23 How To Create Html In Javascript
If you want to create three unrelated elements, you can do: var anchor = elem("a", {"id":"id1"}); var div = elem("div", {"id":"id2"}); var xyz = elem("div", {"id":"id3"}); Now, you have three elements. If you want to get the HTML of these (as string), simply do: var html = anchor.outerHTML + div.outerHTML … Creating New Elements with the document object and the createElement (..) method You can create new HTML elements or any other element you want with createElement. For example, if you want to create a new <p> element as a child of the <body> element, you can use the myBody in the previous example and append a new element node.
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Use CSS and JavaScript to create a "to-do list" to organize and prioritize your tasks.

How to create html in javascript. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ...
Learn creating contact form using simple JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
so I have a div inside of my html with the id "btn". I'm trying to create a button element in javascript and append that button to the div with the id of button. I know this sounds stupid... I'm just trying to practice and get familiar with javascript. - kmulqueen Jun 24 '18 at 2:52 Aug 30, 2019 - What if you have to add an attribute to an HTML element in the DOM, using vanilla JavaScript? This needs to go inside of quote marks (single or double). We want to create a new paragraph using the P tag. (The HTML element is created with lowercase letters.) We've then assigned the new tag to a variable that we've called newPara. ... To add some new text with Javascript you can use the ...
Approach: We will create three files (HTML file, a CSS file, and JavaScript File), we also have an image of the clock that will be used in the background, and on top of that, we will make an hour, minute, and second hand (using HTML and CSS). These hands will rotate as per the system time (we will use the predefined Date function of JavaScript ... Alternatively, you can create your own HTML generator using template literals in JavaScript which will generate HTML code for you! Template Literals in JavaScript Template literals in JavaScript are nothing but string literals which allow you to embed various expressions into the string. They are enclosed in backticks. With just four methods and two properties you can create new HTML content in your JavaScript file and then add that content to a web page. This will be new c...
Code language: HTML, XML (xml) 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the ... In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. To create an HTML element using JavaScript we have to use a method called document.createElement () that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement () method document.createElement ('table').
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. This code is actually HTML, not JavaScript. It informs the web browser that the stuff following this tag is JavaScript. Press the Return key to create a new blank line, and type: 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Working Demo:http://codifyacademy /youtube/wk09/video-02/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk09/video JavaScript programmatically create an HTML button. Let's learn how you can create an HTML button programmatically with JavaScript. Posted on March 23, 2021. Sometimes you need to create an HTML button programmatically as a result of some code execution. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: <
Apr 28, 2021 - Learn in this article how to trigger JavaScript right from your HTML documents. ... JavaScript is a programming language mostly used client-side to make webpages interactive. You can create amazing webpages without JavaScript, but JavaScript opens up a whole new level of possibilities. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> function GEEKFORGEEKS() ... How to create HTML form that accept user name and display it using PHP ? 23, Jun 21. LinkedIn Login Form Using HTML and CSS. 18, Jul 21.
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
1 week ago - The code in lines 4–12 handle creating the new HTML document and inserting some content into it. Line 4 uses createHTMLDocument() to construct a new HTML document whose <title> is "New Document". Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8–12 ... Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list. Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Now, to generate the credentials, you have to register the name of your app. And finally, put the credentials in the HTML file as I do here. Next, duplicate the first script tag and change firebase-app.js to firebase-firestore.js because we will use Firestore in this project. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... 2 weeks ago - As it is generally not recommended to mix the structure of the page (written in HTML) and manipulation of the DOM (written in JavaScript), the JavaScript parts will be grouped together here, and separated from the HTML. For example, the following function creates a new <h1> element, adds text ... Create a list of bookmarks. In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks. The ID is an important and necessary factor in order to locate the element ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... HTML for the 'Scoreboard' div and the dynamic HTML Table (at this point). Find the HTML table we created above with the document method document.querySelector(selectors) . Create all of the table body rows that represent each high score. Use Javascript to create an HTML email in Microsoft Outlook. Ask Question Asked 6 years, 7 months ago. Active 1 year ago. Viewed 39k times 24 16. I'd like to create an email from a Javascript web application. I'm completely aware of the many SO questions on this (e.g. Open Outlook HTML ...
