30 Button Call Javascript Function
How to Call javascript function on button click event. Click event inside a click event is not firing. How to call javascript function in a button click event. Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event. Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind on Button Click in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind on Button Click, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript
 How To Call Two Functions Onclick In Javascript
How To Call Two Functions Onclick In Javascript
It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...

Button call javascript function. Sep 13, 2019 - This seems like a pretty basic question, but I can’t see how to do it. I just want a way to invoke a JS function (in header) when a button is clicked. Right now, I don’t see how to do that using a workflow action for the click event. I suppose I can define my own HTML button (instead of ... 29/11/2014 · Take one button outside of all divs.. Make it visible and give it height=0px .,, so it wont be shown in page. <asp:Button ID="btnQuote" runat="server" Text="" Height="0px" onclick="btnQuote_Click" />. now, make a javascript fuction and call it from where yu need to call button click event. <script>. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
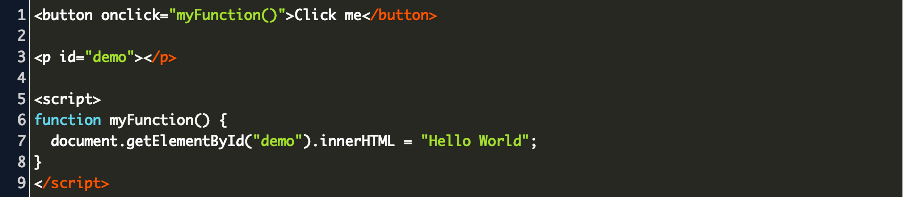
Apr 10, 2020 - <button onclick="myFunction()">Click ... <script> function myFunction() { document.getElementById("demo").innerHTML = "Hello World"; } </script> ... allow attaching a handler for an event that is defined in an element other than the one adding the handler. ... Which of the following is the correct way to execute a JavaScript when a button element is ... The event it's listening for is a click event so when the button is clicked, it will run a function called "alertMe" The third line is the actual function itself. We create a function using the "function" keyword followed by the name of the function which is alertMe () The next line is the code that runs when the function is called. Mar 27, 2020 - Get code examples like "how to call a javascript function on button click" instantly right from your google search results with the Grepper Chrome Extension.
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Mar 10, 2020 - Get code examples like "how to call a function in js for button class" instantly right from your google search results with the Grepper Chrome Extension. java-script function using Client-Script, inside an asp button click event. And my problem is if I call a java-script function from the 1st line, event won't stop and populate the java-script function. Instead it'll go through the whole C# code and then populate the java-script function. Ex:
2: There's adding it to the DOM property for the event in Javascript: //- Using a function pointer: document.getElementById("clickMe").onclick = doFunction; //- Using an anonymous function: document.getElementById("clickMe").onclick = function { alert('hello!'); }; 3: And there's attaching a function to the event handler using Javascript: JavaScript function is a set of code inside a block, which gets execute on client side. To defined JavaScript function we use the function keyword, followed by a name, and then followed by parentheses (). Now first, we add an Asp Webform in our project and write a JavaScript function. May 10, 2020 - All Languages · how to call a function when a button is clicked in javascript · “how to call a function when a button is clicked in javascript” Code Answer’s · javascript by Defeated Dugong on May 10 2020 Comment · <button onclick="Function()">Text</button> · javascript by DaChickenKing ...
Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Don't forget to return True from Javascript, as returning False will not call the Server-side action. Without adding this extension, simply i want to ... How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Aug 25, 2020 - An HTML-attribute is not a convenient place to write a lot of code, so we’d better create a JavaScript function and call it there.
The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate() function before submitting a form data to the webserver. Inside Script region, find the HTML button by its ID and attach JS function. document.getElementById ("btnClick").onclick = clickEvent; Now when button is clicked, the JavaScript function will be invoked. That's all, by this way we can Call Javascript Function On HTML Button Click. Jun 05, 2020 - Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. ... Now call JavaScript function link created using html “p” tag.
