31 Html Doesn T Load Javascript
28/3/2008 · In your application navigate to the intended page OR refresh your current page. All .js file attached to you page and embedded javascript will be seen in "Script Explorer". Double click (in "Script Explorer") to open the script you wish to debug. Script file will … I´ve made some html pages with some javscript in them. The script is sometimes in a seperate js file. Now, since upgrading to IE 9, this doesn´t work. The pages are run locally or on a usb-stick. Nothing works. Thanks for help. Fabean
 Html Wait Till Javascript Finished Loading Code Example
Html Wait Till Javascript Finished Loading Code Example
It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.

Html doesn t load javascript. If JavaScript fails to load, perhaps due to flaky network conditions, your resources won';t load at all. Using the loading attribute for lazy-loading images and iframes is a great alternative to JavaScript techniques, and it has recently become available in Chrome 76! Optimize how you serve third-party scripts # Third-party CDN hosting # In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. You can think of the HTML parser as traveling through the document tag by tag, executing any JavaScript as it approaches it. This means DOM nodes are available to your JavaScript (through querySelectorAll, jQuery, etc.) only if their opening tag appears earlier in the document than your script tag.
Alert a text when the page is fully ... is fully loaded including images. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... The more enthusiastic React fans might disagree with me here, but if all your JavaScript is doing is creating a non-interactive webpage, you shouldn';t be using JavaScript. JavaScript doesn';t load as fast as regular HTML, so if you're not getting a significant developer experience or code reliability improvement, it's doing more harm ... Place your javascript at the end of your HTML file if possible. Notice how Google analytics and other stat tracking software wants to be right before the closing </body> tag. This allows the majority of page content (like images, tables, text) to be loaded and rendered first.
3 Feb 2016 — js and your host name is localhost , navigate to localhost/Bootstrap/boostrap.js . Interpreting the results: if the result is a 403 error it ...1 answer · 0 votes: Diagnosing why a script is not loading should begin with opening your console, looking at the resources tab, and determining whether and why the browser ... If .load() is called with a selector expression appended to the URL, however, the scripts are stripped out prior to the DOM being updated, and thus are not executed. An example of both cases can be seen below: Here, any JavaScript loaded into #a as a part of the document will successfully execute. beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ...
JavaScript. Amazon Silk uses the V8 JavaScript engine to compile and execute JavaScript. Using the Amazon Silk Settings menu, users can enable or disable JavaScript. The setting is enabled by default. To learn more about the Settings menu, see Accessing the Settings Menu . When JavaScript is disabled, Silk ignores the content of <script> tags. Load your JavaScript the correct way. If you are building a static site with vanilla HTML/CSS, you can simply use JavaScript by loading it straight onto the page or typing it right inline, such as the following: ... meaning that using the widely adopted $ as an alias for jQuery doesn';t work in WordPress. digwp has a nice article on some ... In the second example, we can be sure that jquery.js will load before script2.js and script3.js and that script2.js will load before script3.js.They won';t run until the page content has all loaded, which is useful if your scripts depend on the DOM being in place (e.g. they modify one of more elements on the page).
Why can i load a WebPage like stackoverflow with css and javascript, but when i try to load my own Html File it doesn';t work. Any suggestions how i can fix the problem? EDIT: It could be the MyWebViewControl.AllowedScriptNotifyUris Property, but it is deprecated for Windows Phone 8.1. Both is possible. There may be a few advantages in creating a function if. the url of the new page is in a variable or something. The question is whether your users will understand what is going on, as. input buttons do not usually load new pages. --Iv. Jul 23 '05 # 2. I don';t use Firebug. But Chrome, for instance, complains "Resource interpreted as Image but transferred with MIME type text/plain" about a jpg file on the page. The same for all styles, js and static html pages. Also, dynamic loads of scripts and html doesn';t work. - Kizz May 19 '11 at 0:55
You need to pay attention to local testing — if you try to load the HTML file locally (i.e. with a file:// URL), you'll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Sometimes adding JavaScript to HTML directly doesn';t look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it's best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via external file importing.
Jul 13, 2017 - When I look in the Chrome Network tab, I can see the link is ok (ie: “glitch.me/date.js”). The ‘date.js’ file is also in the root of my app folder and the HTML has: . All my other JavaScript files, CSS and date are the same. Why doesn’t anything load? The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. For this example, we have a HTML file that looks like this: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>Run JavaScript After HTML …
Tomek Toczyski wrote: I have an url of a webpage. I would like to load the content of the webpage to a variable. Sth like this: variable = loadwebpage ( url ) How to do it? Provided that protocol, domain and port part of the request URIs are the. same, you can use the (I)XMLHttpRequest object. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box as soon as the page loads. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML.
