25 Javascript Console On Chrome
How to Open Google Chrome's JavaScript Console See JavaScript: Tips and Tricks for similar articles. You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Chrome has a web console that is incredibly useful for debugging websites. It's really easy to access it on the desktop but the Android version of Chrome doesn't seem to have one. In fact, debugging websites on a mobile web browser gets complicated because not many browsers have a built-in web console for debugging. If you use Chrome on ...
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
I am learning JavaScript and have been doing a lot of testing in the Chrome console. Even if I clear the console, or use any of the commands I've seen in other threads ( localStorage.clear() ) any variables I've assigned still show up.

Javascript console on chrome. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. to Google Chrome Developer Tools. I need to launch Google Chrome on OS X with the --allow-file-access-from-files option (to work locally with d3.js). To do this, I start Chrome from the terminal, as follows: open /Applications/Google\ Chrome.app --args --allow-file-access-from-files. However, it seems that this prevents the javascript console ... A JavaScript console for Chrome. Allows you to do simple JS prototyping on any web page. Especially handy for development. This is a VERY early version (took me about an hour to make and needs ...
How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ... A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
Jun 11, 2021 - Below are details on using the console object in each browser. ... Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself.
18/4/2019 · To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. For example, suppose that you're in the process of writing the HTML and JavaScript for a page: <! doctype html > If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ...
Nov 08, 2011 - Ctrl + Shift + J to open Developer Tools and bring focus to the Console. Ctrl + Shift + C to toggle Inspect Element mode. ... Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts". Choose the JavaScript file on top and place the breakpoint ... With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Or press Command + Option + C (Mac) or Control + Shift + C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. # Open the Console panel to view logged messages or run JavaScript Press Command + Option + J (Mac) or Control + Shift + J (Windows, Linux, Chrome OS) to jump straight into the Console panel.
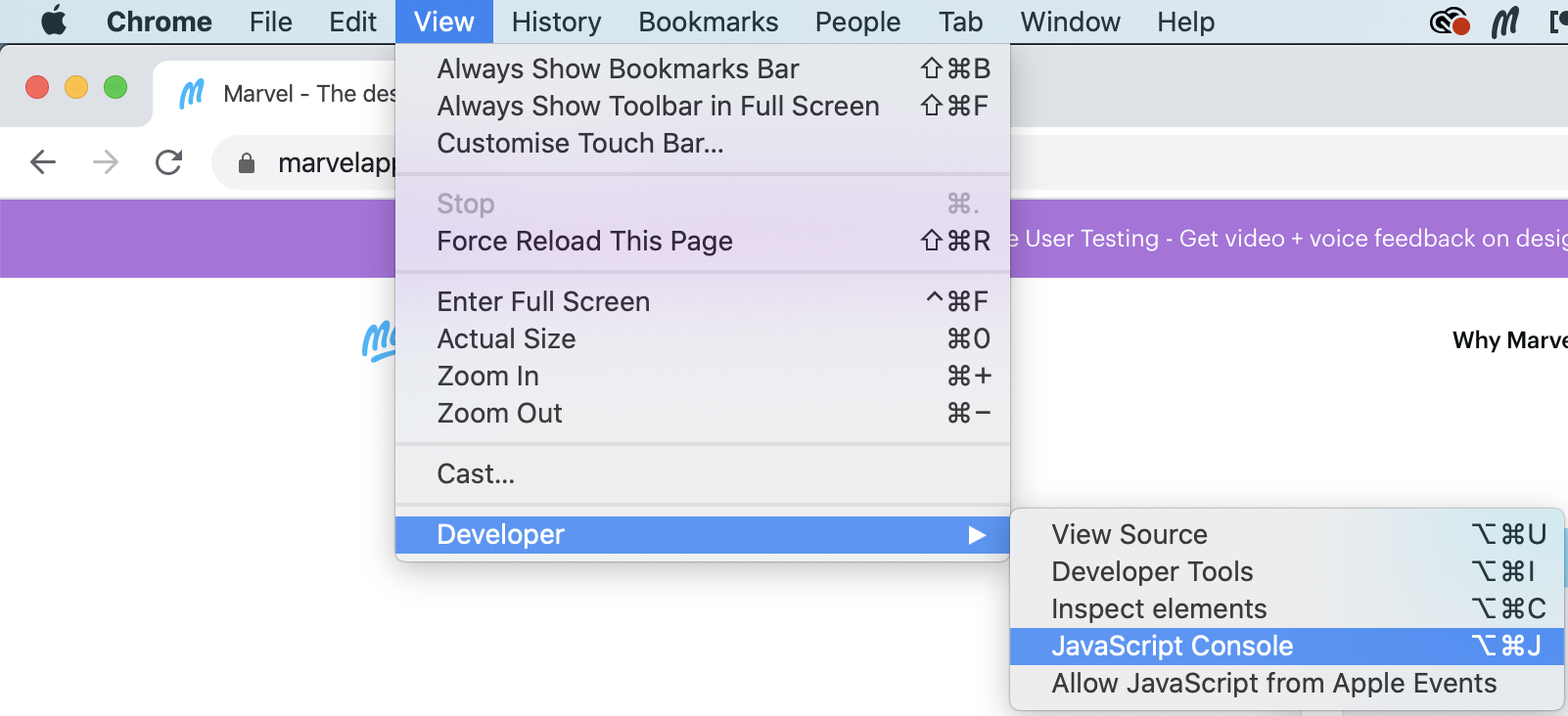
Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ... Dec 20, 2018 - A render-blocking resource is an ... the page. The goal is to only run the core CSS and JavaScript code that is required to display the page properly. The first task, then, is to find code that doesn't need to be executed on page load.... Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools
How to read from Chrome's console in JavaScript. Ask Question Asked 7 years, 9 months ago. Active 2 months ago. Viewed 81k times 90 23. I would like to put a button in my app, if you press it it will get the contents of everything that was written to the console and email it to me (for reporting bugs). I know I can keep a variable around and ... Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1.
