33 A Href Https Www Enable Javascript Com Th
กฎการใช้หน้าแดชบอร์ด. โปรดอย่าใช้ในไซต์ที่มีเนื้อหาไม่เหมาะสม ใช้รหัสไม่เกินหนึ่งครั้งต่อหน้า ต้องใช้รหัสนี้โดยไม่มีการเปลี่ยนแปลง Anaplan • cloudworks. Create New API Project. Help. Apiary Powered Documentation. Sign in with Apiary account.
 How To Install Rendertron For Magento Pwa Studio To Use Ssr Server Side Rendering Simicart
How To Install Rendertron For Magento Pwa Studio To Use Ssr Server Side Rendering Simicart
div id="no-js"> <span class="error-heading"><span class="error-icon"></span>Please enable JavaScript in Your Browser</span> JavaScript is not currently enabled in ...

A href https www enable javascript com th. The <;a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <;a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <;a> element will activate it. Disclaimer. Content provided by HealthCare6 mainly comes from Centers for Medicare & Medicaid Services (CMS) published data and the FOIA-disclosable NPPES health care provider data file. Aug 10, 2018 - I have the following link: ... which works. But now I have a workaround where I have to "create" this link in Javascript: $('#div').html( '
Happy Thursday! We are somehow already in the seventh month of 2021. How is this possible? Quick Hits: Today's Top Stories. The House of Representatives voted almost entirely along party lines to form a select committee to investigate the January 6 riots at the U.S. Capitol. Two Re… How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. How can you change the href attribute (link target) for a hyperlink using jQuery?
Preface. This tutorial explains how Thymeleaf can be integrated with the Spring Framework, especially (but not only) Spring MVC. Note that Thymeleaf has integrations for both versions 3.x and 4.x of the Spring Framework, provided by two separate libraries called thymeleaf-spring3 and thymeleaf-spring4.These libraries are packaged in separate .jar files (thymeleaf-spring3-{version}.jar and ... How to change the href attribute value of an <;a/> tag through Javascript on button click ? <script type="text/javascript"> function f1() { document.getElementById ... It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
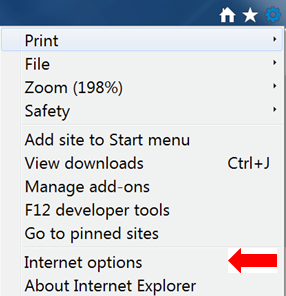
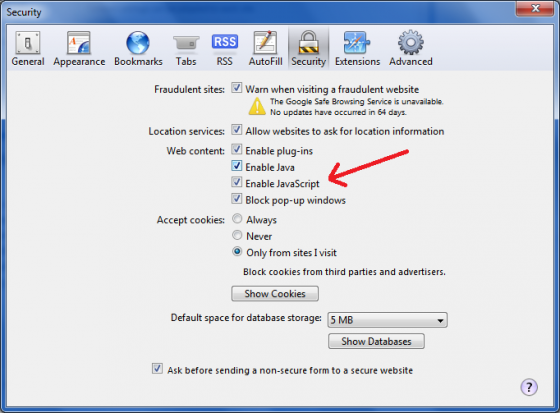
Az enable-javascript oldalon amennyire tudtuk, optimalizáltuk a felhasználói élményt a scriptfuttatást letiltó felhasználók számára: a megfelelő böngészőhöz kapcsolódó instrukciók az oldal tetején jelennek meg, minden kép statikus, teljes méretű, az olvashatóság kedvéért, Decomposing hundredths on number line. (Opens a modal) Adding fractions (denominators 10 & 100) (Opens a modal) Adding fractions: 7/10+13/100. (Opens a modal) If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
JavaScript inlining in Thymeleaf templates allows us to process the JavaScript <script> blocks in HTML template mode. To use all features of HTML template mode in JavaScript blocks, you must enable JavaScript mode by explicitly specifying th:inline="javascript" attribute: < script th: inline = " javascript " > // write code here </ script > Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 17, 2017 - recently, I used the thyeamleaf for developing my project, I want to add a function for ‘a’ label and with an parameter, but it doesn't work. just like this: html code <nav th:each="ite...
