34 Aws S3 Multipart Upload Example Javascript
We'd like to use Javascript AWS SDK to upload files to S3, but without using credentials at all. ... However, there are no examples on how to accomplish this. Also, if not setting a credential, even before making the upload to S3 request, the SDK errors with ... Multipart upload to Amazon S3 using Javascript in Browser. 3. Temporarily upload on ... AWS S3 is one of the many services provided by Amazon Web Services (AWS), which allows you to store files, most of you probably already know.On the other hand, AWS Lambda is one of the most revolutionary services of our day, although the name may sound very intimidating, AWS Lambda is a computing platform that autonomously manages the computing resources required by the developed code and can ...
8 Must Know Tricks To Use S3 More Effectively In Python
sync uses multipart upload by default. Refer to the docs: All high-level commands that involve uploading objects into an Amazon S3 bucket (aws s3 cp, aws s3 mv, and aws s3 sync) automatically perform a multipart upload when the object is large. I guess the slowness is due to one of the other reasons like, your bandwidth is low.

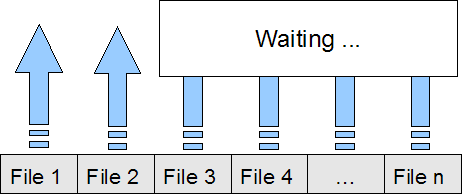
Aws s3 multipart upload example javascript. 16/8/2018 · Today, We want to share with you Amazon S3 File Upload in JavaScript. In this post we will show you S3 File Upload to AWS S3, hear for aws s3 security best practices we will give you demo and example for implement. In this post, we will learn about AWS S3 file upload with progress bar using javascript sdk with an example. The @uppy/aws-s3-multipart plugin can be used to upload files directly to an S3 bucket using S3's Multipart upload strategy. With this strategy, files are chopped up in parts of 5MB+ each, so they can be uploaded concurrently. It is also very reliable: if a single part fails to upload, only that 5MB chunk has to be retried. Unfortunately S3 does not allow uploading files larger than 5GB in one chunk, and all the examples in AWS docs either support one chunk, or support multipart uploads only on the server. As we don't want to proxy the upload traffic to a server (which negates the whole purpose of using S3), we need an S3 multipart upload solution from the browser.
27/8/2021 · Example AWS S3 Multipart Upload with aws-sdk for Node.js - Retries to upload failing parts. Raw. aws-multipartUpload.js. // Based on Glacier's example: http://docs.aws.amazon /AWSJavaScriptSDK/guide/examples.html#Amazon_Glacier__Multi … Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ... s3-upload-stream . A pipeable write stream which uploads to Amazon S3 using the multipart file upload API. NOTE: This module is deprecated after the 2.1.0 release of the AWS SDK on Dec 9, 2014, which added S3.upload().I highly recommend switching away from this module and using the official method supported by AWS.
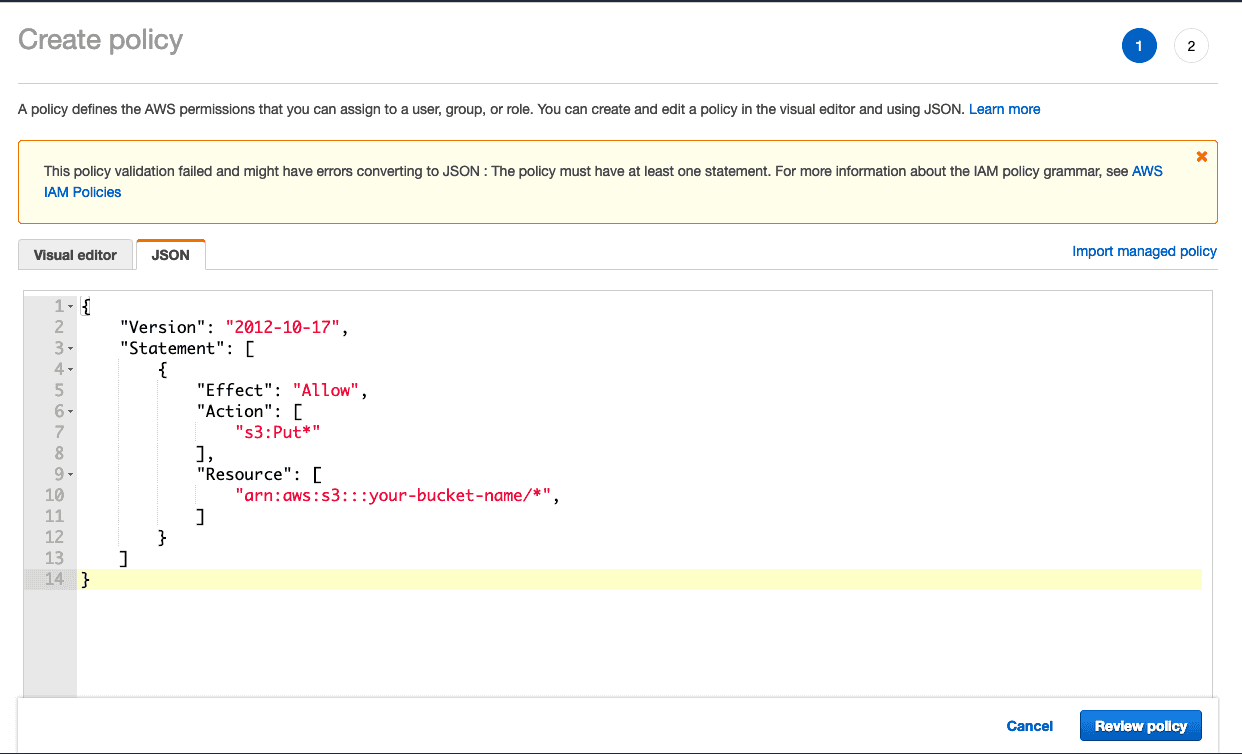
