24 Create Property In Javascript
How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −. Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName, lastName, and dateOfBirth: var user001 = { firstName: "John" , lastName: "Smith ...

Create property in javascript. A property that is defined directly on the object is called its own property. Let us create a new JavaScript object: const user = {name: 'John Doe', age: 25}; The above user object is a plain JavaScript object that defines two own properties, name and age, directly on it. There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation: ... It does the same thing as the first example, but we can have invalid ... There are two kinds of properties and they are characterized by their attributes: A data property stores data. Its attribute value holds any JavaScript value. An accessor property consists of a getter function and/or a setter function. The former is stored in the attribute get, the latter in the attribute set.
Nov 22, 2020 - So we must understand them first before going in-depth anywhere else. An object can be created with figure brackets {…} with an optional list of properties. A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. Mar 16, 2016 - In other words: How do I create an object property and give it the name stored in the variable, but not the name of the variable itself? ... @Bergi, this question & answer is not a duplicate! The other one is JQuery and this one is vanilla js ... @daniella The object property is absolutely plain javascript... Feb 26, 2020 - This code can be called within a JavaScript code as and when required. Can be created by function constructor. Code defined by a function can be called by function(). ... The arguments array is a local variable available within all function objects as function's arguments; arguments as a property ...
Learn to Code — For Free JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. Earlier, we introduced JavaScript Object Literals and the syntax used to define them. On this page we show you: How to add a property to a previously defined object literal,
We can create a JavaScript object with an object literal: Example : var obj = { firstname : "Romy", lastname : "kumari", age : 20} The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. New with ES6 / ES2015, property shorthands allow you to save time with object definition in JavaScript. Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1.
get - a function without arguments, that works when a property is read, set - a function with one argument, that is called when the property is set, enumerable - same as for data properties, configurable - same as for data properties. For instance, to create an accessor fullName with defineProperty, we can pass a descriptor with get and ... Nov 10, 2020 - We’ve already seen built-in DOM properties. There are a lot. But technically no one limits us, and if there aren’t enough, we can add our own. DOM nodes are regular JavaScript objects. We can alter them. For instance, let’s create a new property in document.body: Property descriptors in JavaScript. Faiz Mohammed. Feb 19, 2017 · 2 min read. In JavaScript the most common way of creating properties on objects is by dot notation 0bj.property = 'value' or ...
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. If itemsFromDom includes an element with an id of "myId", I want obj to have a property named "myId". The above gives me name. How do I name a property of an object using a variable using JavaScript? Nov 22, 2011 - I am new to javascript... I trying to create an object- "Flower". Every Flower has it properties: price,color,height... Can somebody give me an idea how to build it? Create an object and then cha...
Create Copy Of JavaScript Object Except For Certain Properties. May 15, 2020 by Andreas Wik. Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. By default, JavaScript allows you to read and modify all the properties. But by using the Proxy objects, you can create private properties in an object. The Proxy object, is a virtualizing interface to control the behavior of the object; provides custom behavior for the basic operations such as read and write on the object properties In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... Do Not Declare Strings, Numbers, and Booleans as Objects! When a JavaScript variable is declared with the keyword "new", the variable is created as an object:
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... The Javascript objects can have any number of properties. You can also create an empty object without any properties. The key or name of the property must be unique. The property name must be a string. (But can also be a symbol type). No two properties can have the same name.
Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ... In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: A JavaScript object is a collection of key-value pairs known as properties. Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript.
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; First, you can call static methods, and access static properties, without having to instantiate class in which they are defined. Second, you can't call these methods, and access these properties, on instances of the class in which they are defined. JavaScript developers usually use static methods and properties something like utility ... To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ...