Feb 19, 2018 - Thymeleaf - User Forum › General Usage · Create th:href based on values from javascript · Locked 1 message · David · Reply | Threaded · Open this post in threaded view · « Return to General Usage | 1 view|%1 views <;a href="https://katdrive /file/3220046872"> Wr@th.0f.M@n.2021.1080p.BluR@y.H!nd!-3ngl!sh.x264.5.1-K@tm0v!eHD.sx.mkv - 3 GB<;/a> Aug 09, 2020 - What is the shortest way to secure a site with Javascript? I am new to Code Golfing, and this is what I've come up with so far. I bet that this could be improved though: Challenge: Make a script w...
However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page. History Of JavaScript. The history of JavaScript can be traced back to the beginnings of Mosaic Netscape 0.9 in 1994. It quickly became the most popular browser version in the world at the time, which then allowed the company to create the programming language that would complement their existing platform Java. This is when JavaScript was born. Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable.
If you're using WordPress, I created a plugin that can do this & much more without needing to know how to code anything. All you need to do is add the selector of the link(s) that you want to disable & then choose "Disable all links with this selector in a new tab." from the dropdown menu that ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5.3 Setting more than one value at a time. There are two rather special attributes called th:alt-title and th:lang-xmllang which can be used for setting two attributes to the same value at the same time. Specifically: th:alt-title will set alt and title.; th:lang-xmllang will set lang and xml:lang.; For our GTVG home page, this will allow us to substitute this:
In this guide, we will provide you with a breakdown of what JavaScript is all about and how you can either enable or disable this feature on your Google Chrome browser. If you don't have Google Chrome installed on your device, you can simply download it from the official Google Chrome website. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. Free oil price dashboard on your site. You too can show the crude oil price dashboard on your site or intranet. The dashboard displays the settlement price of crude oil. You only need to copy and paste the code on your page and to follow our regulation below.
ฝากถอนไว 24 ชั่วโมง รับไม่อั้น รับตรง ไม่ผ่านเอเย่นต์ ... Absolute URLs allow you to create links to other servers. They start by specifying a protocol name (http:// or https://) Jan 28, 2012 - You might wanna test if window.location.href doesn’t start with “https” before doing that, so you don’t redirect unless you have to.
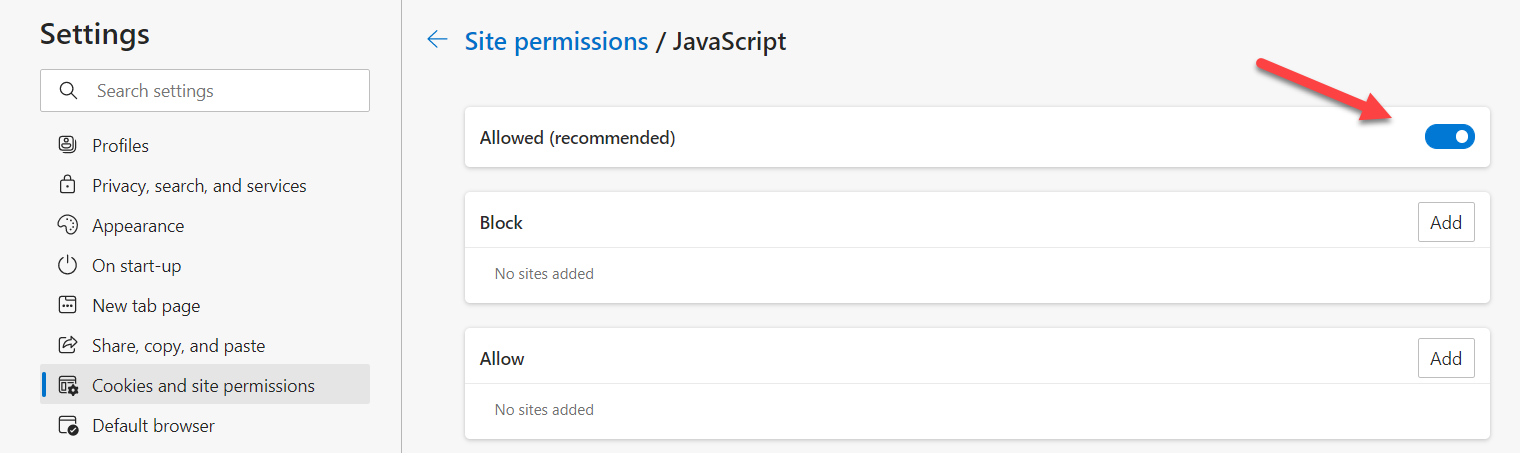
หากคุณเป็นนักพัฒนาเว็บ ลองดูขั้นตอนการนำเอา <noscript> โค้ดไปใช้งานบนหน้าเพจของคุณ · คุณควรคำนึงถึงความต้องก... JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed. This website will help you to enable (activate) JavaScript in your ... Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings.
