29 Javascript Mega Drop Down Menu
Jan 31, 2020 - In this tutorial we will teach you how to create a pure CSS3 Mega Menu. Mega Menus are usually used on corporate/e-commerce websites. Jun 17, 2013 - Buy Vertical CSS3 Megadropdown Menu by Metricon_22 on CodeCanyon. Vertical CSS megaropdown menu is a navigation component based in CSS. it is maybe used in your web site or admin pane...
 When To Use And Not Use A Mega Menu For Navigation
When To Use And Not Use A Mega Menu For Navigation
13/4/2018 · On button click mega menu will create and drop down will come down. The mega menu content bar will hide slider. I want to move slider down when menu dropdown appears and and the position of slider is replaced by mega menu content. Dropdown mega menu is in absolute position. if i change it to relative it will replace position of slider with mega ...

Javascript mega drop down menu. A mega menu is a drop-down menu with multi-level nav links that allows you to carry your website's navigation into a single menu. A mega menu lets the user or content viewers get information about website content through the main menu. In this program [Responsive Mega Menu and Dropdown Menu], there is navigation or navbar on the top of the webpage and it contains a logo on the left side and ... Pitfalls of Mega-Dropdowns Opening on Hover. As mentioned above, all of the techniques listed above share the same goal. They attempt to predict user's intent to open and close the navigation menu, relying on some observations around the speed of mouse movements, the duration of the stay in a single area, or the exact position on the screen. These predictions will fail at some point or ... Mar 26, 2017 - If the pointer is still hovering over a navbar item, display its mega menu within 0.1 seconds. Keep showing it until the pointer has been outside both the navbar item and the drop-down for 0.5 seconds. Then, remove it in less than 0.1 seconds.
Mar 31, 2009 - Read Make a Mega Drop-Down Menu with jQuery and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. I have created a Mega Menu, and I am not proficient in javascript/jquery. I have applied .slideToggle to bring out the dropdown on click. I want to close the first drop-down automatically if someone clicks on the second drop-down while bringing the 2nd drop-down. I tried Google before asking here. Ddmenu is a responsive mega menu that wroks on all devices and platforms. Mega Menus refer to dropdown menus that contain multiple columns of links. This tutorial instructs how to markup your mega panel: ... Click the HTML button (above the Download button) you will see the HTML source code ...
How to Use Responsive Drop Down Menu with Submenu. 1. To getting started with dc Mega Menu to create drop down menu with sub menus, first of all load the jQuery and plugin javascript and CSS files into your HTML document. 2. Also include one of the skin css file according to your choice. 3. or create mega drop-down menus (click to see how): ... Can display all languages in the javascript menu text through full unicode support, such as: Arabic, Basque, Bulgarian, Catalan , Chinese (Mandarin ... Show more options to your customers with Mega Drop Down Menu and increase your sales ! This menu module is based on great jQuery Mega Menu Plugin from DesignChemical. You can display categories and custom links. Features 1. add custom links inside categories for example you can have articles list...
Free Drop Down Menu Builder . Free Sothink DHTML Menu is an easy to use drop down menu builder, which helps you to create the clear JavaScript menu in clicks. This web menu creator makes cross-browser, fast-loading and search engine friendly navigation bar without writing DHTML and JavaScript. Rich templates and publish wizard help to simplify ... Animation Effect – The effect used to display the sub-menus – options are; fade in or slide down · Animation Speed – The speed at which the dropdown menu will open/close ... For vertical mega menus refer to our other plugin – jQuery Vertical Mega Menu. 10 good menu examples (drop-down and mega dropdown) #1. Upalti drop down menu. The site offers a convenient and concise menu with several drop-down submenus in the "Services" and "About us" sections (where this is really necessary). The drop-down menu design looks simple and uncluttered.