In this example, I am using a json file called data.json. mkdir nodeS3 npm init -y npm install aws-sdk touch app.js mkdir data Next, you need to create a bucket for uploading a file (after configuring your AWS CLI). Let's create a bucket with the s3 command. aws s3 mb s3://your.bucket.name Uploading File 1. Login in to your AWS account, and go to services, click on the S3 service. 2. On the S3 service, click on the Create Bucket option to create new bucket. 3. Next enter the Bucket name (give unique name for the bucket), and make sure to Uncheck Block all public access. 4. Create Access key and Secret key, go to your profile and select My Security Credentials S3, or Simple Storage Service, is a cloud storage service provided by Amazon Web Services (AWS). Using S3, you can host any number of files while paying for only what you use. S3 also provides multi-regional hosting to customers by their region and thus are able to really quickly serve the requested files with minimum delay. Setting up the ...
AWS s3 npm is used to upload or delete an image from the s3 bucket with the help of some keys. Let's start by installing the npm package: npm install aws-sdk. Multer: Multer is an express middleware. It is a Node.js middleware for handling multipart/form-data, which is primarily used for uploading files. Today's release of the AWS SDK for JavaScript (v2.1.0) contains support for a new uploading abstraction in the AWS.S3 service that allows large buffers, blobs, or streams to be uploaded more easily and efficiently, both in Node.js and in the browser. We're excited to share some details on this new feature in this post. The new AWS.S3.upload() function intelligently detects when a buffer or ... File Upload API for AWS S3. Evaporate is a javascript library for uploading files from a browser to AWS S3, using parallel S3's multipart uploads with MD5 checksum support and control over pausing / resuming the upload. Major features include: Configurable number of parallel uploads for each part (maxConcurrentParts)
Client-side file upload to S3 using axios. In this example I will demonstrate how to allow your users to upload files directly from their client browsers to AWS. This is great if you don't need ... Uploading and copying objects using multipart upload. Multipart upload allows you to upload a single object as a set of parts. Each part is a contiguous portion of the object's data. You can upload these object parts independently and in any order. If transmission of any part fails, you can retransmit that part without affecting other parts. Let's get on the same page. In my previous post, Working with S3 pre-signed URLs, I showed you how and why I used pre-signed URLs.This time I faced another problem: I had to upload a large file to S3 using pre-signed URLs. To be able to do so I had to use multipart upload, which is basically uploading a single object as a set of parts, with the advantage of parallel uploading.
