26 How To Make A Dynamic Website Using Javascript
With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn't a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...

How to make a dynamic website using javascript. Learn How to make website using HTML and CSS, Website Development tutorials for beginner, Latest Website Design in HTML CSS ️ SUBSCRIBE: https://goo.gl/tTFmP... Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas
To make a dynamic web page which will respond to users, you need languages like JavaScript and jQuery. Server-side languages like PHP, Python and Ruby might also be needed over time. Database Management To store, manage and access user-input data of a website, a large table of information is considered which is called database. A Database ... In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create.
In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. First, we'll use Sublime to create an index.html file with the usual boilerplate... JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row.
To learn how to make a simple html page, we need some text editor, for example, Windows Notepad. But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. And to view html page use any Internet browser. Simply open it by double-clicking. So, let's create the first page. Create a new folder, call it Test. 9/2/2021 · A Dynamic webpage is the one that provides custom content for the user based on the results of a search or some other request or in simple words interactive webpages. Landing Page of Cloned Website. This is the landing page of our clone website in which we used some Carousel effects with decent transitions so as to make this landing page similar to the original one . You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1
With document.createElement() method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the...
Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. We can replace click event by any other JavaScript event. Approach 1: 17/5/2021 · Using JavaScript we can ask the user to enter his/her name and then display it dynamically on the webpage. . Let us take some examples to know how to create a dynamic HTML page using HTML and CSS. Example 1: Taking username as input and dynamically changing the text content of web page. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web...
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. you need to select the elements (the div blocks inside your HTML file), your HTML file, in javascript, is an object called document, this object has a method called, getElementById ("id"), this method allows you to select an element using its id. // select all elements const start = document. getElementById ("start"); How to Create a Popup Form Using JavaScript. Popup forms are a great way to have dialogs on your website. You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ... Yes you can build a static website using only HTML and CSS. If you just want to broadcast some information that rarely needs to be updated this could be a good solution. Also such static sites are inexpensive to host. For example I have seen plen...
Node.js allows developers to use JavaScript to write back-end code, even though traditionally it was used in the browser to write front-end code. Having both the frontend and backend together like this reduces the effort it takes to make a web server, which is a major reason why Node.js is a popular choice for writing back-end code. Then, type the following JavaScript code into your browser's Developer Console. When you press one of the keys — a, s, d, or w — you'll see output similar to the following: From here, you can continue to develop how the browser will respond and to the user pressing those keys, and can create a more dynamic website. Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ...
7/10/2008 · Note that if you do not declare a style for a class or tag, some JavaScript implementations will refuse to modify them; this can be a hassle in debugging. Now let’s create a JavaScript file that we can use to modify these display elements: [CODE] dynamic_display.js function ModifyBGColor(id, newColor) {var mElement = document.getElementById(id); So for static sites you can just use HTML and CSS, for dynamics use Javascript and for things like social networks, add PHP/MySQL. That is the recommended order you should learn that in also. Start by learning HTML and CSS for about a month or two. Then add in Javascript when you are comfortable with that. Today we would like to demonstrate how the WebView control can be used to create your own browser in Windows 10. Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any ...
13/11/2010 · I would define the site layout in your index.html file, and then use JavaScript and Ajax to load the actual content into a content div on the page. That way your content files (fetched by Ajax) will be more or less plain HTML, with CSS classes defined in index.html. Also, I wouldn't recommend building a blog in pure HTML and JavaScript. How to Make AJAX Requests With Raw JavaScript: learn how requests work behind the scenes with raw JavaScript. This post has been updated with contributions from Monty Shokeen and Nathan Umoh . Monty is a full-stack developer who also loves to write tutorials, and to learn about new JavaScript libraries.
