34 Javascript Create Object From Array
31/3/2021 · How to create an object from two arrays in JavaScript? Last Updated : 31 Mar, 2021 Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way:

1 week ago - Listing accessible properties only can easily be done by removing duplicates in the array. ... JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor ...

Javascript create object from array. Create an object lookup from an array of JavaScript objects Surprisingly shorthand JavaScript code for converting an array into an object lookup. March 14, 2021 · 3 min read. Many lodash utility functions come in handy when performing data transformations. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
Finally with ES2017, it's official now! We have 3 variations to convert an Object to an Array in JavaScript I need to create a JavaScript object that places all of the items in the array in the same object. For example {newParamArr[0]:paramVal[0], newParamArr[1]:paramVal[1], ...} The lengths of the two arrays are always the same, but the length of arrays can increase or decrease. As in... newParamArr.length === paramVal.length will always returns true. 1 week ago - The properties and elements returned from this match are as follows: ... Creates a new Array object.
Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. 1 week ago - The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like ... In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}).
One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: You should use objects when you want the element names to be strings (text). You should use arrays when you want the element names to be numbers. ... JavaScript has a buit in array constructor new Array(). But you can safely use [] instead. These two different statements both create a new empty ... JavaScript has a number of built-in objects such as Object() and Array() that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array() object is such as a pre-defined property.
Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ... JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Simply do Object.assign (...yourArray, {}) and you will get your desired result. If you instead want to merge your array of objects into another object you can then also call Object.assign (...yourArray, yourObject) and it will also work just fine. Nov 19, 2019 - These objects are quite different from JavaScript’s primitive data-types(Number, String, Boolean, null, undefined and symbol). Objects are more complex and each object may contain any combination of these primitive data-types as well as reference data-types, while the array is a single variable ... JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
