32 Dynamics Crm 365 Javascript Examples
Dynamics 365/CRM JavaScript Reference. [This post has been updated with the latest methods for Dyn365CE 9.0+. Originally Posted April 26, 2018] Dynamics 365/CRM has come a long way since the 4.0 and 2011 days when JavaScript was the only way to meet most custom requirements. For more details please refer link. 4. Xrm Object - Xrm object is globally available which provides methods to use device capabilities, navigation settings, information specific to organization or user and offline capabilities without having to use execution context in Client API.In this release Xrm object is updated to have new namespaces and new APIs in existing namespaces.
Dynamics 365 Ce Crm V9 Client Api Cheat Sheet Dynamix Academy
Show/Hide Loading in Dynamics 365 (online) Version 9 You can show or hide loading by using a supported way by using namespace Xrm.Utility. Here is code See complete example from this link here Set a default form by JS Call this function on OnLoad of form Check user has a certain role Call the function…

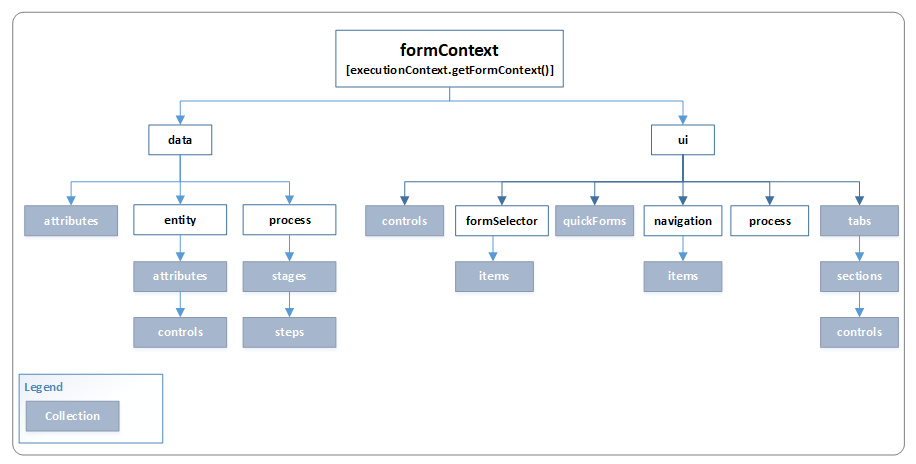
Dynamics crm 365 javascript examples. Dynamics 365 Workflow Tools is a Community solution that expands Microsoft Dynamics 365 (CRM) Workflow features with lots of new posibilities. This helps you to build very advanced Codeless solutions in CRM. microsoft mvp crm dynamics-crm dynamics-365 business-solutions dynamics-crm-online codeless workflow-automation. Updated 20 days ago. I'm using the online version of Microsoft Dynamics CRM 2015 in this example. The first step is to identify the problem you want to solve with your Javascript and design the code you need. Example of using formContext in Dynamics 365 CRM. Let's walk through an example of using the formContext in dynamics 365 CRM. Let's add a JavaScript code to a Contact entity's form loads. Click here if you do not know how to use JavaScript in Dynamics CRM. Let's add a new web resource in Contact's form editor panel as shown below:
In the previous example, on saving a case, we would call an action to send an email to a developer if the title of the case contained the word "bug". The action would accept 2 inputs, a "to" user and a "from" user to send the email to … Continue reading Calling a Dynamics 365 Action from JavaScript using Xrm.WebApi.online.execute Feb 16, 2019 - See more articles on: Dynamics 365 Customer Engagement (CRM), Power Apps / Common Data Service / Dataverse · One Response to Adding a JavaScript Function to a Field in Dynamics 365 Power Apps On Load with addOnChange An introduction to Dynamics CRM/365 JavaScript development.For additional training and information on Dynamics CRM/365 JavaScript development, please visit o...