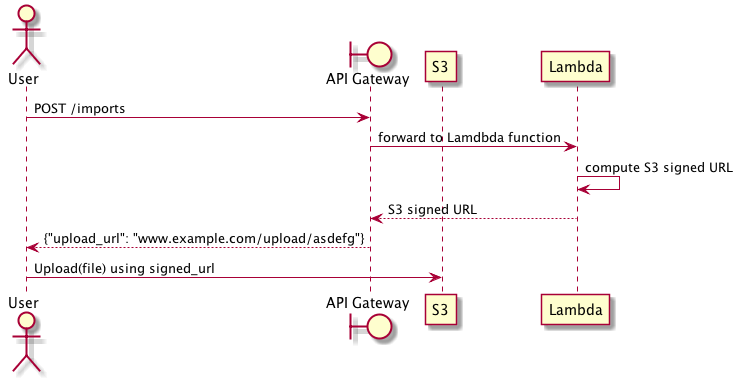
Here is my lambda function to initiate an upload. const AWS = require('aws-sdk') // lambda includes aws-sdk const s3 = new AWS.S3({ accessKeyId: process.env.accessKey, secretAccessKey: process.env.secretAccessKey }); exports.startUpload = function(event,context,callback){ console.log('at start upload') // this outputs fine in logs const s3Params = { Bucket: 'bucket-name', ContentType: … Overview of serverless uploading to S3. When you upload directly to an S3 bucket, you must first request a signed URL from the Amazon S3 service. You can then upload directly using the signed URL. This is two-step process for your application front end: Call an Amazon API Gateway endpoint, which invokes the getSignedURL Lambda function. This action aborts a multipart upload. After a multipart upload is aborted, no additional parts can be uploaded using that upload ID. The storage consumed by any previously uploaded parts will be freed. However, if any part uploads are currently in progress, those part uploads might or might not succeed. As a result, it might be necessary to abort a given multipart upload multiple times in ...
On October 19th, 2020, we published the Release Candidate (RC) of the AWS SDK for JavaScript, version 3 (v3). One of the major changes in the JavaScript SDK v3 is modularized packages. This blog post explains why we decided to publish modular packages, and gives an example of performance improvement due to bundle size reduction. In the Amazon S3 console, create an Amazon S3 bucket that you will use to store the photos in the album.For more information about creating a bucket in the console, see Creating a Bucket in the Amazon Simple Storage Service Console User Guide.Make sure you have both Read and Write permissions on Objects.For more information about setting bucket permissions, see Setting permissions for website ... The managed uploader allows for easy and efficient uploading of buffers, blobs, or streams, using a configurable amount of concurrency to perform multipart uploads where possible. This abstraction also enables uploading streams of unknown size due to the use of multipart uploads. To construct a managed upload object, see the constructor() function.
Increase the size limit for attachments and use S3 Multipart Upload instead of existing PutObject operation. Process images using Amazon Rekognition, to generate and store tags for the images. Exercise3. Inspect the differences of stack trace if call DynamoDB.putItem with invalid resources in V2 and V3 SDK. Keep in mind that many tools and applications use multipart upload by default based on the size of the file you are uploading. Some examples include the AWS Management Console, the AWS S3 CP Commands in AWS Command Line Interface (CLI), and Amazon S3 Replication. A multipart upload is a three-step process: The upload is initiated This example uses the command aws s3 cp, but other aws s3 commands that involve uploading objects into an S3 bucket (for example, aws s3 sync or aws s3 mv) also automatically perform a multipart upload when the object is large.. Objects that are uploaded to Amazon S3 using multipart uploads have a different ETag format than objects that are uploaded using a traditional PUT request.
Currently, you cannot simply pass the media stream to any S3 method to do the multipart upload automatically. But still, there is an event called dataavailable which produces the chunks of video each given time interval. So we can subscribe to dataavailable and do the S3 Multipart Upload manually.. This approach brings some complications: say chunks of video are generated each 1 second, but we ... Use aws-sdk-js to directly upload to s3 from browser. In my case the file sizes could go up to 100Gb. I used multipart upload, very easy to use. I had to upload in a private bucket, for authentication I used WebIdentityCredentials. You also have an option to use CognitoIdentityCredentials. This gives you the opportunity to let your user upload the files directly to your s3 bucket, without the need to upload the file to your own server first. This solution especially makes sense when you already are planning on saving your files on amazon s3, like I was. Multipart uploading. Videos usually are large files however.