Its "array-like" but it is not an array. Now, without further ado, let's introduce the four ways in which a function can be called. JavaScript functions can be called: As a function. As a method. As a constructor. via call and apply. Let's look at each one. Jun 16, 2020 - Get code examples like "how to call function on button click in javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. JavaScript – Call Function on Button Click. There are two methods to call a function on button click in JavaScript. They are. Method 1: Use addEventListener() Method. Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML …
It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ... Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; 3/10/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
Sep 26, 2020 - The other way to call JavaScript functions from HTML is to add listeners inside script tags. This is how I get the functions to be called on this page. I embedded the JS functionality inside <script> </script>. Lets go over a couple of examples of how we can achieve the same button click event ... May 10, 2020 - Get code examples like "on button click run javascript function" instantly right from your google search results with the Grepper Chrome Extension. So, how to call a function in JavaScript? The call function can be invoked as either a function or a method. What is more, it can be performed by using function methods and constructors. We will now review all options one by one, so you could understand the differences and cases in which they should be used.
Mar 27, 2020 - Get code examples like "how to call javascript function onclick button" instantly right from your google search results with the Grepper Chrome Extension. 23/2/2018 · Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − If you want your button to call the routine you have written in filename.js you have to edit filename.js so that the code you want to run is the body of a function. For you can call a function, not a source file. (A source file has no entry point) If the current content of your filename.js is:
Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ... Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, ...
Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually.
