30 Javascript Template Engine Benchmark
2/3/2013 · Contribute to baryshev/template-benchmark development by creating an account on GitHub. tl;dr. Node.js is evolving right now. The recent Node.js v8 version (not to be mistaken with V8, the JavaScript engine) has just been published.In the meanwhile, the ChakraCore based version of Node.js is in active development.. As the future of Node.js stands in JavaScript engine agnosticism, one can legitimately wonder how the different engines compete in term of performance.
Github Marko Js Templating Benchmarks Benchmarking
An important contributing factor to HiFi's UI performance is Javascript templates. Popularized by John Resig, Javascript templating is a fast and efficient technique to render client-side templates with Javascript using a JSON data source. The template is HTML markup, peppered with tags that will either insert variables or run programming logic.

Javascript template engine benchmark. 4. Jiko. Jiko is a modern, full-featured template engine for JavaScript that's easy to use. It gives programmers a way to write templates that's as powerful as server-side template engines like Jinja and Mako. 5. Kata. Kata is a JavaScript JSON templating engine that works on a basis of ten block types. Or, check out performance comparisons here. [Hint: Squirrelly is fastest] The need for a new template engine. A while ago, I started searching for the perfect JavaScript template engine. It had to be simple, performant, flexible, and lightweight. The problem was, none of the template engines out there really seemed to fit the bill. Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
JavaScript templates take simple web apps to the next level, keeping your application logic separate from your presentation and your HTML and JS files clean. This course provides a look at popular… Handlebars provides the power necessary to let you build semantic templates effectively with no frustration. Mustache-compatible In most cases it is possible to swap out Mustache with Handlebars and continue using your current templates. LiquidJS: A simple, expressive and safe template engine. express-tl: A template-literal engine implementation for Express. Twing: First-class Twig engine for Node.js. Sprightly: A very light-weight JS template engine (45 lines of code), that consists of all the bare-bones features that you want to see in a template engine.
The file extension of the template will be used to determine which engine should be used. If the data file has the .js extension then it should be a JavaScript module that exports the data. A sample directory structure is shown below: templates ├── group1 │ ├── data.js │ ├── template.dust │ └── template.marko ... High performance on the server and client side. Apart from their functionality all template engines need to be efficient in terms of the time they require to render a page. Jade beats most of its competitors in this area, it is highly optimized to deliver good performance on both the server and client ends. See More. 18/6/2013 · The thing is template engine is updating, and result might not be relevant to new versions. So it's better for you to pickup latest version of each template engine jar file, put them into the lib folder and run the benchmark.
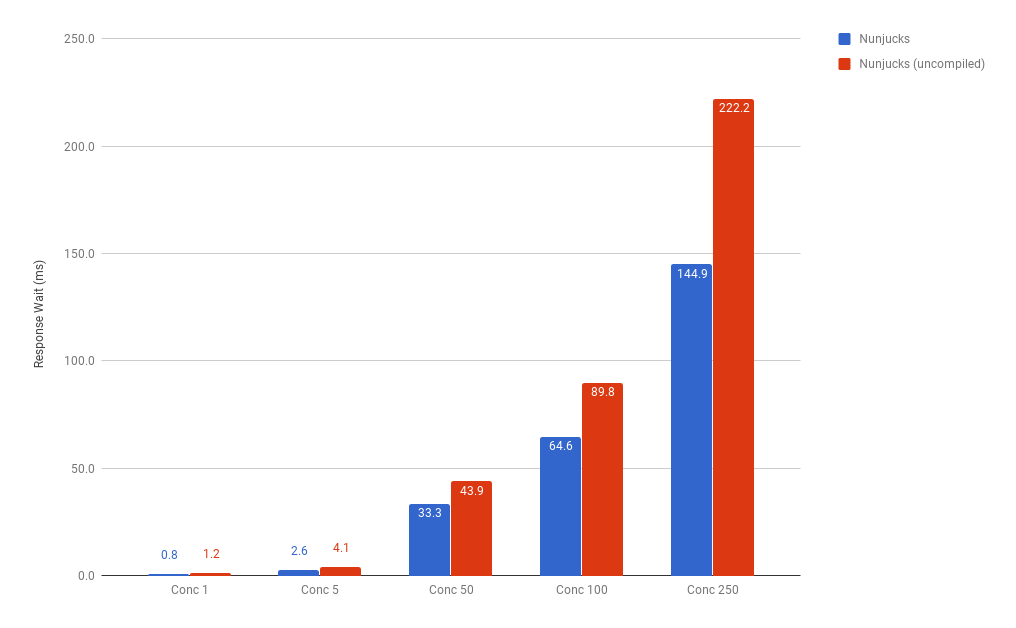
'E' is for 'effective'. EJS is a simple templating language that lets you generate HTML markup with plain JavaScript. No religiousness about how to organize things. No reinvention of iteration and control-flow. It's just plain JavaScript. In terms of performance I found that it is not the templating engine itself but more if there is the possibility to precompile the templates. It is a good practice to concatenate and minify all your JavaScript source files into one file for production mode anyway, so it is basically the same step to precompile the templates, too. In this article, we have collected seven JavaScript templating engines you can use in your everyday workflow. The code examples have been hand-picked from the documentation of the respective template engine. 1. Nunjucks. Nunjucks is a high-performant, full-featured JavaScript templating engine, inspired by the Jinja2 templating engine for Python.