For more information, see the AWS SDK for JavaScript v3 Developer Guide. Doing a Multipart Upload to S3 Glacier The following example creates a multipart upload out of 1 megabyte chunks of a Buffer object using the initiateMultipartUpload method of the Amazon S3 Glacier service object.
 Direct Uploads To Aws S3 From The Browser Crazy Performance
Direct Uploads To Aws S3 From The Browser Crazy Performance
 Amazon S3 File Upload Using Node Js Coders Zine
Amazon S3 File Upload Using Node Js Coders Zine
 Oracle Apex Upload Files To Amazon S3 Directly From Browser
Oracle Apex Upload Files To Amazon S3 Directly From Browser
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Create An Amazon S3 Bucket Configured As A Static Website
Create An Amazon S3 Bucket Configured As A Static Website
 Upload Files To Aws S3 Using Pre Signed Post Data And A
Upload Files To Aws S3 Using Pre Signed Post Data And A
 Use The Aws Cli For A Multipart Upload To Amazon S3
Use The Aws Cli For A Multipart Upload To Amazon S3
 Amazon S3 Multipart Upload Aws News Blog
Amazon S3 Multipart Upload Aws News Blog
 Secure And Direct Big File Upload Using Aws S3 By Prasad
Secure And Direct Big File Upload Using Aws S3 By Prasad
 How To Upload Images Files To Aws S3 Using Node Js
How To Upload Images Files To Aws S3 Using Node Js
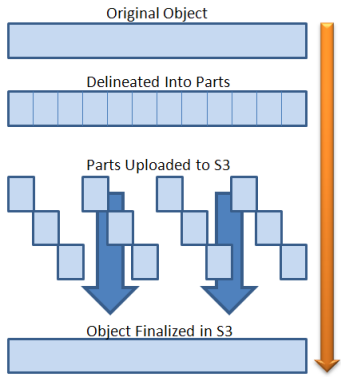
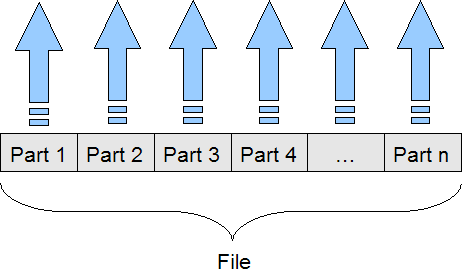
 Introduction To Amazon S3 Multipart Upload
Introduction To Amazon S3 Multipart Upload
 Multipart Uploads With S3 Pre Signed Urls Altostra
Multipart Uploads With S3 Pre Signed Urls Altostra
 Upload Files Securely To Aws S3 Directly From Browser By
Upload Files Securely To Aws S3 Directly From Browser By
 Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
 Upload Files Securely To Aws S3 Directly From Browser By
Upload Files Securely To Aws S3 Directly From Browser By
 How To Store And Display Media Files Using Python And
How To Store And Display Media Files Using Python And
 Amazon S3 Upload Download Large Files To S3 With Springboot
Amazon S3 Upload Download Large Files To S3 With Springboot