 Why And Where Should You Use React For Web Development Simform
Why And Where Should You Use React For Web Development Simform
 Make Responsive Dynamic Ecommerce Website By Abdul Basit22
Make Responsive Dynamic Ecommerce Website By Abdul Basit22
 How To Create Dynamic Websites Using Php Javascript Html Css
How To Create Dynamic Websites Using Php Javascript Html Css
 Simple Dynamic Website Free Source Code Projects Amp Tutorials
Simple Dynamic Website Free Source Code Projects Amp Tutorials
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Webflow The No Code Platform For Web Design And Development
Webflow The No Code Platform For Web Design And Development
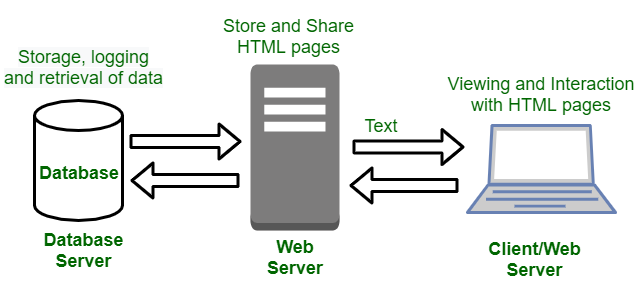
 Static Vs Dynamic Website Geeksforgeeks
Static Vs Dynamic Website Geeksforgeeks
 Static Vs Dynamic Website What Is The Difference
Static Vs Dynamic Website What Is The Difference
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Chapter 4 Javascript And Dynamic Web Pages Ppt Download
Chapter 4 Javascript And Dynamic Web Pages Ppt Download
 How To Make A Website With Dynamic Images Using Html Css Amp Javascript