Oct 15, 2017 - I have recently started dabbling with web design and I’ve hit a snag. I’m using notepad++ and the .js won’t load with the HTML file. The HTML works fine and when I tested the .js file separately, it worked fine as well. Here is the code. No idea what is wrong or I’m just making a ... Ahh, blissful simplicity. Here the browser will download both scripts in parallel and execute them as soon as possible, maintaining their order. "2.js" won';t execute until "1.js" has executed (or failed to do so), "1.js" won';t execute until the previous script or stylesheet has executed, etc etc. The HTML will load the script when it loads the page as it did before. When the browser reads that line it will fetch the JavaScript file and run it. Now that we have an external script we can look at some of the other script attributes. Let's start with async and defer.
14/6/2017 · 4. Because the element doesn';t exist yet. Try putting the javascript at the end of the body. <html> <head> <title>Example<title> </head> <body> <h1>A Web Page</h1> <p id="demo">A Paragraph</p> <button type="button" onclick="myFunction ()">Try it</button> <script type="text/javascript" src="try1.js"></script> </body> </html>. My Javascript does not communicate with my HTML. I am trying to do a scrollto function but it seems like it is something wrong with the connection between my ...2 answers · Top answer: Because you need to load your scrollto script at the end of the body tag, to make sure ... 1 answerI am not entirely sure on what exactly you are asking but I understood it like that: You want to use the code from the JSFiddle in your own project and it ...
6 Feb 2015 · 3 answersWhen you put the script in an external file and then load that external script from the <head> , it loads BEFORE the DOM is ready. 1 Jan 2018 — As you can see, your server is not serving that assets, thus you won';t be able to retrieve that js file. Do the following:2 answers · Top answer: You're able to use it, but you need to serve that javascript file from your server through ... So I'm really beating my head against a wall here. I had an image load in the past from my local computer but now it seems no matter what I do I can no longer load an image from my local hard drive. I can load an image from online but for some reason the browser can not find an image from my local computer and display it so the link is broken. I have tried several different images. Ones that ...
5/5/2013 · When a JavaScript source file is included in a web page via HTML’s ‘<script>’ tag, the loading of the included file is performed to completion before any more of the including page is rendered/executed. That’s what synchronous loading is. For the most part, synchronous loading is a useful way to operate for included JavaScript code files, and it ... If you choose No Formatting, your post's text will all run together, so you will have to add paragraph tags and other HTML tags in order to format your page as WordPress normally does that for you. If your JavaScript doesn';t work, triple check that you haven';t made any errors during the cut ... Nov 03, 2017 - Hello I am fairly new to web design and have been having a lot of trouble sourcing Js files into my html web page. Here are my files: Html Part Elderflower Howdy friend! Take a look around... Javascript Part var username; var message; username = 'Molly'; message = 'See our upcoming range'; ...
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn';t loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Javascript Madness Intro. JavaScript Madness: Dynamic Script Loading Jan Wolter Mar 19, 2007. Introduction I've developed some pretty seriously Javascript intensive sites, where the sheer quantity of Javascript on the page is so much that I worry about the load time for the page getting too big. May 23, 2017 - Im a beginner programmer and im experiencing some issues loading javascript code on my browser. Are there any errors in my code? or could it be an issue with my computer. If it helps: im using OS Sierra, Google Chrome, Atom editor. ... <!DOCTYPE html> <html> <head> </head> <body> <title>A* ...
The map won';t load | Documentation. Few things are more frustrating then spending 30+ minutes customizing the mapdata.js only to find that the map won';t load. One way to avoid this problem is to save the mapdata.js frequently and check your progress as you go. Apr 03, 2015 - Stack Overflow | The World’s Largest Online Community for Developers The load method resets the XMLDocument object first (clears the document represented by the XMLDocument object, sets the readyState property to one, etc.) and starts the downloading process. The downloading may be handled synchronously or asynchronously (see the async property).. In case of synchronous loading, the load method does not return until the downloading ends.
10 Oct 2017 · 2 answersTry following: ./index.html <html> <head> <meta charset="utf-8" /> <script data-require="jquery" data-semver="3.1.1" ... Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. When working with files for the web, JavaScript needs to be loaded ... If you've linked your file in the page and it's not getting loaded, the number 1 reason is that you have an error in that script file. For detecting your script ...1 answer · Top answer: So there is nothing wrong with the way you've included the script on your page. The error message says it all: the script is not being found by your ...