This chapter describes how to use objects, properties, functions, and methods, and how to create your own objects. ... Objects in JavaScript, just as many other programming languages, can be compared to objects in real life. The concept of objects in JavaScript can be understood with real life, ... Sep 16, 2019 - In this post you'll learn how to have an expression be computed as a property name on an object in JavaScript using ES6's (ES2015) Computed Property Names feature. 4 Ways To Add Properties To A Javascript Object By W.S. Toh / Tips & Tutorials - Javascript / March 23, 2021 March 23, 2021 Welcome to a quick tutorial and examples on how to add properties to a Javascript object.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
 Own And Inherited Properties In Javascript
Own And Inherited Properties In Javascript
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
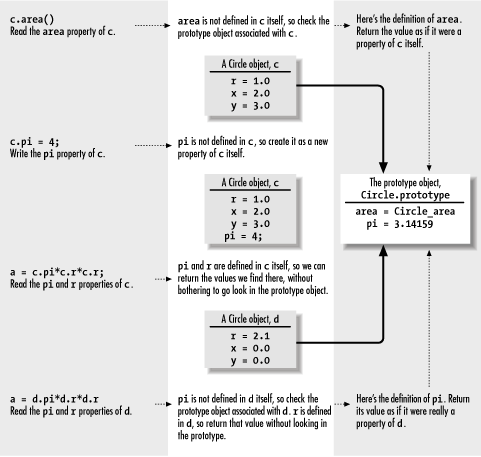
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
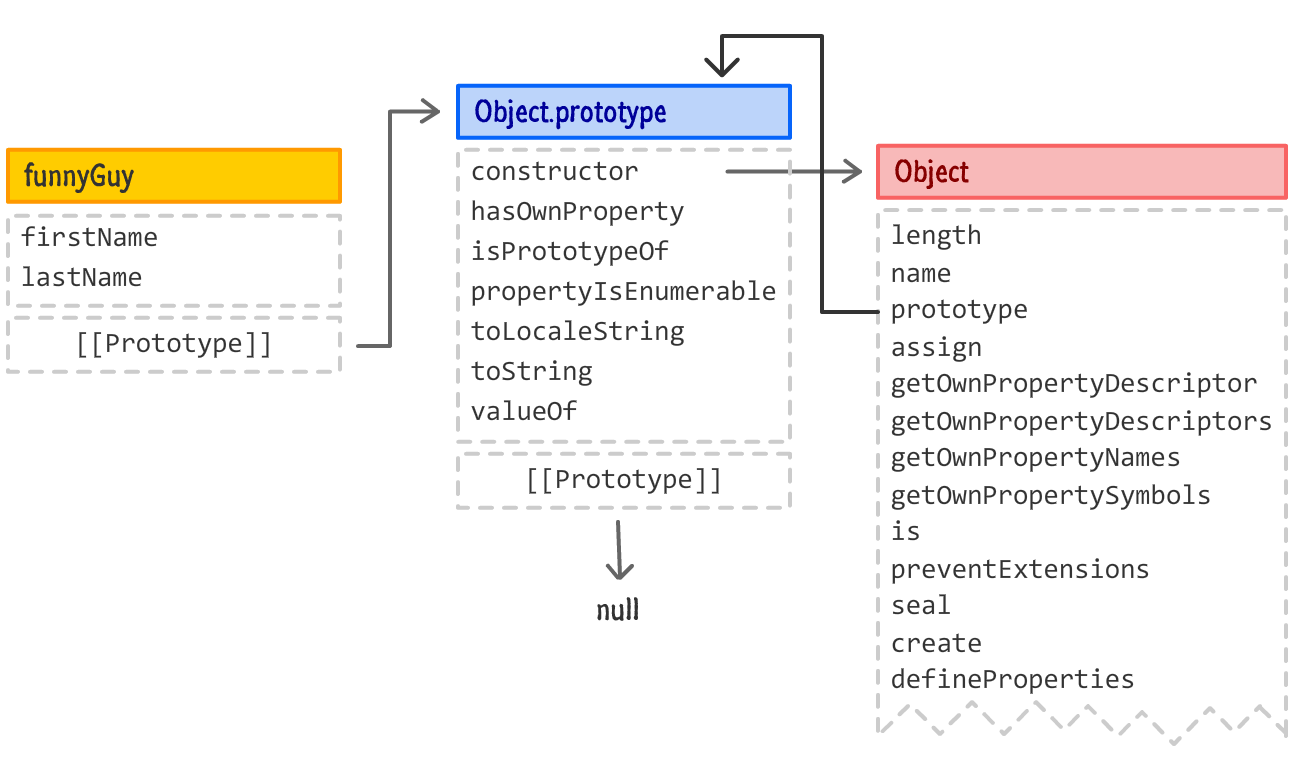
 Prototypes And Inheritance Javascript The Definitive Guide
Prototypes And Inheritance Javascript The Definitive Guide