A simple and fast jQuery menu plugin to create an user-friendly multi-column drop down menu for websites that involve a lot of pages and/or products. How to use it: 1. Load the jQuery javascript library and jQuery mega menu plugin at the bottom of your web page. Nov 25, 2013 - Oggi vi segnalo un plugin per la realizzazione di un menù a cascata utilizzando CSS e jQuery: jQuery Mega Drop Down Menu Plugin ... #mega-menu-1 { font: normal 13px Arial, sans-serif; list-style: none; position: relative; padding: 0; margin: 0; } #mega-menu-1 li ul, #mega-menu-1 .sub { display: ... jQuery Mega Menu Mega Menus refer to drop down menus that contain multiple columns of links. This jQuery script lets you add a mega menu to any anchor link on your page, with each menu revealed using a sleek expanding animation. N-level Context menu
Sep 29, 2013 - Buy CSS3 Mega Drop Down Menu by Pixelworkshop on CodeCanyon. This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down reli... 1) Open Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates.To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
25/11/2020 · Chrome, IE10+, FireFox, Opera, Safari #mobile menu #mega menu A responsive, stylish, mobile-friendly mega menu (multi-column dropdown menu) built using JavaScript (jQuery), CSS/CSS3, and nested HTML lists. The mega menu pushes horizontal menu items to a multi-level hamburger toggle menu when the maximum screen width is reached (min-width: 992px). Feb 23, 2013 - Unlimited plugin, WordPress & web template downloads! ... It is a pure css3 menu very comprehensive and easy to customize. CSS3 Dropdown Mega Menu is an item that is very useful for many sites such as e-commerce websites. This is the menu I was looking to offer all products in an accessible ... Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a lot of content while keeping a clean layout. In this tutorial, we'll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.
These sets of Responsive Mega Menu utilizes the Standard “navbar” framework from Bootstrap 3.0. It can work on Fixed and Responsive Layout. ... In this tutorial we will show you how to create dynamic drop down menu using jQuery, Ajax, PHP and MySQL.You had seen dynamic drop down menu in ... 1) Open Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates.To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it. A responsive and easy to customise mega-dropdown component.
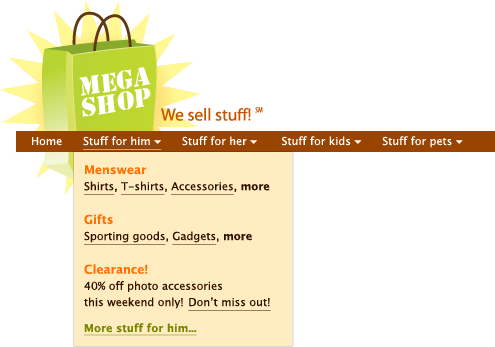
CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A good-looking sliding dropdown mega menu inspired by Stripe . Responsive mega menu with blog,Image and drop down.Enjoy it....... 30/3/2009 · The features of a mega drop-down menu. Typically, a mega menu: is a single drop-down that appears on hover. shows all the options in one large panel. groups options into related categories. uses ...
Responsive Mega Menu With Dropdown Menu Created With Vanilla JavaScript. By webcodeflow. Modern and responsive mega menu template for online stores. Written in pure JavaScript and CSS / CSS3. A beautiful, animated, and multi-level massive dropdown menu component built with nested HTML menus and pure CSS. When the screen size is smaller than 992 ... Mega drop down menus, made available through more advanced capabilities of CSS and CSS3, are nearly screen-size pages that remain hidden from the eyes of a site visitor until a mouse hover event is detected on a particular area. This function is similar to creating a sub-menu for navigation bars, only in this the sub-menu offers not only links ... 13/1/2017 · MegaDrop is a mega drop down menus CSS system that helps designers accelerate the menu advancement handle. Mega Drop-down Menu CSS Framework Custom Mega Menu Styles. The primary menu region covers the noticeable route bar and incorporates the majority of the top level menu things. Rate your own particular CSS petition for the WordPress mega drop down menus module. Custom Mega Menu Styles
Sky Mega Menu with On Click Contact Form. It is a fully responsive, attractive, and different color navigation bar. In this project you will get many others, you can easily an integer in the project. Then you can edit the menus colors, font, font size, etc as you like. DOWNLOAD NOW. Created by Stefan C. this pen is a high-quality example of a JavaScript/JS Dropdown menu. You can place your brand name on the left side of this menu bar and on the right side, there's a menu icon clicking which open ups menus including drop-down menus. So the menus contain links and drop-down menus that also contain links. Description: Mega Menus refer to drop down menus that contain multiple columns of links. This jQuery script lets you add a mega menu to any anchor link on your page, with each menu revealed using a sleek expanding animation. Customize the animation duration plus delay before menu disappears when the mouse rolls out of the anchor. Mega cool!
