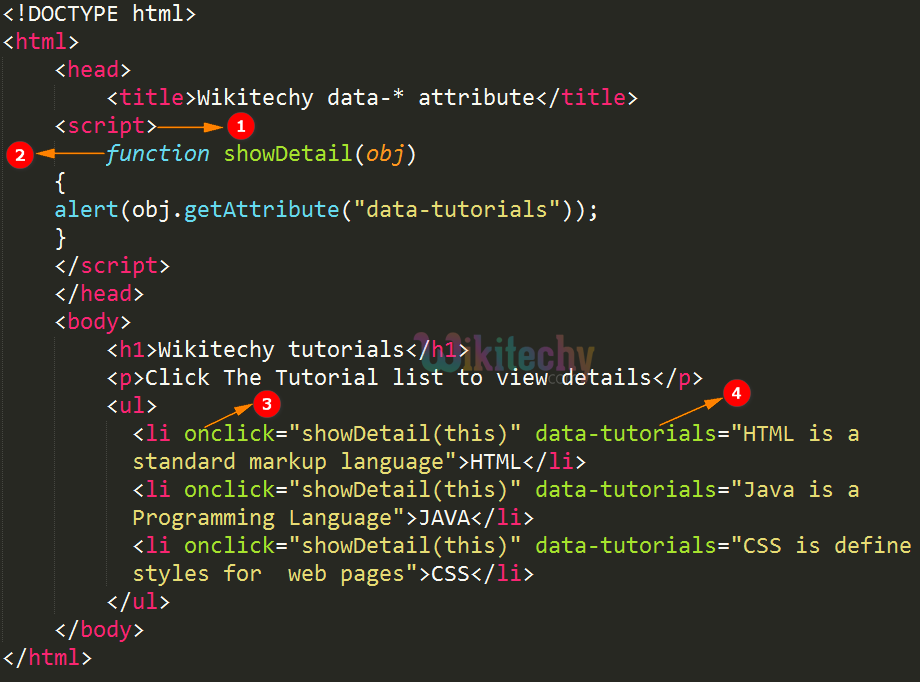
Let's understand how you can access data-* attribute data with JavaScript.You can use the getAttribute function to read the data-* attributes: You can retrieve using getAttribute() function and change the value using setAttribute() function.The value of each property is a string.Now let's see the jQuery example of data-* attribute in HTML5

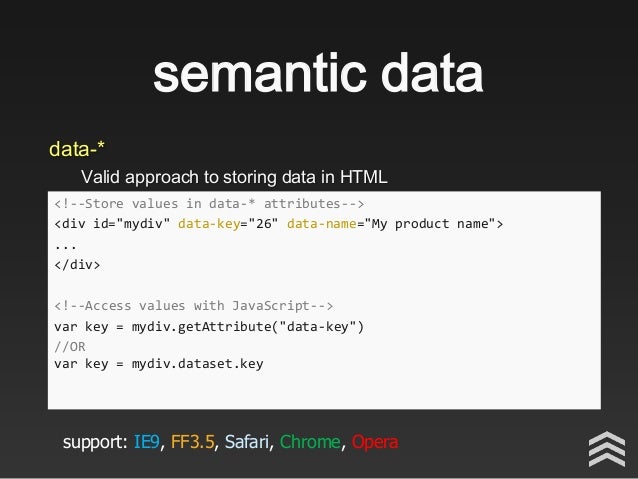
Data attribute html javascript. May 20, 2021 - The data-* global attributes form a class of attributes called custom data attributes, that allow proprietary information to be exchanged between the HTML and its DOM representation by scripts. 22/4/2021 · Good use of semantic HTML attributes make it possible to link CSS to JavaScript. As we have seen, the data-* attributes allow the creation of generic UI components that are styling less. Instead of imposing an opinionated style, they allow developers to override every aspect. When combined with semantic HTML-attributes, styling for state machines can be implemented, as in line with CUBE … The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries).
Nov 22, 2020 - The big distinction between data attributes and attributes on the whole is that data attributes are defined by the developer and not built into HTML from the start. Data attributes are hooks that we can set up to provide new ways for our HTML to communicate with our CSS and our JavaScript. Custom data attributes (data-*) can be used to store extra information for an HTML element. Although you can read and write these data-attributes using attribute methods (getAttribute(), setAttribute() etc), but there is an alternate way to do so using the dataset property of the element.. The dataset property allows access only to data-attributes. No other attributes of the element can be ... The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries).
