32 Javascript Click On Link
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs )
Loading Iframes With Javascript
With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common.
Javascript click on link. Some time from SEO angle linking ... of hyper linking. Read the article on search engine friendly page design to know more on this. ... <input type=button onClick="parent.open('https://www.plus2net /')" value='click here to visit home page' > ... We can open a child window of different height and width by using JavaScript window.open ... Whenever you visit a website, you'll probably click on something like a link or button. Links take you to a certain part of the page, another page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated by JavaScript events so they can trigger certain functionality. Thanks, Troy. I tried that, however, and it doesn't seem to do the trick. I'm trying to get the link to click automatically during the onLoad process. It seems easy enough with simple links, but the link I'm working with produces a random post from all of my posts on blogspot. If you have any other ideas, I'd love to hear em.
To use a JavaScript button as a link properly you need to start off with an HTML button element. This is commonly referred to as the button tag in HTML. Below is the code example for a button element. When the button is clicked, the ClickLink () JavaScript function is being called (defined in the <script> block). In this function, we are finding the hyperlink using document.getElementById function and calling click () function that will imitate the behavior of a user cliking on the hyper link and user gets redirected to http://www.dotnetfunda. Javascript Alert Message Box When Clicking A Link, 6.9 out of 10 based on 44 ratings Incoming search terms: javascript alert on link click (13) javascript alert on clicking a link (5) jsp message box (5) javascript alert link (3) how to conform alert on a link in php (2) display a dialog box to confirm when leaving a web page when clicking a ...
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. To perform click operation on buttons/radio buttons/checkboxes/links using javascript, we have two ways, FindElement (Javascript) + Click (Javascript) FindElement (WebDriver) + Click (Javascript) In both ways, performing click operation using javascript is common but finding an element is different. One way you can prevent navigation is to implement an click / onclick JavaScript event handler and return false from it. Alternately you can use event.preventDefault () inside the click event's event object passed into the handler too. While that works, it's easy to forget (unless you use a JavaScript framework that likely handles this for you).
How to make this a tag working with href and onClick? The default behavior of the <a> tag's onclick and href properties are to execute the onclick, then follow the href as long as the onclick doesn't return false, canceling the event (or the event hasn't been prevented). Example of code make this a tag Read More... HTMLElement.click () The HTMLElement.click () method simulates a mouse click on an element. When click () is used with supported elements (such as an <input> ), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code.
May 16, 2021 - How to make this a tag working with href and onClick? The default behavior of the tag’s onclick and href properties are to execute the onclick, then follow the href as long as the onclick doesn’t return false, canceling the event (or the event hasn’t been prevented). 20/7/2014 · Re: Click on a button/link (Javascript) on a website Quote from Alexander12;720128 Everything works the way it should now, the only thing I need to solve now, is the control of the Internet Explorer "Open or Save" dialog box that appears in the bottom of the screen after the last "downloadLink.Click" is executed: How to Trigger a Click on a Link Using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery click() Method. You can use the click() method to trigger a click on a link programmatically using jQuery. In the following example clicking the button will create the same effect as clicking the anchor or link manually using mouse.
The actual line to enter is very simple. We just need to call JavaScript's existing click () function on our chosen element. To do this simply type the following line into the console and press... When the div is tapped, it launches ClickTheLink (), which displays the MESSAGE and clicks the link identified with the my-link-element id value. The HTML link, the div to click, and the JavaScript optionally may be together in the web page source code. Tap Div to Click Link (With Message and Delay) Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods.
Once you click on the link, it will become red, which shows its active status. An already-visited link is shown in purple. Instead of using just plain text as the medium for the hyperlink, you can use an image as well. For example, if you had an image called "image1" on your webpage, it could act like a hyperlink: Element: click event. An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. If the button is pressed on one element and the pointer is moved outside the element before the button is released, the event is fired on the ... Feb 20, 2021 - That's it for links, for now anyway! You'll return to links later on in the course when you start to look at styling them. Next up for HTML, we'll return to text semantics and look at some more advanced/unusual features that you'll find useful — Advanced text formatting is your next stop.
29/7/2020 · We can perform click operation on links with Javascript executors in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax javaScript = "document.getElementsByClassName('tp-logo')[0].click();" driver.execute_script(javaScript) A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) Version 1 `` Click me $("#myHref").on('click', function() { document.getElementById(".myDiv").style.flexGrow = "5"; window.location = "http://www.google "; });` Version 2 Link function ...
Sep 21, 2019 - When you are creating an app using plain JavaScript, sometimes you’ll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick(): ... They are both very similar syntaxes, the only ... auto click link in javascript. i am new in js and i have a problem on auto click a link..after the slide show of the images i want to auto click the last image, is it possible? this code below that i have search it redirect the link without showing the image slide show.. <script type="text/javascript"> function init(){ var linkPage = document ... 4 weeks ago - Display confirmation dialog when clicking an <a> link using JavaScript · onclick Event: This event occurs when the user clicks on an element.