21. Kick-Butt CSS3 Mega Drop-Down Menu. This is a mega menu that is common on ecommerce websites because it can display a lot of content while keeping the layout clean. It is cross browser compatible menu. Demo Download. 22. Stunning Menu in CSS3 Last responsive megamenu you'll ever need. Contribute to marioloncarek/megamenu-js development by creating an account on GitHub. Drop-down menus are a popular form of website navigation, but many implementations suffer from serious usability problems: accidental activation (when the mouse briefly passes over the menu), accidental deactivation (when the mouse briefly moves off the menu whilst moving between items), deeper sub-menus appearing off the edge of the screen ...
May 14, 2019 - A minimalist jQuery dropdown plugin ... drop down menu/panel as you seen on some Google Applications. ... A collection of CSS3 animated dropdown menus with cool toggle icon transition effects, based on jQuery and CSS3 transforms & transitions. ... A horizontal dropdown mega menu component ... Oct 31, 2016 - A mega menu is a drop down that is triggered by hovering over a link or defined area. This dropdown usually shows all options in one main, mega-panel and oftentimes groups related topics into categories. In this article, Solodev will show you how to add a mega menu to your website. Below is the HTML, CSS, and JavaScript ... Mega menu takes all three levels of depth of a Drupal menu, and converts it into a categorized 3-level mega-drop down-style menu. It shows what that particular website is about at a glance. What are the features of Mega menus? Single drop down appears down the hover. Shows all options in one large panel.
Jun 03, 2021 - Mega menu is a popular navigation ... sub-categories in a multi-column menu dropdown when hovering/clicking the main category. ... This is a list of 10 best (top-downloaded) mega menu navigation systems implemented in jQuery, Vanilla JavaScript, and Pure HTML/CSS.... The above code will produce the following output −. On hovering over the Project dropdown button −. AmitDiwan. Published on 06-Apr-2020 11:16:42. Icon Bar Menu Icon Accordion Tabs ... Slide Down Bar on Scroll Hide Navbar on Scroll Shrink Navbar on Scroll Sticky Navbar Navbar on Image Hover Dropdowns Click Dropdowns Cascading Dropdown Dropdown in Topnav Dropdown in Sidenav Resp Navbar Dropdown Subnavigation Menu Dropup Mega Menu Mobile ...