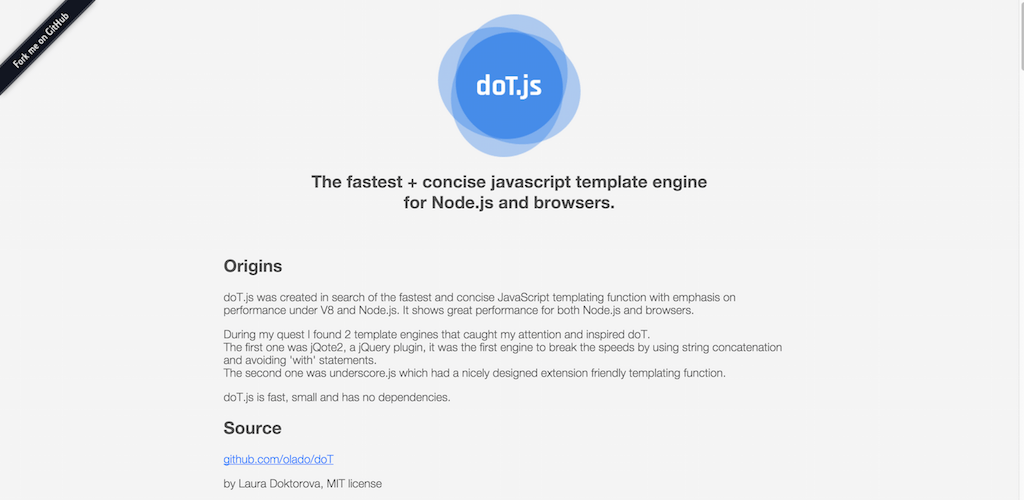
All tested JS engines are interpreters and may run with limited resources. The performance of the V8 engine is also given as a reference for a high performance Javascript engine using just-in-time compilation and optimized for this benchmark. The bench-v8 source code is provided in the QuickJS tests archive (tests/bench-v8 directory). JavaScript Templates Engines. A quick comparison/ benchmark between Hogan, Dust, doT and underscore. Presentation and Readability Hogan.js. Developed by Twitter (same team as Bootstrap), use exactly the same syntax as Mustache, but more performant and more stuff available server side. T.js is a template engine that uses simple Javascript data structure to represent html/xml data. Nunjucks Built by Mozilla, Nunjucks is for those who need fast performance and flexibility that's offered by the ability to extend the library with custom features and plugins.
CodeCanyon is one of the best sources for professional-quality game engines and templates—as well as countless other scripts and tools. If you want to try your hand at creating online games with HTML5 and JavaScript, grab one of these HTML5 and JavaScript game engines and templates. They come with ready-to-use designs and functionality. 19/1/2019 · Javascript Templating. Javascript templating is a fast and efficient technique to render client-side view templates with Javascript by using a JSON data source. The template is HTML markup, with added templating tags that will either insert variables or run programming logic. CoffeeScript is a language transpiler for JavaScript. Template engines like ECT make it very easy for CoffeeScript developers to have their own little templating engine syntax. With outstanding performance and features like caching, auto-reloading, and integrated Node.js support — ECT stands out with speed, efficiency and reliability.
31/5/2016 · Benchmark. The benchmark and tests were performed using the Octane 2.0 Benchmark [8], which measures the performance of a Javascript engine through running code that is used in the modern era's web applications. Benchmarks are an incomplete representation of the performance of the engine and should only be used for a rough gauge. Performance testing server side rendering using java template engines + Spring Boot and some learnings on the way This article is about benchmarking server side rendering tools i.e the most commonly used java based templating engines i.e Velocity , Freemarker and HTTL (new to me) and lessons I learnt while doing so. JavaScript templates are a method of separating HTML structure from the content contained within. Templating systems generally introduce some new syntax but are usually very simple to work with ...
