33 Get All Divs With Class Javascript
search the entire document and return every instance of the div with the class "test" now look at those divs again and check to see if ant contain images. return all images that reside anywhere within any of the test divs. is there a way to do this by: var rimages = document.myGetElementsByTagName('img') where parentnode = "test"; How to clear all div's content inside a parent div ? Given an HTML document containing div elements and the task is to remove the existing HTML elements using jQuery. To remove elements and its content, jQuery provides two methods: remove (): It removes the selected element with its child elements. empty (): It removes the child element from ...
In order to select the elements in question, you can use the document.getElementsByClassName function. It returns a non-iterable collection of all elements. Which is just a list of elements,...

Get all divs with class javascript. Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding In webpage I created multiple divs with same id and trying to delete all the div tags with same id that time it will remove only one div element because as per rules only one html element should exists with particular id that's the reason jQuery will think only one element exists and delete only first div tag with that id. Jun 27, 2020 - Get code examples like "javascript search all divs with class " instantly right from your google search results with the Grepper Chrome Extension.
Apr 17, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 18 Apr 2014 Showing results for div id javascript ... for div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header ... Mar 03, 2019 - In this article you'll learn how to get elements in JavaScript using native DOM methods like getElementById, getElementsByTagName or getElementsByName.
9/5/2019 · If you want want to use the CSS selectors then you can also use attribute selector [class='javascript'] as an alternative to get elements by class. <div class="javascript">Hello World!</div> <div class="javascript">Javascript!</div> <script> let element = document.querySelectorAll('[class="javascript"]'); console.log(element); </script> /* NodeList(2) [div.javascript, div.javascript] 0: div.javascript 1: div.javascript … The .class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. Note: Do not start a class attribute with a number. It may cause problems in some browsers. Here, we get a list of the document's <p> elements whose immediate parent element is a div with the class "highlighted" and which are located inside a container whose ID is "test". var container = document . querySelector ( "#test" ) ; var matches = container . querySelectorAll ( "div.highlighted > p" ) ;
Questions: get all divs which has class attribute $('div[class]') get all divs which do not have class attribute $('div[class!=""]') This code works but I don't understand why it works. If the above code works then the code for all divs with class attribute should be $('div[class=""]') which does not yield any result. Answers: Try it ... Jun 27, 2020 - Access to XMLHttpRequest at ... 'Access-Control-Allow-Origin' header is present on the requested resource. Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m ... 11/7/2011 · Rather than search by class name, it's usually better to assign an ID to your element, then you can identify it uniquely by its ID: <div id="mydiv"> ... </div> and then you can just do. var mydiv = document.getElementById('mydiv'); mydiv.innerHTML = mydif.innerHTML + html_kode;
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here, an attribute selector is used to return a list of the list items contained within a list whose ID is userlist which have a data-active attribute whose value is 1: const container = document.querySelector("#userlist"); const matches = container.querySelectorAll("li [data-active='1']"); Copy to Clipboard. jquery hide all but one div with a specific class How to get sum of html element's values with specific class names in the in multiple divs have same class name How to expand a div using jquery
To get all divs under 'container', use the following: $(".container>div") //or $(".container").children("div"); You can stipulate a specific #id instead of div to get a particular one. You say you want a div with an 'undefined' id. if I understand you right, the following would achieve this: $(".container>div[id=]") Nov 13, 2020 - As your webpage grows in size, it may become more difficult to grab the elements you’d like to edit. Javascript gives you multiple powerful tools to select the items you’re looking for, but it can be… Example 1: javascript get element by class var elementsArray = document.getElementsByClassName("someclassname"); Example 2: javascript get all elements with ...
