20 Animate Javascript Without Jquery
How to animate scrollTop using jQuery ? The scrollTop property in JavaScript is used to set or return the vertical scrollbar position of any element. Setting the scrollTop to any value will make the page scroll to that location. The scroll by default takes place immediately and abruptly scrolls to the value. This scrolling can be animated using ... Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! jQuery was built to animate. Whether it's fading out a warning message after a failed ...
 Best Javascript Animation Libraries For 2021
Best Javascript Animation Libraries For 2021
jQuery animate () - Uses Queue Functionality. By default, jQuery comes with queue functionality for animations. This means that if you write multiple animate () calls after each other, jQuery creates an "internal" queue with these method calls. Then it runs the animate calls ONE by ONE. So, if you want to perform different animations after each ...

Animate javascript without jquery. The function that takes the animation completion state and draws it. The value progress=0 denotes the beginning animation state, and progress=1 - the end state. This is that function that actually draws out the animation. It can move the element: Animating Web Page Elements with jQuery & JavaScript. In this module, you will be introduced to the jQuery effects library, helper functions, animations and callback functions. You will be able to use features in jQuery to animate elements on a web page. You will be able to use the callback functions to trigger a function when an animation is ... Edge Animate Runtime & jQuery. Earlier versions of Edge Animate Runtime used to depend on jQuery. This dependency has been removed in version 5.0.1. However, Edge Animate runtime provides a basic implementation of $, exposed as AdobeEdge.$, with support of basic jQuery selectors and some of the commonly used jQuery APIs as listed below:
If the user manually scrolls during the scroll animation, the animation will cancel and the onFinish function will run; Only the element argument is mandatory. Rest are optional with default values. This was created after I couldn't find anywhere online a library that can scroll smoothly without jQuery The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. Only numeric values can be animated (like "margin:30px"). 3/6/2014 · jQuery's animate method is superior to anything that you could glue together by yourself, and if you need complex scriptable animations in your application you should still stick with it. But thanks to all the wonders of CSS3, some of the simple cases can be handled with a lightweight library like Animate.css , which enables you to trigger animations by adding or removing class names to elements.
27/12/2017 · jQuery provides a small set of animation effects they call Easings Functions. If you want to have access to more effects, then you would have to go for jQuery UI. The library includes the easeInOutCubic effect, but you can add any others provided by jQuery by using the vendor file easings.min.js (only 12Kb) that I also provide in fullPage.js. I think most people are content with just using jQuery for these kinds of tasks. Despite that, I still think this can be useful. What this function does is change element.scrollTop over a period of time, so that at the end of the desired duration, it ends up at a desired target value.. The single advantage this might have over jQuery's animation is that it returns a promise that's fulfilled at ... Make the marquee effect with CSS animations (vertically and horizontally)¶ Use the CSS animation, transform properties with the @keyframes at-rule to have the marquee effect without using the <marquee> tag.. For horizontally scrolling the text, use the "marquee 10s linear infinite;" value for the animation property (change the seconds according to your needs).