Jun 05, 2020 - Add below HREF html code in body section and access on web browser. Now just click link, It will execute JavaScript’s myFunction which will show current date as per used above. 11/8/2009 · Use the onclick HTML attribute. The onclick event handler captures a click event from the users’ mouse button on the element to which the onclick attribute is applied. This action usually results in a call to a script method such as a JavaScript function [...] May 19, 2020 - Get code examples like "how to run javascript if a link is clicked on" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Linking pages using buttons click event Hyper links are used to link different pages within a site and outside a site to each other. Same thing can be achieved by using a button. We can use a button to link different pages.
5/4/2014 · When I click on Logout link, my logout.php file is called which logs me out. Logout How can I call following javascript function before calling the logout.php ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Execute Javascript On Link Click Simple Code Eyehunts
Execute Javascript On Link Click Simple Code Eyehunts
Adding Links To Bookmark Actions Using Javascript In Adobe
 Javascript Help Needed To Click A Kind Of Link Questions
Javascript Help Needed To Click A Kind Of Link Questions
Popup Alert When Leaving Website Via A Link Jquery Forum
 Run Javascript Code Which Is In Html If Users Click Anchor
Run Javascript Code Which Is In Html If Users Click Anchor
 Linking Two Pages In Next Js Using Link
Linking Two Pages In Next Js Using Link
 Clicking Javascript Button In Ie Autoit General Help And
Clicking Javascript Button In Ie Autoit General Help And
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