The new template engine would be more configurable than most other template engines, extremely lightweight, very fast, and more reliable than most other template engines. I named the new template engine "eta" for a few reasons. 1) Eta means "tiny" in Esperanto, and Eta is a tiny template engine 2) Eta is the name of a letter in the Greek ... Pug, previously known as Jade, is a turbo performance template engine designed with JavaScript for Node.js in particular and browsers in general. On GitHub, it has over 16000 stars, which shows ... Benchmarking Javascript Templating Libraries. Because of Connect-a-Sketch's heavy use of Javascript, I'm always looking for new ways to improve JS performance. This is, of course, important for ensuring a good user experience on as many machines as possible, not just those with newer computers and browsers.
RRP $11.95. Get the book free! A template is a way of specifying a function that produces a string in the output language (either in string or AST form) from a bundle of data using a syntax that ... Find sources: "Comparison of web template engines" - news · newspapers · books · scholar · JSTOR (September 2018) ( Learn how and when to remove this template message) The following table lists the various web template engines used in Web template systems and a brief rundown of their features. Engine (implementation) Languages. License ... Compiled and Fast. For simplicity and performance, Moe-js compiles templates to straight JavaScript. In order to avoid dynamic lookups at runtime, Moe-js requires all data properties be explicitly referenced. To explain, in Handlebars, you can reference a data property just by name: <p>{ {title}}</p>.