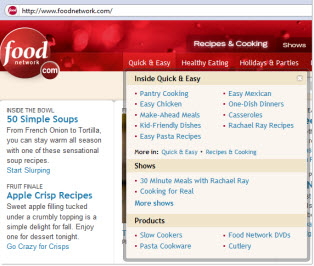
2. When a Drop-Down Menu Would Be Too Large. In some cases, a drop-down menu, or a series of them, would contain so many options that it would detract from UX. Jakob Nielsen and Angie Li did a study showing that for large navigation menus, mega menus enhanced UX compared to drop-down menus. This is because a drop-down menu with lots of content ...
 Dhtml Menu Javascript Menus Mega Drop Down Menu I
Dhtml Menu Javascript Menus Mega Drop Down Menu I
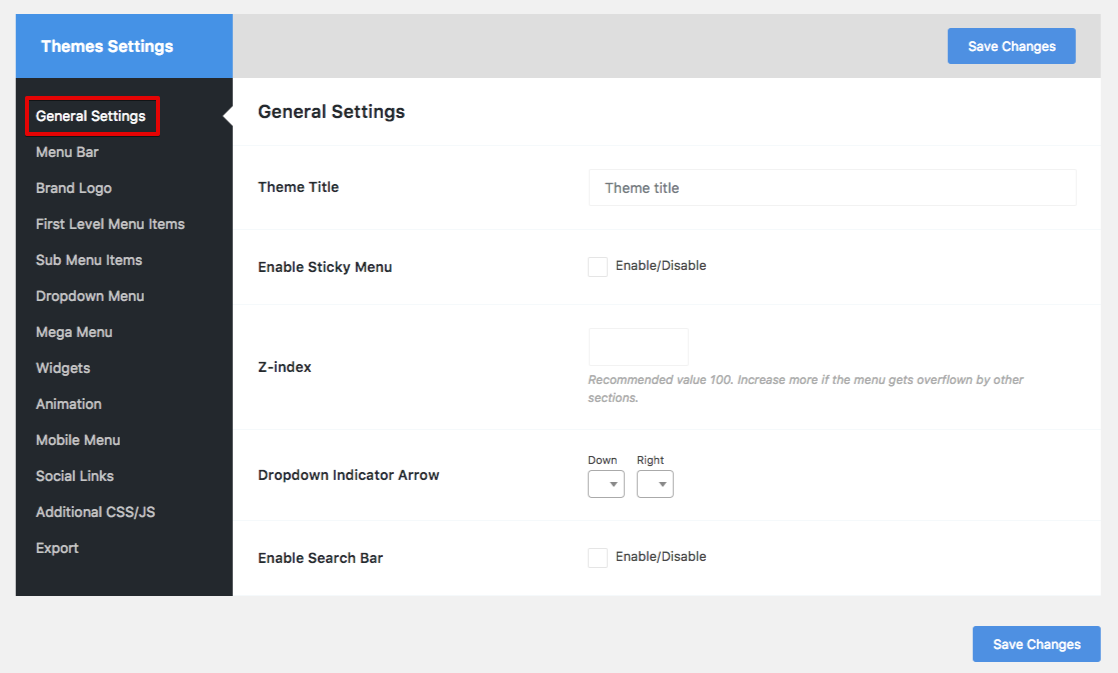
 Documention Creating And Configuring A Mega Menu Theme
Documention Creating And Configuring A Mega Menu Theme
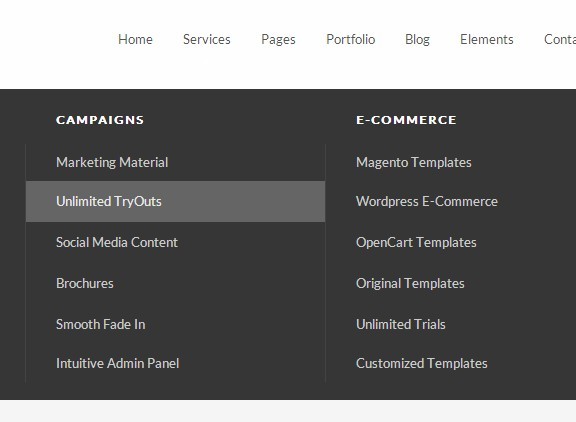
 Make A Mega Drop Down Menu With Jquery Sitepoint
Make A Mega Drop Down Menu With Jquery Sitepoint
 22 Javascript Dropdown Navigation Menu Examples Onaircode
22 Javascript Dropdown Navigation Menu Examples Onaircode
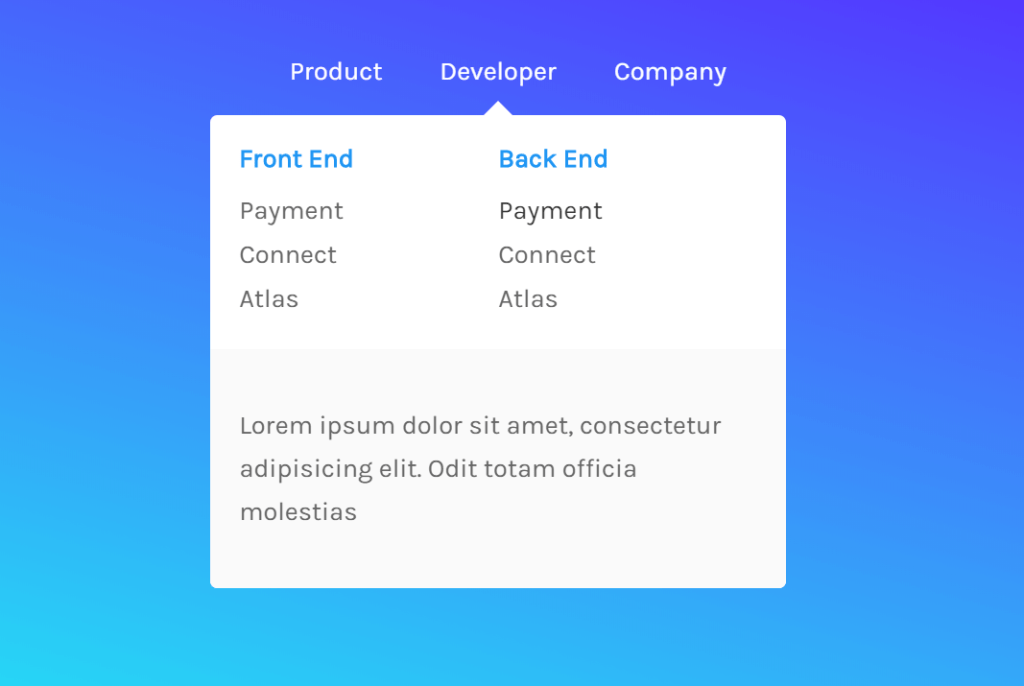
 Responsive Mega Menu With Dropdown Menu Created With Vanilla
