25 Javascript Infinite Scroll Example
📜 Automatically add next page. Contribute to metafizzy/infinite-scroll development by creating an account on GitHub. All Languages >> Javascript >> Next.js >> infinite scroll javascript "infinite scroll javascript" Code Answer's. jquery infinite scroll . javascript by Homeless Hamster on Jun 17 2020 Comment . 1 Source: ...
Infinite scrolling with AJax calls A working example for an infinite scrolling page with a Jquery Ajax request. Upon reaching the bottom of the page the Ajax call function is used to retrieve random words to append and populate the page. A working example at CodePen.

Javascript infinite scroll example. In this example you can easily built infinite scroll pagination using ajax. we will load more data using jquery ajax. In today, infinite scroll take places of traditional paginations. Infinite scroll also known as lazy scroll. Ok, so you can simple implement infinite scroll in your php application by following few step from scratch. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling. Apr 05, 2019 - Scrolling is an implementation of data display whenever we cannot fit everything onto a single page. Most websites are generally implemented this way due to the inability to fit all the content on…
1. Lazy Loader - Paid In Infinite Scroll jQuery Plugin. Lazy Loader is one of the best premium jQuery infinite scroll plugins. It allows you to display the items from JSON file or a database on the website. This plugin is perfect for displaying long page contents like a blog, pictures of a gallery section. It includes files like JavaScript JS ... Infinite Scroll is a JavaScript plugin that automatically adds the next page, saving users from a full page load. ... If you want to use Infinite Scroll to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. ... for example "path":. Note that the attribute value uses single quotes ... Infinite Scroll Blog. An example of an infinite scrolling blog where next articles are automatically appended when you scroll down. View. Infinite Scroll Javascript Blocks. An example of a custom next function which appends generated blocks infinitely. View. Infinite Scroll Masonry. An example of a masonry layout with infinite scroll.
In this tutorial we're going to see how to create an Infinite Scrolling effect using JavaScript.Source Code: https://codepen.io/FlorinPop17/pen/RwwvKYJLoadin... Jul 24, 2020 - Infinite scrollers are a common UI pattern. Here we explore how to implement this pattern in a memory conservative way that performs at 60fps. Infinite Scrolling Dynamic content pages become scroll magical. An infinite-content page can be achieved by adding a scene that triggers at the bottom of the page. On Scene start enter loading state. Save the state to prevent multiple triggers. In this example the class of the #loader element is used.
Aug 15, 2017 - Most of the application has some sort of tables, list or similar components which displays thousands of records with some sort of pagination concept. There are various techniques like showing page… The contents can be fetched from the Database. For example, if your database has 400 products, you can use jQuery Infinite Scroll to fetch 20 new products from the DB each time the user scrolls to the bottom. So here the user has to scrolls 20 times to the bottom in order to view all the 400 products. 21 rows · 6/8/2019 · Without setting either the height or scrollableTarget props, the scroll will happen at …
Mar 17, 2020 - In this tutorial, we’re going to learn how to use the `HTML` `Intersection Observer` API to implement infinite scrolling and image lazy loading in a React functional component. In the process, we’ll learn how to use some of React’s hooks and how to create Custom Hooks. Client side implementation to make AJAX call on page scroll. In the below code snippet, in the window scroll event of jQuery I am calling the GetRecords JavaScript method which makes an AJAX call to the server and fetches the customer records from SQL Server Database page wise using the current page index. Every time data is fetched the page ...
simple infinite scroll to div jquery; simple infinite scroll any div jquery; continuous scroll feed javascript; infinite scroll jaque; how to make a infinity scroll js; infinite scroll plugin; infinite scroll library javascript; add endless scroll in html; auto scroll pagination jquery; infinite scroll example; javascript unlimited scroll ... May 22, 2017 - I realize there are several questions here that address the issue of endless scrolling. However most of them are using plugins. I'd like to know how to implement endless scrolling that would work 23/12/2019 · Scroll handlers can come with a lot of performance bottlenecks (even if debounced) in execution that blocks the main thread (js is single threaded in nature), slowing everything else on the page .. you might see stuff work smoothly on a developer desktop but when you test on a low end device like an average phone (what your users may be using), you'll see frame drops and jank :( IOs provide ...
