27 How To Use Radio Button Value In Javascript
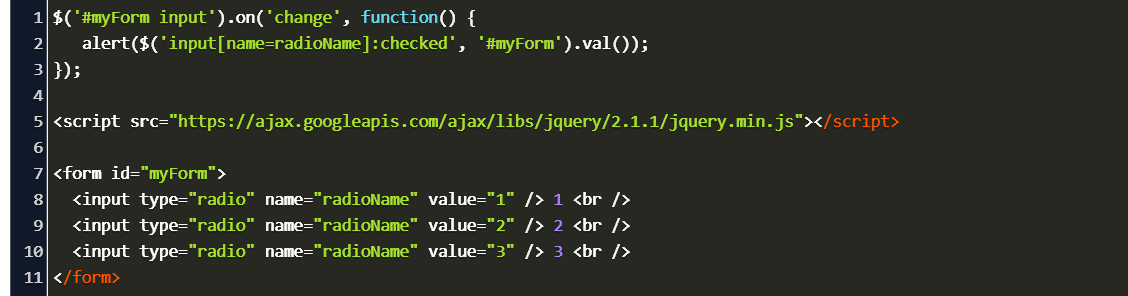
In this guide, you'll learn the basics of the radio button, how to use it in a group, and how to access the selected radio button value on change event. Using a Radio Button Group Radio buttons let a user choose a single option from a list of multiple radio buttons and submit its value. For radio buttons, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a radio button is in checked state when the form is submitted, the name of the radio button is sent along with the value of the value property (if the radio button is not checked, no information is sent).
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
22/8/2016 · var radios = document.getElementsByName(' rbtn'); for (var i = 0, length = radios.length; i < length; i++) { if (radios[i]. checked) { // do whatever you want with the checked radio alert(radios[i]. value); // only one radio can be logically checked, don't check the rest break; } }

How to use radio button value in javascript. I’m having some strange problem with my JS program. I had this working properly but for some reason it’s no longer working. I just want to find the value of the radio button (which one is selected)... 11/1/2021 · To get the value of a radio button use the value JavaScript property: var days = document . getElementsByName ( 'day' ); for ( let i of days ) { if ( i . checked ) { console . log ( i . value ); } } Get the Selected Radio Button Without Iterating Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement.
value="cc" will be checked by default, if you remove the "checked" non of the boxes will be checked when the form is first loaded. document.teenageMutant.ninjaTurtles.checked=true; now value="aa" is checked. The other radio check boxes are unchecked. Body. In our previous article, we create an If, Else, Else If Statement. Now, I want to share this with you on How To Use Textbox And Radio Buttons Using JavaScript. The program run is to accept the user input values in the text box and radio buttons then it will show after clicking the "Submit" button. In the example below is to ask the ... Get radio button value with javascript Von Tobias Arnhold → 5.13.2010 Most of you know how to get an HTML session value inside APEX:
jQuery¶. If you want to use jQuery, then the right choice of unchecking radio button dynamically (such as on click of a button) will be using the prop() method.. Let's see how it works: Javascript Web Development Front End Technology Object Oriented Programming. To dynamically create radio button using an array, use the concept of createElement() and appendChild(). Example. value - function will set the radiobutton selected value based on this value. We are using jQuery selector to select the radio button with a particular value and set the checked property to true. You can call this function on click event by passing the required values.
17/4/2013 · neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved" Here is my code currently and thanks in advance for the help to all: var S_auth; function auth() {if (Radio.value == "Yes") {var S_auth = "Approved"; } else Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. 4/7/2019 · Javascript Object Oriented Programming Front End Technology. To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused . In the following example, we have only radio buttons and none of them is autofocused.
<!--Check selected Radio Button value using JavaScript.--> <html> <head> <title> Check selected Radio Button value using JavaScript. </title> <script type="text/javascript"> function checkGender () { if (document.getElementById ('radioMale').checked) alert ("You have selected Male."); else alert ("You have selected Female." In looking at the code in Chrome developer tools, it appears as though SharePoint doesn't give a title to radio button fields as it does with other field types, but it does give a unique name viewable on each radio button which I was able to use to capture the value. I was able to return the value of the radio option selected with the below jQuery. You can simply use the jQuery :checked selector in combination with the val() method to find the value of the selected radio button inside a group.
Feb 14, 2012 - Learn jQuery by examples and how to tips. Know jQuery functions, tutorials, jQuery UI, Selectors, Ajax, Plugins, jQuery interview questions and codes. 18/11/2016 · This post will discuss how to get the value of the selected radio button in JavaScript and jQuery. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. May 31, 2021 - elements of type radio are generally used in radio groups—collections of radio buttons describing a set of related options.
First, register an event listener to the button with id btn. Second, use the querySelectorAll () method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. 13/5/2019 · To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. I'm working on scoring right now and am having trouble reading the user input. I have radio buttons in HTML and in JS I have an object containing scoring functions, but I can't figure out how to figure out how to use the the radio buttons to select which JS function to run. Any help would be appreciated!
Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained. Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020
How To Get The Selected Radio Button Value Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-get-value-of-selected-radio-button... You can mark/check only one radio button between two or more radio buttons. In this chapter, we will guide you on how to check a radio button using the JavaScript programming language. For this, first we design a form containing radio buttons using HTML, and then we will use JavaScript programming to check the radio button. We will also check which radio button value is selected. 7/3/2012 · Here's a nice way to get the checked radio button's value with plain JavaScript: const form = document.forms.demo; const checked = form.querySelector('input[name=characters]:checked'); // log out the value from the :checked radio console.log(checked.value); Source: https://ultimatecourses /blog/get-value-checked-radio-buttons. Using this HTML:
Use following multiple radio button validation example to validate a radio button group in JavaScript. Choose the program which best match with your application. A radio button contains more than one radio buttons. Simply array of radio buttons. All radio buttons have the same name but different ids and values. How to find a radio button element by value using Selenium? How to create a Radio Button using JavaFX? How can we set Mnemonic Key Radio Button in Java? Bootstrap Form Radio Button; How to select a radio button by default in JavaScript? How can I send emails using gmail from my Android application? How to use Radio button in Android? It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example.
directly calling a radio button many times gives you the value of the FIRST button, not the CHECKED button. instead of looping thru radio buttons to see which one is checked, i prefer to call an onclick javascript function that sets a variable that can later be retrieved at will. With jQuery, you can set radio button attributes using the.prop () method and.append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. In this video tutorial, you will learn how to get value from radio button in javascript.
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. I want to get the selected value from a group of radio buttons. Here's my HTML: In addition to the Javascript solutions above, you can also use an HTML 5 solution by marking the radio buttons as required in the markup. This will eliminate the need for any Javascript and let the browser do the work for you. See HTML5: How to use the "required" attribute with a "radio" input field for more information on how to do this well.
The JavaScript Radio checked property is used to set or return the checked state of an Input Radio Button. This property is used to reflect the HTML checked attribute. Unlike other form elements, radio buttons do not follow the standard dot notation pattern in JavaScript. Learn to properly check radio buttons with JavaScript. Useful for validating that a choice has been made or checking whether a specific radio button is selected. Compile how-to-check-a-radio-button-using-javascript2 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.