To follow up on Tims answer you can also extend it to only select divs if you use the class name for other html entities. $('div.classname' + id).show(); Share 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. I wish to get all the data from the children DIV elements using JavaScript. Let’s add more <div> with values, inside the parent div. I’ll show you how you can get all the children using the children Property in JavaScript. jQuery Solution: Get all the Child DIV ids inside a DIV using jQuery .map() function
My HTML code has four divs with same class name that is testdiv and inside each div there are three input boxes. I would really appreciate the help. Posted 16-Jan-13 8:25am. ... JavaScript - Get All Elements with specific class name. Get specific element of HTML string in VB. Dec 17, 2015 - Description: Selects all elements with the given class. ... For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
How can I get array of all the div's (3 div in example) by class that's starts with "bz_comment[anysymbols]" in JavaScript (not using JQuery)?.2 answers · Top answer: You should use .querySelectorAll var matching = document.querySelectorAll('[class*="bz_comment"]') ... With that markup, if you do containerDiv.getElementsByTagName ("DIV"); you will get all divs in the hierarchy, whether they are subrows or whatever. They will all be in that array in the order you see them. What I'll do a lot is give them each a css class. hey all I have an asp repeater that generates divs that have a class called "newsItem" assigned to them what I wanna do is write a function that hides all the divs of the above mentioned class except one div based on an integer parameter that i pass to the function Example: Lets say i have 5 divs with the class "newsItem"
Topic: JavaScript / jQueryPrev|Next · You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated In addition, all this we can do using very few lines of codes. Must read: How to get IDs of DIV element inside a DIV using plain JavaScript. The jQuery .map() function is an iterator and can be used to get or set values of the elements. Since it iterates or loops through elements, it returns an array of elements and that is what we need. Aug 25, 2019 - When this occurs, it is often ... iterate with the .each() method: ... Iterate over three divs and sets their color property. ... To access a jQuery object instead of the regular DOM element, use $( this ). For example: ... Use return false to break out of each() loops early. ... Copyright 2021 OpenJS Foundation and jQuery contributors. All rights ...
10 Feb 2019 — Get all items that start with class name · javascript regex getelementsbyclassname. I'm trying to only show certain div s. The way I have ...5 answers · Top answer: getElementsByClassName only matches on classes, not bits of classes. You can't pass a ... 11/6/2020 · How to Select All <div> Elements with JavaScript J avaScript has a built-in function called document.getElementsByTagName() that will select all the instances of a certain HTML element on the current webpage based on its tag name, i.e. <div> . The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
23/7/2005 · modStyle ('.'+this.className,'display','none'); ">Click here to make all the divs with the same style (st2) go. invisible</div>. <div class="st2">Here is another div style st2</div>. <div class="st2">Here is another div style st2</div>. <div class="st2">Here is another div style st2</div>. In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node.
Here I'll show you how to get all the elements inside a DIV with specific text as id, using JavaScript. ☰ ⛌ Get all the Elements in a DIV with Specific text as ID using JavaScript ... Aug 01, 2019 - Return a live NodeList, of all elements that have name=val. ... <p name="abc">1</p> <div class="zz" name="xyz">2</div> <div class="zz" name="xyz">3</div> <form> <input name="xyz" type="text" size="20"> </form> Here's JavaScript code that makes all elements with name="xyz" green. 22 Mar 2013 — ... in case "get all elements by class name" is just a step in what you are really trying to do, and is the vanilla JS answer to jQuery's ...7 answers · 63 votes: document.getElementsByClassName(klass) Be aware that some engines (particularly the older browsers) ...
This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using a live HTMLCollection.. A common issue for the commando coder is to manipulate multiple elements, it requires usually a loop, but not necessary if going the purely functional way by using recursion. Examples to Implement JavaScript Get Element by Class. Below are the examples of JavaScript Get Element by Class: Example #1. Document scope with a single class. Let us see how we can use this method for all the elements of DOM for a single class with the help of an example: Code: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname. Here, the tagname would be DIV. Get all divs in the web page in javascript The method of getting is the same as that of getting images, both use the getElementsByTagName method, the specific code is as follows: var arrDiv = document.getElementsByTagName ("div"); 2. You may want to stylize the <div> elements that contain each review differently than other <div> elements on the page, so reviews all have a distinct look, but consistent with one another. You could accomplish this by assigning class="review" to each of these reviews.