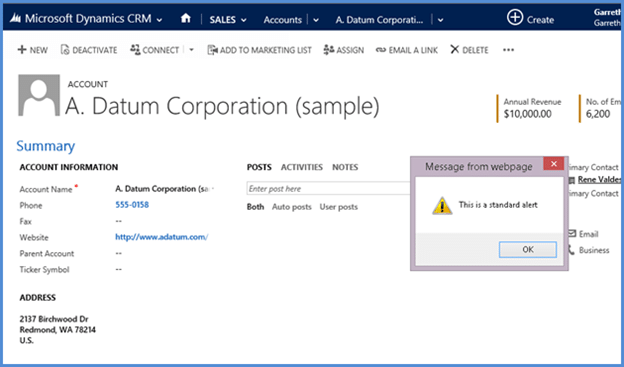
Jan 25, 2018 - You need to write a JS function with 2 parameters, when you’ll add it to view, first parameters will recieve rowData(value with metadata shown below for one cell) and userLCID(i.e. language code fof current user). Based on those 2 inputs you can decide what icon to show. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). In this section, we will show what these popup look like in Dynamics 365 and provide an example of how to implement them. Alert Box. Here is an example of an Alert Box in Dynamics 365. May 24, 2019 May 24, 2019 priyeshwagh777 CRM with .NET Web Applications, Dynamics 365, Dynamics 365 CE, dynamics 365 customization Dynamics 365, dynamics 365 javascript, layoutxml Most times when you want to use AddCustomView() method to a Dynamics 365 control, you need to pass layoutXml to the method that will show the view you define.
December 30, 2016 in Dynamics 365, JavaScript. ... Recently I needed to add code when stages in my business process flow were selected or changed. This is easy to do. August 9, 2016 in CRM2016 - JavaScript, JavaScript. This sample demonstrates how to perform bound and unbound functions and actions, including custom actions, using the Dynamics 365 for Customer Engagement Web API using client-side JavaScript. Note This sample implements the operations detailed in the Web API Functions and Actions Sample and uses the common client-side JavaScript constructs ... Javascript Coding Best Practices For Microsoft Dynamics 365. In any Microsoft Dynamics CRM instance, there are functionalities requested by the stakeholders which go beyond the functionalities offered by the Out-of-the-Box CRM instance. To deliver these functionalities we often need to write Java.
If you are new to using JavaScript in conjunction with Dynamics 365 / CRM, then this post will help you understand the basics. A function that can be used to return "n" working days from a date. How to add JavaScript code into editable grids. How to add stage OnChange and Selected events into business process flows. Sep 17, 2019 - A very simple script that we’ll load into the OnLoad event of Lead form. In this article, you’ll learn how to load a simple javascript… Jun 23, 2019 - This topic helps you explore various opportunities that Dynamics 365 Customer Engagement provides to use JavaScript. You can use JavaScript to perform actions in form scripts, command bar (ribbon) commands, and web resources.
Good luck. Let me know if you need any help. And if any pro coders have suggestions for improving my code, I also appreciate the feedback · If you've found this thread useful, dive deeper into User Group community content by role 14/3/2019 · var optionSet = Xrm.Page.ui.controls.get ("new_subtype"); // Replace Sub Type field name. var optionSetValues = optionSet.getAttribute ().getOptions (); // retrieve All options of Option set field. if (type == "155,330,001") // the value of type = CRM. {. optionSet.clearOptions (); How to use it (with example) For the example below I’ll use the Dynamics 365 Web API on the Lead form to retrieve contact data and populate the following contact related fields on the lead when the Existing Contact field is populated: Name (Full name) Business Phone; Mobile Phone; Job Title; Email; Address 1 (composite field)
The CRM Web API was released nine months ago and all of our samples so far have simply demonstrated raw HTTP requests and responses. These are the first set of samples you can download and run using the Web API. You can find information about these samples at Web API Samples. The samples are posted on the MSDN Code Gallery. JAVA script Reference for Dynamics 365 9.0. 1. Get the Attribute type. It will Returns a string value that represents the attribute type. Following are the return types. 2. Get the format type. It will Returns a string value that represents the format type. Following are the format types. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). In this section, we will show what these popup look like in Dynamics 365 and provide an example of how to implement them. Alert Box. Here is an example of an Alert Box in Dynamics 365.