The HTML5 data attribute With the introduction of HTML5, JavaScript developers have been blessed with a new customizable and highly flexible HTML tag attribute: the data attribute. Using this attribute to store small chunks of arbitrary data, developers are able to avoid unneccessary AJAX calls and enhance user experience. Nov 28, 2015 - I have next html: Is it possible to get the attributes that beginning with data-... HTML5 supports data attributes that you can use to store extra information with any DOM elements. The name of these data attributes are prefixed with data-* (lowercase) and these can be easily parsed with the HTML5 dataset API.
Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use.getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element. The data-* attributes gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries).
23/3/2020 · In this tutorial, we are going to learn how to select/access an html element using the data attribute in JavaScript. Consider, we have html elements with data attributes. < div data-id = " 1 " > First div </ div > < div data-id = " 2 " > First div </ div > < h1 data-user = " poppy " > Poppy </ h1 > JavaScript use-cases The concept is that you can use data attributes to put information in HTML that JavaScript may need access to do certain things. A common one would have to do with database functionality. Say you have a "Like" button: 3/8/2021 · You just need to pass the whole attribute name along with the data-prefix to get the value of an attribute. Access Data Attributes With the jQuery Library. In this section, we’ll discuss how you can use the jQuery library to get HTML5 data attributes. The data() Method. The jQuery data method allows you to fetch data attributes of an element easily.
24/8/2019 · Access the data attribute with JavaScript (without jQuery) You can read data attributes with JavaScript quite easily. Here is a little example: <div id="elem1" data-user-name="Joe"></div>. <div id="elem1" data-user-name="Joe"></div>. We have a DIV element with the data attribute data … In JavaScript The property name of a custom data attribute is the same as the HTML attribute without the data-prefix, and removes single dashes (-) for when to capitalize the property's "camelCased" name. To get a data attribute through the dataset object, get the property by the part of the attribute name after data-(note that dashes are converted to camelCase). const article = document . querySelector ( '#electric-cars' ) ; // The following would also work: // const article = document.getElementById("electric-cars") article . dataset . columns // "3" article . dataset . indexNumber // "12314" article . dataset . parent // …
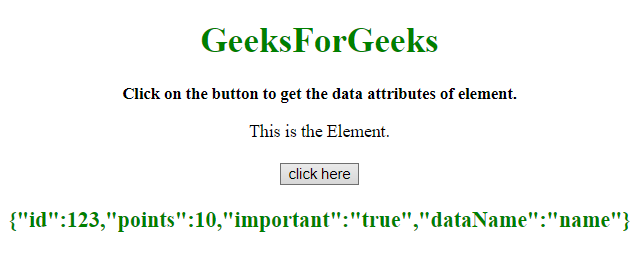
Add a comment |. 20. You could also grab the attributes with the getAttribute()method which will return the value of a specific HTML attribute. var elem = document.getElementById('the-span');var typeId = elem.getAttribute('data-typeId');var type = elem.getAttribute('data-type');var points = elem.getAttribute('data-points');var important ... 23/12/2020 · What are data attributes? Data attributes are actually HTML attributes that allow you to create and assign bespoke data points to HTML elements. They are accessible via HMTL, CSS, and JavaScript, making them a powerful choice for storing bits of information that maybe aren’t so appropriate for class lists or ids. After all, we should aim to keep class and id attributes reserved for styling purposes, otherwise, things can get very messy and confusing quickly. Data attributes in HTML Mar 21, 2017 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! In this article, I am going to show you how you can use HTML5 custom data attributes. I’m also going to present you with some use cases that you can find helpful in your work as a developer.
28/3/2019 · Data Attributes will work on any HTML element. Each HTML element can have any number of Data Attribute properties. Data Attributes can have any value. A Real-World Example of Data Attrbutes. Let’s take a look at a real-world example of the HTML5 Data Attribute syntax and what you might use it for: <a id='link-1' data-link='1' data-target='1' Sep 07, 2018 - If you’re writing JavaScript to work over existing HTML, you can make effective use of the HTML5 data attributes to allow your code to be generalised; that is, not written for that one-and-only bit… Source: http://www.developphp /video/JavaScript/Custom-Data-Attributes-HTML-JavaScript-CSS-TutorialLearn to use custom data attributes. Custom data attrib...
