28 How To Call Function In Html From Javascript
Calling a function as a constructor. Before we look at the code for calling a function as a constructor, let's take a moment and consider the purpose of a constructor. A constructor is meant to set up some initial state within an object. To construct it. That being the case, this is a more specialized case of how to call a function. What is a Javascript function? The Javascript is the client-side script that can add, delete and modify the contents and designs of an HTML. A function is a set of instructions that have reusability property and it is called by the function name. Summing up, the javascript function is used to execute or trigger a function from a javascript code ...
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function.

How to call function in html from javascript. Solution 2. Accept Solution Reject Solution. Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds). Usage: JavaScript. Copy Code. setInterval ( [you code or function call] [, time interval in milliseconds] ); this will take care of updating your page via ajax without ... The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ". It is also common to say "call upon a function", "start a function", or "execute a function". Drag and drop a Button control onto the form to show the message when you click on the Button. The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text.
Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code. I am trying to Create, Update, Read and Delete entity record of my custom entity in Dynamics 365 using Web API using JavaScript code. But the requirement is I have a HTML web resource having some buttons and html elements in it which are rendering on the entity form of my custom entity. Now, whenever the user clicks on the submit button the JavaScript function will be called. You can call any JavaScript function by using this method. onsubmit event is the event that occurs when the submit button is clicked. You may also like to read,
Calling JavaScript Function from Razor View Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. For simplicity, we will display an alert box with the name of the employee you have clicked. JavaScript functions can be automatically invoked without an event. JavaScript is mainly used for actions on user events like onClick (), onMouseOver () etc. But what if you need to call a JavaScript function without any user events? Answer would be to use the onLoad () of the <body> tag. 7/10/2020 · Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick(). The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ...
How to call a JavaScript function using HTML event attributes# Let's develop a web page that will accept the names of its users. Once a user clicks the submit button, the website will display a greetings message to the user. We will use an HTML event attribute onclick, to make a function call when the user clicks the button. Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. window.onload = function() { yourFunction(param1, param2); }; This binds onload to an anonymous function, that when invoked, will run your desired function, with whatever parameters you give it. And, of course, you can run more than one function from inside the anonymous function. Hope it helps!!
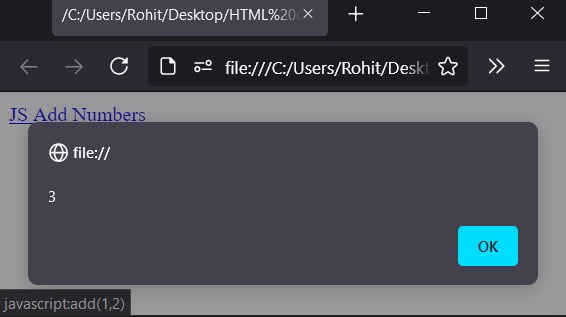
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Using JavaScript inside the A Link Tag The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. Last Updated : 06 Aug, 2021. In this article, we will see how to call JavaScript function in HTML with two approaches that are discussed below. Approach 1: First, take a button by the input tag. After clicking the button, you can see a dialog box that pops up on the screen that has already been declared in the JavaScript function as an alert.
As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Example Method 2: Use onclick Attribute Add onclick attribute to the button in HTML code. Assign the function call to the attribute. The JavaScript runs on the client long after the JSP markup has been converted to HTML. It's best when asking client-side questions to show the client-side code rather than the server-side markup. It's best when asking client-side questions to show the client-side code rather than the server-side markup.
First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button. This article explains how to call a JavaScript function to execute in an HTML body by using the <script> tag. It also shows how to create the function in a JavaScript file and link it to the HTML file. Call a JavaScript Function in a HTML <script> Tag If you are using a JavaScript function, one of the best places to call it in an HTML body is in a Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ... Call a JavaScript function from an HTML button click event To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. You can the id attribute to the <button> so that you can fetch it using the document.getElementById () method. 15/8/2021 · I have my JavaScript code of creating entity record using Web API in another web resource which I am calling in my HTML web resource. My code is as follows: HTML CODE <html lang="en" xmlns="">www.w3 /.../xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="../WebResources/abc_CreateSubjectJS"></script> </head>
8/6/2016 · In order to call the function on page loading just simply call the function in the script section. Use inner HTML to display. Make the code easy and simple. Here is the script: function printdate() { document.getElementById("dat").innerHTML = Date(); } printdate(); //calling date You can also write the …
 Howtopega How To Call Activity From Javascript
Howtopega How To Call Activity From Javascript
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 How To Delay Javascript Function Call
How To Delay Javascript Function Call
Call A Javascript Function From Html Kodlogs
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
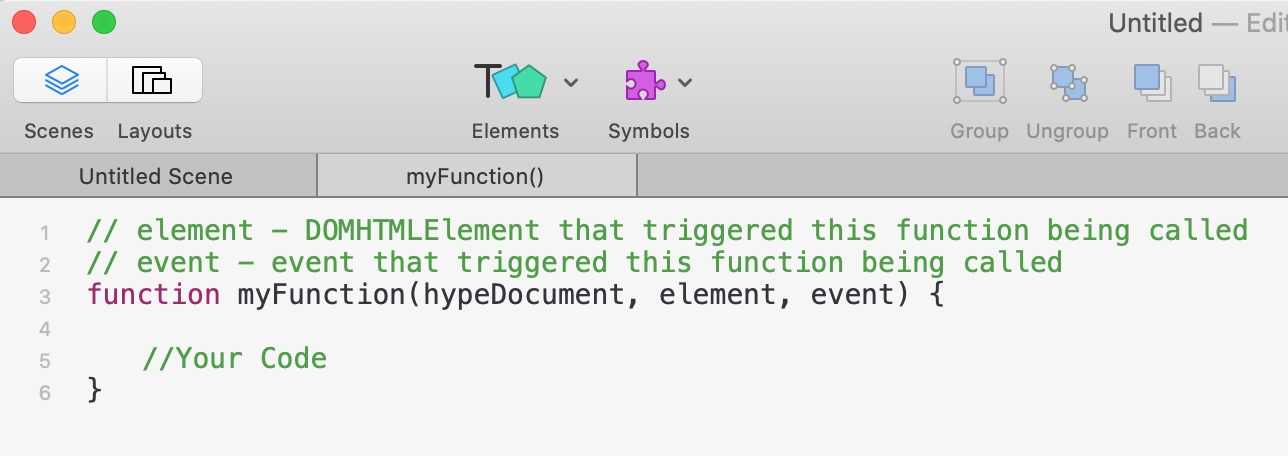
 How To Call Hype Js Function From External Html Using
How To Call Hype Js Function From External Html Using
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 How To Call A Javascript Function In Html Skillsugar
How To Call A Javascript Function In Html Skillsugar
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
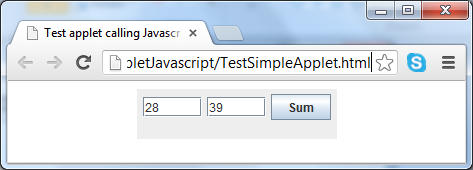
 How To Call Javascript Function From Java Applet
How To Call Javascript Function From Java Applet
Calling A Javascript Method From Html Web Resource Is Not Working
 Call Function Of The Parent Window From Iframe Window From
Call Function Of The Parent Window From Iframe Window From
 How To Call Jquery Function In The Page Load Cs Web Form Asp
How To Call Jquery Function In The Page Load Cs Web Form Asp

0 Response to "28 How To Call Function In Html From Javascript"
Post a Comment