 Js Click Radio Button Pop Up A Dialog Box To Enter Value
Js Click Radio Button Pop Up A Dialog Box To Enter Value
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
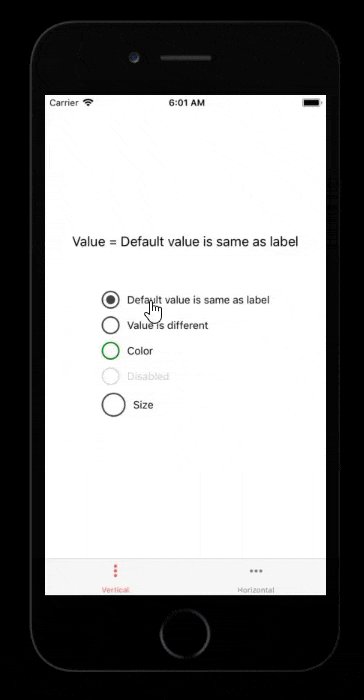
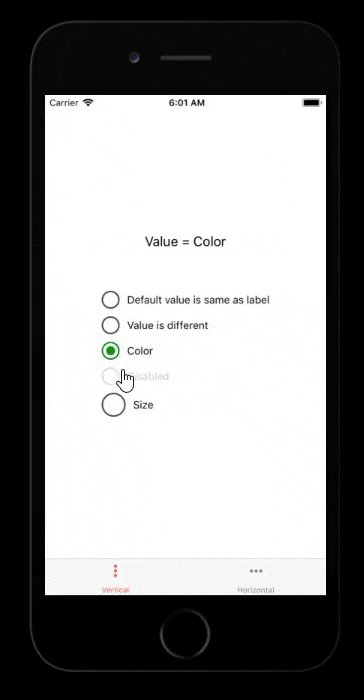
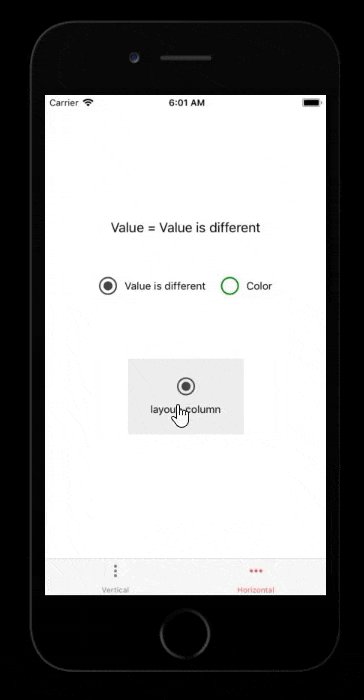
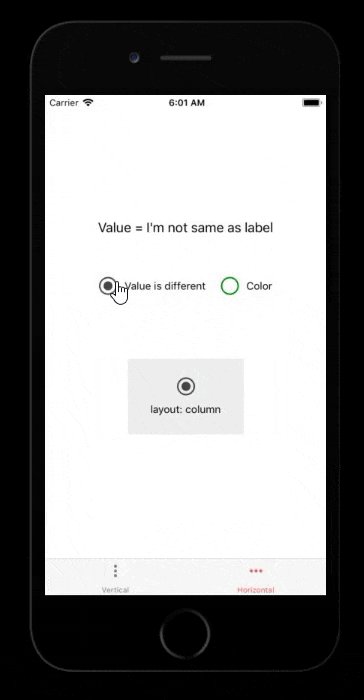
 An Easy To Use Radio Buttons For React Native
An Easy To Use Radio Buttons For React Native
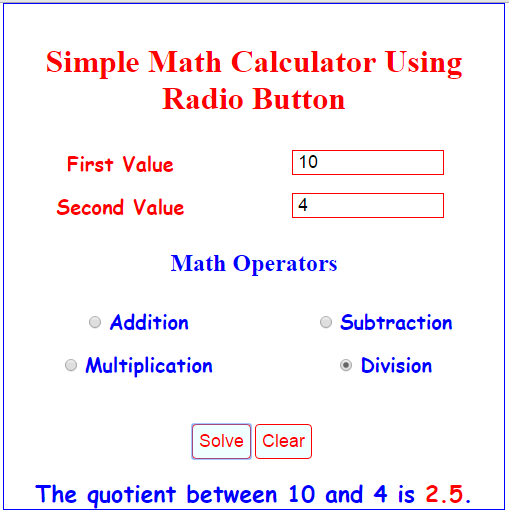
 Simple Math Calculator Using Radio Button Free Source Code
Simple Math Calculator Using Radio Button Free Source Code
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 Javascript Tips Radio Button Value Assertions And More
Javascript Tips Radio Button Value Assertions And More
 How To Handle Radio Button Checked And Unchecked Events Using
How To Handle Radio Button Checked And Unchecked Events Using
 Data Bind Radio Button Lists With Angular Juri Dev
Data Bind Radio Button Lists With Angular Juri Dev
 How Do I Trigger An Initial Change Event For Radio Buttons
How Do I Trigger An Initial Change Event For Radio Buttons
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 Styling Radio Buttons With Css 59 Custom Examples
Styling Radio Buttons With Css 59 Custom Examples
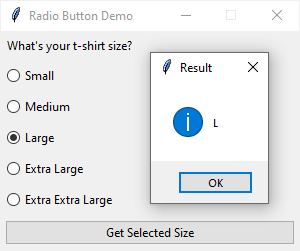
 Learn How To Create Tkinter Radio Buttons By Practical Examples
Learn How To Create Tkinter Radio Buttons By Practical Examples
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript

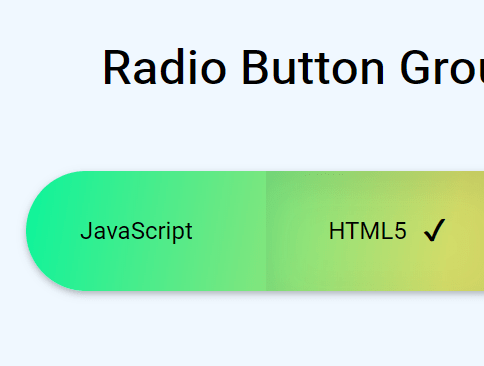
 Create Segmented Controls With Radio Buttons Toggle Radios
Create Segmented Controls With Radio Buttons Toggle Radios
 Angularjs Beautiful Radio Button Nativefasr
Angularjs Beautiful Radio Button Nativefasr
 Reset Radio Button And Checkbox Using Jquery Site
Reset Radio Button And Checkbox Using Jquery Site
 Lwc How To Get Selected Radio Button Value On Handle Change
Lwc How To Get Selected Radio Button Value On Handle Change
 Radio Group Inside Map Reactjs Code Example
Radio Group Inside Map Reactjs Code Example

 Get Fetch Radiobuttonlist Checked Selected Value In Asp Net
Get Fetch Radiobuttonlist Checked Selected Value In Asp Net
 How To Check If A Radio Button Is Selected In Javascript Code
How To Check If A Radio Button Is Selected In Javascript Code


0 Response to "27 How To Use Radio Button Value In Javascript"
Post a Comment