26 Javascript Wysiwyg Editor Drag Drop
What is Rich Text Editor? Rich Text Editor is a full-featured Javascript WYSIWYG HTML editor. It enables content contributors easily create and publish HTML anywhere: on the desktop and on mobile. Key features: Built-in image handling & storage; File drag & drop; Table Insert; Provides a fully customizable toolbar; Paste from Word, Excel and ... injiner. 10 months ago. IMHO, the minuses of WYSIWYG are at least: - The level of customization (depends on the platform, but usually is low) - A lot of boilerplate code => generated pages are heavy/not optimized. - Could potentially be a security threat, as you are not in control of the source code.
Minimal Wysiwyg Editor In Pure Javascript
Apr 15, 2020 - Anyone seen something like Wix editor ( I know, bleh ) that can be downloaded and run on localhost ? So meaning arbitrary page placement, and click …

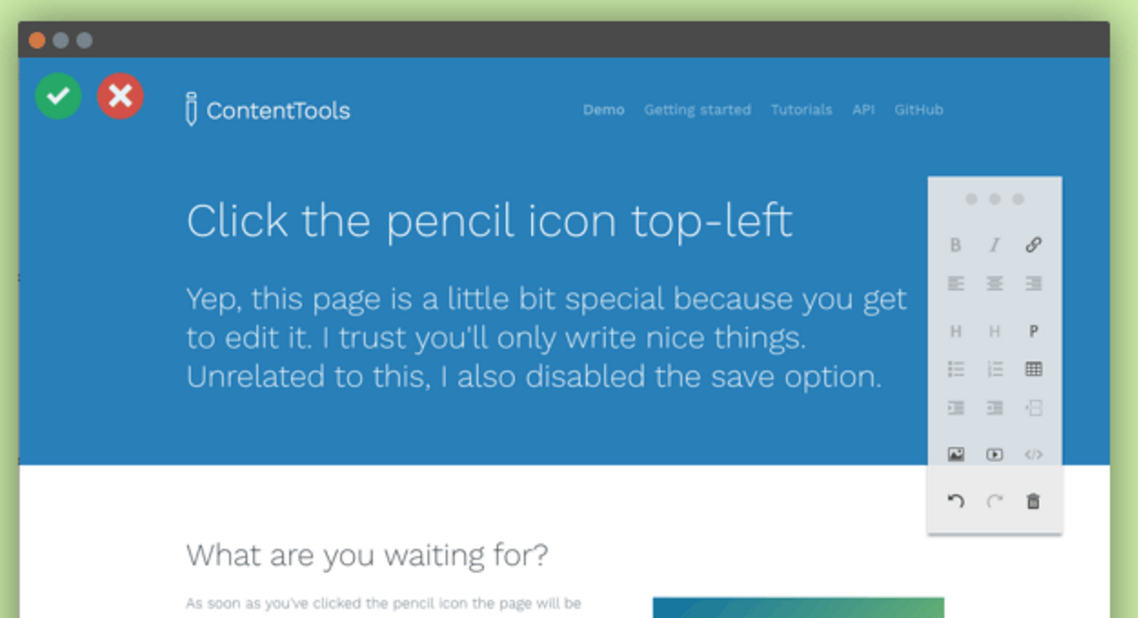
Javascript wysiwyg editor drag drop. Mar 25, 2019 - KEditor is a simple yet robust jQuery plugin which provides inline content editing and drag'n'drop content building for your website. ... The brickyeditor jQuery plugin helps you create a dynamic content editor with a small clean WYSIWYG editor for the block content. Mar 02, 2017 - A Jquery plugin that converts DIV element into editable area. Unlike classic editors, the plugin provides you with beautifully designed content blocks, ready to drag & drop. May 04, 2021 - ContentTools is an open-source WYSIWYG editor that can be added to any HTML page in a few steps. Once added, you’ll see a pencil icon on the HTML page. When clicked, a toolbox and inspector bar appear. Using these two elements, you can edit, resize, or drag and drop text images, embedded ...
