27 Javascript Stopwatch Timer Code
You have a complete stopwatch designed by html, css3 and javascript. <!-- this script got from www.htmlbestcodes - Coded by: Krishna Eydat --> <html> <head> <style> * {margin: 0; padding: 0;} .container { padding: 10px; text-align: center; } .timer { padding: 10px; background: linear-gradient (top, #222, #444); overflow: hidden; Dec 16, 2020 - So you need to create a simple stopwatch function for your project, your school assignment, or maybe just out of pure curiosity? Well, it is actually pretty easy and this guide will walk you through the exact steps – This Javascript timer should take less time to create, than baking a piece ...
 How To Create A Stopwatch In Javascript Dev Community
How To Create A Stopwatch In Javascript Dev Community
A simple stopwatch/timer using JavaScript. It has a capability to pause and resume timer. It has also a reset button so that user can automatically set the timer back to zero. Hope you can learn from this. Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time.

Javascript stopwatch timer code. Starting the Stopwatch timer. Javascript allows us to set intervals as often as we like which will continuously repeat a given function. ... Add the following code to Stopwatch.js inside the ... Disclaimer! In the code you may notice it's called a 'timer' and not 'stopwatch', that's because 'timer' is shorter than 'stopwatch' and I don't feel like having to type that all the time 😂. const timer = document.getElementById('stopwatch'); imports the timer 'div' as a variable, using it's id, so we can modify it as we wish. Create setInterval. The stopwatch will capture the time elapsed between Date.now () stored in a variable the moment we click on the button and a new Date.now () that will be updated every second. When we click on the Play button, we'll create a variable (let's name it startTime) that will store the timestamp.
All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! The only image used is the background wood pattern(just for beautification purpose). The JS used is prefixfree - just to make the length and size of the tutorial short and easy. No images or JS are used in the stopwatch logic/display. The code can be modified and enhanced to be used as timers, ...
The "increment" function will start the stopwatch timer. The the text Pause will inserted in the Start/Pause button using the Javascript getElementById("") method. If the condition "running == 0" is not true, within the else statement, the "running" variable is set to 0 and the text "Pause" will inserted in the Start/Pause button using the Javascript getElementById("") method. An Ultra-Simple (HTML + JavaScript) Stopwatch App. Contribute to nelsonic/stopwatch development by creating an account on GitHub. A Vanilla JS Stopwatch Script. I created an accurate stopwatch timer for my new site and wrote about why here, now you can have it for free. HTML and CSS is included. Get it at github or just copy the code I provide here and use it however you want. All I ask is for you to possibly check out the site it was originally built on.
Jun 16, 2018 - A simple lightweight Javascript stopwatch which allows you to count up from zero with start, pause, resume and stop controls. From obvious things like clocks and stopwatches, to visual effects and animation, to the synchronised delays that are vital to the usability of dropdown menus. But the problem with JavaScript timers is that they’re not very accurate. We couldn’t make a stopwatch just by incrementing x, ... A video in our JavaScript Advanced Tutorial series.In this video we create a stopwatch that has start, pause, resume, and reset functionality. We use the set...