You can use the window.location.href property to get the entire URL of the current page. Is JavaScript enabled on your browser? The popularity of Javascript means that most websites utilize JS, and enabling it in your browser allows you a better experience, optimized navigation, and more, so it's important to know if you have JS enabled or not. JavaScript is a 'client side' programming language that most developers depend on. … Continue reading "How to enable Javascript" Enable JavaScript in Edge. This guide will step you through the process of enabling Javascript in Microsoft's Edge browser. In Edge, click the "Settings and more" button. In the top right hand corner of your Edge browser's window, you will see a small button with 3 dots in it. This is the "Settings and more" button
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... Jul 20, 2016 - The reason you’d want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void(0) is just the smallest ...
Nov 24, 2011 - Thymeleaf - User Forum › General Usage · problem in writing inline javascript code · Locked 10 messages · rajkumar · Reply | Threaded · Open this post in threaded view · Re: problem in writing inline javascript code 7/10/2020 · Open your Microsoft Edge browser. Click on the three-dot icon in the top right corner to open the Menu tab. Choose the “Settings” item on the Menu tab. Now click on “Cookies and site permissions” in the left-hand Settings pane. Select “JavaScript”. Turn on “Allowed (recommended)”.
 Advertising With The Ima3 Plugin
Advertising With The Ima3 Plugin
Cannot Update Proof Of Purchase Of My Air Apple Community
 Data Science Skills Web Scraping Javascript Using Python
Data Science Skills Web Scraping Javascript Using Python

 How To Use Bootstrap In Reactjs Cyberncode Com
How To Use Bootstrap In Reactjs Cyberncode Com
 Postman You Need To Enable Javascript To Run This App
Postman You Need To Enable Javascript To Run This App
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Enable Javascript In Internet Explorer 11 Steps
How To Enable Javascript In Internet Explorer 11 Steps