This dataset property — part of the new HTML 5 JavaScript API s — will return a DOMStringMap object of all the selected element's data- attributes. When using this approach, rather than using the full attribute name, you can ditch the data- prefix and refer to the custom data directly using the name you have assigned to it. What are the data-* attributes. A data attribute is just another plain attribute for any html tag, any attribute on any element whose attribute name starts with data-is a data attribute. You can save any kind of information on it. Reading/writing data attributes with JavaScript # Using the delete button as an example, let's look at how we can access this data with JavaScript. ... The dataset API converts each one so you'll always have data-some-attribute-name in your HTML and dataset.someAttributeName in your JavaScript. Magic! Things you can do with data attributes #
We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute () function of JavaScript. Data attributes in JavaScript are incredibly useful. They allow you to write extremely flexible code which means you can spend more time writing the HTML for your project and less time worrying about writing a custom event listener for each new element you add. Make use of the removeAttribute() method to delete the given data attribute: ... Apart from setting, getting, and erasing data values, all three methods are also used for manipulating other element attributes.
The HTML language is alive, it grows, and more attributes appear to suit the needs of developers. There may be unexpected effects in such case. To avoid conflicts, there exist data-* attributes. All attributes starting with "data-" are reserved for programmers' use. They are available in the dataset property. Tip: Use the getAttributeNode() ... the attribute as an Attr object. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... An element's data-* attributes are retrieved the first time the data () method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes booleans, numbers, objects, arrays, and null).
