25 Javascript If Then Else
Hellos, I have created a form that I need to implement an If Then statement. Basically if the answer to one field is a "Product" then I need a particular field to return a Value as 10. Basically If Field A is ProductA Field B=10. If Field A is ProductB then Field B =15. If Field A is ProductC then Field B = 20. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition.
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements
20/2/2013 · I'm assuming your "then" is the showing of the div. In which case I would do something like this: function checkanswers() { var fdet = document.wastheform; if (fdet.question_type[0].checked) { if(withoutValue("#name")) { alert("Please enter name") } else if(withoutValue("#address")) { ...

Javascript if then else. Avoid Else, Return Early by Tim Oxley; StackOverflow discussion on if/else coding style; 3. Use Default Function Parameters and Destructuring. I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript: The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way. JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected.
Throughout my coding days in JavaScript, I constantly found myself debating whether to use a switch case or an if else statement for my conditional. So, naturally, I decided to write a blog to ... The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed } Introduction to the JavaScript if else statement The if statement is probably one of the most frequently used statements in JavaScript. The if statement executes a statement or block of code if a condition is satisfied. The following is the simple form of the if statement:
JavaScript if...else statement An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } Great! So now we have two conditions. The first if I sleep at 11pm and the second at 2am. Again, these are both truthy or falsy values. So they will only execute if that particular conditional evaluates to true.. Fun Fact: You can create as many if else statements as you like, essentially creating a chain of conditional checks. You may also embed if statements inside if statements. When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used ...
If statement If-else statement if-else-if statement Nested If-else JavaScript If It is used to conditionally execute a set of statements. Syntax of if statement Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.... Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
If then Statements for a Javascript in PDF form. ... I have created a form that I need to implement an If Then statement. Basically if the answer to one field is less than 2.99 then I need a particular field to return an answer of 30. Basically If Field A < 2.99 then Field B=30 ... else statements. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. if-else-if ladder: Here, a user can decide among multiple options.The if statements are executed from the top down. As soon as one of the conditions controlling the if is true, the statement associated with that if is executed, and the rest of the ladder is bypassed. If none of the conditions is true, then the final else statement will be executed.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Also, we have the second if's else that sets x equal to 20, and "else and now x = " + x is displayed on the screen. References. If Statement (about) JavaScript Statements (quirksmode) JavaScript If Statements (quackit) If Statements (tizag) There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability.
An else if statement doesn't need a following else statement to work. If none of the if or else if conditions pass, then JavaScript moves forward and doesn't run any of the conditional blocks of code. How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. JavaScript if...else statement Executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements.
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Rails Like Javascript Using Coffeescript Backbone Js And Jasmine
Rails Like Javascript Using Coffeescript Backbone Js And Jasmine
Google Sheets Apps Script If Then Else If Else
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Problems With If Then And Else If Java Forum
Problems With If Then And Else If Java Forum
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
 Javascript If Then Else One Line
Javascript If Then Else One Line
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
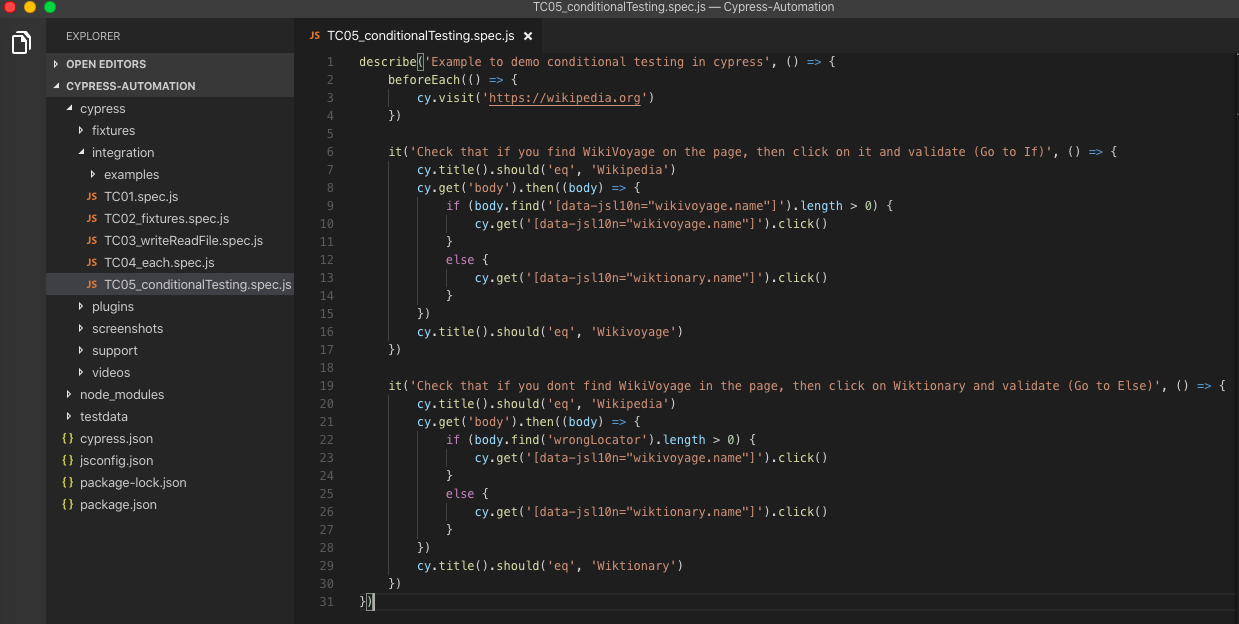
 Conditional Testing If Else In Cypress Testersdock
Conditional Testing If Else In Cypress Testersdock
 Why You Should Stop Using The Else Keyword In Javascript
Why You Should Stop Using The Else Keyword In Javascript
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript Tutorial 8 If Statement
Javascript Tutorial 8 If Statement
 If Statement Between Two Numbers How To Calculate Step By Step
If Statement Between Two Numbers How To Calculate Step By Step
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Js 4 0 0 Preview 3 Compilation Error With If Statement
Js 4 0 0 Preview 3 Compilation Error With If Statement
 Code Description Javascript Russiangrammarexplorer
Code Description Javascript Russiangrammarexplorer
 Conditional Computer Programming Wikipedia
Conditional Computer Programming Wikipedia




0 Response to "25 Javascript If Then Else"
Post a Comment