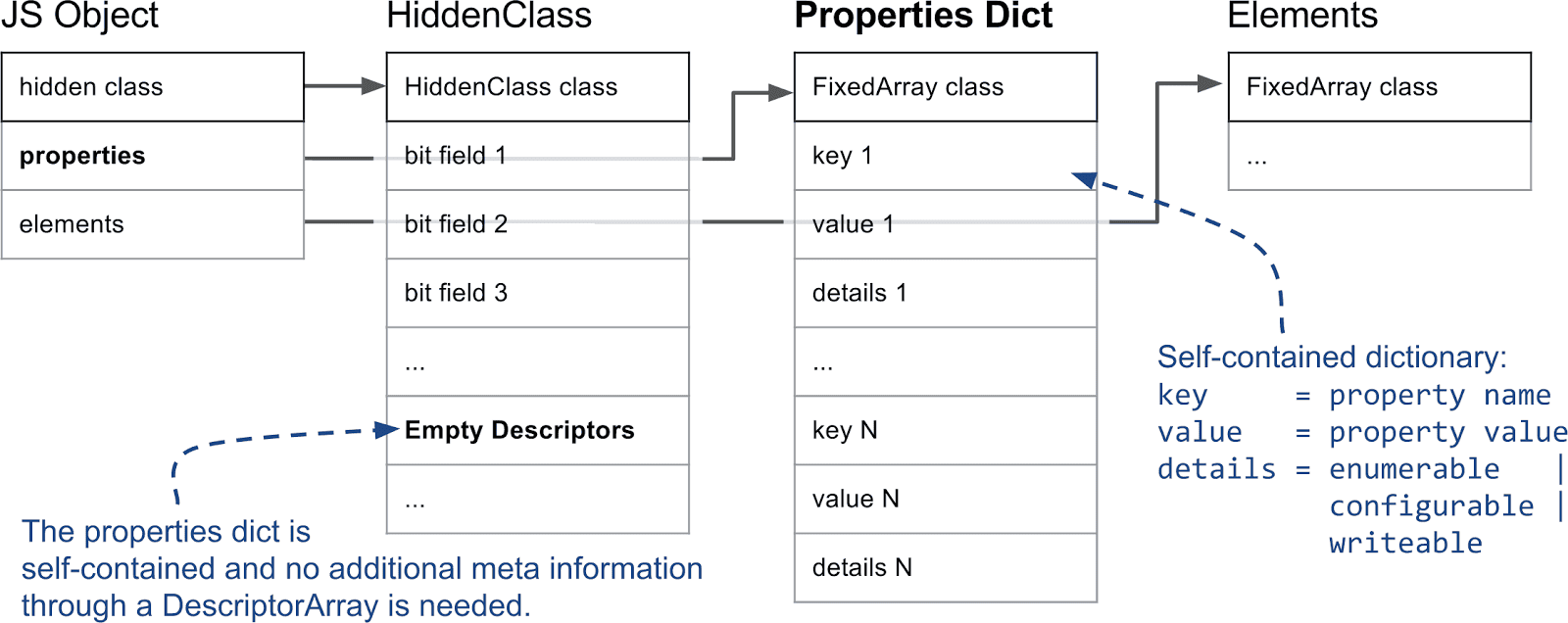
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Javascript Object Property Descriptors Dhananjay Kumar
Javascript Object Property Descriptors Dhananjay Kumar
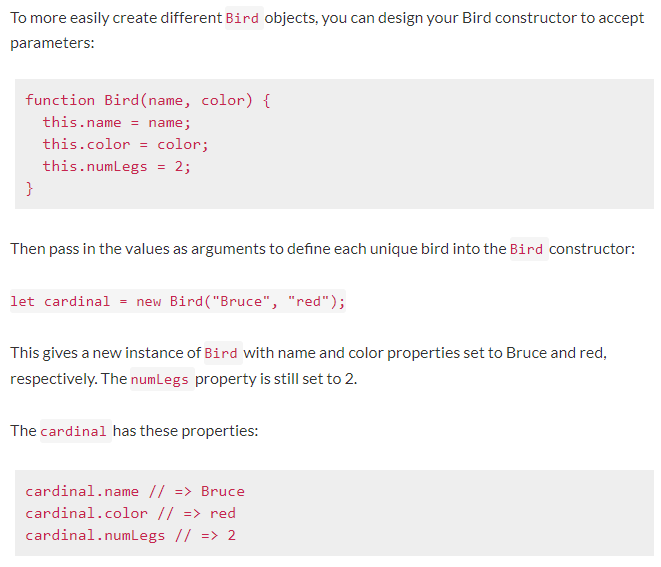
 Object Oriented Programming Freecodecamp Freya Yuki
Object Oriented Programming Freecodecamp Freya Yuki
 Trying To Create Reusable Getter And Setter With Object
Trying To Create Reusable Getter And Setter With Object
 How To Change Css Property Using Javascript Heapcoding
How To Change Css Property Using Javascript Heapcoding