Infinite Ajax Scroll works with a few concepts: Container: This is an element in which child elements (items) will be appended.This is usually a div, ul or table tag, but can be anything.. Items: These are elements that live inside the container.This can be div 's, li 's, article, table rows (tr) or anything else.Important is that the elements are a direct child of the container. jScroll is a jQuery plugin allowing you to effortlessly implement infinite scrolling, lazy loading, or whatever catchy phrase you may know it as, within a web page or web/HTML5 application. jScroll allows you to initiate an auto-paged AJAX fetch triggered by scrolling within a fixed-height div, or from scrolling the window object. Below are the steps to implement infinite scroll pagination in PHP Using Jquery. In web development there are three ways to implement pagination. Pagination,Load more data and Infinite scroll. Pagination means separating content into multiple page, load more means user has option to click on load more button to show more content and infinite ...
Infinite scrolling allows the grid to lazy-load rows from the server depending on what the scroll position is of the grid. Download v26 of the best JavaScript Data Grid in the world now. A lightweight and easy-to-use jQuery infinite scroll plugin that allows infinite scrolling images and any content html in your content-rich web page/web application. Features: Dynamically appends additional content to the bottom of the page on scroll down. Infinite scroll is not effective in all situations. For example, if a user clicks a link and then uses the browser's Back button, the user loses his/her position in the stream of data that was...
Some websites skip pagination, favouring a Javascript based infinite scroll. Take this example from Omega Watches, and watch the address bar carefully for the updates. Omega's vintage watches category is using an infinite scroll method. The correct method of implementation is actually both. 22/6/2011 · // we will add this content, replace for anything you want to add var wrapper, content, test; var more = '<div style="height:1000px; background:#EEE;"></div>'; // this is the scroll event handler function scroller() { // print relevant scroll info test.innerHTML = wrapper.scrollTop + " + " + wrapper.offsetHeight + " + 100 > " + content.offsetHeight; // add more contents if user scrolled down enough if (wrapper.scrollTop + … 24/8/2021 · Four Properties to Achieve Infinite Scroll A) window.scrollY: How far the document has been scrolled from the top B) window.innerHeight: The visible part of the window C) document.body.offsetHeight: The height of the entire document D) 1000px (or any value): The distance from bottom of document. The diagram below better illustrates these properties:
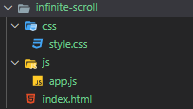
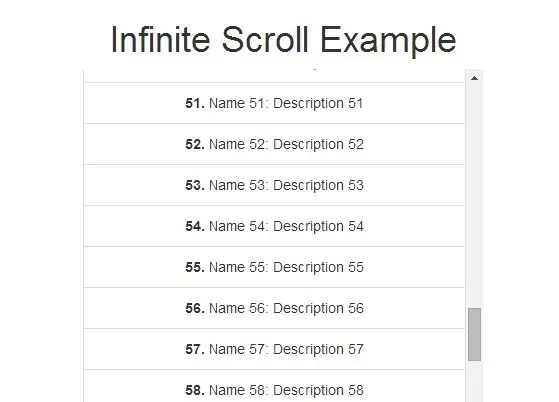
First, create a new folder called infinite-scroll. Inside that folder, create two subfolders css and js. Second, create the style.css in the css folder and app.js in the js folder. Third, create a new HTML file index.html in the infinite-scroll folder. The final project folder structure will look like this: We've tried to choose sensible defaults for Infinity, but sometimes there are special cases we haven't designed for. Infinity.js can be configured with two options to help make sure scrolling stays smooth for a variety of circumstances. The configuration options are as follows: May 04, 2016 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Infinite scrolling is now a common feature and there are several cases where it is really useful. For instance there are some websites where we simply can’t imagine a good pagination system, like Twitter or even Facebook. Another example ...
Oct 23, 2015 - This technical blog post gives you a clear explanation how the infinite scroll pagination design is implemented in website using JavaScript technique. Simple Infinite Scroll with PURE Javascript - Free Download! Welcome to a tutorial on how to create an infinite page scroll with vanilla Javascript. If you have been following up with social media - Facebook, Twitter, Instagram, etc…. Then you should not be a stranger to that "scroll down to load more contents" interface. Our infinite scroll pagination will use jQuery and ajax functionality to make the request and retrieve more articles to be shown to the user. In this tutorial, I will use the Twenty Ten theme as an example, you can view the working demo of the infinite scroll here.