Plug N Edit HTML Online Web Page Builder Drag And Drop Publisher, Javascript Profile And Page Builder, Desktop Publisher Software, WYSIWYG Blog Visual Editor Plug In Easily create email newsletters and templates using the WYSIWYG drag and drop email editor from SendX. Select from 100+ email templates. No technical skills required. Mar 09, 2016 - Is there a way to get jQuery's drag and drop functionality to work inside the CKEditor? I have a bunch of images on the left, and a generic template on the right, with placeholder images showing ...
The WYSIWGY editor (or "Live Editor") should be able to create this JSON on the fly via a drag and drop interface. Live Editor Interface:. On hover of any module, you should show a pencil icon (edit), cross icon (delete), and a duplicate icon (copy), AND show a dashed colored border around it to make it very clear that the element is being selected. Azexo-Composer-WYSIWYG. jQuery drag and drop HTML builder - compile Bootstrap based HTML and JS. Builder extract required JS code (about 0% - 15%) from itself and provide it with resulting HTML to allow initialization a third party JS libraries on frontend. Will start out by saying "best" is subjective. A good WYSIWYG wiki is one your team will actually use. A simple editor with image support is definitely part of that, but there's also a few other things to consider. Your wiki should be… 1. Simple t...
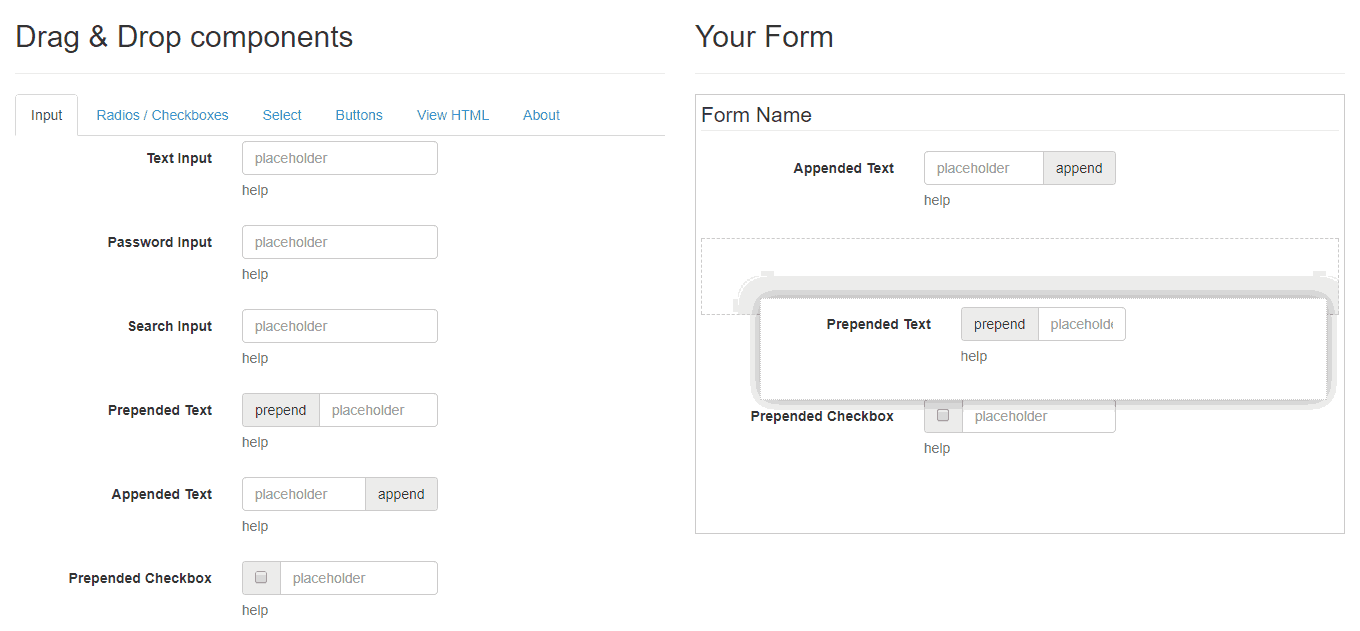
A jQuery plugin for drag and drop form creation. Drag and Drop Full-featured Form Editing Add some fields to the formBuilder and render them here. Edit Form Copy HTML. Features formBuilder. Create and edit form templates; 42 configurable options; 11 action methods ... The Flux Live Editor! The Flux Live editor is a full click and move drag and drop HTML 5 editor based on layers. The editor provides the ability to create pages with exact positioning and stacked objects. PlugNedit is a ready to use Adaptive WYSIWYG Drag And Drop Visual Editor that has features of a word processor and desktop publisher. Recently, at Headway we have encountered a number of situations where integrating WYSIWYG editing has been a necessity for our projects. In addition to the text and content formatting this allowed for our users, the ability to drag and drop images and files directly into the editor has been a great extension to the basic functionality.