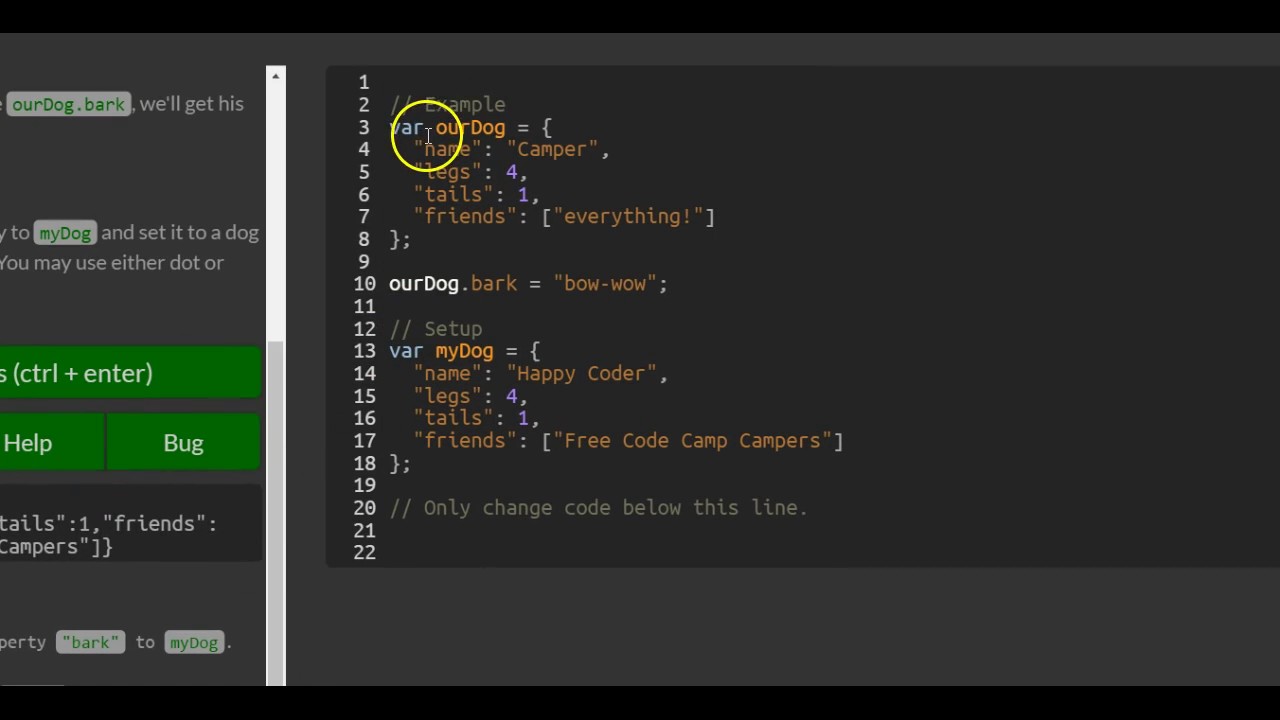
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
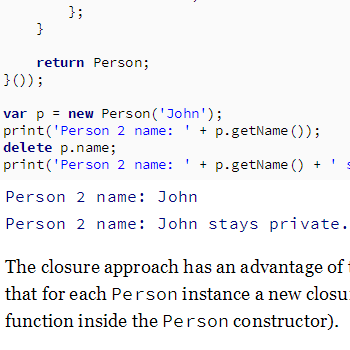
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 Update Document Set Property Using Javascript Sharepoint
Update Document Set Property Using Javascript Sharepoint
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
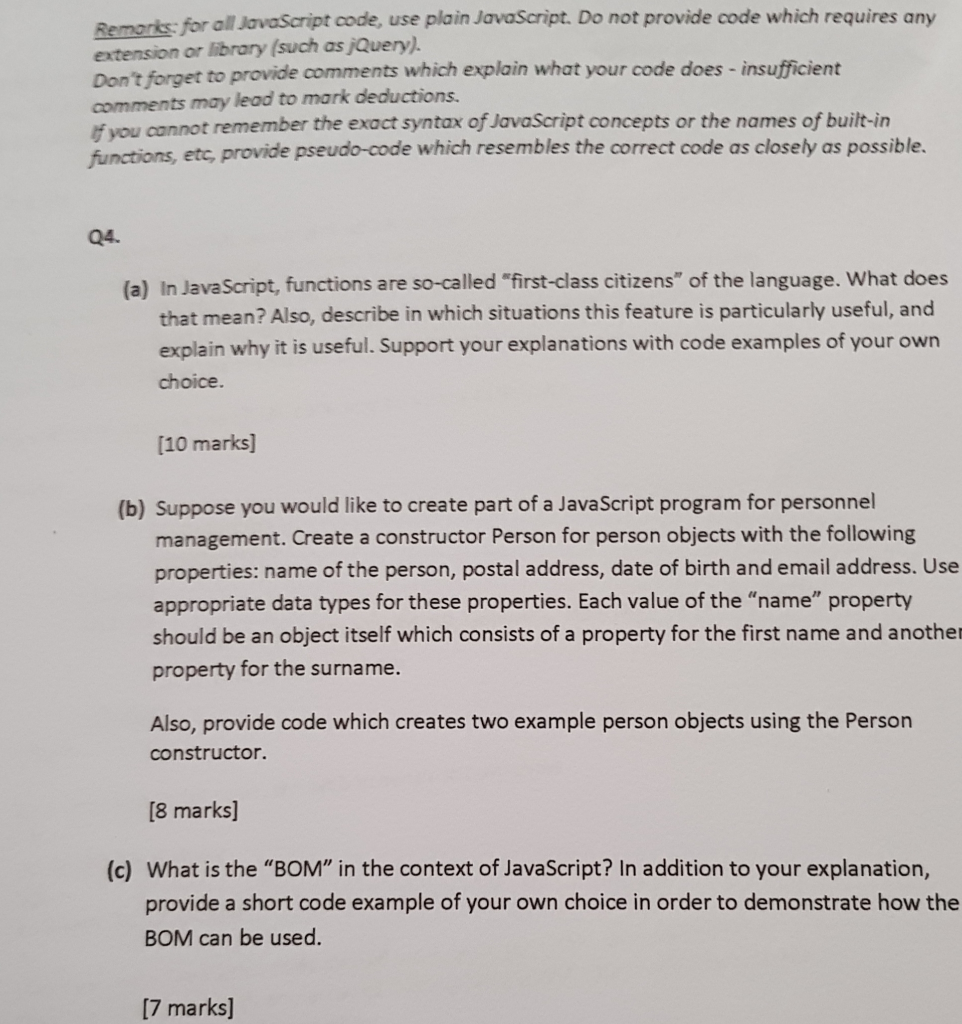
 Remorks For All Javascript Code Use Plain Chegg Com
Remorks For All Javascript Code Use Plain Chegg Com


0 Response to "24 Create Property In Javascript"
Post a Comment