JavaScript template engine in just 20 lines / I'm still working on my JavaScript based preprocessor - AbsurdJS. It started as a CSS preprocessor, but later it was expanded to CSS/HTML preprocessor. Shortly, it allows JavaScript to CSS/HTML conversion. Of course, because it generates HTML it was normal to act as a template engine. I.e. somehow to fill the markup with data.
 Comparing Static Site Generator Build Times Css Tricks
Comparing Static Site Generator Build Times Css Tricks
 Top 17 Templating Engines For Javascript 2020 Colorlib
Top 17 Templating Engines For Javascript 2020 Colorlib
 Top Templating Engines For Javascript 2020 You Need To Know
Top Templating Engines For Javascript 2020 You Need To Know
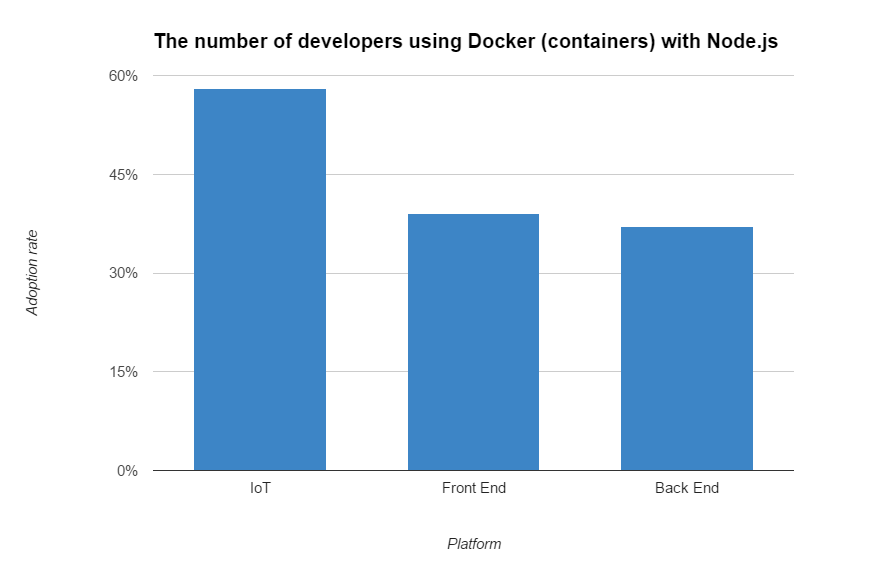
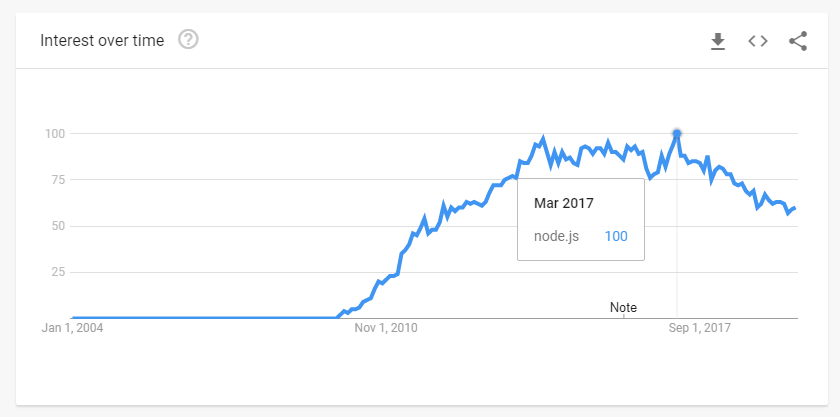
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
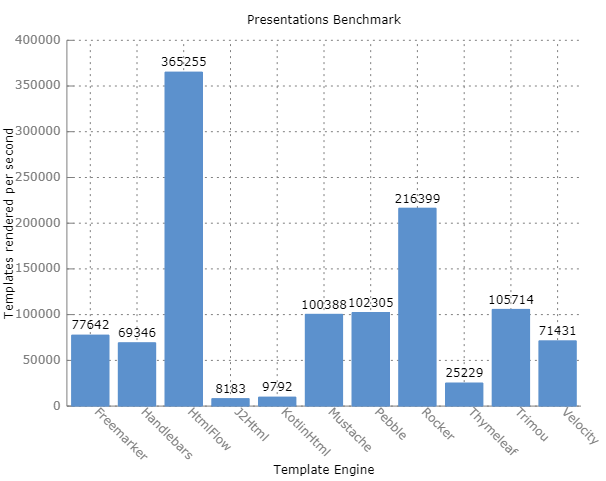
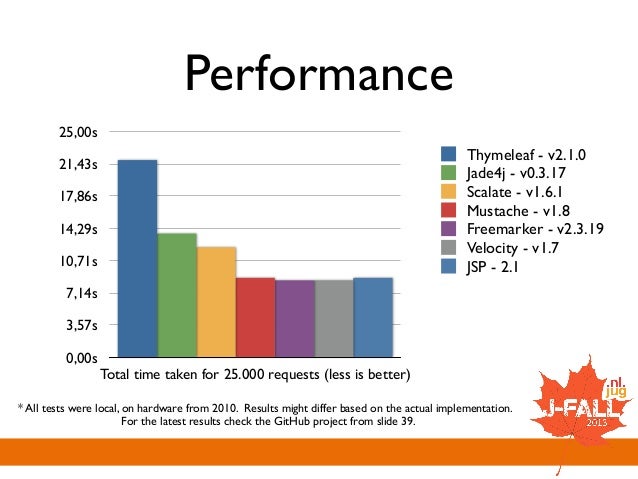
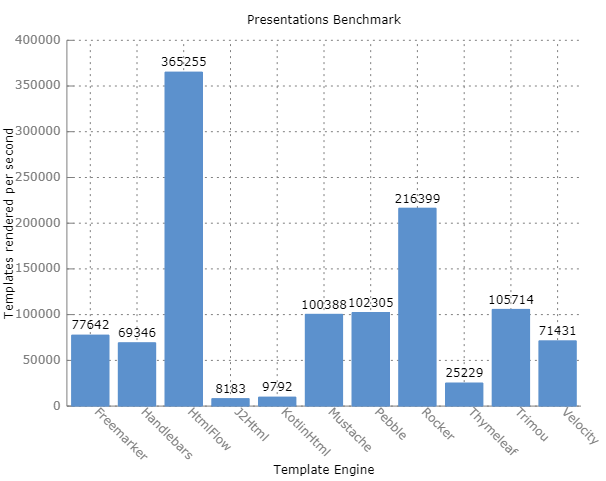
 Shootout Template Engines For The Jvm
Shootout Template Engines For The Jvm
 I Built A Js Template Engine 3x Faster Than Ejs Dev Community
I Built A Js Template Engine 3x Faster Than Ejs Dev Community
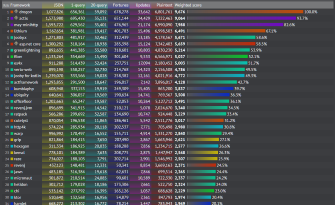
 Techempower Framework Benchmarks
Techempower Framework Benchmarks
Php Vs Nodejs Comparison And Benchmark Tree Web Solutions
 Learnings While Benchmarking Java Template Engine With Spring
Learnings While Benchmarking Java Template Engine With Spring
32 Best Javascript Templating Engines As Of 2021 Slant
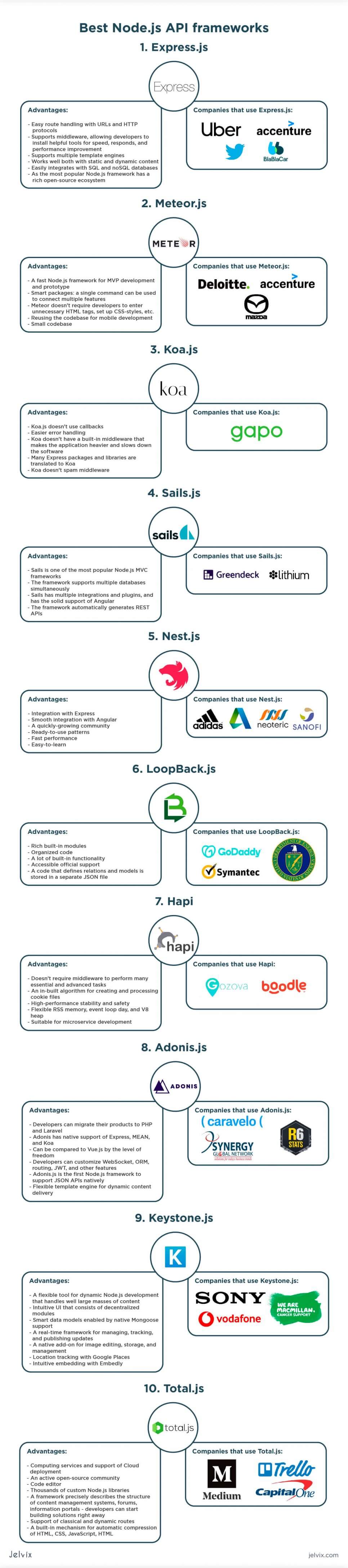
 Best Node Js Framework Choose Among 10 Tools
Best Node Js Framework Choose Among 10 Tools
 Introduce Pebble Template Engine As Faster Amp More Feature
Introduce Pebble Template Engine As Faster Amp More Feature