Google Chrome Devtools Cheatsheet that is for helping web developers fully utilize one of the most valuable tools there is for developing the front-end of a website or app. Aug 14, 2020 - This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console. Figure 1. Messages in the Console. This tutorial is intended to be completed in order. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add ... Home » Wordpress » Javascript Console.log Not working in Chrome, or Firefox Javascript Console.log Not working in Chrome, or Firefox Posted by: admin December 28, 2017 Leave a comment
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. JavaScript console in the Chrome DevTools is used by developers to debug JavaScript, analyze DOM and HTML errors. As soon as you open the Chrome JavaScript console, you will be introduced to mistakes on the page you are viewing. In this tutorial, we will review the Console panel in detail. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. When stepping through JavaScript code in Google Chrome debugger, how do I terminate script execution if I do not want to continue? The only way I found is closing the browser window. Pressing "Reload this page" runs the rest of the code and even submits forms as if pressing F8 "Continue". Aug 21, 2020 - The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript ...
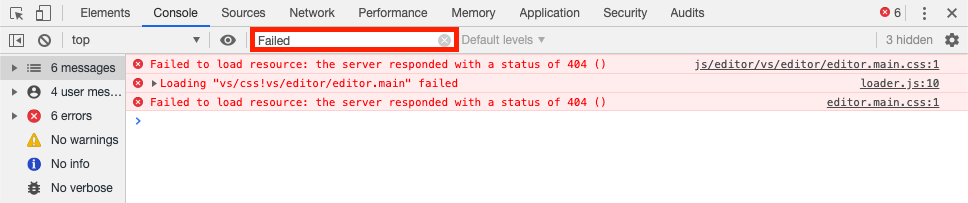
Mar 29, 2021 - Adds a multiline JavaScript console to the Chrome developer tools. Jul 20, 2021 - The image above shows the error to be in jquery.js on line 2. Note: If you cannot see the error click the back button within the console. ... Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript ... Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re... Like other internet browsers, Google Chrome supports JavaScript, which is activated to display certain functions or interactive elements like ad banners on Java-based websites. In this guide, we will provide you with a breakdown of what JavaScript is all about and how you can either enable or disable this feature on your Google Chrome browser. 30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo. Once that menu is enabled, you ... clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab. ... To open the developer console in Google Chrome, open the ... The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console . Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Type 2 + 2.
 Console Overview Chrome Developers
Console Overview Chrome Developers
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
![]() Mastering The Developer Tools Console Article Treehouse Blog
Mastering The Developer Tools Console Article Treehouse Blog
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
Evaluate And Validate Xpath Css Selectors In Chrome Developer
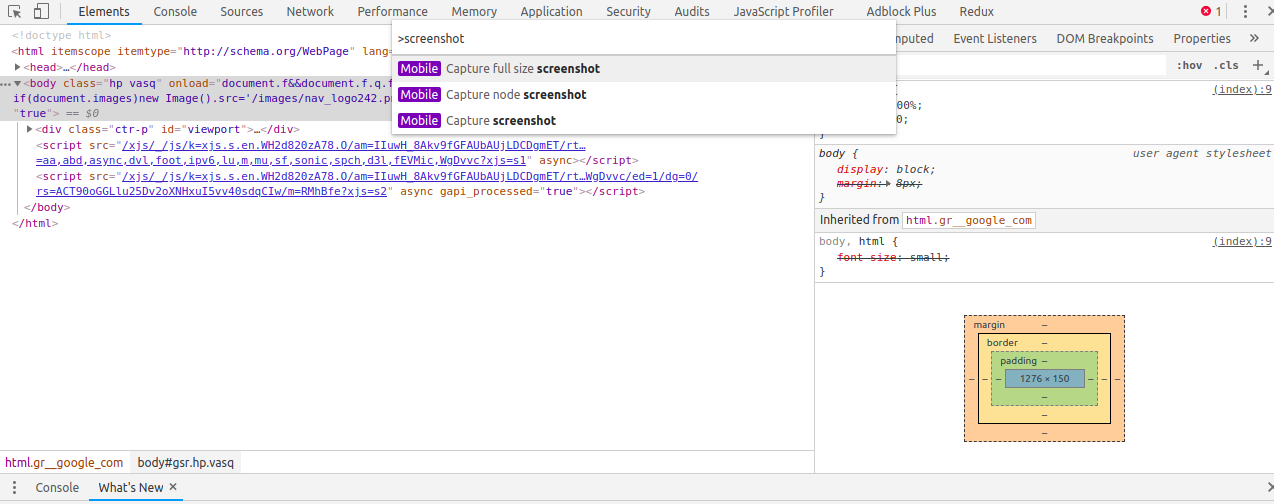
 Winning With Chrome Devtools How To Capture Full Page
Winning With Chrome Devtools How To Capture Full Page
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 Best Tips For Using Chrome Javascript Console Log
Best Tips For Using Chrome Javascript Console Log
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
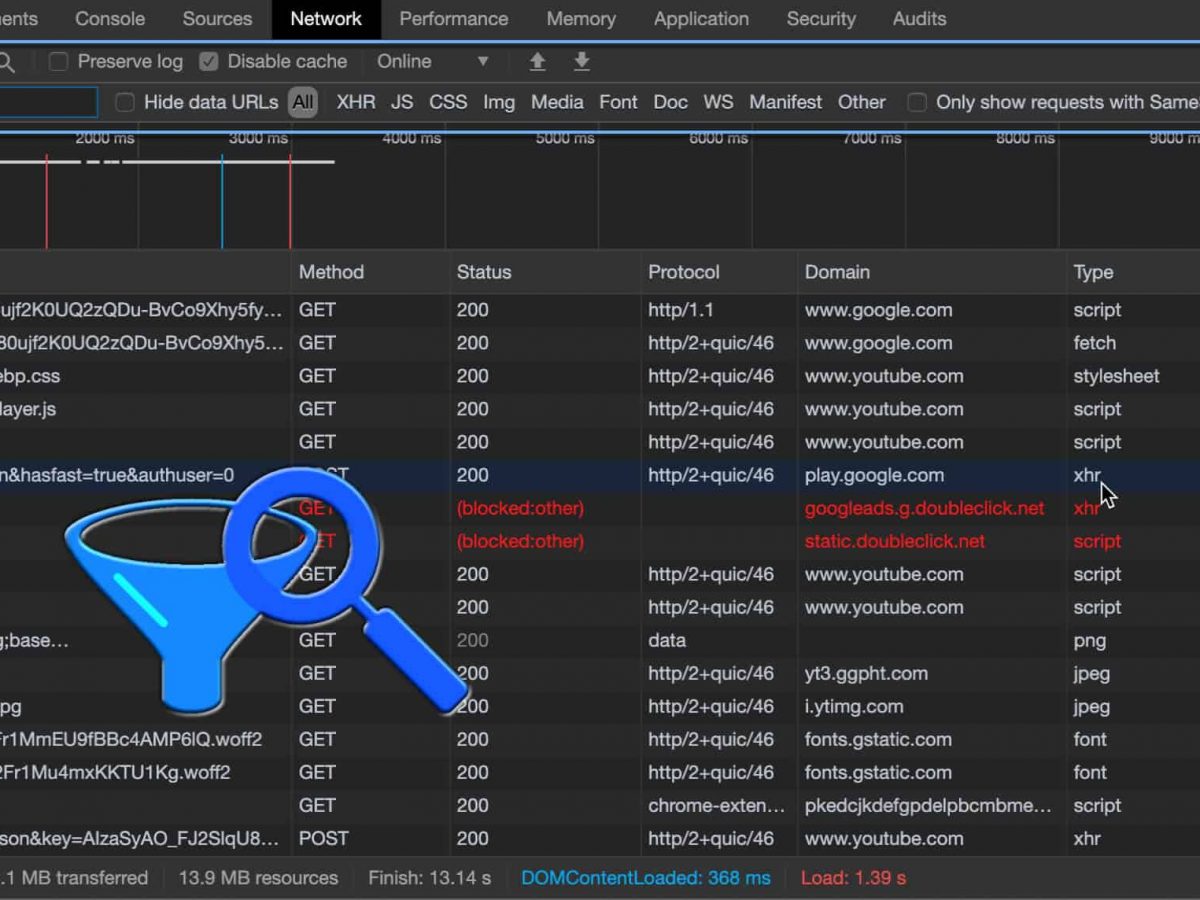
 Filters In Chrome Dev Tools How To Include Exclude
Filters In Chrome Dev Tools How To Include Exclude
 Javascript Put Image Into Chrome Browser S Console
Javascript Put Image Into Chrome Browser S Console
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
How Can One Prevent Chrome From Clearing Its Javascript
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center

0 Response to "25 Javascript Console On Chrome"
Post a Comment