The CAM editor is the leading open source XML Editor/Validation/Schema toolset for rapidly building / deploying XML /JSON /Hibernate /SQL data /Forms applications. Visual WYSIWYG data design, rule entry wizards + drag & drop dictionary components. Will import, analyze / refactor from XML Schema / JSON. GrapesJS implements simple and powerful Style Manager module which enables independent styling of any component inside the canvas. It's also possible to configure it to use any of the CSS properties. Responsive design. GrapesJS gives you all the necessary tools you need to optimize your templates to look awesomely on any device. Try out the Drag Between Blocks tool in the WYSIWYG HTML Editor. In the demo, the image can be dragged only between blocks and not inside them.
Jun 02, 2021 - Practice dragging and dropping content, whether it be text or image, into the editor. You'll also find the HTML and Javascript code you'll need. May 27, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Drag and drop images feature allows the user to drag a file directly from web or the Desktop into editor without the use of file dialog.
A React framework for building drag-n-drop page editors. Start with the biggest collection of over 8500 website templates and use the WYSIWYG editor or online HTML editor to customize. ... Nicepage is a drag-and-drop rich text editor that makes it simple to create professional websites with high-quality templates to help you develop your company. The HTML editor widget can be used with HTML Drag and Drop API and File API specification in order to easily represent file object in the web application or the widget itself, as well programmatically selct them and access their data. In HTML5, drag and drop is part of the standard, and any element could be draggable, event external files from the desktop.