 The Fastest Template Engine For Node Js Jpolvora Wordpress
The Fastest Template Engine For Node Js Jpolvora Wordpress
 Top Express Js Template Engines For Dynamic Html Pages
Top Express Js Template Engines For Dynamic Html Pages
 15 Javascript Template Engines For Front End Development
15 Javascript Template Engines For Front End Development
 Octane Benchmark Score Comparison Against Other Javascript
Octane Benchmark Score Comparison Against Other Javascript
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Shootout Template Engines For The Jvm
Shootout Template Engines For The Jvm
 Comparison Of Four Popular Node Js Frameworks Toptal
Comparison Of Four Popular Node Js Frameworks Toptal
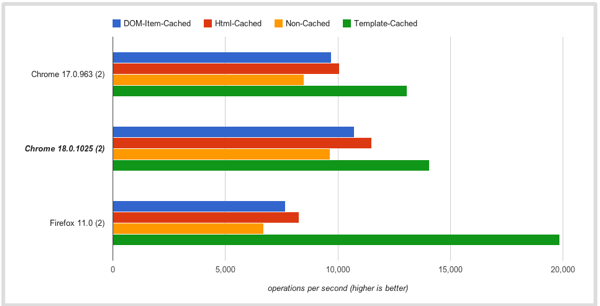
 Javascript Performance Pre Compiling And Caching Html
Javascript Performance Pre Compiling And Caching Html
 Top Templating Engines For Javascript 2020 You Need To Know
Top Templating Engines For Javascript 2020 You Need To Know
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Which Js Benchmark Site Is Correct Stack Overflow
Which Js Benchmark Site Is Correct Stack Overflow
 7 Javascript Templating Engines With Code Examples
7 Javascript Templating Engines With Code Examples
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 The Best Open Source Javascript Template Engines Web Design
The Best Open Source Javascript Template Engines Web Design
 The Performance Cost Of Server Side Rendered React On Node Js
The Performance Cost Of Server Side Rendered React On Node Js
 Modern Type Safe Template Engines Part 2 Dzone Web Dev
Modern Type Safe Template Engines Part 2 Dzone Web Dev
0 Response to "30 Javascript Template Engine Benchmark"
Post a Comment