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. A simple stopwatch object using JavaScript. I tinkered with the code a bit. This version is independent of setInterval and setTimeout, logs lap times, and provides a time format string converter. 1/12/2013 · As a bonus, you get a programmable API for the timers as well. Here's a usage example. var elem = document.getElementById ("my-stopwatch"); var timer = new Stopwatch (elem, {delay: 10}); // start the timer timer.start (); // stop the timer timer.stop (); // reset the timer timer.reset ();
var hours, minutes, seconds, milliseconds, timer; function prependZero(time, length) { // Quick way to turn number to string is to prepend it with a string // Also, a quick way to turn floats to integers is to complement with 0 time = '' + (time | 0); // And strings have length too. 18/7/2016 · //create a function to stop the time function stopTime( ) { /* check if seconds, minutes and hours are not equal to 0 */ if ( seconds !== 0 || minutes !== 0 || hours !== 0 ) { /* display the full time before reseting the stop watch */ var fulltime = document .getElementById( "fulltime" ); //display the full time fulltime.style.display = "block"; var time = gethours + mins + secs; fulltime.innerHTML = 'Fulltime: ' + time; // reset the stop watch … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 23, 2012 - In this tutorial, we will use JavaScript to build a stopwatch. You can see a working demo of this stopwatch here. The timer watch will have a start and stop button, a button to mark laps/split time and a reset button – pretty much everything that would be expected of a stopwatch. Through out the code... All modern browsers have JavaScript profilers built-in. These profilers should give the most accurate measurement as you do not have to modify your existing code, which could affect the function's execution time. To profile your JavaScript: In Chrome, press F12 and select the Profiles tab, then Collect JavaScript CPU Profile. Jan 21, 2021 - Javascript Countdown timer with start, stop, reset controls, wheel settings for year, month, day, hour, minute, second, fract. Plain JS api for usage everywhere. ... Javascript Stopwatch demo with start, stop controls and lap counter. Change the steps and display wheels.
Dec 25, 2012 - Stopwatch in javascript. GitHub Gist: instantly share code, notes, and snippets. Beyond its usefulness in web design, these clocks and timers also make for a wonderful introduction to how languages such as JavaScript work. By dissecting one of the snippets above, you'll gain an understanding of how these various bits of code come together. So, whether you're looking to add some interactivity to your website or just ... Clock. Timer. Stopwatch. Alarm. Alarm Set hours, minutes, and seconds in military time. Start. Built on Code Studio. We thank our donors, partners, our extended team, our video cast, and our education advisors for their support in creating Code Studio. We especially want to recognize the engineers from Amazon, Google, and Microsoft who helped ...
Using a JavaScript timing event, you can create a stopwatch that counts the time when clicked on the start button and stops counting when clicked on the stop button. Here is a JavaScript and HTML code for creating a stopwatch. <script> var c=0 var t function timedCount() { document.getElementById('txt').value=c c=c+1 t=setTimeout("timedCount ... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Javascript Code. <!--. Script by hscripts -->. <script type="text/javascript" src="hstopwatch-with-lap/stopwatch-with-lap.js">. </script>. <body onload='stopwatch ();'>. <br><div align=center><input type='text' id='disp' maxlength=12 readonly><br><br>.
The script presented in this page is a simple chronometer / stopwatch, with Start, Stop, and Reset options. It displays the tenths of second, seconds, and minutes, and can be set to stop and execute a function when the time of the chronometer reaches to a certain value. - For more details, see the instructions bellow, and the comments in code. Simple Stopwatch in HTML/CSS with JavaScript. This is an example of a simple stopwatch. It has the ability to keep track on an individual event, especially in a sports event. Try this yourself. This is easy to learn project. It has 3 buttons to operate this stopwatch. These are: Start. Stop. JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer:
17/3/2021 · How do you make a stopwatch in JavaScript? How to create a stopwatch with JavaScript; JavaScript simple stopwatch; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a Stopwatch using HTML CSS and JavaScript. First, we need to create three files index.html and style.css then we need to do code for it. Step:1. Add below code inside … This Stopwatch JavaScript Source Code accommodates the script of the applying. This code will render a digital stopwatch that may monitor your exercise time. To do that simply copy and write these block of codes as proven under contained in the textual content editor and put it aside as script.js contained in the js folder. Sep 14, 2008 - I know there are a lot of examples on the web on how to achieve stopwatch type functionality, but none seemed to be separated from the UI, so I decided to write my own object that could be included into any page without being tied into the user interface · To create a JavaScript stopwatch ...
Jul 19, 2016 - Javascript Stopwatch using JavaScript and CSS | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other... GitHub Gist: instantly share code, notes, and snippets.