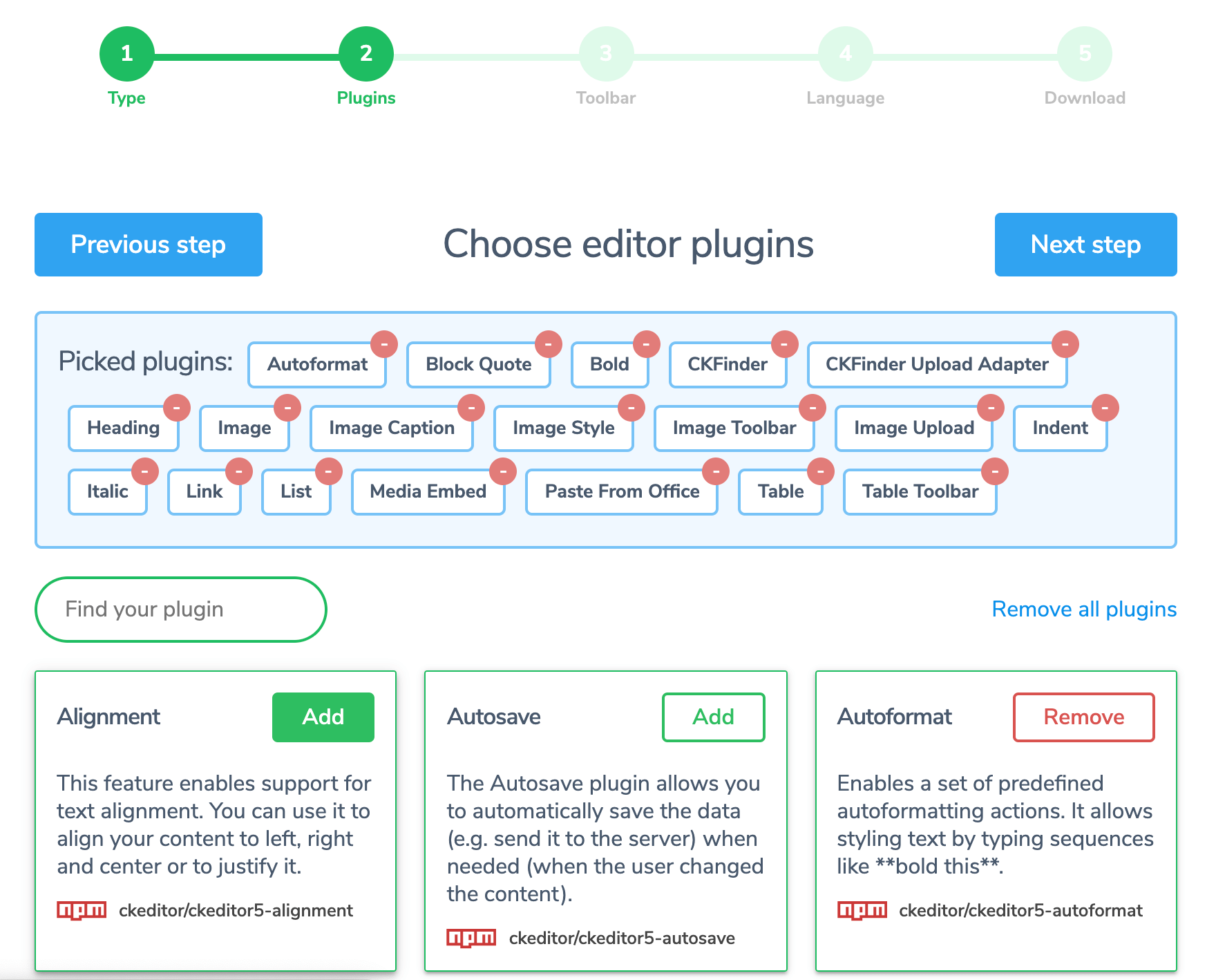
CKEditor 5. Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ️ for creating semantic content. Written in ES6 with MVC architecture, custom data model, virtual DOM. Responsive images and media embeds (videos, tweets). Custom output format: HTML and Markdown support. At Radoslovich Shapiro, PC Attorneys, our experienced attorneys know the full legal requirements of business, bringing focus and determination in representing diverse clients across the state. &nbs It's a WYSIWYG and you can Drag and drop widgets from toolbar into canvas:) unfortunately, the UI is in Italian but the code is very good. It's an open source project and you can take a look @ the source. The technologies that have been used are: HTML5 (<canvas> to easily represent shapes and easily zoom-in/out) javascript/jQuery
Code language: HTML, XML (xml) Events on draggable elements. When you drag an element, these events fire in the following sequence: dragstart; drag; dragend; When you hold a mouse button and begin to move the mouse, the dragstart event fires on the draggable element that you're dragging. The cursor changes to a no-drop symbol (a circle with a line through it) to indicate that you cannot drop ... Components and blocks/snippets drag and drop. Undo/Redo operations. One or two panels interface. File manager and component hierarchy navigation. Add new page. Live code editor. Image upload with example php script included. Page download or export html or save page on server with example php script included. WordPress Page Builder. Azexo-Composer-WYSIWYG. jQuery drag and drop HTML builder - compile Bootstrap based HTML and JS. Builder extract required JS code (about 0% - 15%) from itself and provide it with resulting HTML to allow initialization a third party JS libraries on frontend.
