20 Javascript Get Element By Id Value
The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element.
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
getElementById The getElementById () is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.

Javascript get element by id value. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: document.getElementById (id). attribute = new value Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Get Element by Id and set the value If the page hasn't loaded that element yet before your javascript runs getElementById will return null. "So, make sure your [element] does exist in the page, and then call [getElementById], you can use window.onload or $ (document).ready function."
1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jun 06, 2020 - Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository. How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ...
querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Definition and Usage The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. The getElementById () call returns the input element object with ID ‘txt_name’. Once we have the object, we can get the properties and call the methods of the object. For example, to get the value of the input element, get the value attribute. var name = name_element.value;
13/1/2020 · JavaScript Get Element By id, name, class, tag value. Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Aug 28, 2020 - Introduction to JavaScript getElementById() method · An HTML element often has an id attribute like this: ... The id is used to uniquely identify an HTML element within the document. By rules, the id root is unique within the document; no other elements can have this root id. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. First select all elements using $ ('*') selector, which selects every element of the document. Use.each () method to traverse all element and check if it has ID. If it has ID then push it in the array. Example: This example implements the above approach. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Javascript - get undefined when trying to get value of element that clearly stated in HTML 0 is there a case when document.getElementById('element'); will return undefined JavaScript getElementById select. We can use document.getElementById () over the <select> tag to perform any operation with the selected value as a option. We will be describing you here to use getElementById with select by using a very simple example. In this example we have created two dropdown list by using <select> tags. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value of the title ...
To process this TextBox control at the client side using javascript/jQuery, we need to give the correct id value in order to select this element. In the above ASP.Net server control, we have given the ID attribute value as txtName. The generated id value does not need to be same as that of this ID value. The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API). For each element type, you can use specific attribute to set value. E.g.: <div id="theValue1"></div> window.document.getElementById("theValue1").innerText = "value div"; <input id="theValue2"></input> window.document.getElementById("theValue2").value = "value input"; You can try example here!
Aug 19, 2019 - The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements ... Dec 17, 2015 - Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will only select the first matched element in the DOM. This behavior should not be relied on, however; a document with more than one element using the same ... The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector.
Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Additionally the element with that Id must have an innerText property. Because this is an <input /> element, .value is the correct property to use to get the current value of the element. - Mark Pond Sep 26 '15 at 19:32 May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id.
When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... The document.getElementById() method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field. To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element:
Jun 05, 2020 - You can get element object with getElementById() and $() in javascript. After getting the element id, you can use it to get the value and text of the element; you can also use it to determine whether Definition and Usage The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ...
Example of JavaScript get element by id. HTML example code How to Get the element with the specified ID in JavaScript: This method is used almost every time you want to manipulate, or get info from, an element on your document. In the example, we are using it only gets an element. JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples. I'm currently trying to get the values a user would insert into an input form. In vanilla javascript, I can just target the element by id or class, etc, and then I can just use the .value method to actually get in use that method. For some reason, typescript cannot do that, which I do not understand because typescript is a superset of javascript.
 Getelementbyid In Vba Vba And Vb Net Tutorials Education
Getelementbyid In Vba Vba And Vb Net Tutorials Education
 Getelementbyid In Vba Vba And Vb Net Tutorials Education
Getelementbyid In Vba Vba And Vb Net Tutorials Education
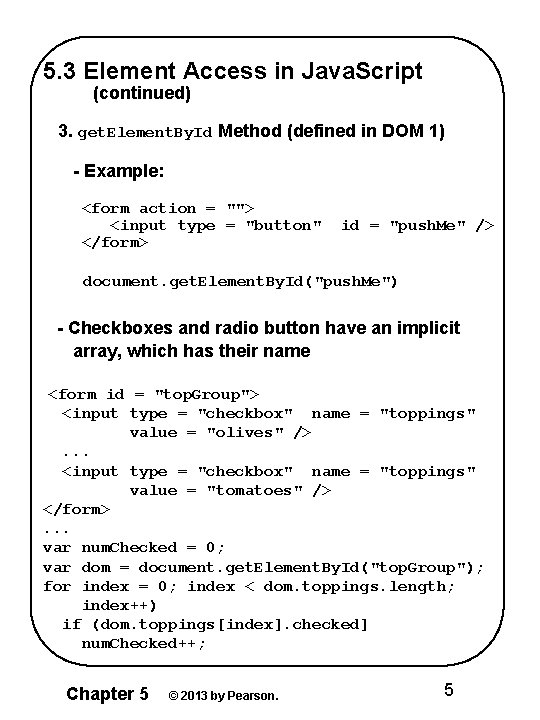
 5 1 Java Script Execution Environment The Java
5 1 Java Script Execution Environment The Java
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
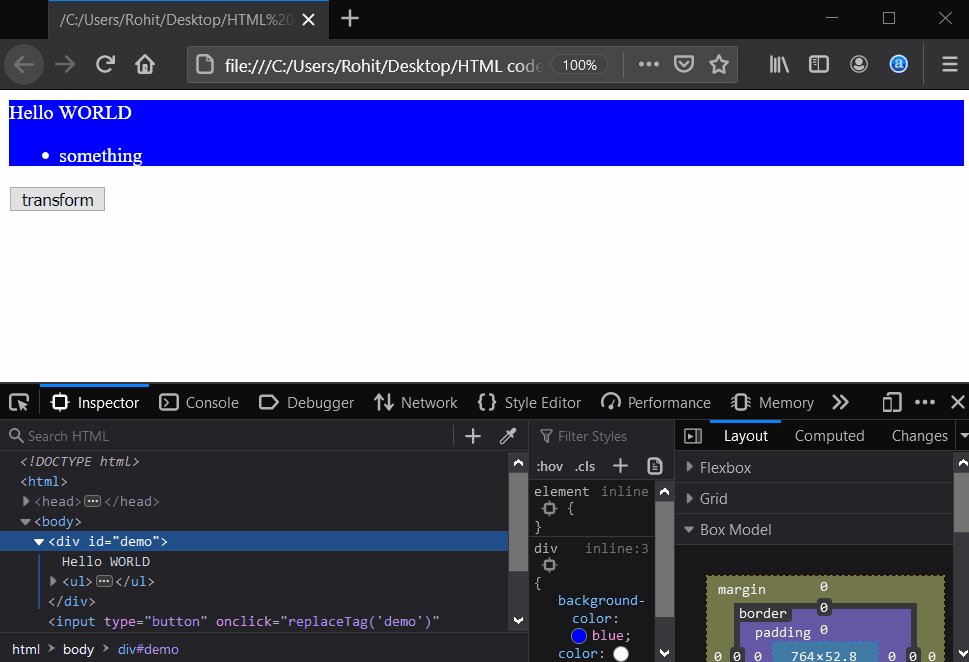
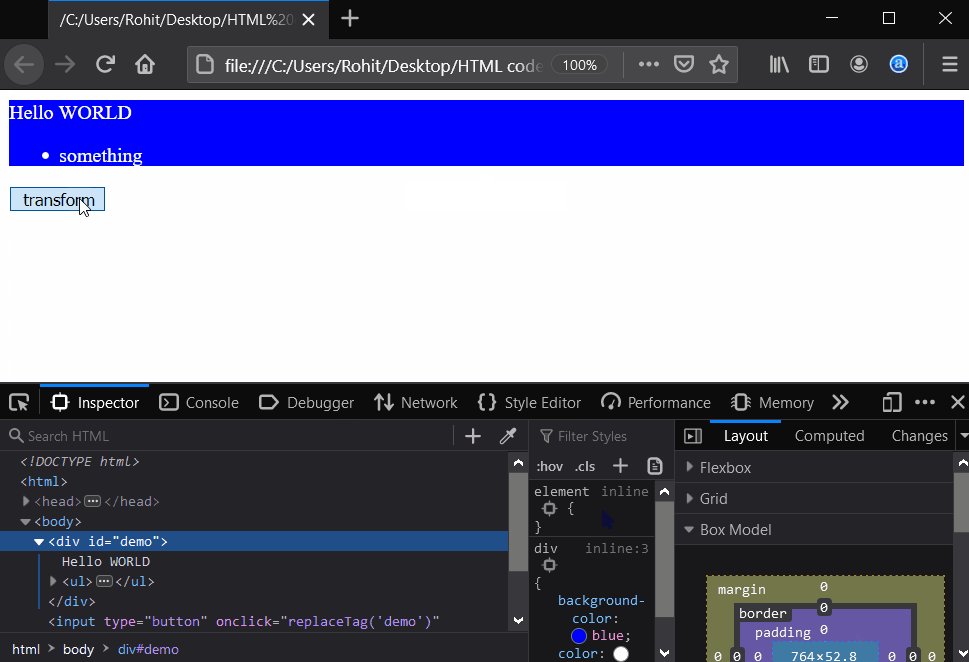
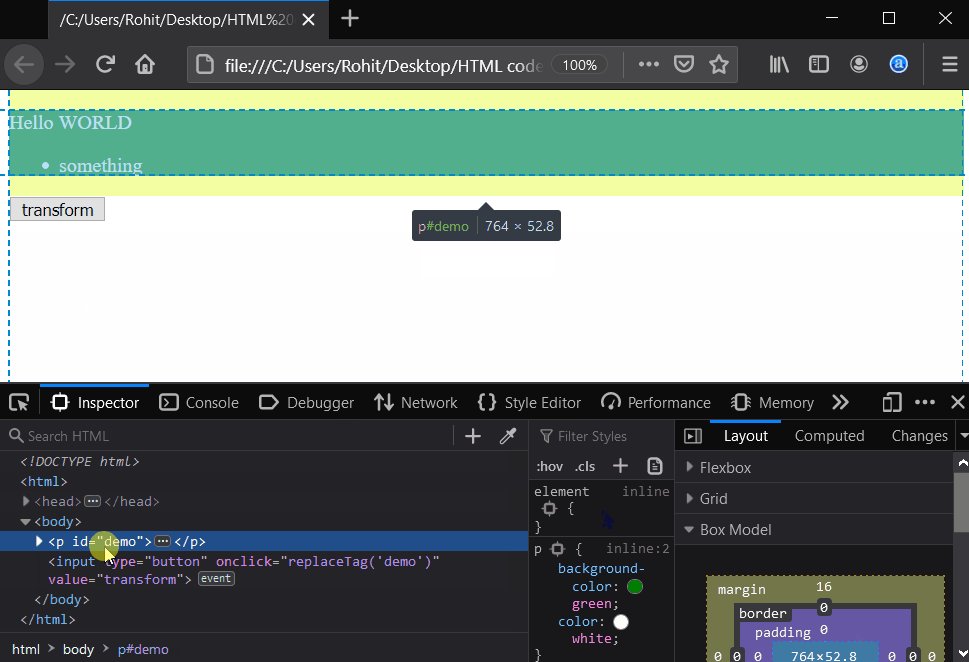
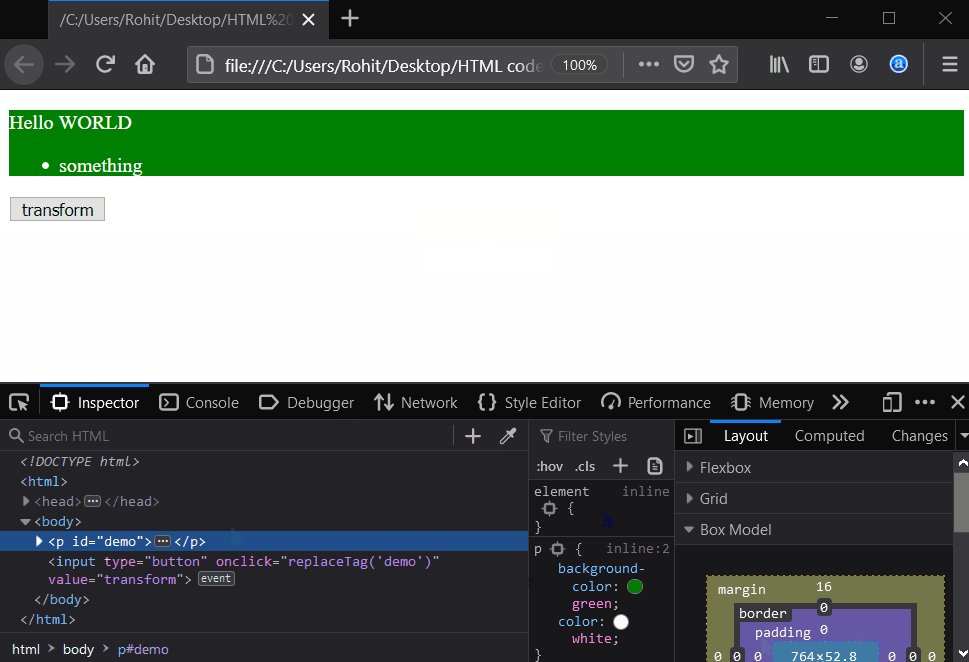
 Change Element Tag Name Javascript Using Pure Js Example
Change Element Tag Name Javascript Using Pure Js Example
 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
 Javascript Get Array Object By Id Code Example
Javascript Get Array Object By Id Code Example
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Using Getelementbyid Function With Innerhtml Property In
Using Getelementbyid Function With Innerhtml Property In
 Tools Qa Findelement And Findelements Commands In C
Tools Qa Findelement And Findelements Commands In C
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn

0 Response to "20 Javascript Get Element By Id Value"
Post a Comment