How To Enable Javascript On An Ipad For Web Browsing
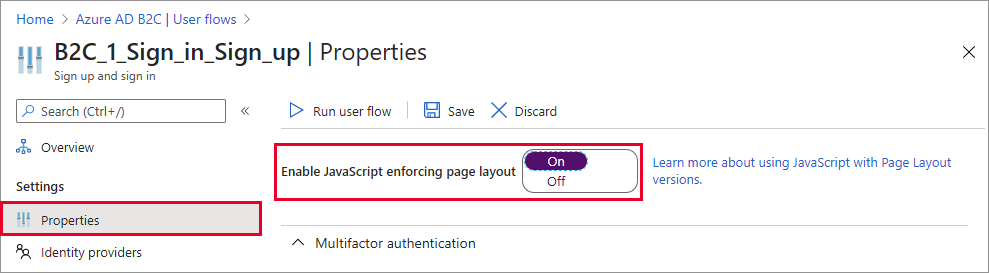
 Javascript And Page Layout Versions Azure Ad B2c
Javascript And Page Layout Versions Azure Ad B2c
 Using Bootstrap With Vue Js Gitbook
Using Bootstrap With Vue Js Gitbook
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Javascript Data Grid Get Started With Ag Grid
Javascript Data Grid Get Started With Ag Grid
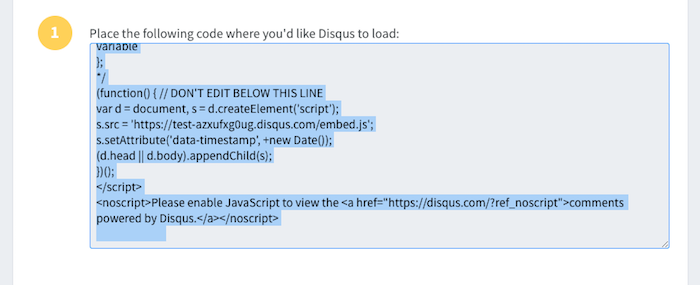
 Add Disqus And Disqus Comments Spacecraft Support Knowledge
Add Disqus And Disqus Comments Spacecraft Support Knowledge
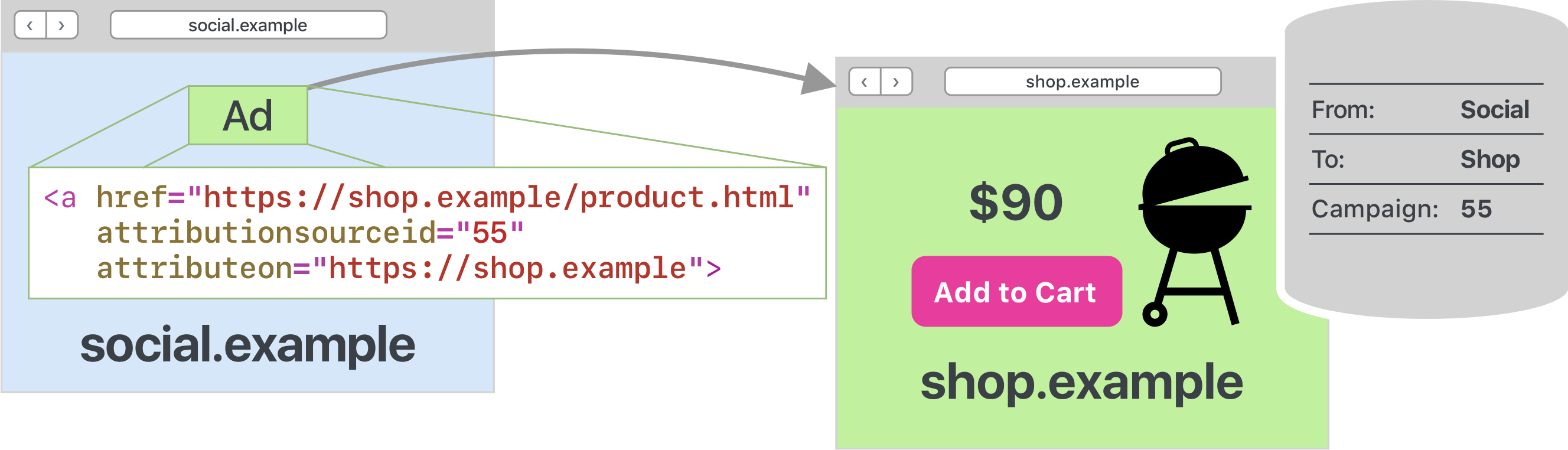
 Introducing Private Click Measurement Pcm Webkit
Introducing Private Click Measurement Pcm Webkit
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Arnout Hellemans Hellemans Twitter
Arnout Hellemans Hellemans Twitter
 React Next Js Seo Build A Spa Optimized For Google Snipcart
React Next Js Seo Build A Spa Optimized For Google Snipcart
.png) How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
 How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Enable Disable Javascript In My Browser Fast Amp Easy