ReachMail's drag-and-drop editor build dynamic HTML and CSS for you. Take all the guesswork our of designing content like the pros and build your message in just a few minutes. Advanced Editor. ReachMail's WYSIWYG (What You See Is What You Get), called the Advanced Editor, lets you have full control of the HTML and CSS. 32 Javascript Wysiwyg Editor Drag Drop Written By Leah J Stevenson. Saturday, August 7, 2021 Add Comment Edit. Javascript wysiwyg editor drag drop. Github Givanz Vvvebjs Drag And Drop Website Builder. Trumbowyg Lightweight Wysiwyg Editor Jquery Plugins. Azexo Composer - jQuery Drag & Drop HTML Editor. September 25, 2014 9068 Drag & Drop Text & String Bootstrap. Azexo Composer is JavaScript library for user friendly front-end content editing of HTML pages. It is based on jQuery, jQuery UI, Underscore and Bootstrap. Azexo Composer uses client JS for render of HTML to work faster and save ...
Subscript and Superscript. Drag & Drop. Drag Between Blocks. Drop Content. Editor size. Min and Max Height. Predefined Height. Images. Custom Image Button. Features: Awesome drag and drop files and images upload Keyboard shortcuts Many toolbar options Various ... Redactor is a free JavaScript WYSIWYG editor with drag 'n' drop images and files on the web. In a nutshell, we need a Javascript-based, WYSIWYG, drag-and-drop editor that will work well with CSS. It doesnt exist. Furthermore most text editors / IDE's are created with web browsers in mind, but (as you should know) most email clients do not support the full HTML / CSS featureset that a browser can.
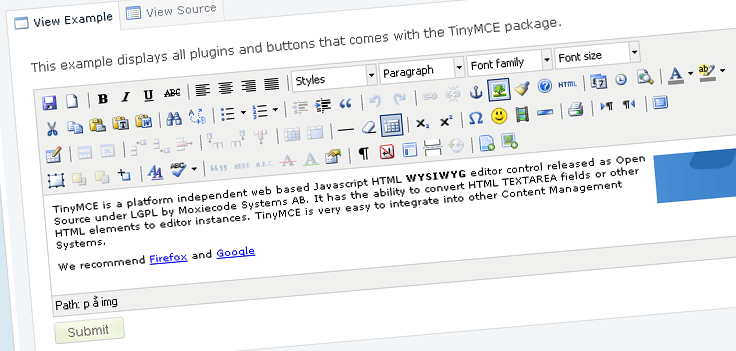
Jan 20, 2016 - TinyMCE is a platform independent web-based JavaScript HTML WYSIWYG. It enables you to convert HTML textarea fields or other HTML elements to editor instances. You can upload and manage files on Microsoft Azure, Google Drive, Amazon S3, DropBox and more. It follows the WAI-ARIA specification, ... 6. I have a wysiwyg editor using the HTML 5 drag-drop api to allow the user to place widgets within the page they are editing. When the OnDrop event fires, I prevent the default event, and insert some html within the editor that represents the widget they inserted. I use execCommand ("inserthtml", false, html) for this in Firefox. A powerful web design tool for creating responsive websites using the Bootstrap framework.
DragDropr lets you create, edit ... and dropping. It does not matter which CMS you use - DragDropr fits them all. Free trial, no credit card required! Creating web content can be frustrating. Have you ever worked with a typical WYSIWYG (What You See Is What You Get) editor... Apr 11, 2021 - A block-styled editor with clean JSON output WYSIWYG HTML editor has several advantages over the text-based editors. To start with, you can build a website with WYSIWYG editors even if you don't know how to code. All you have to do is drag and drop items in the editor and once you are done, just copy the code. However, finding a good open source WYSIWYG HTML editor can be a chore.
12) Quill. Quill is a free, open-source, powerful WYSIWYG editor that is built for the modern web. Its modular architecture and expressive API is an ideal HTML editor to fit any need. It is one of the best Free WYSIWYG editors software which supports all modern browsers on tablets, desktops, and phones. A drag & drop HTML editor + layout builder javascript library for your web applications, CMS or online site builder (no jQuery include needed). ContentBuilder.js is the first editor that allows you to build content layout in almost any css grid framework such as Bootstrap, Foundation, Materialize and more.