 Timer Stopwatch In Ubuntu 14 04 Unity Ask Ubuntu
Timer Stopwatch In Ubuntu 14 04 Unity Ask Ubuntu
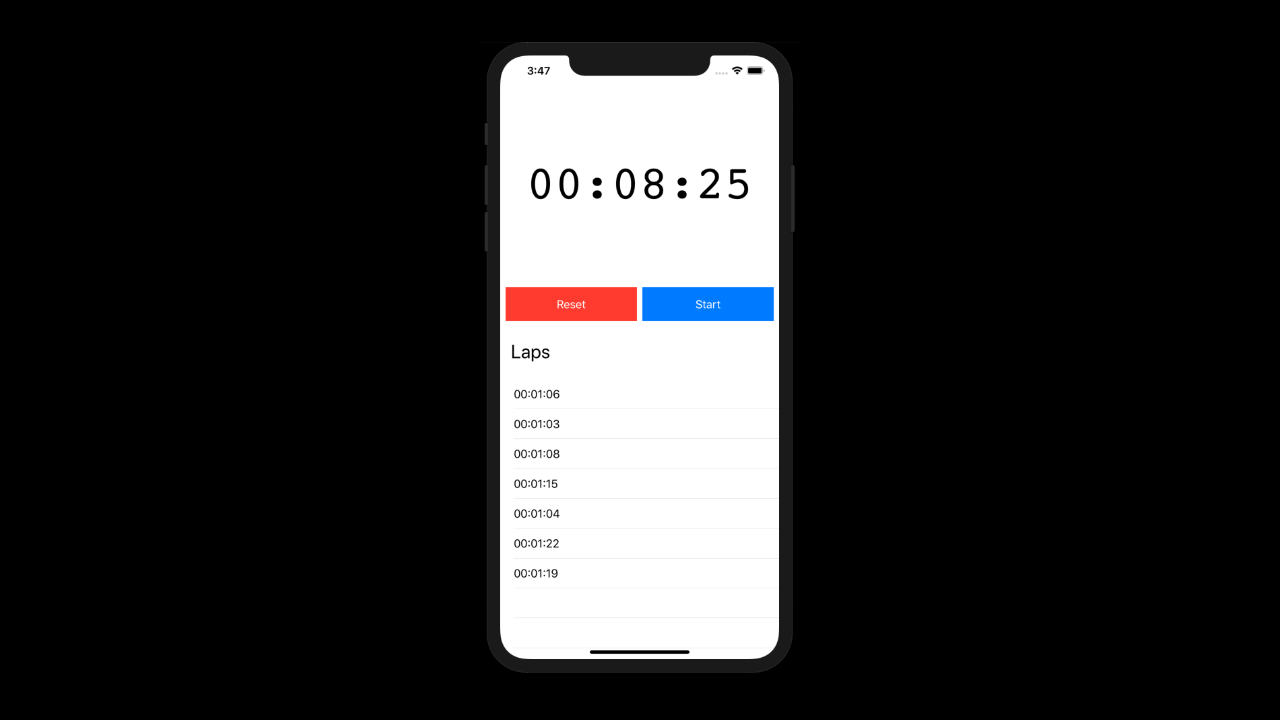
 Stopwatch Timer In Flutter Learn How To Create Stopwatch
Stopwatch Timer In Flutter Learn How To Create Stopwatch
 Make A Stopwatch Using Css3 Without Images Or Javascript
Make A Stopwatch Using Css3 Without Images Or Javascript
![]() Person Holding Stopwatch Timer Icon With Hands Presentation
Person Holding Stopwatch Timer Icon With Hands Presentation
