22 Javascript Create Library Of Functions
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } how to create javascript library of self-written functions [closed] Ask Question Asked 8 years, 3 months ago. ... I have written a bunch of javascript functions in my html file between the tags but now I want all of my functions in a seperate JS file so I can re-use the JS file for other html pages so that I only need to include the JS file.
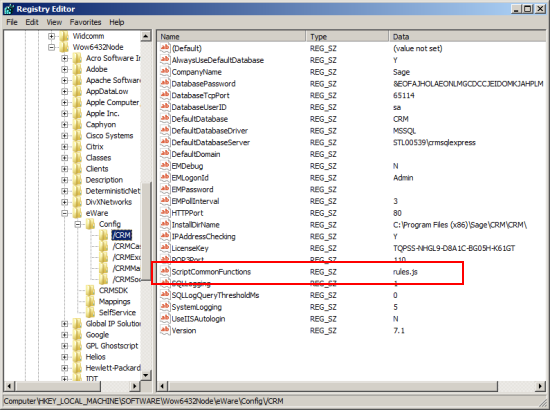
 Function Library For Tablescripts Sage Crm Hints Tips And
Function Library For Tablescripts Sage Crm Hints Tips And
Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. It just transforms it. Let's see an example first, to better understand what we're talking about, and then practical applications. We'll create a helper function curry (f ...

Javascript create library of functions. Create and use "plug-and-play" routines To create a reusable plug-and-play routine, simply enclose it within a function in a JavaScript program. After it has been fully debugged, you can copy the... Functions — reusable blocks of code. Another essential concept in coding is functions, which allow you to store a piece of code that does a single task inside a defined block, and then call that code whenever you need it using a single short command — rather than having to type out the same code multiple times. Since JavaScript is based on objects, a JavaScript function can easily be turned into an object, and a method for that object. So, not only can you create user-defined objects to do your bidding ...
9/2/2016 · 2) Create custom functions for your library In this example we will create a custom log function that we will call myCustomLog. (function(window){ // You can enable the strict mode commenting the following line // 'use strict'; // This function will contain all our code function myLibrary(){ var _myLibraryObject = {}; // Just create a property to our library object. To create a list object using JavaScript, use the ListCreationInformation object to define its properties, and then pass this object to the add (parameters) function of the ListCollection object. The following example creates a new announcements list. There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ...
Standard library functions written in JavaScript can be called like any other JavaScript function, and will also run through the same optimizations in each of our tiers, including inlining. Meanwhile, standard library functions written in C++ require the VM to make calls to native code, which is more expensive, and while the implementation will ... This page contains all methods in Python Standard Library: built-in, dictionary, list, set, string and tuple. ... Javascript Object.create() Creates new object from given object as prototype. ... Javascript Function call() Calls a function with a given this value and args. JavaScript functions let you create reusable chunks of code. They make programming faster, easier, and less error-prone. They are also one of the essential concepts in JavaScript programming. Create Reusable Code with Functions. Functions are at the heart of JavaScript. They let you write code that you can quickly use again and again.
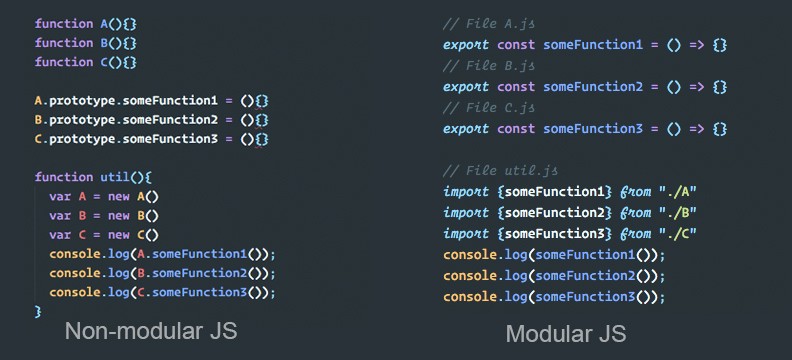
If you prefer to create your library in the simplest way possible, you can simply type your code into a JavaScript file and place this file in every project you want to use. However, this adds the problem of versioning. Once you update your library, for example to fix a bug, you will need to manually update the file in every project. All variables in javascript have a scope. A variable can not be access if it is out of scope. For variables declared with the var token their scope is to the function they are declared in. Variables declared outside any function has a global scope. Global scope means that the variable can be access from anywhere on the page. The Module Pattern. Modules are an integral piece of any robust application's architecture and typically help in keeping the units of code for a project both cleanly separated and organized. In JavaScript, there are several options for implementing modules. These include: Object literal notation. The Module pattern. AMD modules.