Responsive Mega Menu With Dropdown Menu Created With Vanilla
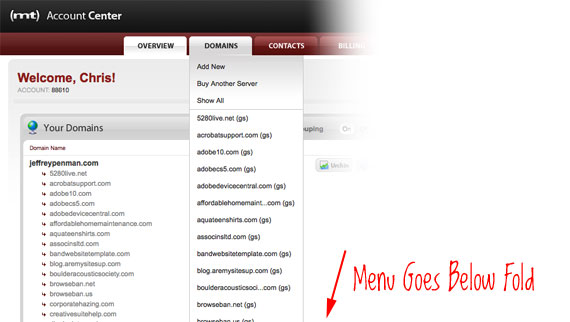
 Solution For Very Long Dropdown Menus Css Tricks
Solution For Very Long Dropdown Menus Css Tricks
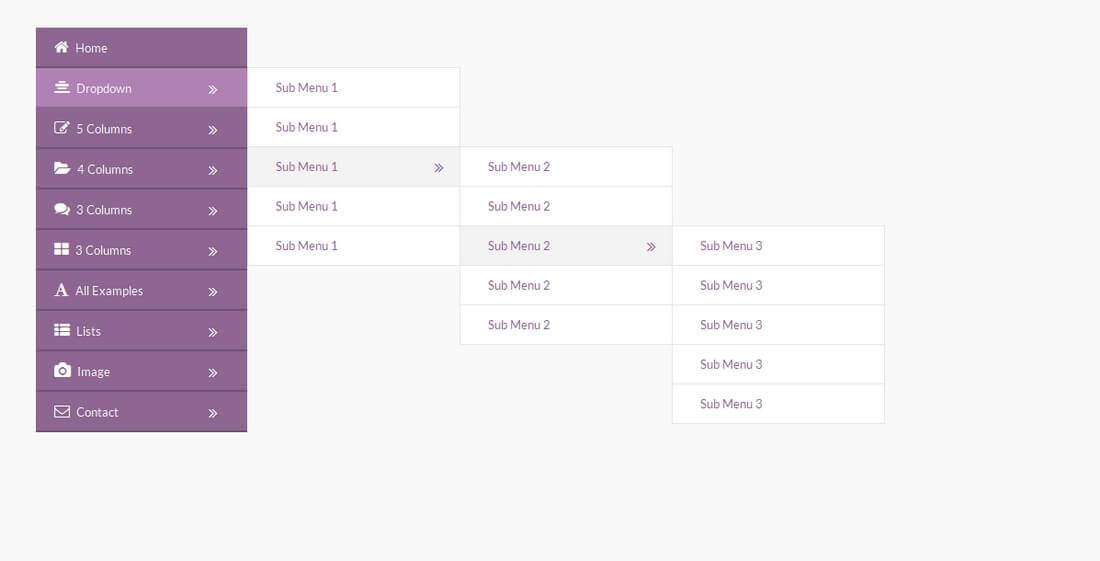
 A More Accessible Multi Level Dropdown Navigation
A More Accessible Multi Level Dropdown Navigation
 Creating A Simple Mega Menu With Pure Html Css Css Script
Creating A Simple Mega Menu With Pure Html Css Css Script
8 Jquery Mega Menus Examples Csshint A Designer Hub

 Mega Menu Using Sharepoint Framework Spfx Extensions
Mega Menu Using Sharepoint Framework Spfx Extensions
 7 Responsive Jquery Dropdown Menu Plugins Learning Jquery
7 Responsive Jquery Dropdown Menu Plugins Learning Jquery
 Download Mega Menu Reloaded Nulled
Download Mega Menu Reloaded Nulled
 10 Mega Menu Css Templates Design Shack
10 Mega Menu Css Templates Design Shack
Divi Mega Menu Divi Extensions

 Drop Down Navigation Responsive And Touch Friendly
Drop Down Navigation Responsive And Touch Friendly
 10 Best Mega Menu Systems In Javascript And Pure Css 2021