 10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
 Wysiwyg Html Editor Bootstrap Based Rich Text Editor Html
Wysiwyg Html Editor Bootstrap Based Rich Text Editor Html
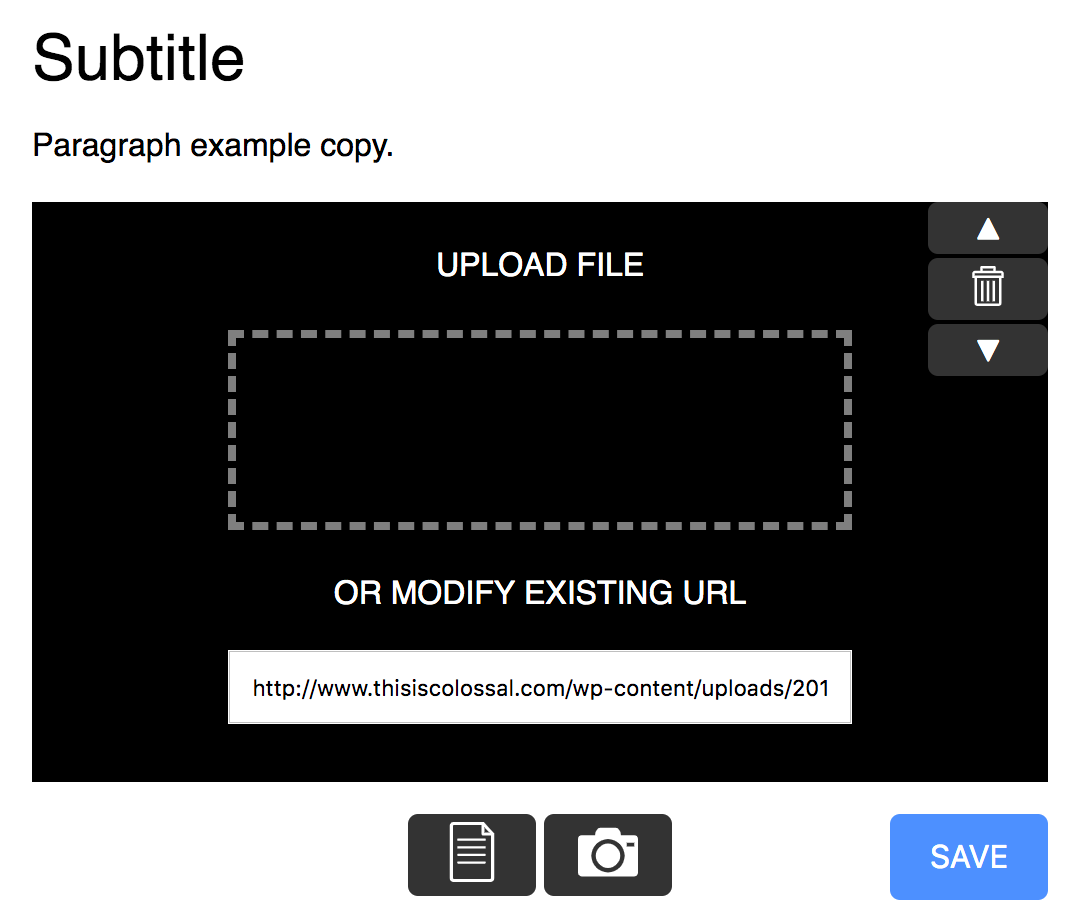
![]() Dragdropr Page Builder Drag Amp Drop Visual Content Builder
Dragdropr Page Builder Drag Amp Drop Visual Content Builder
 Create Drag And Drop Editing Platform In Html5 Stack Overflow
Create Drag And Drop Editing Platform In Html5 Stack Overflow
 Drag And Drop Page Builder For Vue Js Vue Script