 Example Code Of React Native Timer And Stopwatch About
Example Code Of React Native Timer And Stopwatch About
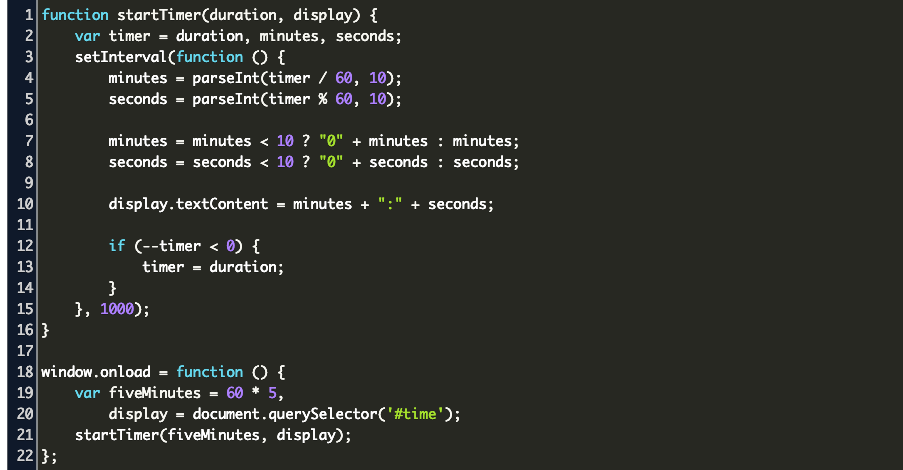
 Create A Stopwatch In Javascript Dev Community
Create A Stopwatch In Javascript Dev Community
 Build A Stopwatch Using Vanilla Javascript Tutorial
Build A Stopwatch Using Vanilla Javascript Tutorial
 Create A Stopwatch Or A Countdown Timer In Excel Step By
Create A Stopwatch Or A Countdown Timer In Excel Step By
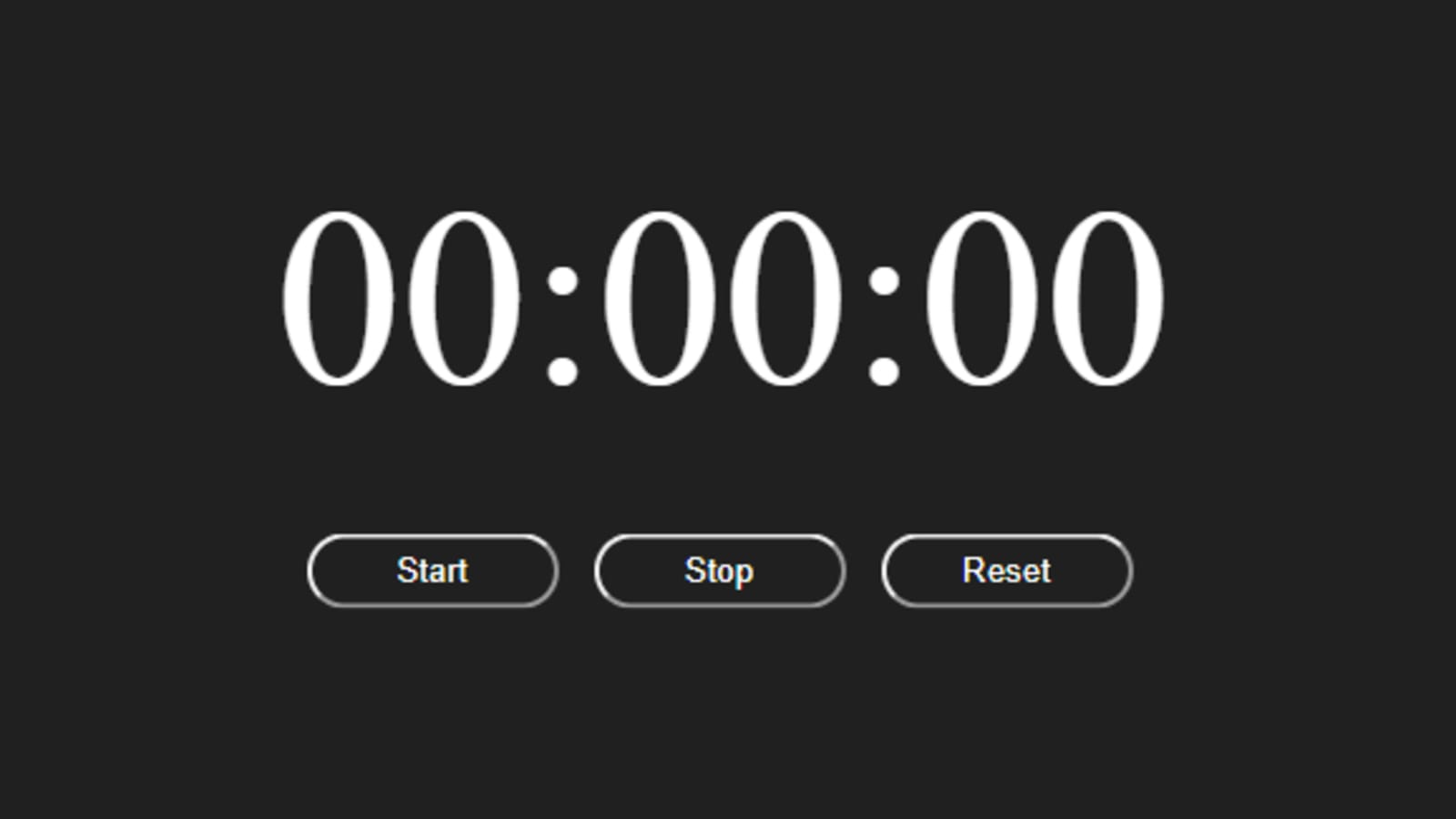