Dec 20, 2020 - Welcome to a brand new project, where we are going to create Infinite Scrolling in a webpage with JavaScript. It is very useful when you have hundreds of data on a page and want to show only the… The Infinite Scrolling is one of the exciting projects that you have to try in order to improve your JavaScript skills. Last month, I built a simple infinite scroll, It was one of the projects that I have tried in my 100 days of code challenge. So before trying this project, you will need to have knowledge of HTML, CSS, and JavaScript. As you ... Aug 24, 2017 - A pure JavaScript basic implementation of infinite scrolling. Forked from [Wryte](http://codepen.io/Wryte/)'s Pen [Infinite Scroll](http://codepen.io/...
In this example you can easily built infinite scroll pagination using ajax. we will load more data using jquery ajax. In today, infinite scroll take places of traditional paginations. Infinite scroll also known as lazy scroll. Ok, so you can simple implement infinite scroll in your php application by following few step from scratch. What is the best UX pattern to display products on an e-commerce website: pagination, a "Load more" button or infinite scrolling? At Baymard Institute, we've conducted several year-long large-scale **usability studies** of more than 50+ leading e-commerce websites. We tested (among other things) these three design patterns for loading products, both on desktop and mobile. Bootstrap 5 Infinite scroll. This feature adds a scroll event listener (to the window or the component it's attached to if it has the overflow-y property set to scroll) and calls a callback method every time a user reaches an end of a page/container. Note: Read the API tab to find all available options and advanced customization.
An example of infinite ajax scroll loading items from a JSON file. An example of infinite ajax scroll loading items from a JSON file ← More examples. Edit on CodeSandbox ...
 Infinite Scroll In Rails With Stimulus Js Example Gorails
Infinite Scroll In Rails With Stimulus Js Example Gorails
 Infinite Scroll With React Js React Meteor Forums
Infinite Scroll With React Js React Meteor Forums
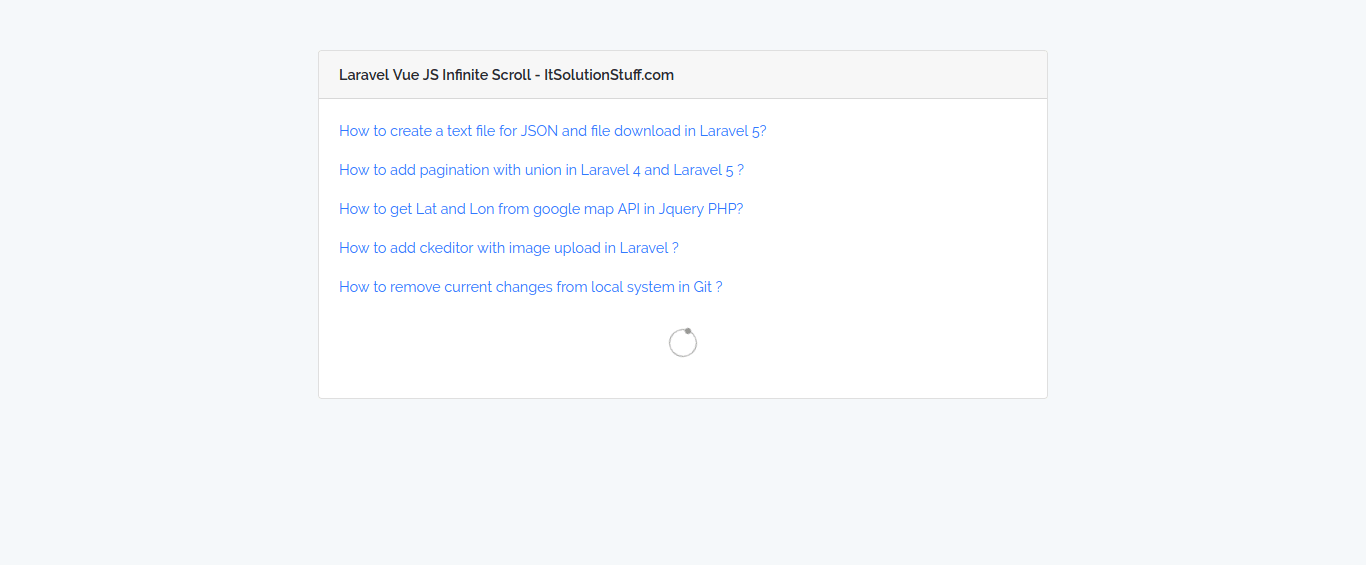
 Laravel Vue Js Infinite Scroll Example With Demo
Laravel Vue Js Infinite Scroll Example With Demo
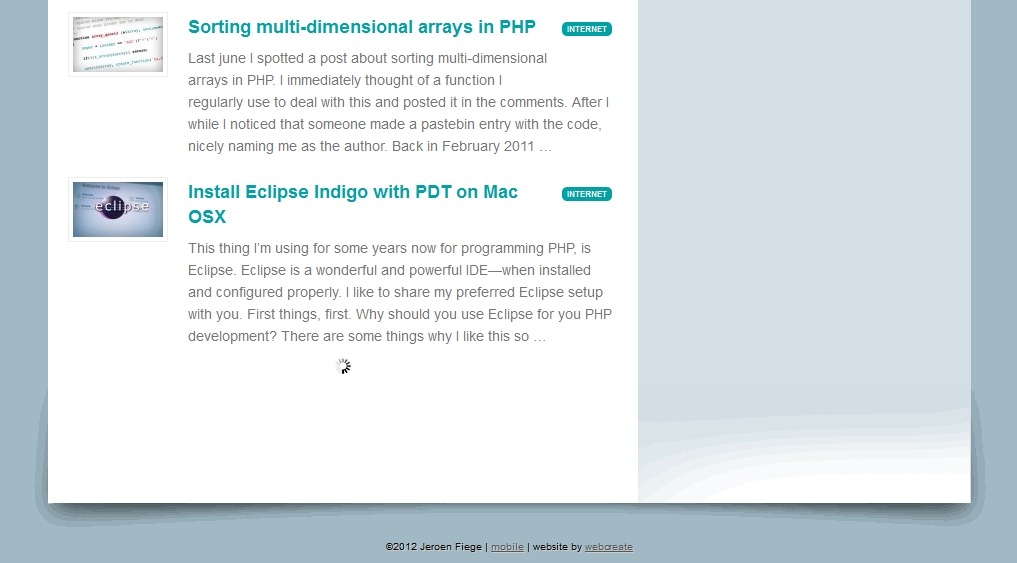