10 Best Mega Menu Systems In Javascript And Pure Css 2021
 Full Width Drop Down Menu Regardless Of Hovering Position
Full Width Drop Down Menu Regardless Of Hovering Position
 Zetta Menu Css3 Mega Menu And Drop Down Menu Php Script
Zetta Menu Css3 Mega Menu And Drop Down Menu Php Script
 How To Add A Mega Menu To Your Website Solodev
How To Add A Mega Menu To Your Website Solodev
-Jan-28-2021-03-57-16-70-PM.png?width=650&name=fly%20out%20menus%20(Update)-Jan-28-2021-03-57-16-70-PM.png) How To Create Drop Down And Fly Out Menus That Are Web Accessible
How To Create Drop Down And Fly Out Menus That Are Web Accessible
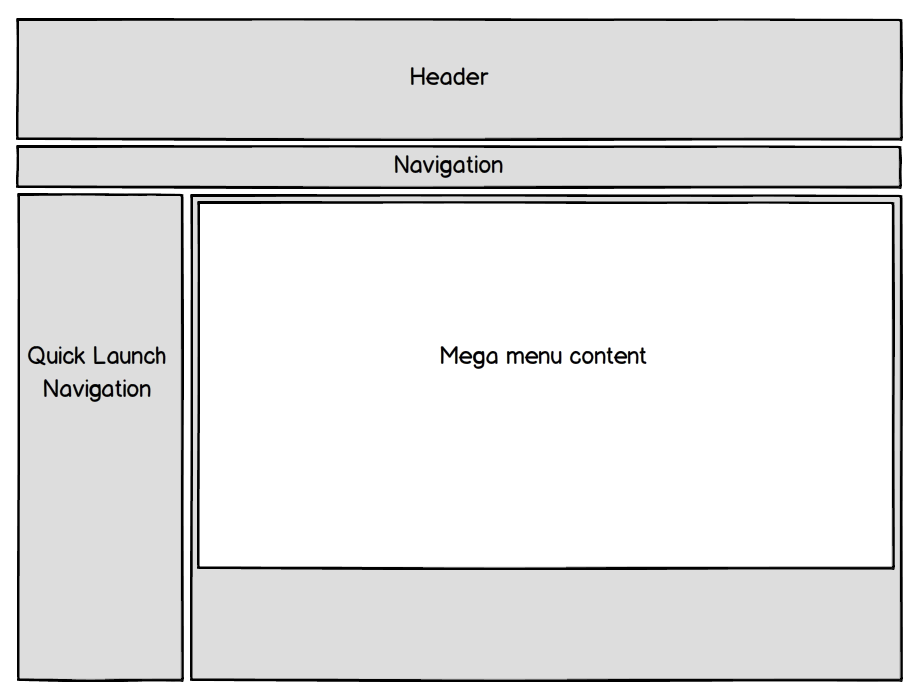
 Build A Flexible Mega Drop Down Navigation For Sharepoint
Build A Flexible Mega Drop Down Navigation For Sharepoint
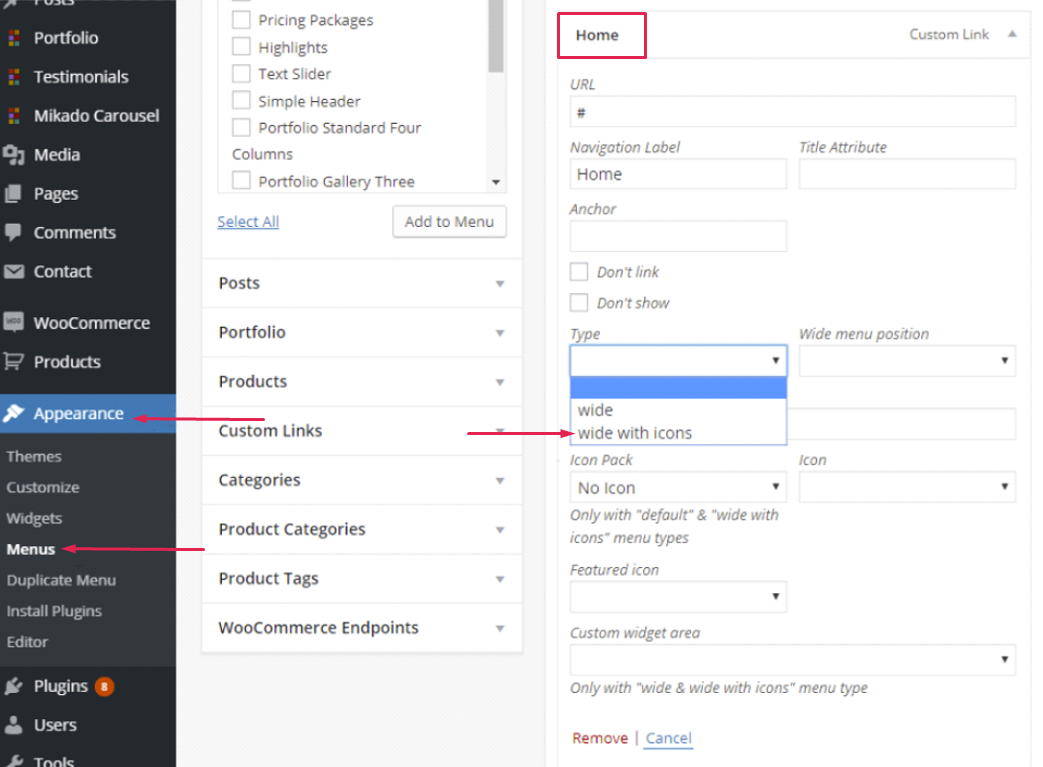
 How To Create A Wide Mega Menu Qode Help Center
How To Create A Wide Mega Menu Qode Help Center
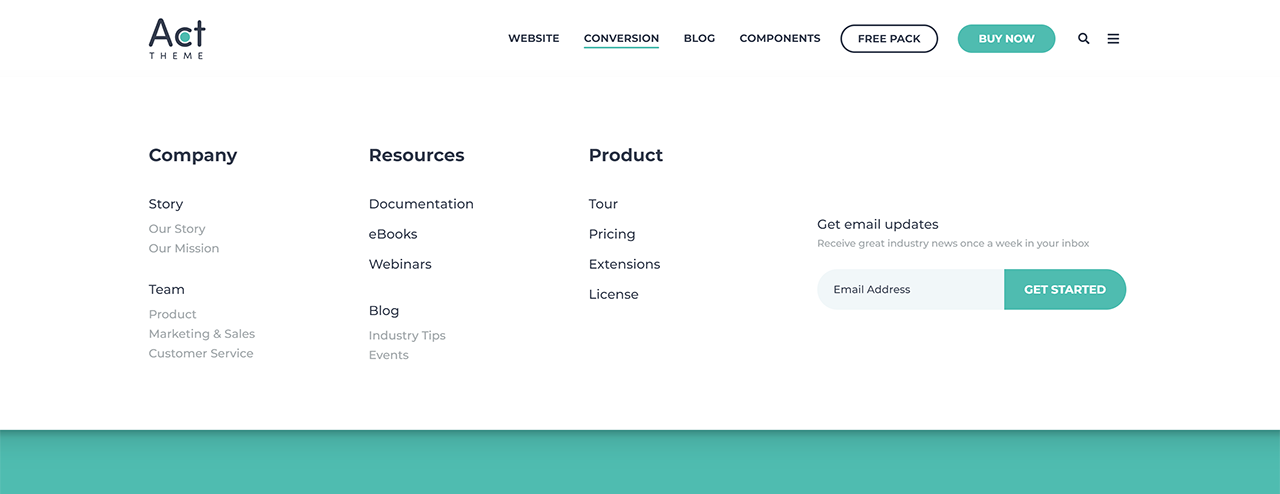
 10 Best Mega Menu Examples In 2021 For Ecommerce Business
10 Best Mega Menu Examples In 2021 For Ecommerce Business



0 Response to "29 Javascript Mega Drop Down Menu"
Post a Comment