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript
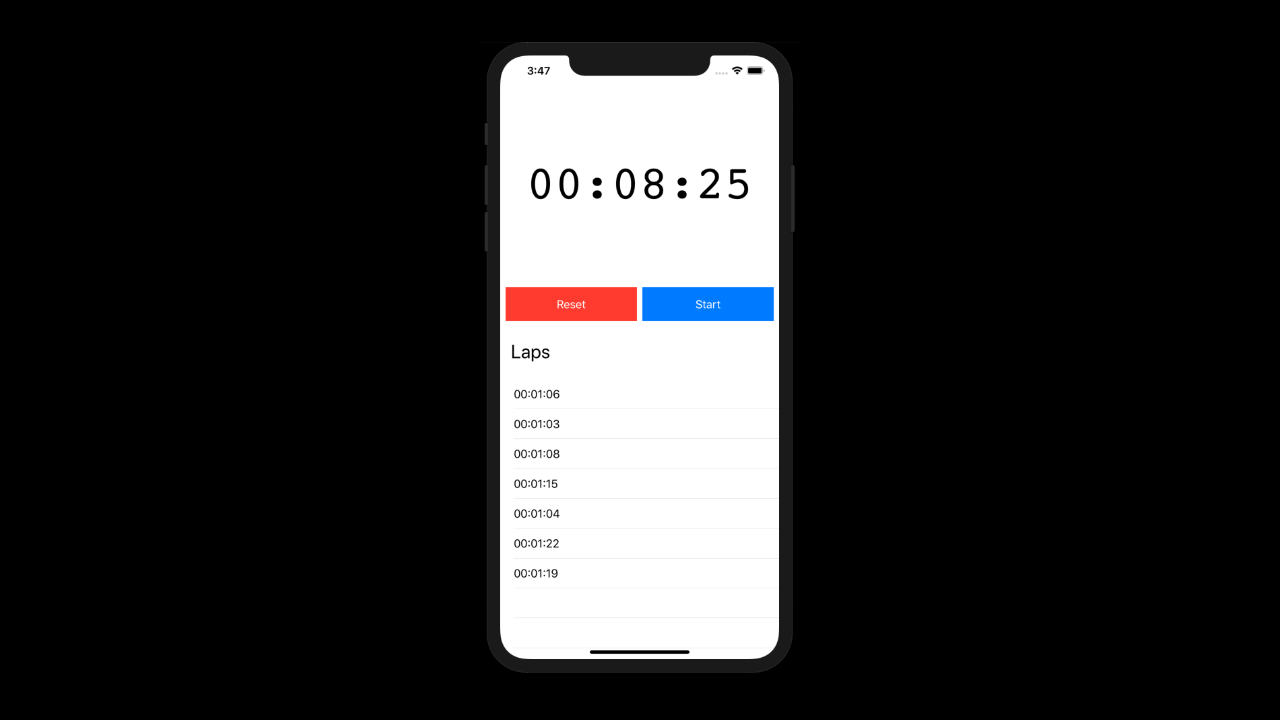
 Build A Stopwatch App With Swiftui
Build A Stopwatch App With Swiftui
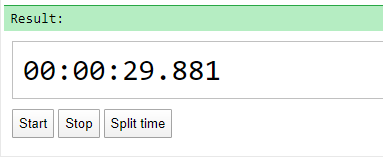
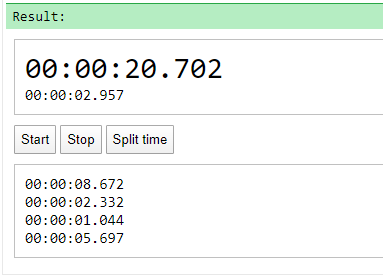
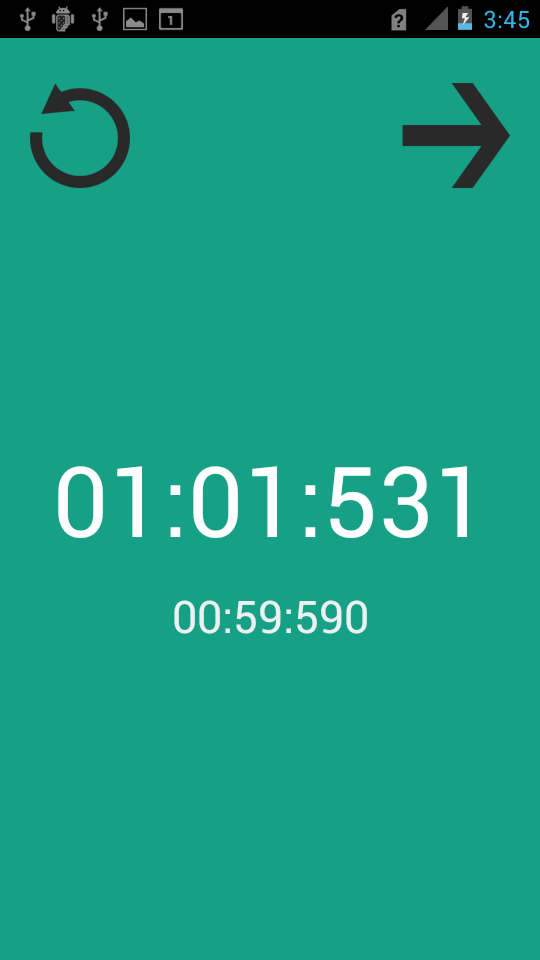
 Javascript How To Make Stopwatch With Split Time
Javascript How To Make Stopwatch With Split Time
 China Professional Digital Stopwatch Timer With Snooze Js
China Professional Digital Stopwatch Timer With Snooze Js
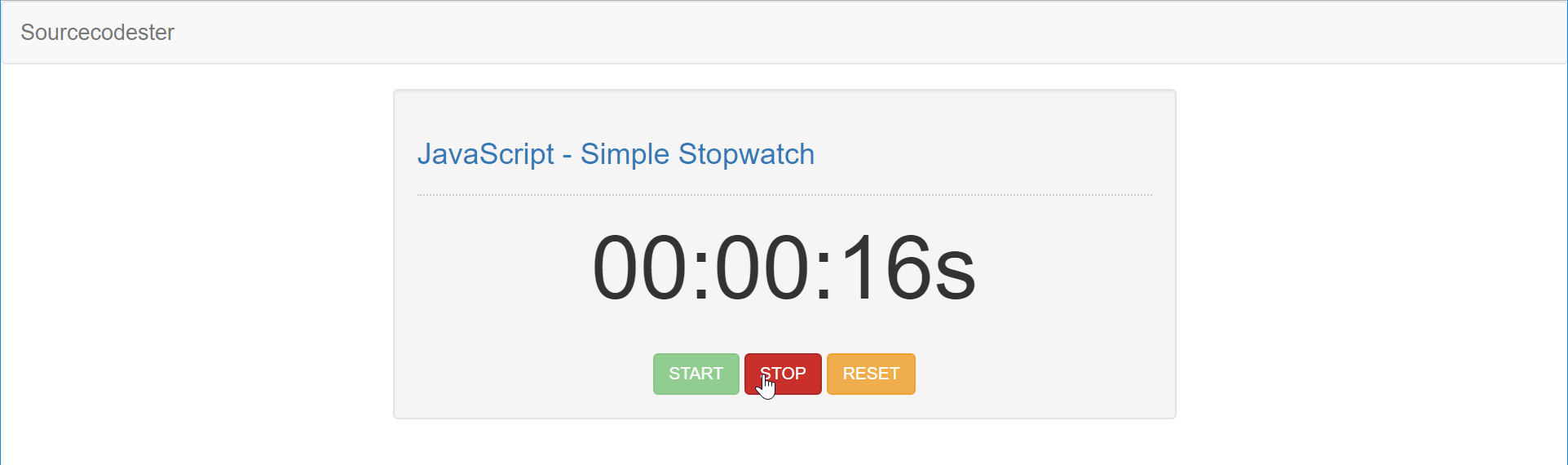