 15 Awesome Jquery Infinite Scrolling Plugin Showcase
15 Awesome Jquery Infinite Scrolling Plugin Showcase
 How To Implement Infinite Scroll In My Vue Js Stack Overflow
How To Implement Infinite Scroll In My Vue Js Stack Overflow
 How To Infinite Scroll With Masonry And Ajax Load More Connekt
How To Infinite Scroll With Masonry And Ajax Load More Connekt
 A Super Simple Implementation Of Infinite Scrolling Dev
A Super Simple Implementation Of Infinite Scrolling Dev
 Build An Infinite Scroll Table Without Scroll Event Listener
Build An Infinite Scroll Table Without Scroll Event Listener
 React Infinite Scroll Component Examples Codesandbox
React Infinite Scroll Component Examples Codesandbox
 Infinite Scroll V3 Released Metafizzy Blog
Infinite Scroll V3 Released Metafizzy Blog
How To Make Load More Infinite Scroll In Laravel 8 Vue Js
 How To Handle Scroll In Specific Element Stack Overflow
How To Handle Scroll In Specific Element Stack Overflow
 How To Create Infinite Scroll Pagination Using Javascript
How To Create Infinite Scroll Pagination Using Javascript
 Infinite Scroll Techniques In React Logrocket Blog
Infinite Scroll Techniques In React Logrocket Blog
 Google S Martin Splitt Explains Why Infinite Scroll Causes Seo Problems
Google S Martin Splitt Explains Why Infinite Scroll Causes Seo Problems
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 Laravel 7 Vue Js Infinite Scroll Example Tutorial Tuts Make
Laravel 7 Vue Js Infinite Scroll Example Tutorial Tuts Make
 Simple Infinite Scroll Directive For Angularjs Angular Script
Simple Infinite Scroll Directive For Angularjs Angular Script
 Building An Infinite Scroll With Vanilla Javascript By
Building An Infinite Scroll With Vanilla Javascript By
 Infinite Scrolling On Ecommerce Is It For Every Website
Infinite Scrolling On Ecommerce Is It For Every Website
 Angular Infinite Scroll Example Using Ngx Infinite Scroll
Angular Infinite Scroll Example Using Ngx Infinite Scroll
 10 Best Infinite Scroll Plugins In Javascript 2021 Update
10 Best Infinite Scroll Plugins In Javascript 2021 Update
 Simple Lightweight Infinite Scroll For Angularjs Angular Script
Simple Lightweight Infinite Scroll For Angularjs Angular Script
Github Upmostly React Hooks Infinite Scroll An Example

0 Response to "25 Javascript Infinite Scroll Example"
Post a Comment