Executing Actions using JavaScript / C# in Dynamics 365 May 16, 2018 In Dynamics 365 we have feasibility to trigger Actions from Client-side code and Server-side code both. Let's have a look how it can be achieved. December 27, 2017 December 26, 2017 Arun Potti CRM, Microsoft Dynamics 365 crm 365 retrieve record, dynamics crm retrieve record, record retrieve crm js, retrieve record using webapi javascript Below is the latest Syntax available to retrieve a record in Dynamics 365 Online V9.X using JavaScript, Feb 15, 2018 - Personalized Community is here · Quickly customize your community to find the content you seek
Aug 19, 2019 - Personalized Community is here · Quickly customize your community to find the content you seek Jul 24, 2017 - In this example we used the appointment entity, which is an odd entity. It‘s not possible to add new forms for the appointment entity Dynamics 365 – You can’t add new forms to the appointment entity There is code running on the appointment entity which a CRM developer has no control over, ... Most common JavaScript methods for Dynamic 365 CRM. In today's article, I will list out the most used JavaScript methods that are used in Dynamic 365 CRM. I am often being asked where to have a quick reference for learning client-side scripting in Dynamic CRM. Keeping that in my mind, I am listing few methods that one should be handy and ready ...
24/12/2019 · Presently Working as a CRM Developer. Having around 7+ years of experience in Microsoft Dynamics CRM 2011 ,2015,2016,Dynamics 365,Click Dimensions,ADX portal customization's & Sql Server. I am certified in Microsoft Dynamics CRM 2013, 2015 and 2016. I am from Visakhapatnam, Andhra Pradesh and staying in Hyderabad. Visit the Dynamics 365 Migration Community today! Microsoft's extensive network of Dynamics AX and Dynamics CRM experts can help. Name. PRODUCT UPDATES. 2021 Release Wave 2 ... Development / Customization / SDK Javascript Microsoft Dynamics CRM Online. Reply. Replies (8) All Responses ; JScript Web Resources, JScript Web Resources are probably the most important type of web resources that you will be using with Microsoft Dynamics CRM.
Nov 07, 2019 - Extension for Visual Studio Code - JavaScript snippets for Dynamics 365/CRM 2011/2013/2015/2016 I am tring to do a RertriveAllREcords from the FetchXml below. And then Subtract SUM(TotalRevenue) from SUM(new_paymenttypeid + new_revenueid) and store it in a field of another form. The process will run from this other form as javascript on change/on save/on load. But it just does not work. We are using Dynamics 365 version 8.2. Oct 31, 2018 - This browser is no longer supported · Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support
16/5/2021 · 37 Dynamics Crm 365 Javascript Examples. Written By Roger B Welker Sunday, May 16, 2021 Add Comment. Edit. Dynamics crm 365 javascript examples. How Do You Create Alerts With Microsoft Dynamics Crm Javascript Encore Business Solutions. Query Dynamics Crm Through Javascript With Webapi Carl De Souza. To create a record using Xrm.WebApi, use the following syntax. We will use the example where we are creating an account record with 3 fields: The record is then created: THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP. I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM. IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, … Dec 27, 2017 - December 27, 2017 Arun Potti CRM, Microsoft Dynamics 365CRUD Operations in Dynamics 365 CRM, Javascript CRUD Operations, Javascript CRUD operations in V9.XX · Please click on the individual links for more information. ... Like Loading... One thought on “Java Script CRUD Examples in Dynamics 365 ...