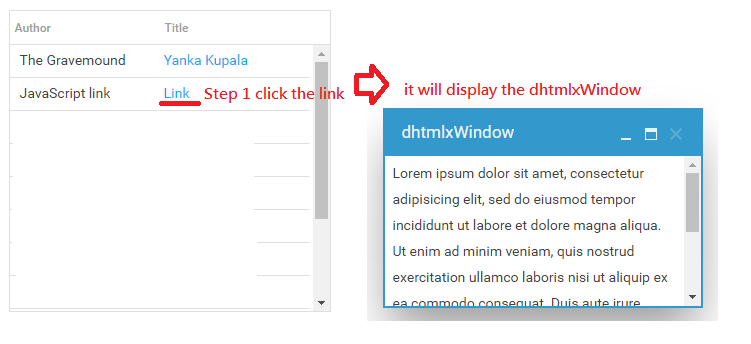
 Grid Cell Link To Dhxwin Grid Treegrid Dhtmlx
Grid Cell Link To Dhxwin Grid Treegrid Dhtmlx
 Pop Up Banner Youtube Link Promotion Using Html Css And
Pop Up Banner Youtube Link Promotion Using Html Css And
 What Happens When You Click A Link Learn Steps
What Happens When You Click A Link Learn Steps
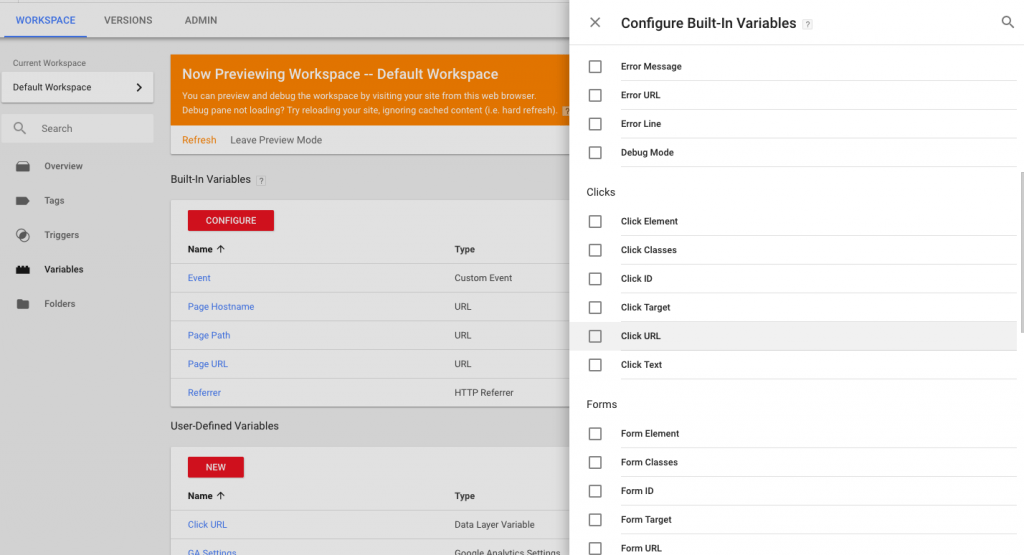
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Click Replaces One Div With Another
Click Replaces One Div With Another
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
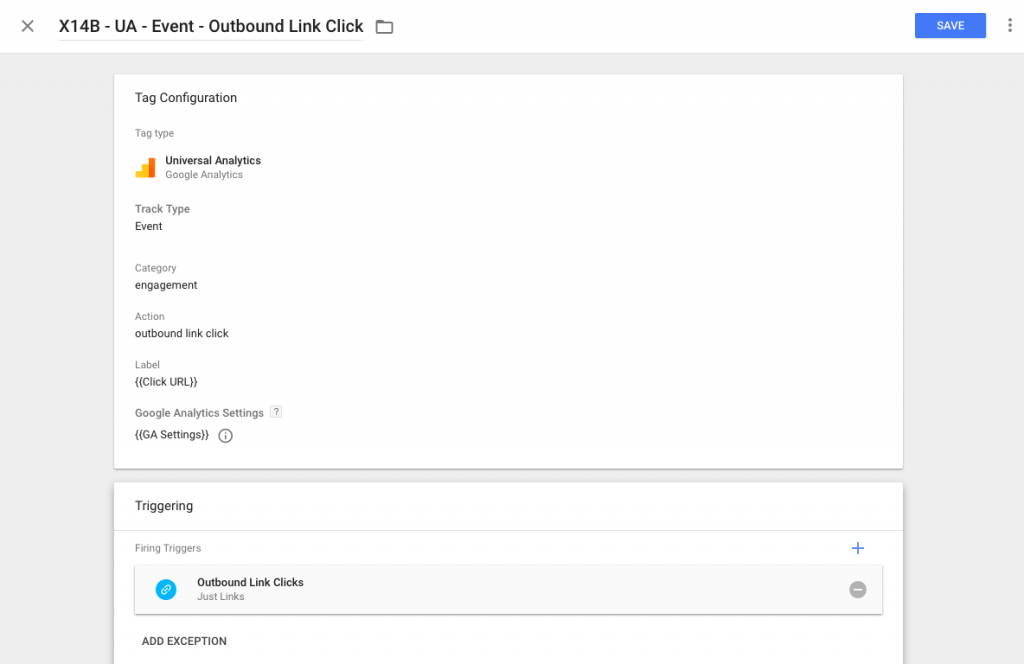
 Outbound Link Click Custom Javascript Variable For Google Tag
Outbound Link Click Custom Javascript Variable For Google Tag
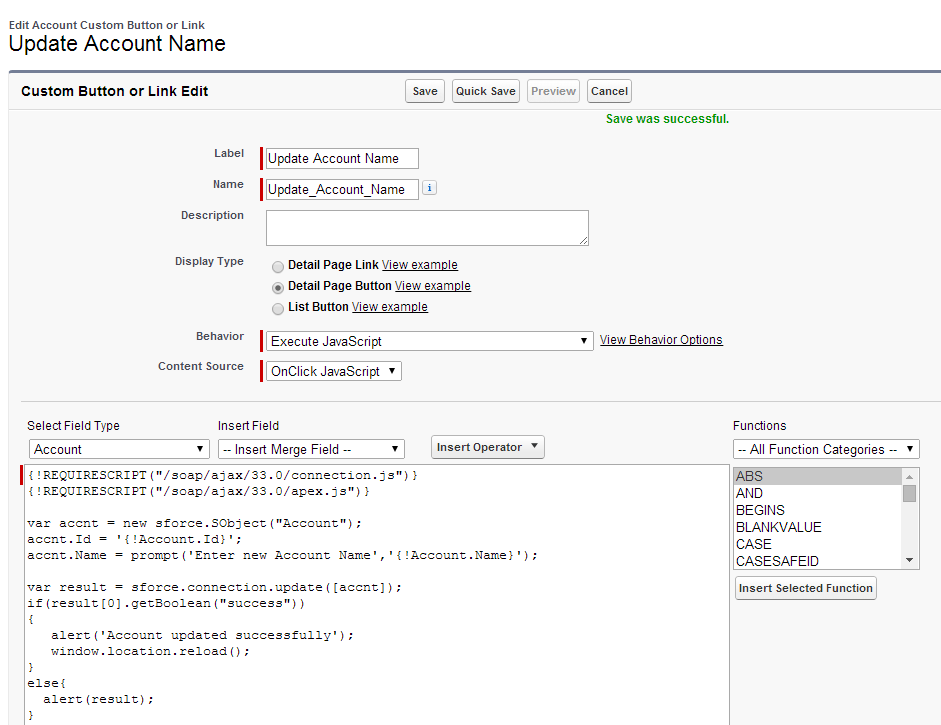
 Create And Update Records Using Javascript Button In
Create And Update Records Using Javascript Button In
 Clicking A Javascript Link On Website Stack Overflow
Clicking A Javascript Link On Website Stack Overflow
 Turn Any Link On Your Website Into A Click To Call Button
Turn Any Link On Your Website Into A Click To Call Button
 Pin On Javascript Coding For Web Developers
Pin On Javascript Coding For Web Developers
 Outbound Link Click Custom Javascript Variable For Google Tag
Outbound Link Click Custom Javascript Variable For Google Tag
 Unable To Click On Link From A Dynamic Path Blue Prism Product
Unable To Click On Link From A Dynamic Path Blue Prism Product


 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Javascript Program To Open One Url In A New Tab Laptrinhx
Javascript Program To Open One Url In A New Tab Laptrinhx
 Turn Any Link On Your Website Into A Click To Call Button
Turn Any Link On Your Website Into A Click To Call Button



0 Response to "32 Javascript Click On Link"
Post a Comment