Underscore is a JavaScript utility library that provides various functions for typical programming tasks. It was created in 2009 by Jeremy Askenas and release with an MIT license. Now, Lodash has overtaken it. Let's create the source code for our library. For that we will be create two utility functions into two separate files in our source folder. Step 1 : Create a directory demo and run following command in it. $ npm init -y. The above command will create a package.json in your project root. I am using a --y to initialize it with default options ... In order for custom function calls to appear in the integration Actions palette, you must create the libraries that contain them. In the left navigation pane, click Home > Integrations > Libraries. Click Create in the banner. In the Create Library dialog box, click Browse to select a JavaScript (.js) library file.
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! This article was peer reviewed by Adrian Sandu, Vildan Softic and Dan Prince. Thanks to all ... How to create a JavaScript library. ... After we have defined the necassary class variables for our library, we need to devise a way to accomplish the functions of our library in code. If you are ... An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html table, array or JSON into downloadable xlsx file. And the best thing is that, everything will be done on browser-side only. No server-side script or AJAX involved at all!
Creating your own JavaScript Library One of the phases I went through while learning about JavaScript was the intense desire to write my own library, similar to jQuery (but massively scaled down). My library has gone through several major revisions — and more than one complete re-write, but now is exactly what I started out hoping it would be ... JavaScript is powerful language by itself. With its DOM (Document Object Model) Manipulation capabilities, you can achieve almost all tasks your library needs to do with just vanillaJS functions. Here are a few things you can do to your HTML and CSS using JavaScript: // Add HTML code to your page The library is feature-rich in functions, including rotation, animation, scaling and drawing curves, rectangles and circles. ImageFX This is a JavaScript library for adding effects to images, like blur, sharpen, emboss, lighten and more. ImageFX uses canvas element for creating the effects.
I am creating a chat library in JavaScript, and have it working, but want to know if I am going about this correctly, and following correct JavaScript coding standards. I have a SDK object, LiveChatConnection class, and LiveChatListener and Credentials interfaces (I know classes and interfaces do not exist in JavaScript, but this seems to be ... You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. A library is a file or a collection of multiple files bundled in a JAR that contain Javascript functions. Library is used within an integration and is executed by a Javascript engine on the server as part of an integration flow. This document describes the following:
21/6/2021 · Functions are the main “building blocks” of the program. They allow the code to be called many times without repetition. We’ve already seen examples of built-in functions, like alert(message), prompt(message, default) and confirm(question). But we can create functions of our own as well. Function … sets up