 Building A Node Js App For Use With Digitalocean Spaces
Building A Node Js App For Use With Digitalocean Spaces
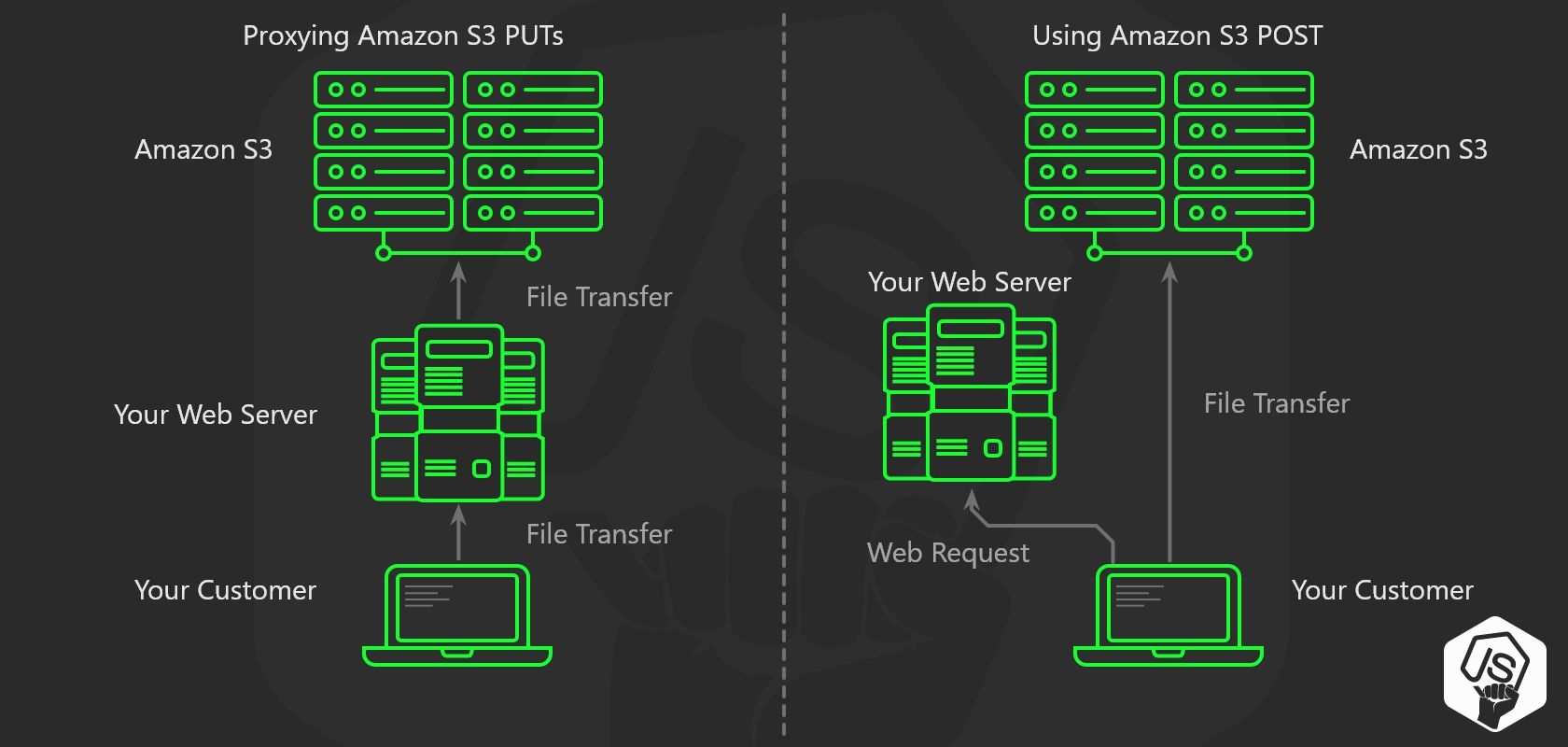
 The New Effecient Way To Upload Your Files To Amazon S3
The New Effecient Way To Upload Your Files To Amazon S3
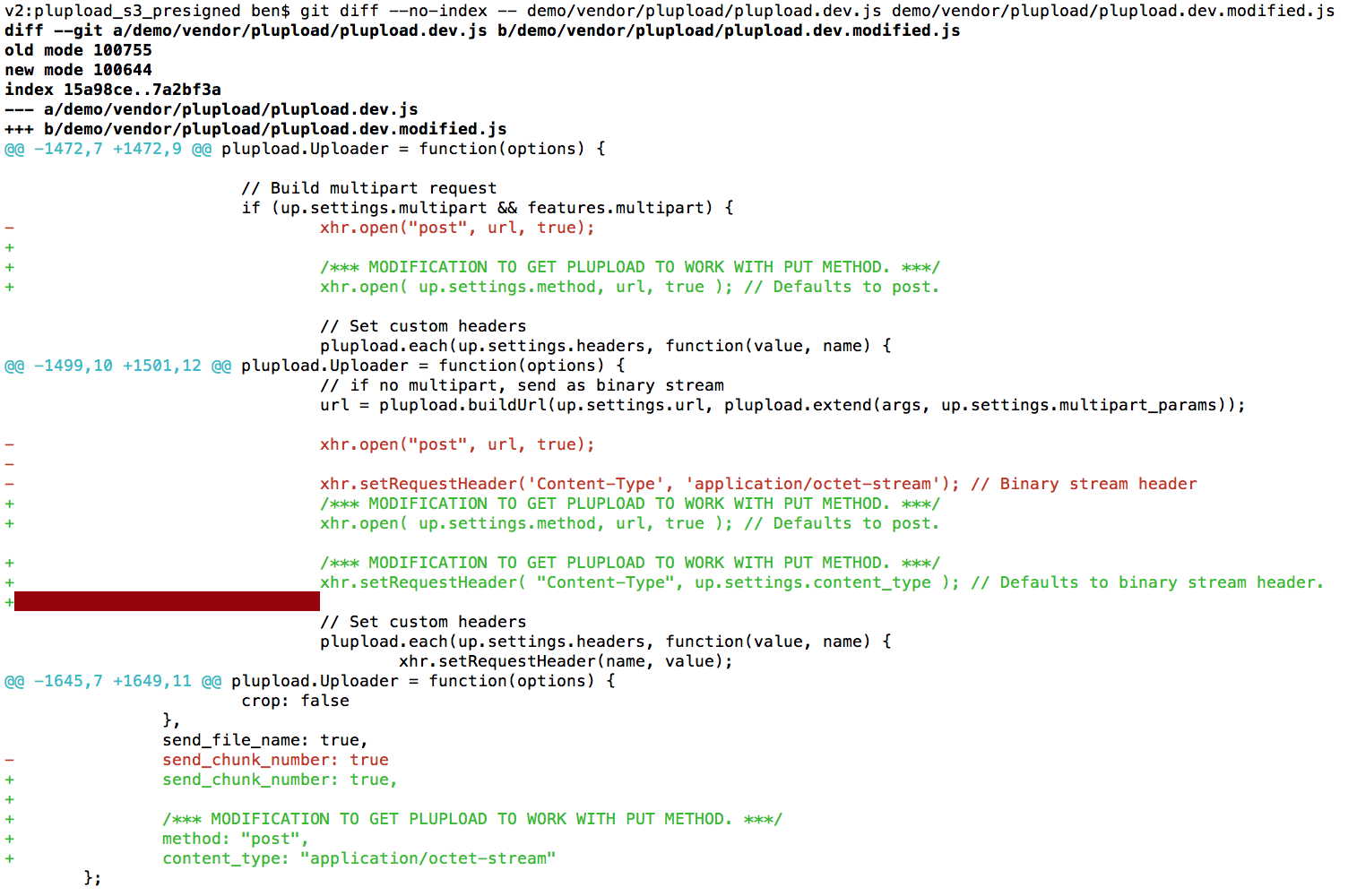
 Using Plupload To Upload Files Directly To Amazon S3 Using
Using Plupload To Upload Files Directly To Amazon S3 Using
 Amazon S3 Examples Aws Sdk For Javascript
Amazon S3 Examples Aws Sdk For Javascript
 Old Habits Die Hard Multipart Upload Copy Part Goes
Old Habits Die Hard Multipart Upload Copy Part Goes
 Direct Uploads To Aws S3 From The Browser Crazy Performance
Direct Uploads To Aws S3 From The Browser Crazy Performance
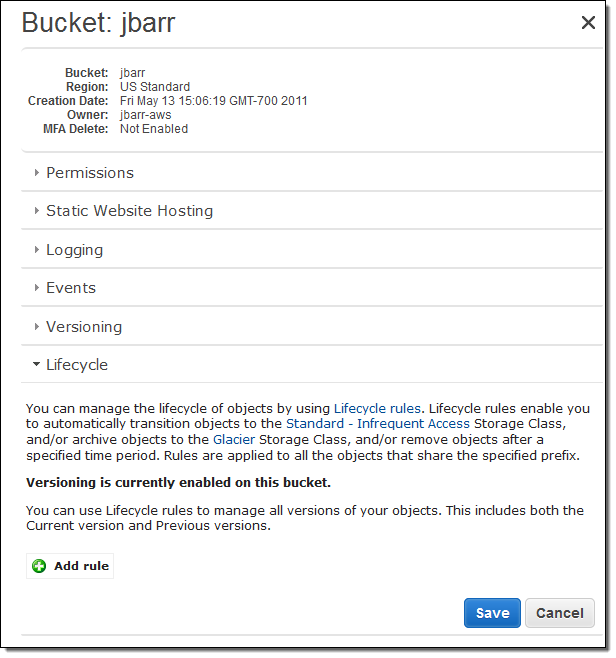
 S3 Lifecycle Management Update Support For Multipart
S3 Lifecycle Management Update Support For Multipart
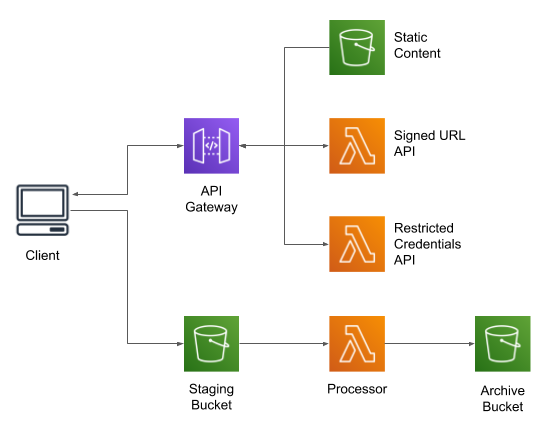
 Two Buckets And A Lambda A Pattern For File Processing
Two Buckets And A Lambda A Pattern For File Processing