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
How To Create A Posting System For My Website In Php Html Css
 Amazon Com Web Editor Create Webpage Using Html Css
Amazon Com Web Editor Create Webpage Using Html Css
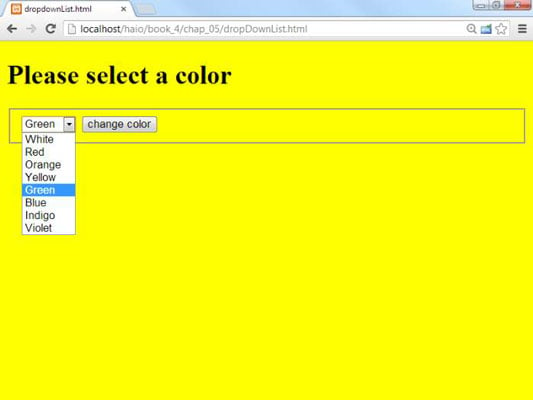
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Create Multiplication Table Using Javascript Html
How To Create Multiplication Table Using Javascript Html
 How To Create An Instant Search Bar Using Html Css And
How To Create An Instant Search Bar Using Html Css And
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 How To Create Html Form Dynamically Using Javascript Part 26
How To Create Html Form Dynamically Using Javascript Part 26
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 How To Create A Simple Website With Html Css And Javascript
How To Create A Simple Website With Html Css And Javascript
 Creating Your Own Browser With Html And Javascript
Creating Your Own Browser With Html And Javascript
 Create Html Form With Javascript Phpcluster
Create Html Form With Javascript Phpcluster
 Create Custom Captcha In Html Css Amp Javascript
Create Custom Captcha In Html Css Amp Javascript
 How To Create Login Amp Registration Form Using Html Amp Css
How To Create Login Amp Registration Form Using Html Amp Css
 How To Create A Website By Html Css Amp Javascript
How To Create A Website By Html Css Amp Javascript
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
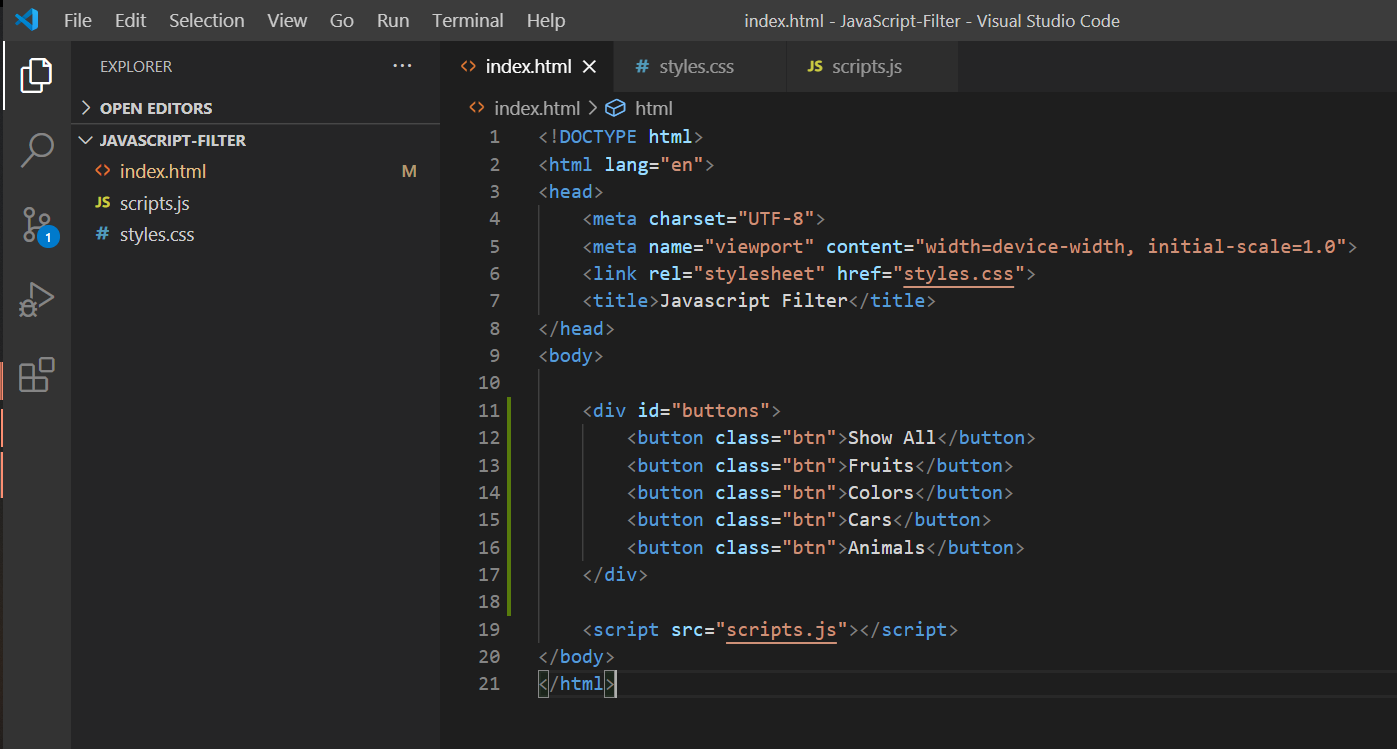
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
0 Response to "23 How To Create Html In Javascript"
Post a Comment