30/12/2016 · You can see below that under form libraries I have added a JavaScript file. In my simple example I will run some JavaScript on the opportunity entity. So, I called the form library “OpportunityJavaScript”. Having created the JavaScript web resource, I need to associate functions to field / events on the editable grid. Aug 18, 2020 - Joe D365 is a Microsoft Dynamics ... reveal innovative ways to use Dynamics 365 and bring the application to more businesses and organizations around the world. One comment on “JavaScript Best Practices for Microsoft Dynamics CRM 2015”... Below is the latest Syntax available to create a record in Dynamics 365 Online V9.X using JavaScript, Syntax: Xrm.WebApi.createRecord(entityLogicalName, data).then(successCallback, errorCallback);
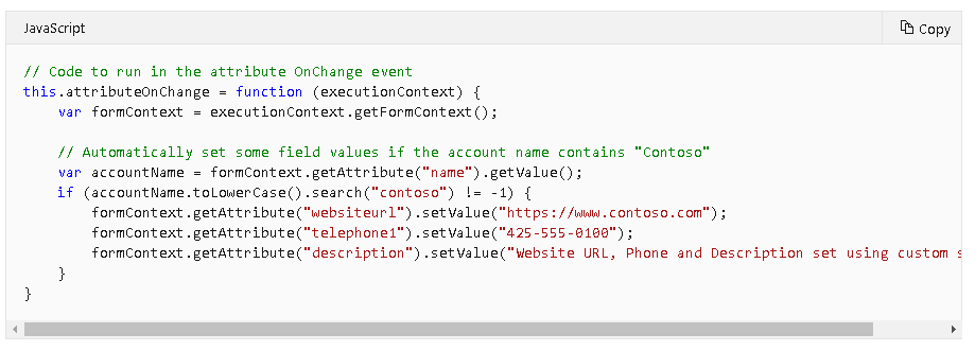
Hide / Show fields using JavaScript; Hide / Show tabs using JavaScript; In Microsoft Dynamics 365, we can dynamically lock (enable) and unlock (disable) fields with help of JavaScript. JavaScript snippet for locking a field. We will use the property called "setDisable" to lock a particular field dynamically as shown below. In the below ... In Dynamics 365 Customer Engagement (on-premises), other solutions may add JavaScript functions to the page where your function is used. If two JavaScript functions on a page have the same name, the first function defined is overwritten by the second. Learn about the best practices for using JavaScript in Dynamics 365 with this section of The CRM Book by PowerObjects, a free resource guide.
 Microsoft Dynamics Crm 365 Query Operations With Expand
Microsoft Dynamics Crm 365 Query Operations With Expand
 Microsoft Dynamics Crm Subgrid Control Functions Crm
Microsoft Dynamics Crm Subgrid Control Functions Crm
 Microsoft Dynamics Crm Developer Resume Samples Qwikresume
Microsoft Dynamics Crm Developer Resume Samples Qwikresume
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods
 Using Formcontext In Dynamics 365 Carl De Souza
Using Formcontext In Dynamics 365 Carl De Souza
 Javascript Microsoft Dynamics Crm Blog
Javascript Microsoft Dynamics Crm Blog
 Dynamics 365 Timeline Configuration Of Timeline In Dynamics
Dynamics 365 Timeline Configuration Of Timeline In Dynamics
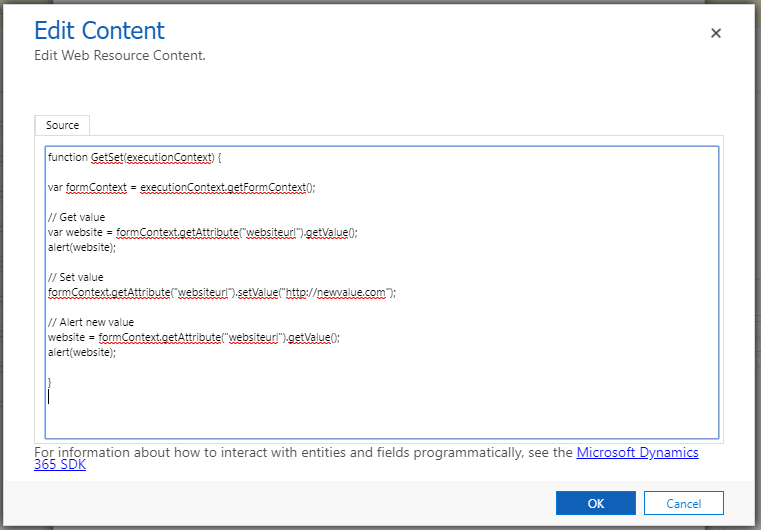
 What Is Web Resource How To Use Javascript How To Use Javascript Function Dynamics Crm
What Is Web Resource How To Use Javascript How To Use Javascript Function Dynamics Crm