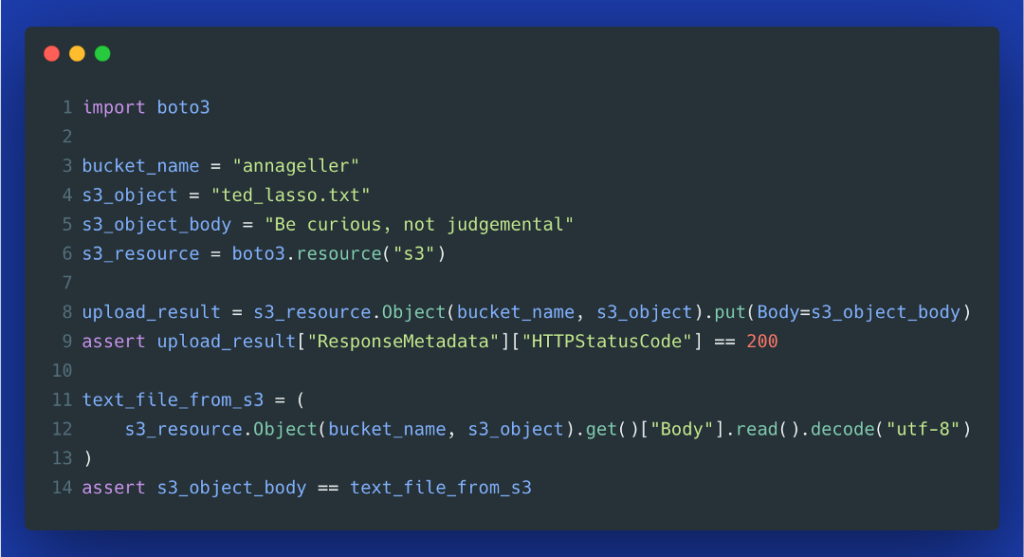
 8 Must Know Tricks To Use S3 More Effectively In Python
8 Must Know Tricks To Use S3 More Effectively In Python
 Uploading Large Payloads Through Api Gateway Kevin Sookocheff
Uploading Large Payloads Through Api Gateway Kevin Sookocheff
 Amazon Simple Storage Service S3 Exam Tips Part 4 Iaas
Amazon Simple Storage Service S3 Exam Tips Part 4 Iaas
 Uploading Photos To Amazon S3 From A Browser Aws Sdk For
Uploading Photos To Amazon S3 From A Browser Aws Sdk For
 Large File Uploads With Amazon S3 Django Blog
Large File Uploads With Amazon S3 Django Blog
 The New Effecient Way To Upload Your Files To Amazon S3
The New Effecient Way To Upload Your Files To Amazon S3
 Develop Progress Bar For Aws S3 File Upload Using Javascript
Develop Progress Bar For Aws S3 File Upload Using Javascript
 Upload A File To Aws S3 Using Node Js And Postman Stack
Upload A File To Aws S3 Using Node Js And Postman Stack
0 Response to "34 Aws S3 Multipart Upload Example Javascript"
Post a Comment