As of jQuery version 1.4, you can set per-property easing functions within a single .animate() call. In the first version of .animate() , each property can take an array as its value: The first member of the array is the CSS property and the second member is an easing function. jQuery's animate() is a wrapper method, meaning that it operates on a set of previously selected DOM elements, wrapped by jQuery. This method allows you to apply your own custom animation ... JavaScript Code : In jQuery animate ( properties [, duration ] [, easing ] [, complete ] ) method is used to perform a custom animation of a set of CSS properties. It has the following parameters : properties : An object of CSS properties and values that the animation will move toward. [Type- PlainObject]
jQuery and its cousins are great, and by all means use them if it makes it easier to develop your application. If you're developing a library on the other hand, please take a moment to consider if you actually need jQuery as a dependency. Maybe you can include a few lines of utility code, and forgo the requirement. jQuery Hover Animation Effect Without Jumping - Using Stop() Method Probably you experienced some flashing effect the first time you tried to make a jQuery hover animation without the stop() call. This happens when you hover and take your mouse away quickly without waiting for the animation to finish. It returns a promise that resolves when the animation is done It accepts an element as coordinate and scrolls to it (also works with a selector like #some-section-id ) It will not overwrite any existing public structure (like the scrollTo native function or Math 's prototype)
We could also do this animation without any JQuery or javascript by only css properies. Some browser in client computers are javascript disabled for security reasons. So I think that would be beneficial if you could also mentioned making animation with css only too. jQuery Animation Effects. In this tutorial you will learn how to animate CSS properties using jQuery. jQuery animate() Method. The jQuery animate() method is used to create custom animations. The animate() method is typically used to animate numeric CSS properties, for example, width, height, margin, padding, opacity, top, left, etc. but the non-numeric properties such as color or background ... This version uses vanilla javascript .animate() function, which is better or more performant than requestAnimation frame. & it is also the proper alternative to JQuerys .animate(). you can play around with the iterations, timing functions & fill method aswell as daisy chain it with other animations
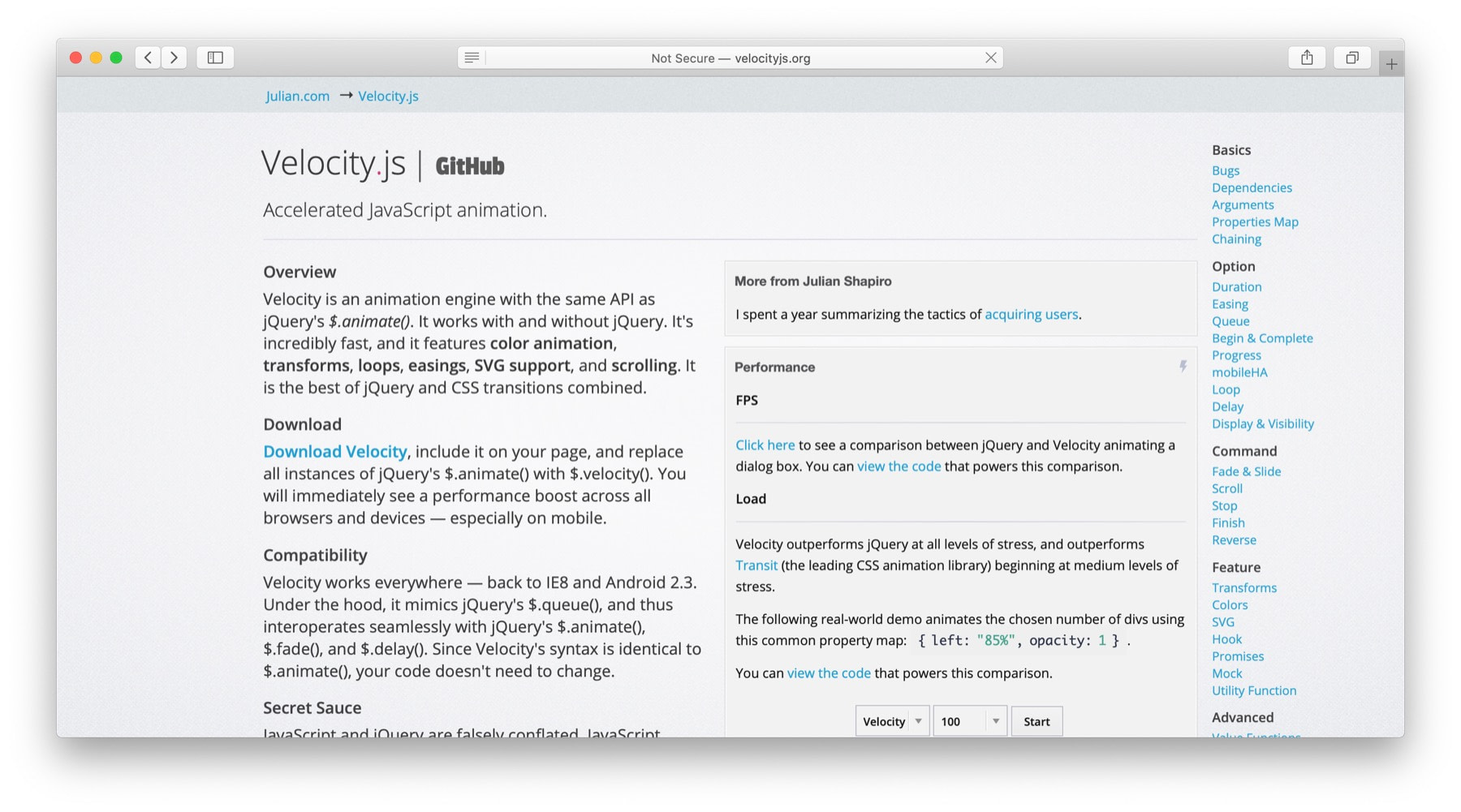
Element.animate () The Element interface's animate () method is a shortcut method which creates a new Animation, applies it to the element, then plays the animation. It returns the created Animation object instance. Elements can have multiple animations applied to them. You can get a list of the animations that affect an element by calling ... JavaScript-based animation is often as fast as CSS-based animation — sometimes even faster. CSS animation only appears to have a leg up because it's typically compared to jQuery's `$.animate()`, which is, in fact, very slow. However, JavaScript animation libraries that bypass jQuery deliver incredible performance by avoiding DOM manipulation as much as possible. Velocity is an animation engine with the same API as jQuery's $.animate(). It works with and without jQuery. It's incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined. Download