In HTML 5, you define custom attributes using the "data" attribute. The exact format is "data-*", where "*" is replaced with the desired custom attribute name, then set to the desired string value. For example: John is very happy with his Toyota Prius, because he saves on gas. Your attribute name must be prefixed with " data- " in order to ... Dec 02, 2013 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Back in the old XHTML/HTML4 days, developers had few options when storing arbitrary data associated with the DOM. You could invent your own attributes but that was risky; your code would be invalid, browsers ... We can use it to get and set data attributes. Getting a Data Attribute permalink. To get the value from a data attribute in JavaScript we can use the following code: const element = document. getElementById ('demo'); console. log (element. dataset. user); console. log (element. dataset. customEmoji); // fuu // 🔥. Pretty cool right! Note that ...
 Html Tutorial Data Attribute In Html Html5 Html Code
Html Tutorial Data Attribute In Html Html5 Html Code
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Why I Am Getting This Error Attribute Data Role Is Not A
Why I Am Getting This Error Attribute Data Role Is Not A
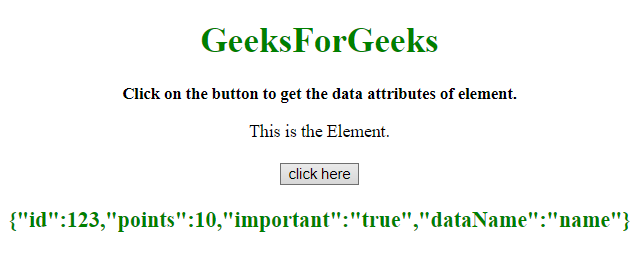
 Html Data Attributes Geeksforgeeks
Html Data Attributes Geeksforgeeks
 Getting And Setting A Data Attribute In Html Stack Overflow
Getting And Setting A Data Attribute In Html Stack Overflow
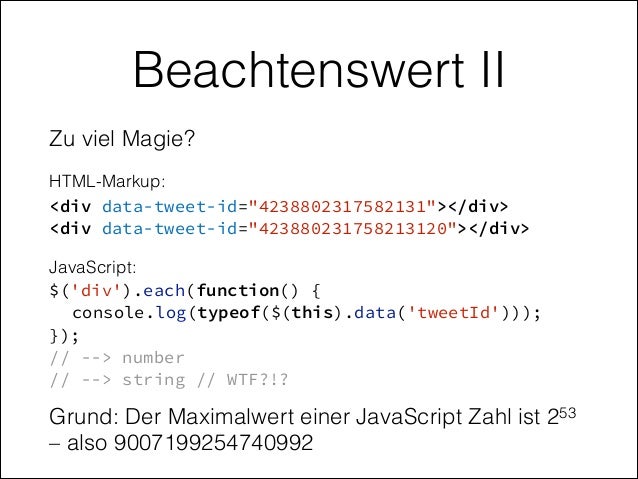
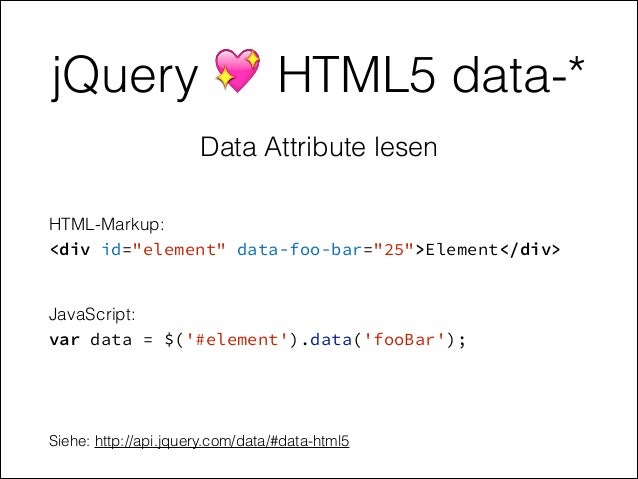
 Jquery Data Und Html5 Data Attribute
Jquery Data Und Html5 Data Attribute
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 Error Getting Data Attribute In Javascript Stack Overflow
Error Getting Data Attribute In Javascript Stack Overflow
 Html Data Attributes Geeksforgeeks
Html Data Attributes Geeksforgeeks