Note: There's an update version of this article. One thing I need to do a lot in my plugins is find a parent element with a particular selector. For example, when someone clicks on a link in an accordion, I need to get the parent container for all of the other content sections. I don't always know exactly what the markup structure will look like, so I can't just use . CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: Mar 01, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
1. Basic jQuery.each() Function Example. Let's see how the jQuery.each() function helps us in conjunction with a jQuery object. The first example selects all the a elements in the page and ... The HTML class attribute specifies one or more class names for an element. Classes are used by CSS and JavaScript to select and access specific elements. The class attribute can be used on any HTML element. The class name is case sensitive. Different HTML elements can point to the same class name.
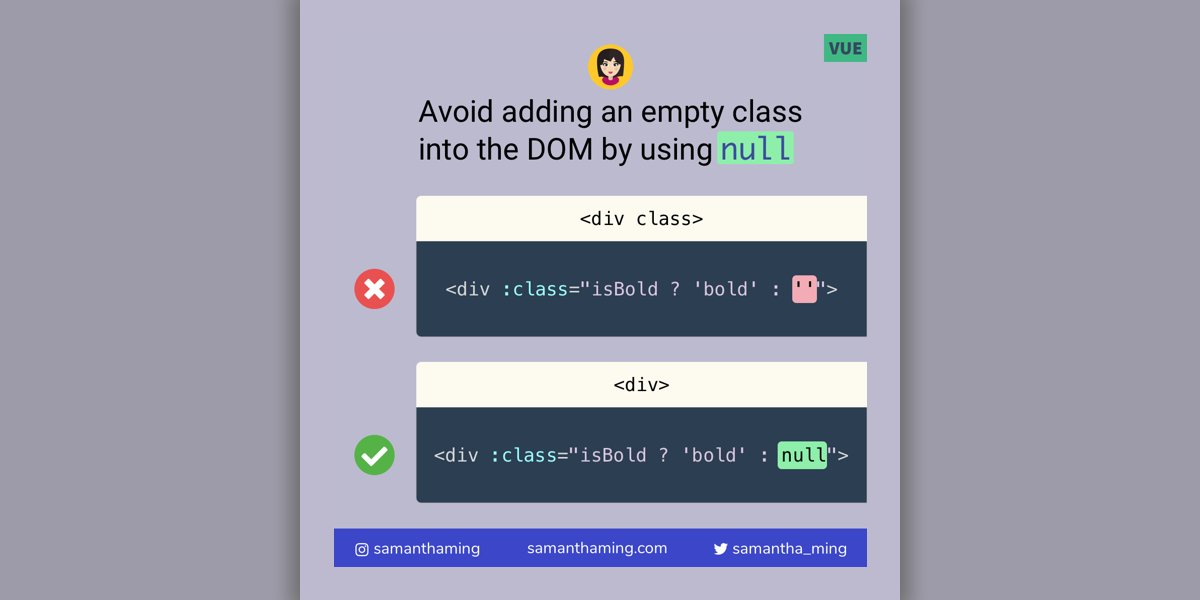
 How To Avoid Empty Class In Vue With Null By Samantha Ming
How To Avoid Empty Class In Vue With Null By Samantha Ming