To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName () takes a input parameter name to pass the employee name ... Nov 05, 2019 - In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. 2 Answers2. Update your JS function to return true or false to prevent postback and change OnClientClick as below. Update HTML on ASPX page as below. There must exist a global javascript variable divNAME with a proper value, because it is used in the above js call.
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
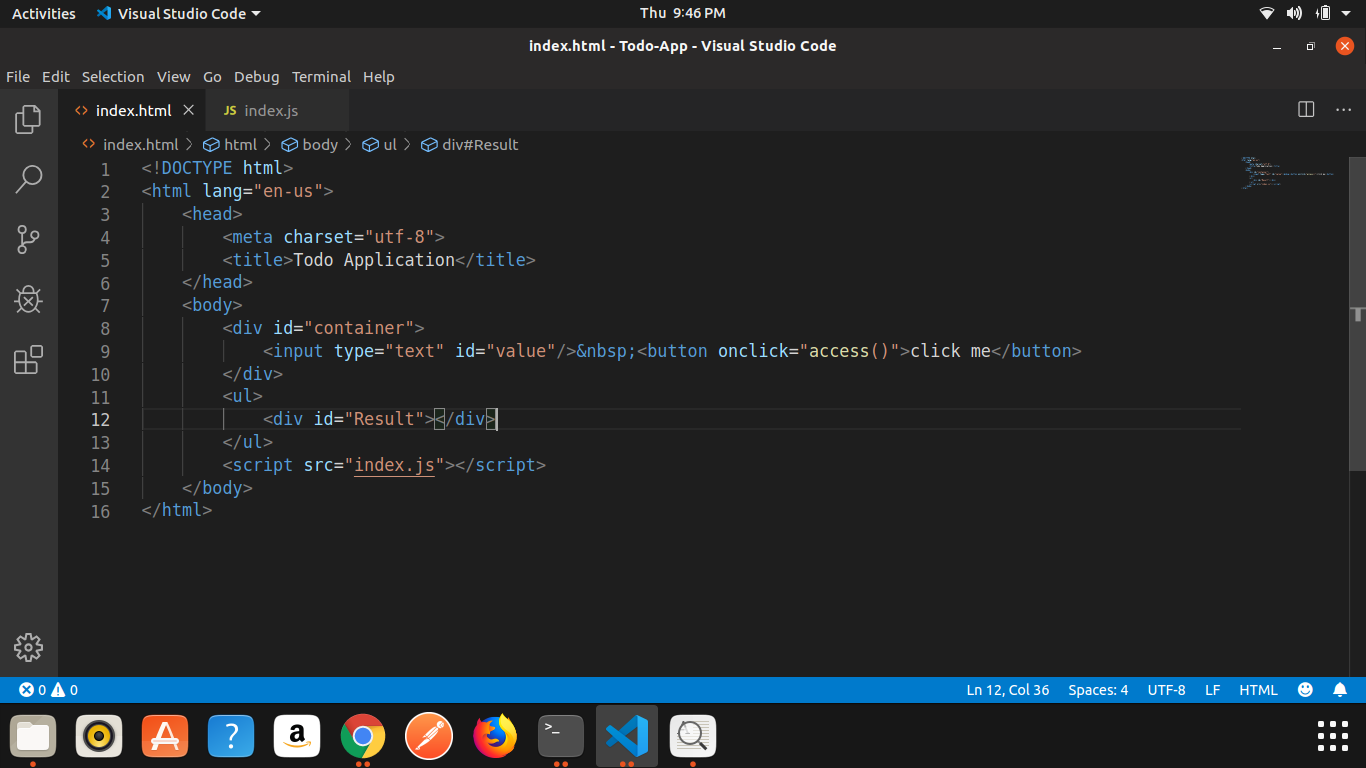
 Todo Application With Html And Javascript By Kishore Ravi
Todo Application With Html And Javascript By Kishore Ravi
Where To Select Call Javascript Function Action Type A Pdf Com
 Call Javascript Function On Html Button Click
Call Javascript Function On Html Button Click
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Call External Function Inside Onclick Button In A Javascript
Call External Function Inside Onclick Button In A Javascript
 How To Call A Function When A Button Is Clicked In Javascript
How To Call A Function When A Button Is Clicked In Javascript
 Calling An External Javascript Function In A Django Template
Calling An External Javascript Function In A Django Template
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 How To Call Javascript Onclick Event On Button Function In
How To Call Javascript Onclick Event On Button Function In
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
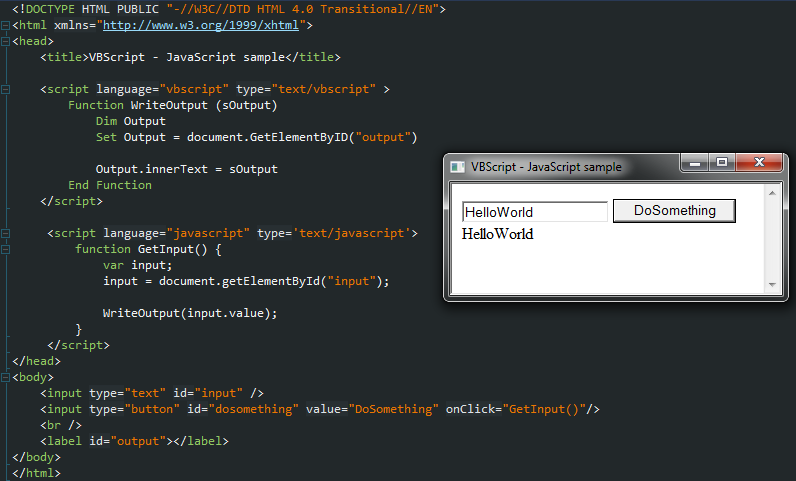
 Mdt Deployment Wizard Goes Jquery Combining Vbscript And
Mdt Deployment Wizard Goes Jquery Combining Vbscript And
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
How To Add Object To Call Javascript Function On Flipping Page
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Step By Step Calling Javascript Function From Command Button
Step By Step Calling Javascript Function From Command Button
 Pass Data From Android Code To Javascript Method Loaded From
Pass Data From Android Code To Javascript Method Loaded From
 What Is Bind Apply Call In Javascript
What Is Bind Apply Call In Javascript
 Html Button Onclick Javascript Parameters
Html Button Onclick Javascript Parameters
 Button Click Function In Js Code Example
Button Click Function In Js Code Example
 How To Call Javascript Function In Html Geeksforgeeks
How To Call Javascript Function In Html Geeksforgeeks

0 Response to "30 Button Call Javascript Function"
Post a Comment