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
Javascript And The Dynamics 365 Webapi For Beginners
 Javascript Salim Adamon Dynamics 365 Blog
Javascript Salim Adamon Dynamics 365 Blog
 Dynamics 365 Portals Capabilities And Functionality
Dynamics 365 Portals Capabilities And Functionality
 Get And Set Field Values Using Formcontext And Javascript
Get And Set Field Values Using Formcontext And Javascript
How To Open A Quick Create Form With Javascript It Ain T Boring
 Integrating Data Validation Into Microsoft Dynamics 365 Crm
Integrating Data Validation Into Microsoft Dynamics 365 Crm
 Creating A Loading Panel In Dynamics Crm Forms Salim Adamon
Creating A Loading Panel In Dynamics Crm Forms Salim Adamon
 Dynamics 365 Javascript D365 Demystified
Dynamics 365 Javascript D365 Demystified
 Javascript Coding With Microsoft Dynamics 365 Best Practices
Javascript Coding With Microsoft Dynamics 365 Best Practices
Must Know Before Upgrading Dynamics Crm To Dynamics 365 Sherweb
 Use Editable Grid Control In Dynamics 365 Customer Engagement
Use Editable Grid Control In Dynamics 365 Customer Engagement
 Crash Course 101 For Customizing Microsoft Dynamics Crm 365
Crash Course 101 For Customizing Microsoft Dynamics Crm 365
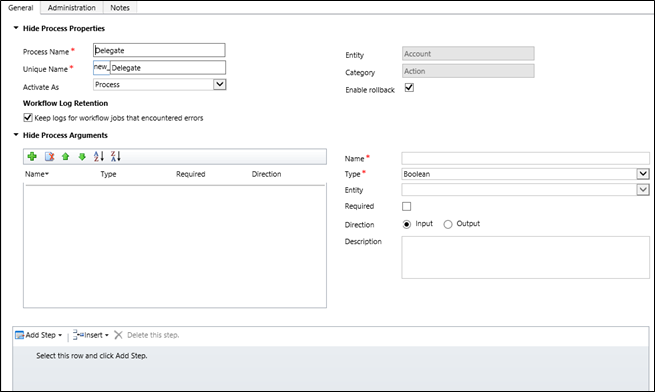
 Actions Available In Microsoft Dynamics Crm 2013
Actions Available In Microsoft Dynamics Crm 2013
 View Customization With Javascript In Dynamics 365
View Customization With Javascript In Dynamics 365
 How To Measure Test Dynamics 365 Crm Performance
How To Measure Test Dynamics 365 Crm Performance
 Get User Security Role Name From Context In Dynamics 365 Ce
Get User Security Role Name From Context In Dynamics 365 Ce
 Get User Security Role Name From Context In Dynamics 365 Ce
Get User Security Role Name From Context In Dynamics 365 Ce
 Create A Calculated Field In Dynamics 365 Customer Engagement
Create A Calculated Field In Dynamics 365 Customer Engagement
 Update Javascript Code In Dynamics Crm 365 Made Easy For
Update Javascript Code In Dynamics Crm 365 Made Easy For
 The Most Used Javascript Methods For Dynamics Crm V9 X Rk S Crm
The Most Used Javascript Methods For Dynamics Crm V9 X Rk S Crm
Create Html Js File Web Resource And Add In Dynamics 365 Ms
 Dynamics 365 For Marketing Customize Email Content With
Dynamics 365 For Marketing Customize Email Content With
0 Response to "32 Dynamics Crm 365 Javascript Examples"
Post a Comment