 Javascript Simple Stopwatch Free Source Code Projects
Javascript Simple Stopwatch Free Source Code Projects
 Jquery Timer Guide To Implementation Of Jquery Timer With
Jquery Timer Guide To Implementation Of Jquery Timer With
 Arduino Mutitasking Clock Stopwatch Timer Arduino
Arduino Mutitasking Clock Stopwatch Timer Arduino
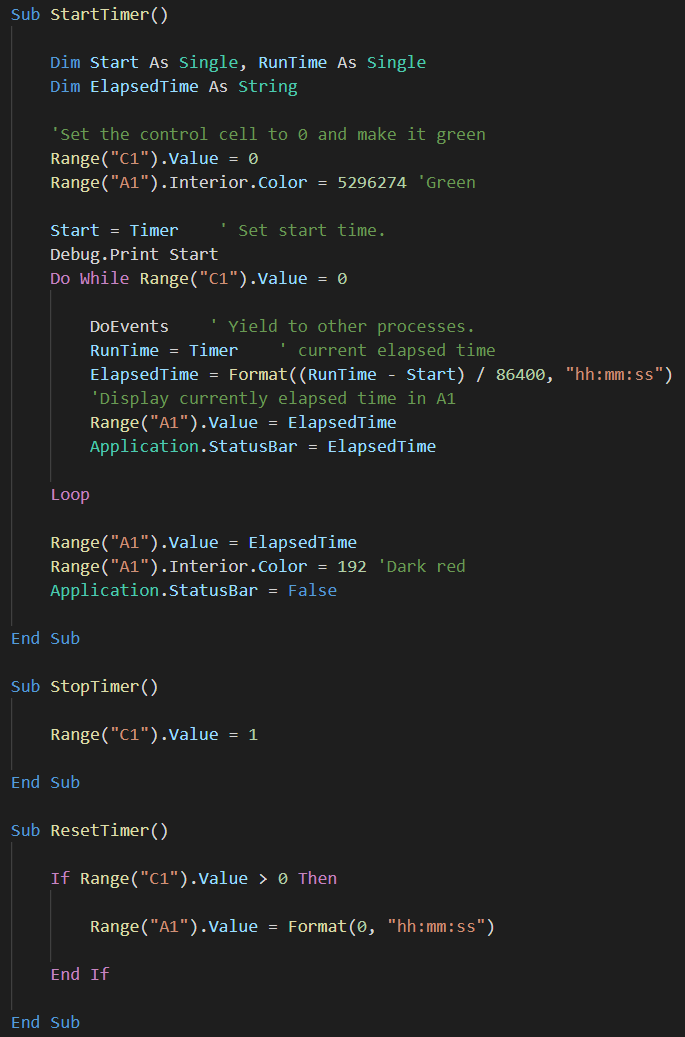
 Timer Or Stopwatch In Excel Vba My Online Training Hub
Timer Or Stopwatch In Excel Vba My Online Training Hub