Questions: Is there a way to determine if a image path leads to an actual image, Ie, detect when an image fails to load in Javascript. For a web app, I am parsing a xml file and dynamically creating HTML images from a list of image paths. Some image paths may no longer exist on ... May 10, 2021 - Many web developers recommend loading JavaScript code at the bottom of the page to increase responsiveness, and this is even more important with the HTML service. Moving your <script> tags to the end of your page will let HTML content render before the JavaScript is processed, allowing you ... Jul 09, 2021 - Learn how to use JavaScript to download an image in the background instead of seeing it load onscreen.
Aug 20, 2020 - Third-party scripts provide a wide range of useful functionality, making the web more dynamic. Learn how to optimize the loading of third-party scripts to reduce their impact on performance. Jan 16, 2017 - The code tries to load a website URL in an <iframe> and checks for both events: ... Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Here's an inline example:
The DOMContentLoaded event in the document object is a bit different from the load event as this event is triggered when the browser loads the HTML and the DOM is built. It won';t wait for resources like images, iframes etc.to load. To do that, Let's add an event listener to listen for the DOMContentLoaded event in the document object. May 03, 2015 - It may seem like a clean approach, ... jQuery load function or using the vanilla javascript approach of XMLHttpRequest which were roughly similar to each other. I imagine this is because under the hood it gets the page in the exact same fashion but it also has to deal with constructing a whole new HTMLElement object as ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Rem On Twitter And Sadly It 39 S Not Html Over The Wire Or
Rem On Twitter And Sadly It 39 S Not Html Over The Wire Or
 Understanding Web Pages In Modern Web Apps Web Performance
Understanding Web Pages In Modern Web Apps Web Performance
Oops Something Went Wrong This Page Didn T Load Google Maps
 Google Map Not Working On Site Html Amp Css Sitepoint
Google Map Not Working On Site Html Amp Css Sitepoint
Load Another Site Page Into A Div
 4 Ways To Run Javascript After Page Load Simple Examples
4 Ways To Run Javascript After Page Load Simple Examples
Oops Something Went Wrong This Page Didn T Load Google Maps
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create A React Node Js Application Dev Community
How To Create A React Node Js Application Dev Community
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Load External Html File With Jquery Pakainfo
Load External Html File With Jquery Pakainfo
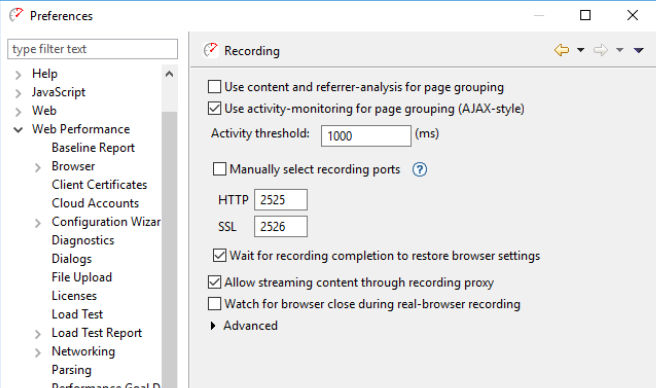
Kb442211 Improving Load Time With Embedding Api
 When I Using Https For My Site Only Html Will Be Load
When I Using Https For My Site Only Html Will Be Load
 How To Update Modify Webpage Content With Javascript Before
How To Update Modify Webpage Content With Javascript Before
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Can T Load Panel Of Multi Site Setup After Upgrading To 3 2
Can T Load Panel Of Multi Site Setup After Upgrading To 3 2
 Pavlovia Not Loading Js For Online Experiment Online
Pavlovia Not Loading Js For Online Experiment Online
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
Can T Load Datasources Smartclient Runtime Not Loaded
 This Page Can T Load Google Maps Correctly Error Ionic V3
This Page Can T Load Google Maps Correctly Error Ionic V3
 Website Doesn T Load At All General Cloudflare Community
Website Doesn T Load At All General Cloudflare Community
Support Video Js Doesn 39 T Load Correctly By Files Pictures
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Html5 Game Hosted On Godaddy Won T Load Ue4 Answerhub
Html5 Game Hosted On Godaddy Won T Load Ue4 Answerhub
 Js File Is Loaded In Html Generated Via Markdown But Not
Js File Is Loaded In Html Generated Via Markdown But Not
 Can T Load Javascript To Html Page In Node Js With Netbeans
Can T Load Javascript To Html Page In Node Js With Netbeans
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
0 Response to "31 Html Doesn T Load Javascript"
Post a Comment