Using.reduce() to create arrays and objects in JavaScript I love functional programming and things just got better because of reduce and reduceRight. In ECMAScript5.1, the Ecma integrated some really common array mutation operations from some popular libraries (underscore, lodash, etc.) and made them available natively in JavaScript. In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types. Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example:
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. Welcome to a tutorial on how to create an HTML list from a Javascript array or object. Need to display an array of data nicely? To create an HTML list from an array in Javascript: Create the HTML list var ol = document.createElement ("ol"); Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017.
Dec 07, 2018 - In this one-liner, the first argument of the from method is the object we want to create an array from. In this case, we are creating an empty object with a length property set to 10. The second argument is a function that fills the array with whatever the result of our function is — in our ... Nov 29, 2018 - Finally (not part of the original ... numeric keys (even can access very complex keys), then array (or object) is not what you need. I will recommend Map instead: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map... Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object... Tagged with javascript, beginners, tutorial, webdev.
24/2/2020 · You can also add a function to Array's prototype and call it whenever you want to convert an array into an object: // create a prototype method Array. prototype. toObject = function {const obj = {}; // copy array elements to th object for (let i = 0; i < this. length; i ++) {obj [i] = this [i];} return obj;}; // convert array to object const newObj = ['Alex', 'Bob', 'Johny', 'Atta']. toObject (); // print object console. log … May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Get code examples like"javascript create json object from array". Write more code and save time using our ready-made code examples.
Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. JavaScript - The Arrays Object, The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use First, we declare an empty object called newObject that will serve as the new object that'll hold our array items.. Then, we use a for loop to iterate over each item in the array. If the value doesn't have an undefined value, we add the item as a new property to the newObject using the array index as its key value.. If you console.log() the new object, you'll see that the same object as the ...
Example values in the paramVal[i] array: ["Jon", "15", "[email protected]"] I need to create a JavaScript object that places all of the items in the array in the same object. For example {newParamArr[0]:paramVal[0], newParamArr[1]:paramVal[1], ...} The lengths of the two arrays are always the same, but the length of arrays can increase or decrease. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Watch out for its parameters: … In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Game Programming With Javascript Part 3 Create Enemy Objects In An Array
Game Programming With Javascript Part 3 Create Enemy Objects In An Array
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
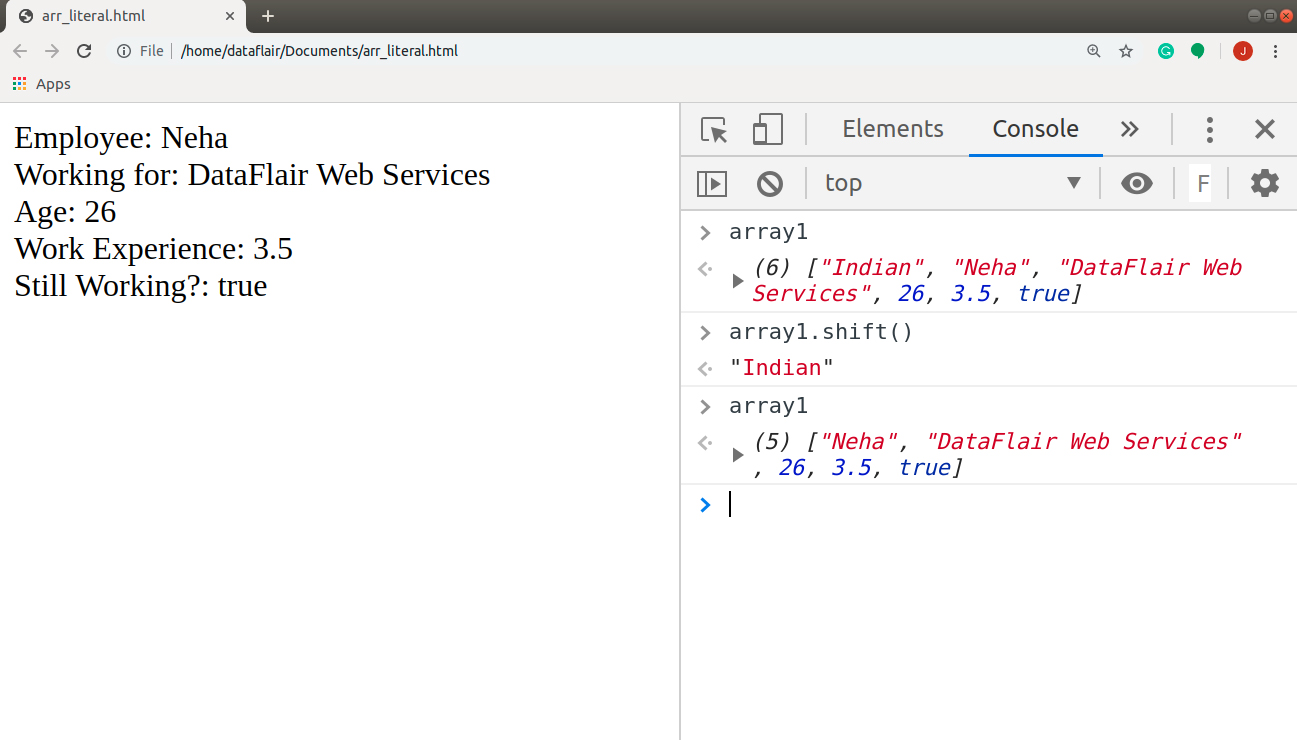
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
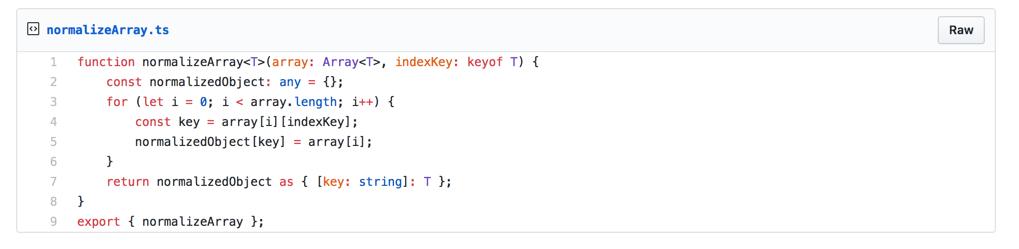
 Using A Typescript Interface Or Type As A Prop Type In Vuejs
Using A Typescript Interface Or Type As A Prop Type In Vuejs
Chapter 17 Objects And Inheritance
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
How To Convert Object To Array In Php Php Fundamentals
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Create An Array From Non Null Properties Of Javascript
Create An Array From Non Null Properties Of Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
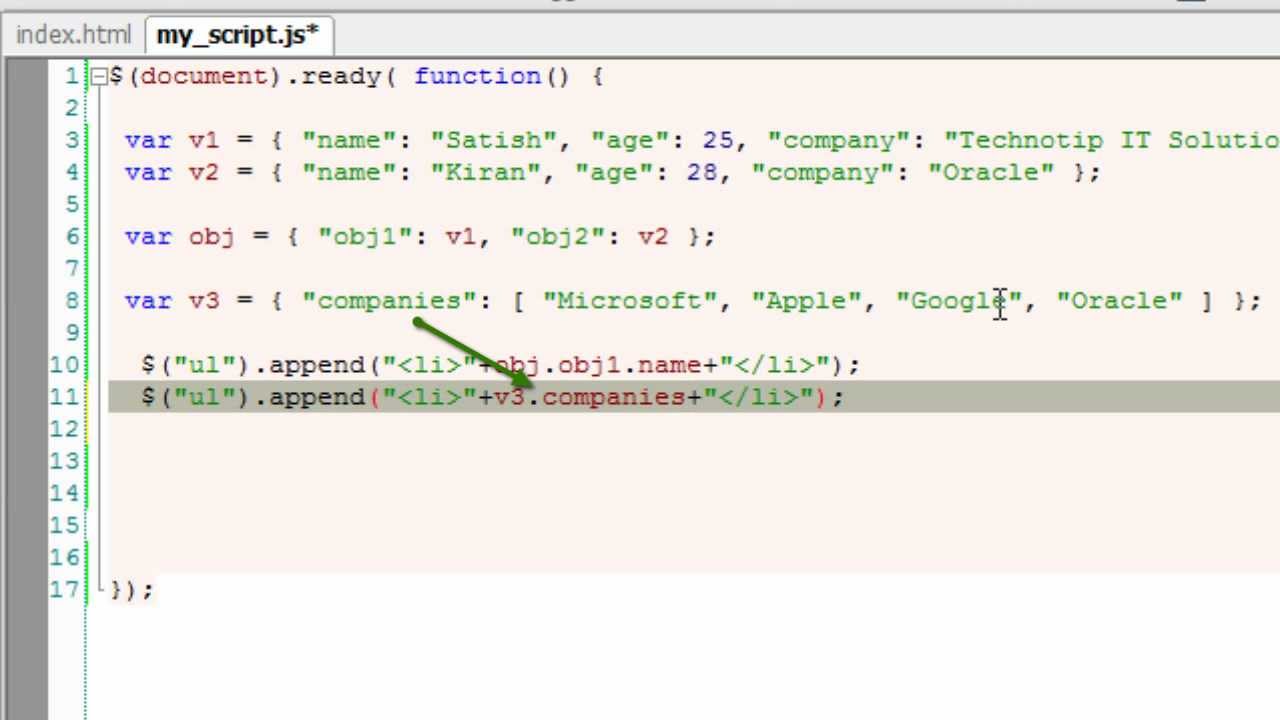
 Objects Arrays Json Using Jquery
Objects Arrays Json Using Jquery
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples

 Javascript How To Create Object Array With Key As String
Javascript How To Create Object Array With Key As String
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript

 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Types Of Javascript Objects Built In Vs User Defined
Types Of Javascript Objects Built In Vs User Defined
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Javascript Array To Object How To Convert An Array Into An
Javascript Array To Object How To Convert An Array Into An

 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript

0 Response to "34 Javascript Create Object From Array"
Post a Comment