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For

 How To Parse Html Using Php Native Classes Coding Reflections
How To Parse Html Using Php Native Classes Coding Reflections
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Show Dow Plug In Kintone Developer Program
Show Dow Plug In Kintone Developer Program
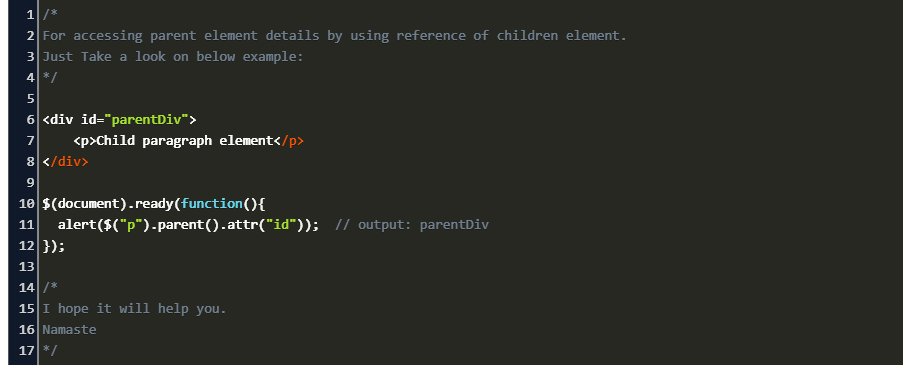
 Find Parent Div With Class Jquery Code Example
Find Parent Div With Class Jquery Code Example
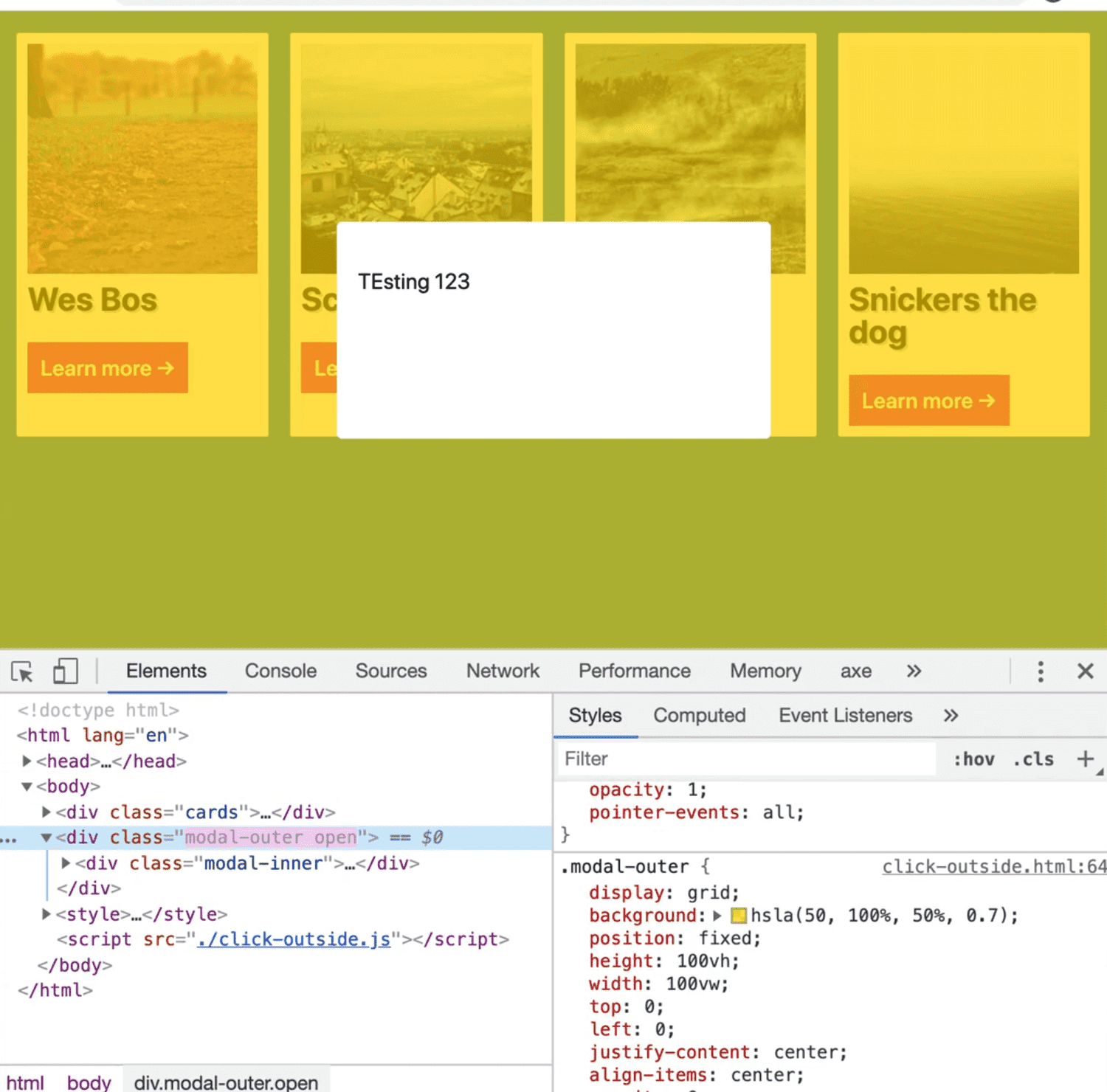
 Click Outside Modal Beginner Javascript Wes Bos
Click Outside Modal Beginner Javascript Wes Bos
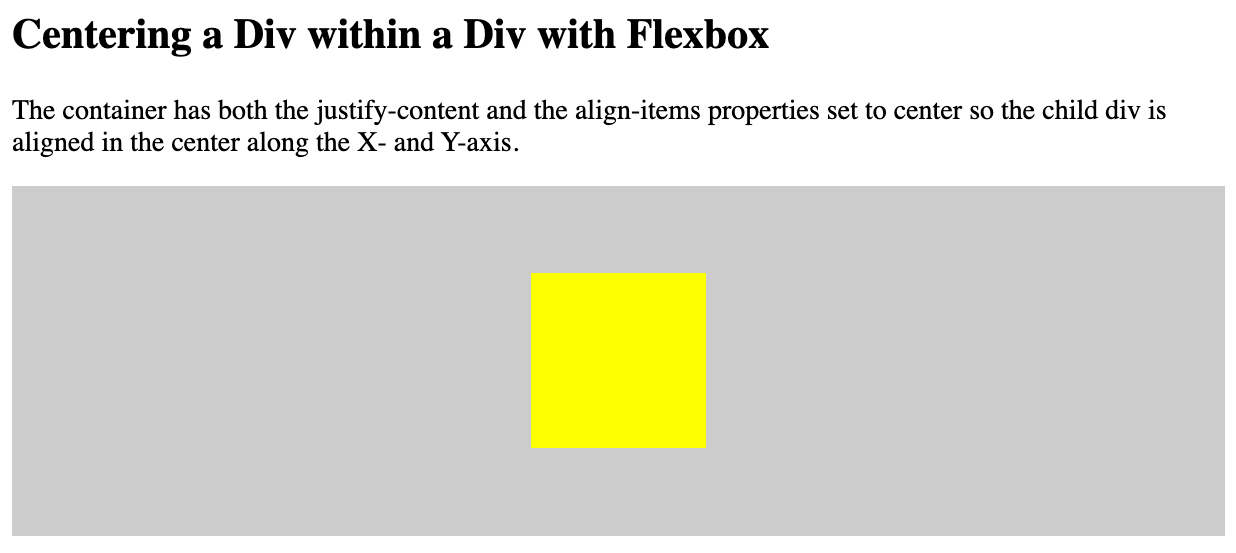
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 How To Get Image Url Which Is Hidden In Html Code Using
How To Get Image Url Which Is Hidden In Html Code Using
 One Component Applicable To Multiple Elements Vue Forum
One Component Applicable To Multiple Elements Vue Forum
 How To Use Selenium To Select An Option From A React Js Drop
How To Use Selenium To Select An Option From A React Js Drop
 Select An Element Firefox Developer Tools Mdn
Select An Element Firefox Developer Tools Mdn
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Xpath In Selenium With All Tactics And Examples 2021 Guide
Xpath In Selenium With All Tactics And Examples 2021 Guide
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Adblock Plus View Topic Hide Div Element With Class Not
Adblock Plus View Topic Hide Div Element With Class Not
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Find Child Element By Class Jquery Code Example
Find Child Element By Class Jquery Code Example
 Inspect Css Grid Chrome Developers
Inspect Css Grid Chrome Developers
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 How To Select A Specific Option From Drop Down List Octoparse
How To Select A Specific Option From Drop Down List Octoparse
 Selector For The Lt Div Gt Which Contains Tweets On Twitter
Selector For The Lt Div Gt Which Contains Tweets On Twitter
Phishing The Holiday Season Trustwave
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Js Pop Up Window Binding List Data And Implementation Of Drag
Js Pop Up Window Binding List Data And Implementation Of Drag



0 Response to "33 Get All Divs With Class Javascript"
Post a Comment