How To Disable Vmware Plugins In Vcenter Server Per Vmsa 2021
 Problem With Adding External Link To My React App
Problem With Adding External Link To My React App
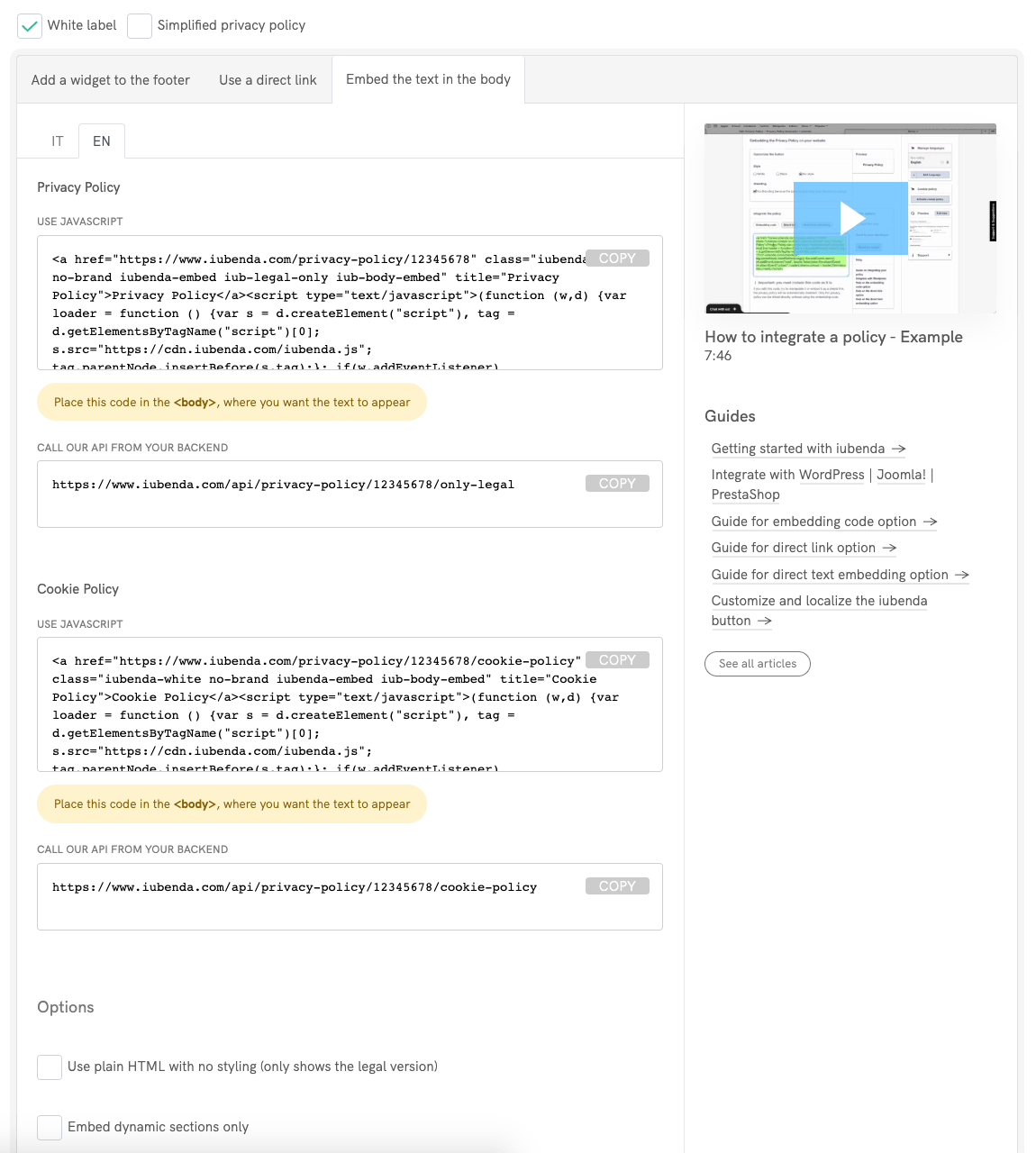
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text
Mapbox Webgl Issue With Radeon 580 In Imac Apple Community
 Create Your First React App In Easy Steps
Create Your First React App In Easy Steps
 Enable Javascript Instructions For Firefox Chrome Amp Co Ionos
Enable Javascript Instructions For Firefox Chrome Amp Co Ionos
 Comparing The Hashrouter And The Browserrouter In React
Comparing The Hashrouter And The Browserrouter In React
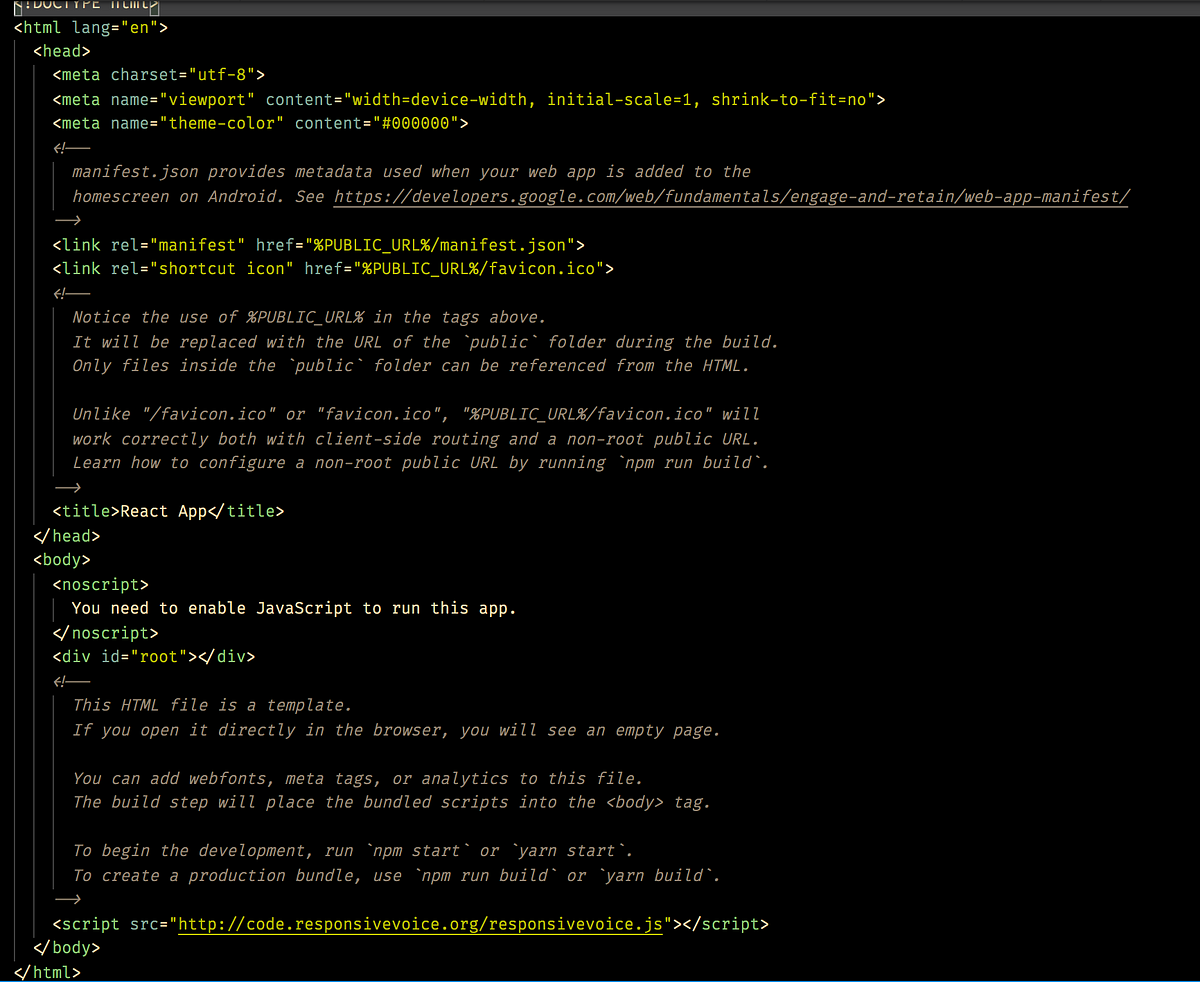
 Access Responsivevoice Js In React App Without A Package By
Access Responsivevoice Js In React App Without A Package By
 Nginx Proxy Vue Project When The Project Is Deployed In A
Nginx Proxy Vue Project When The Project Is Deployed In A



0 Response to "33 A Href Https Www Enable Javascript Com Th"
Post a Comment