How To Make A Website With Dynamic Images Using Html Css Amp Javascript
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
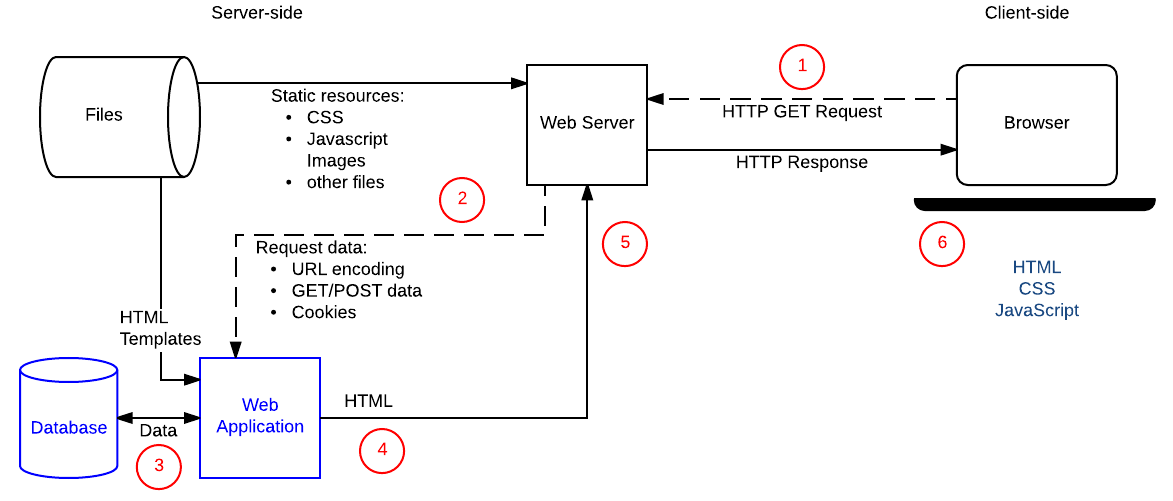
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
 What Are Dynamic Websites And Why You Should Care
What Are Dynamic Websites And Why You Should Care
 Dynamic And Interactive Web Pages Beginners Javascript Dom
Dynamic And Interactive Web Pages Beginners Javascript Dom
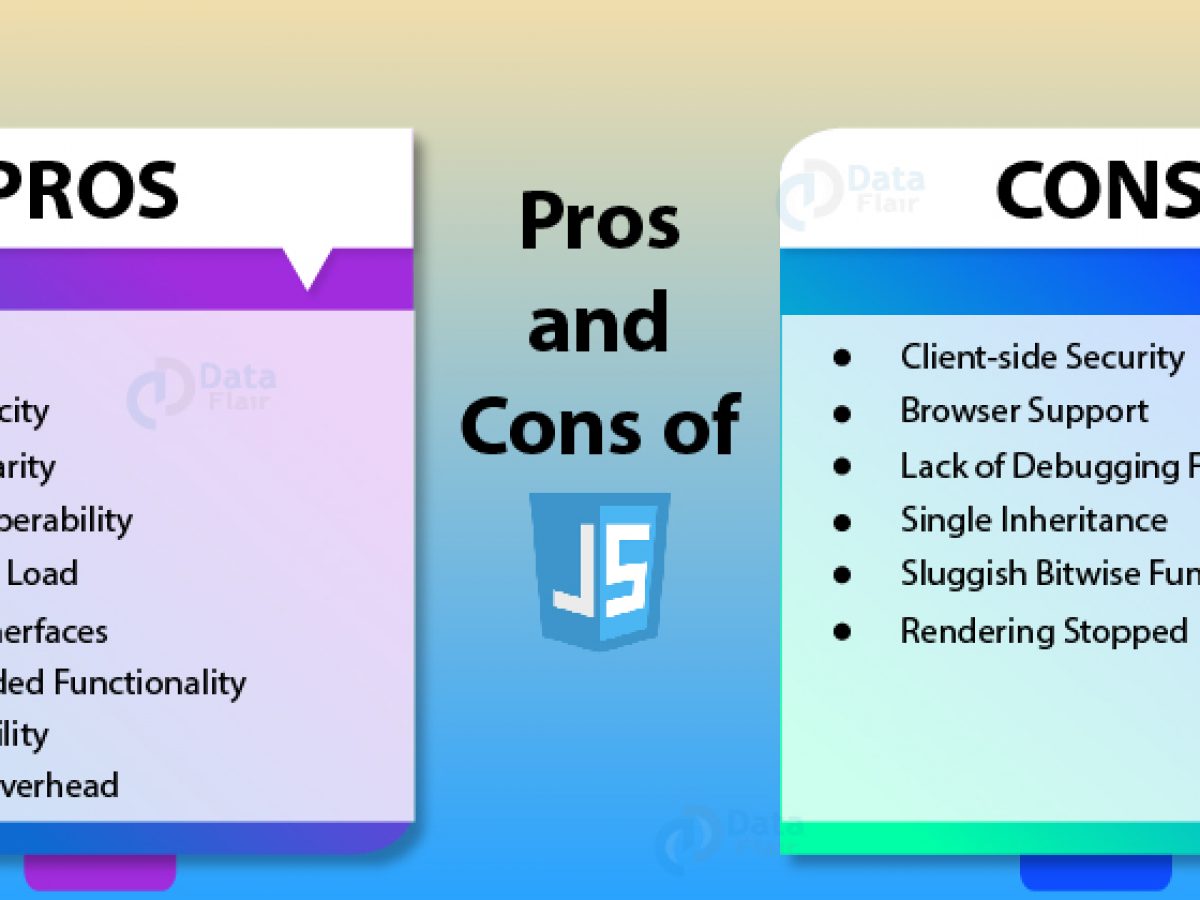
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Dynamic Vs Static Website Differences Pluralsight
Dynamic Vs Static Website Differences Pluralsight
 How To Create A Website Step By Step Tutorial
How To Create A Website Step By Step Tutorial
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Static Vs Dynamic Website What Is The Difference
Static Vs Dynamic Website What Is The Difference
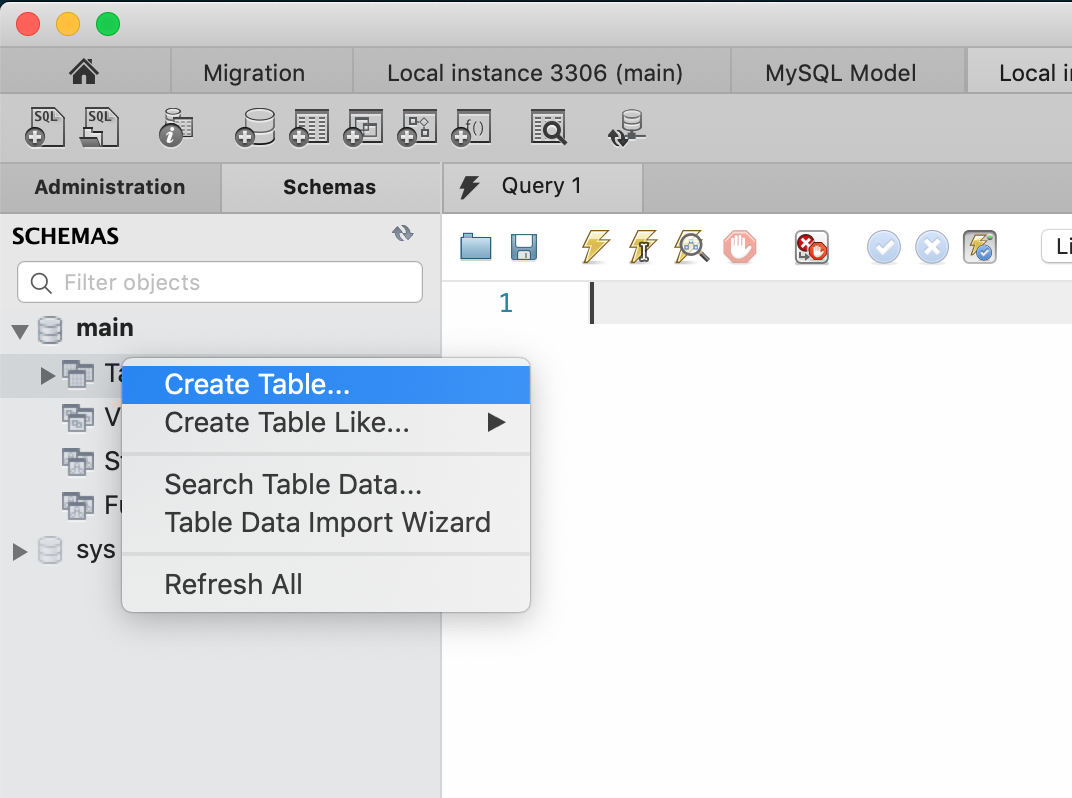
 Building A Dynamic Website With Node Js And Mysql
Building A Dynamic Website With Node Js And Mysql

0 Response to "26 How To Make A Dynamic Website Using Javascript"
Post a Comment