the library as a javascript Object (JSON) Declare page directives or sublibraries (see blue section) — group functions or data into sublibraries, or organize along pages — here, we have a section for common tools, and a section for the search pages We are going to build a JavaScript library that has similar functionalities as jQuery. It manipulates a selected DOM element when creating HTML elements or editing pre-existing ones. What the end goal is to be able to select a DOM element and modify content using the format: ghost ('div').html ('<p>I am a paragraph</p>');
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Understanding Higher Order Functions In Javascript By
Understanding Higher Order Functions In Javascript By
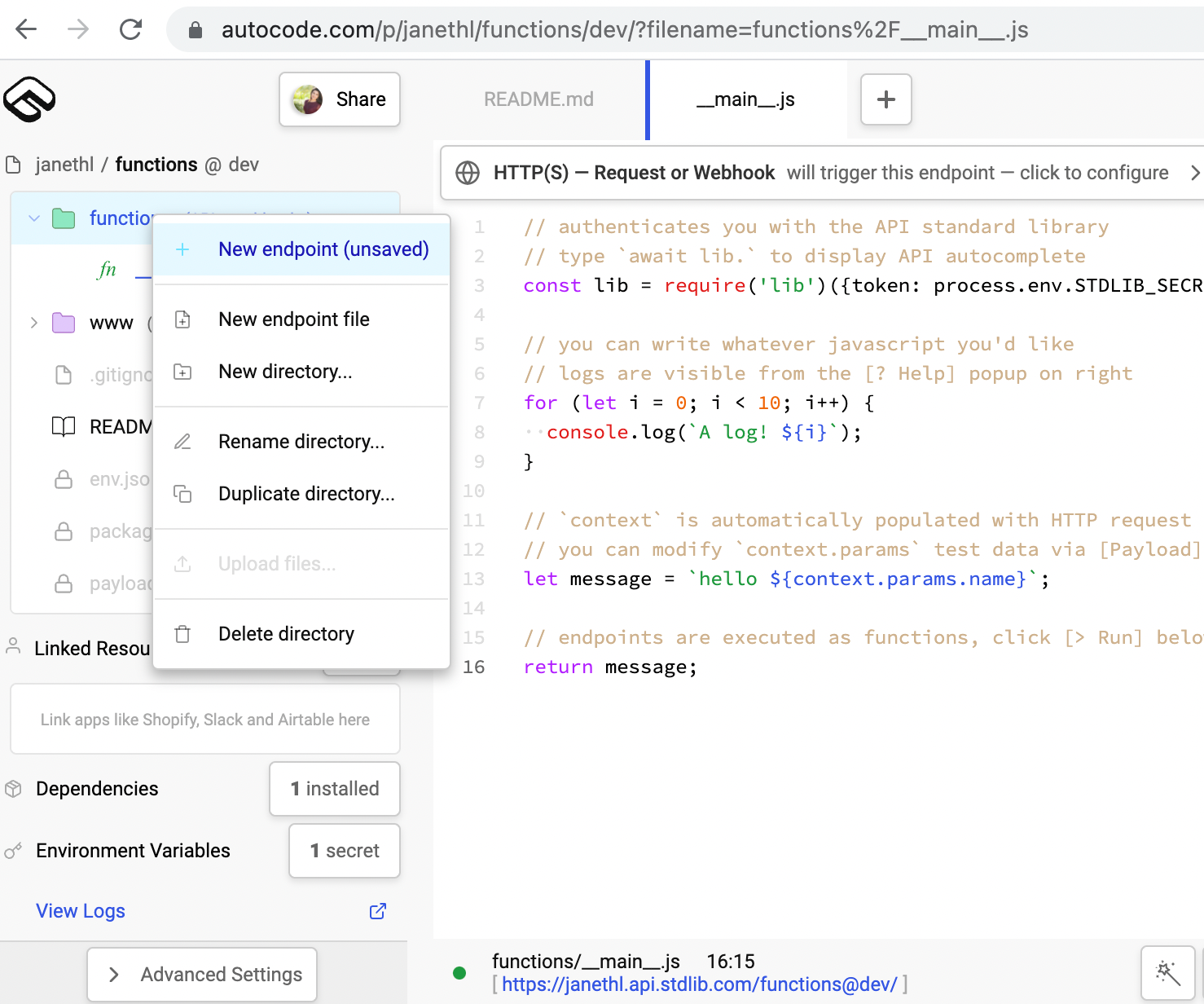
 Solving Coding Challenges With Javascript Functions On
Solving Coding Challenges With Javascript Functions On
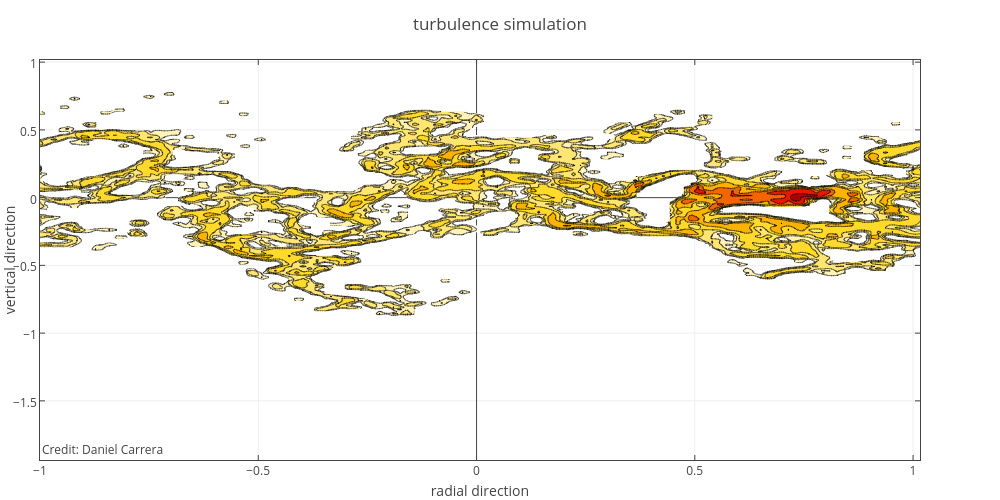
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 How Can I Call Javascript Library Functions Externally
How Can I Call Javascript Library Functions Externally
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Create Your Own Javascript Library Our Code World
How To Create Your Own Javascript Library Our Code World
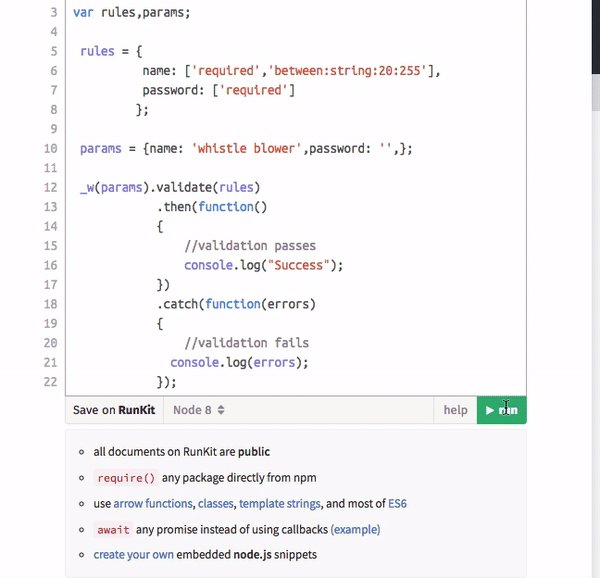
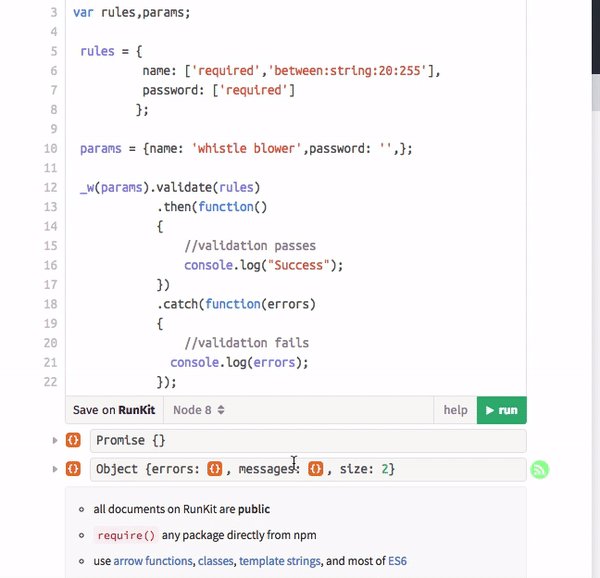
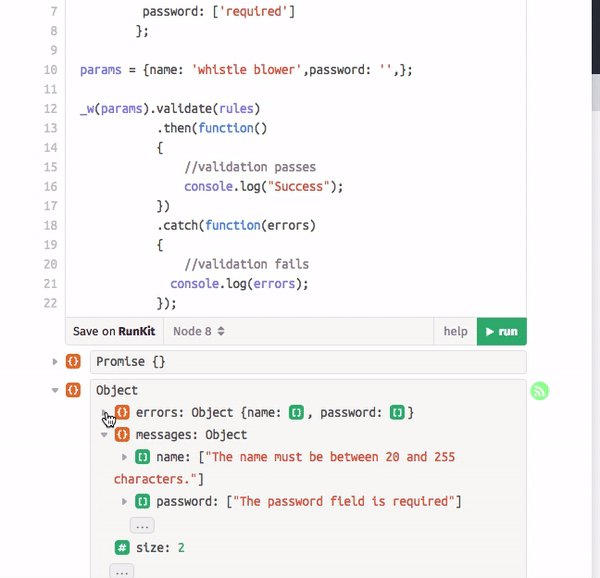
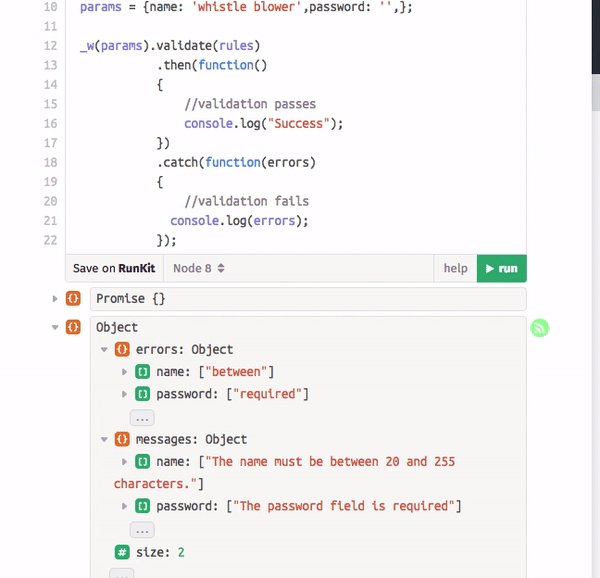
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Writing Your First Javascript Library Hacker Noon
Writing Your First Javascript Library Hacker Noon
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A


0 Response to "22 Javascript Create Library Of Functions"
Post a Comment