Implementing the fadeIn() and fadeOut() methods in pure JavaScript without using jQuery requires the knowledge of time frames created during the animation process. Our animation will simply change the opacity of an element from 100% to 0 and from 0 to 100%. Each animation frame will receive a numeric value between our starting and end values. The animate() is an inbuilt method in jQuery which is used to change the state of the element with CSS style. This method can also be used to change the CSS property to create the animated effect for the selected element. Syntax: (selector).animate({styles}, para1, para2, para3); Here "selector" is the selected element. Cross browser JavaScript (not jQuery…) scroll to top animation(20 answers) Closed 6 years ago. I'm trying to make an animated "scroll to top" effect without using jQuery. In jQuery, I usually use this code: $('#go-to-top').click(function(){ $('html,body').animate({ scrollTop: 0 }, 400); return false; });
jQuery includes the animate () method that allows you to create an animation. More specifically, the animate () method enables you to perform a custom animation on a set of numeric CSS properties. The animate () method accepts many parameters but the only required parameter is the object of CSS properties. Here's a small snippet of sample code ... Both of them can be used when jQuery is not displayed on the page. It means that instead of linking all types of animation calls into a common jQuery element, you can directly move the target element to the animation call. * Working without jQuery */ Velocity(element, { opacity: 0.4 }, 900); // Velocity Using CoolText via Html. CoolText can be used also without javascript, simply adding some attributes to html tags. There are basically five attributes you can use: ct-sequence: The animation sequence to be automatically executed. ct-mouseover: The animation to be executed on mouse over. ct-mouseout: The animation to be executed on mouse out.
26/5/2016 · For the HTML, we’ll need a container for the slides, and the slides themselves. Here’s how that will look: <ul id="slides"> <li class="slide showing">Slide 1</li> <li class="slide">Slide 2</li ...
 Pure Javascript Smooth Scroll With Easing Effects Skrolltop
Pure Javascript Smooth Scroll With Easing Effects Skrolltop
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 150 Amazing Examples Of Css Animation Amp Effects
150 Amazing Examples Of Css Animation Amp Effects
 Animating A Line Drawn Between 2 Elements Without Canvas
Animating A Line Drawn Between 2 Elements Without Canvas
 10 Best Text Animation Plugins In Javascript Jquery 2021
10 Best Text Animation Plugins In Javascript Jquery 2021
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Javascript Awesomeness Or How To Animate Without Jquery
Javascript Awesomeness Or How To Animate Without Jquery
 10 Best Scroll Triggered Animation Plugins With Javascript
10 Best Scroll Triggered Animation Plugins With Javascript
 Jquery Button Hover And Click Animation Codemyui
Jquery Button Hover And Click Animation Codemyui
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 How To Load In And Animate Content With Jquery
How To Load In And Animate Content With Jquery
 75 Web Animation Tools You Have To Try Webdesigner Depot
75 Web Animation Tools You Have To Try Webdesigner Depot
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Best Parallax Scrolling Effects In Javascript 2021 Update
10 Best Parallax Scrolling Effects In Javascript 2021 Update


0 Response to "20 Animate Javascript Without Jquery"
Post a Comment