 How To Build A Stopwatch Timer Using React Hooks Code Boost
How To Build A Stopwatch Timer Using React Hooks Code Boost
 Stopwatch Count Up Timer With Using Vanilla Js And Jquery
Stopwatch Count Up Timer With Using Vanilla Js And Jquery
 Javascript Stopwatch Delft Stack
Javascript Stopwatch Delft Stack
 Javascript How To Make Stopwatch With Split Time
Javascript How To Make Stopwatch With Split Time
 Free Stopwatch Javascript Source Code Iwantsourcecodes
Free Stopwatch Javascript Source Code Iwantsourcecodes
 Countdown Timer Javascript Stack Overflow Code Example
Countdown Timer Javascript Stack Overflow Code Example
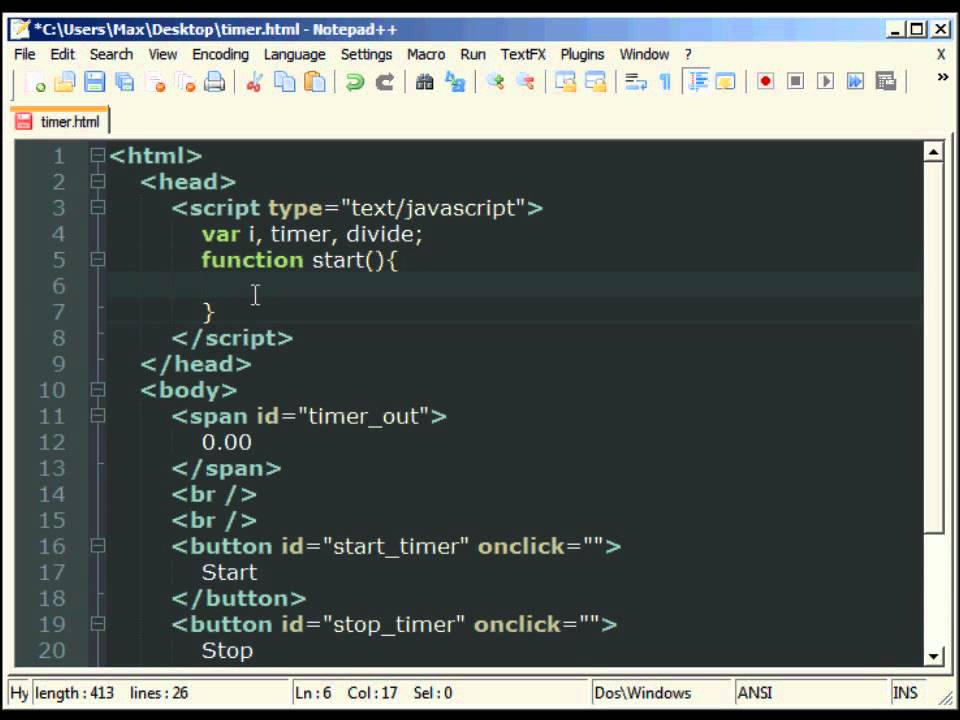
 Javascript Tutorial Timers Making A Stopwatch
Javascript Tutorial Timers Making A Stopwatch
 A Countdown Timer In Pure Javascript By Adrienne Tacke
A Countdown Timer In Pure Javascript By Adrienne Tacke
 Creating A Stopwatch Timer With Sencha Touch Josh Morony
Creating A Stopwatch Timer With Sencha Touch Josh Morony

0 Response to "27 Javascript Stopwatch Timer Code"
Post a Comment