 Set Amp Get Html Data Attributes In Javascript Simple Examples
Set Amp Get Html Data Attributes In Javascript Simple Examples
 All You Need To Know About The Html5 Data Attribute
All You Need To Know About The Html5 Data Attribute
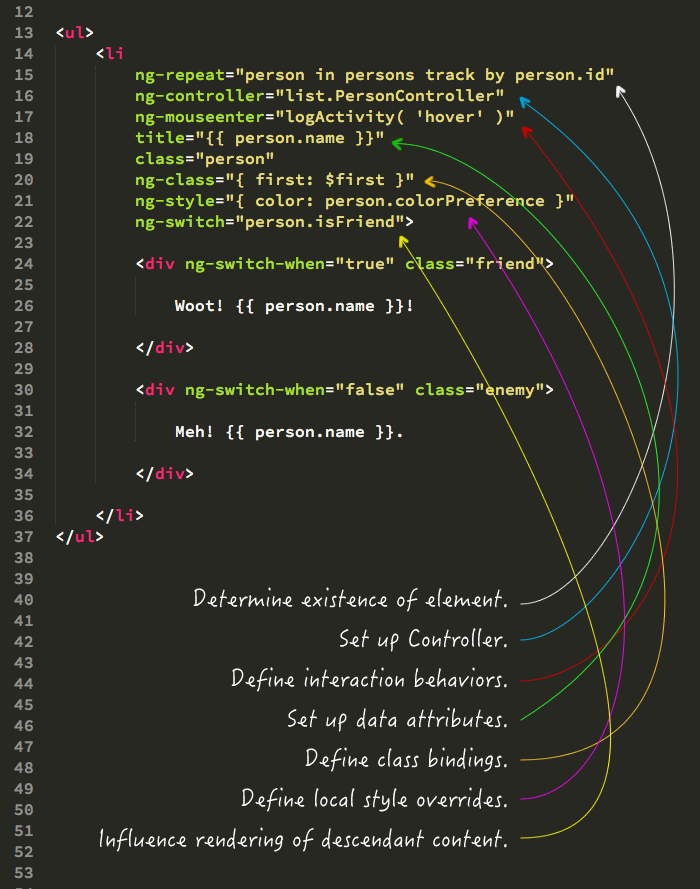
 Angularjs Pro Tip Be Mindful Of Html Attribute Ordering
Angularjs Pro Tip Be Mindful Of Html Attribute Ordering
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
![]() Javascript Get Data Attribute The Web Developer Guide
Javascript Get Data Attribute The Web Developer Guide
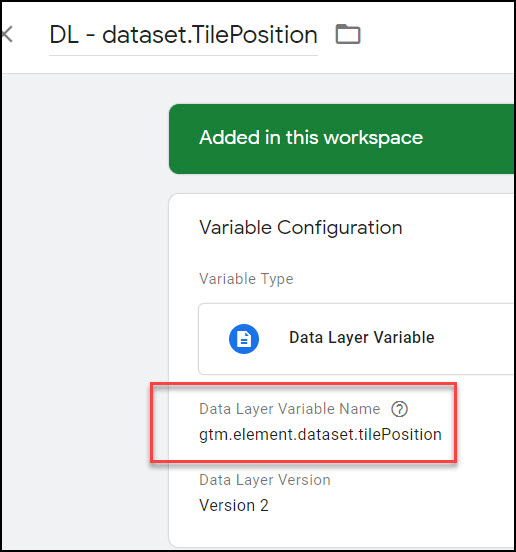
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
 How To Use Html5 Data Attributes Sitepoint
How To Use Html5 Data Attributes Sitepoint
 Broken Html Highlighting Issue 1111 Pangloss Vim
Broken Html Highlighting Issue 1111 Pangloss Vim
 Can I Add A Custom Attribute To An Html Tag Stack Overflow
Can I Add A Custom Attribute To An Html Tag Stack Overflow
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
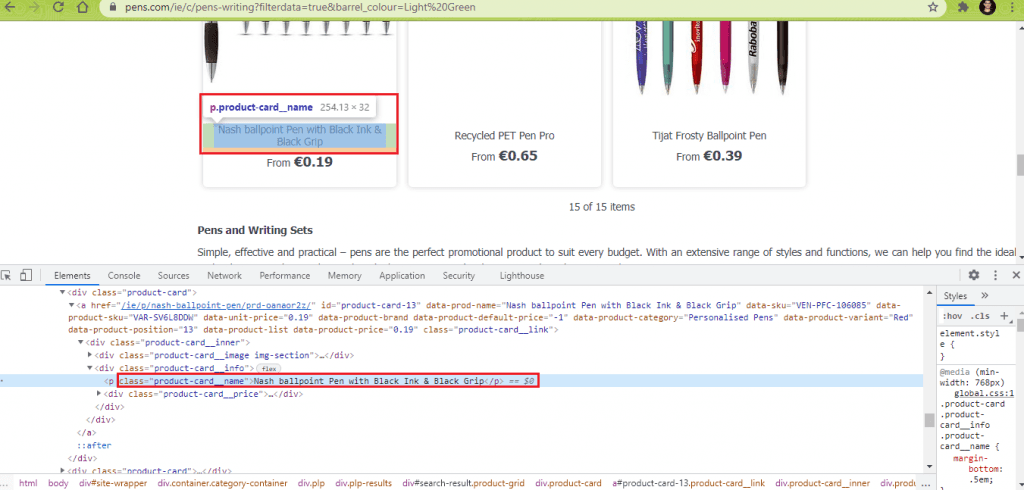
 Javascript Get Data Attribute Multiple Divs Stack Overflow
Javascript Get Data Attribute Multiple Divs Stack Overflow
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
Event Based Tracking Using Html5 Custom Data Attributes
 Html Lt Object Gt Data Attribute Geeksforgeeks
Html Lt Object Gt Data Attribute Geeksforgeeks
 Jquery Data Und Html5 Data Attribute
Jquery Data Und Html5 Data Attribute
 Jquery Data Und Html5 Data Attribute
Jquery Data Und Html5 Data Attribute
 Jquery Remove Data Attribute Value Jquery Tuts Make
Jquery Remove Data Attribute Value Jquery Tuts Make
Pass Data Attribute From Source Html Issue 398 Mattboldt
 How To Save Information On A Dom Element Introduction To
How To Save Information On A Dom Element Introduction To
 How To Get The Data Attributes Of An Element Using Javascript
How To Get The Data Attributes Of An Element Using Javascript

0 Response to "35 Data Attribute Html Javascript"
Post a Comment