Drag And Drop Page Builder For Vue Js Vue Script
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Lightweight Html Editor And Bbcode Wysiwyg Sceditor Web
Lightweight Html Editor And Bbcode Wysiwyg Sceditor Web
 Blazor Rich Text Editor Wysiwyg Editor Syncfusion
Blazor Rich Text Editor Wysiwyg Editor Syncfusion
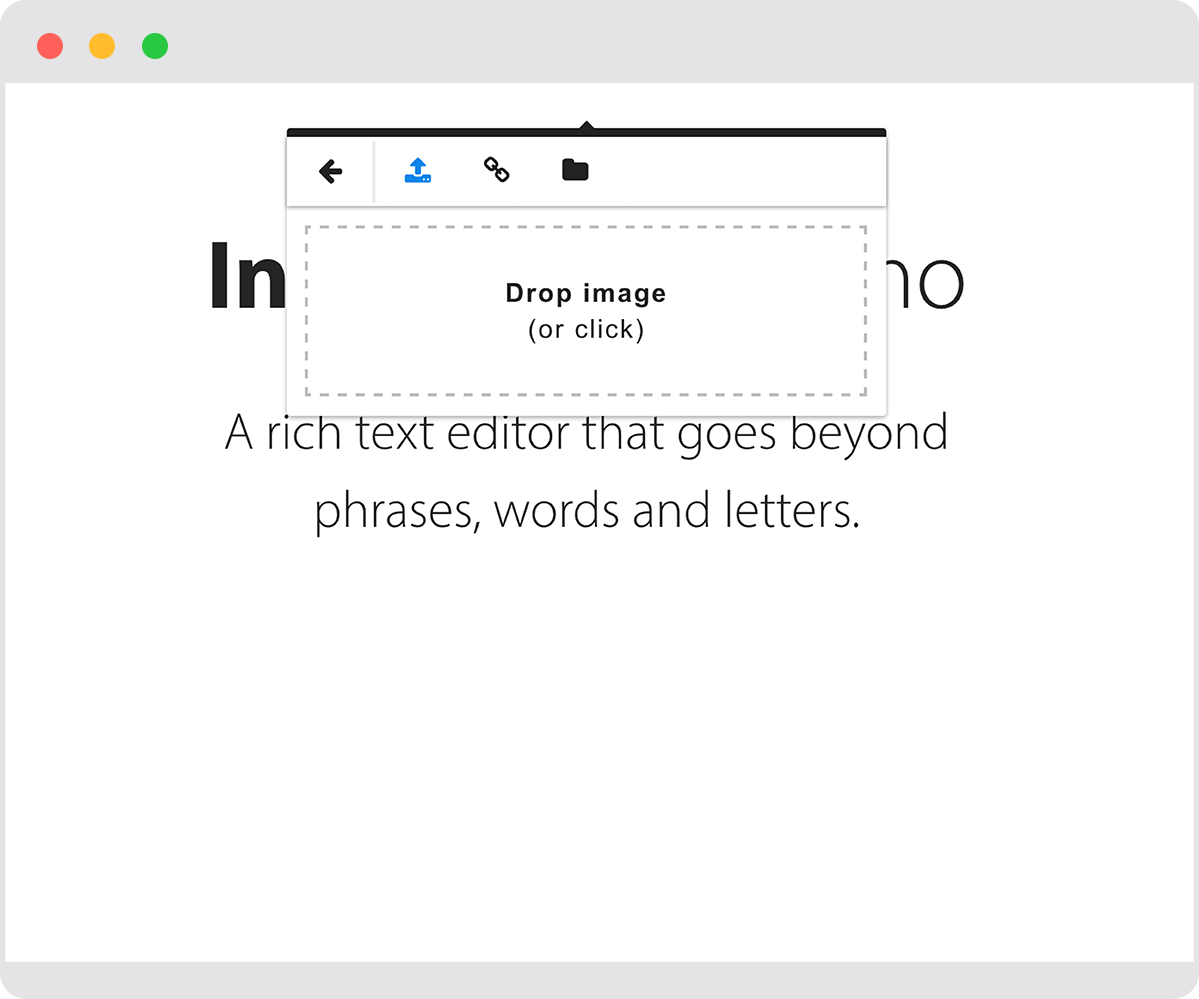
 Wysiwyg Editing And Drag And Drop Image Upload With Trix And
Wysiwyg Editing And Drag And Drop Image Upload With Trix And
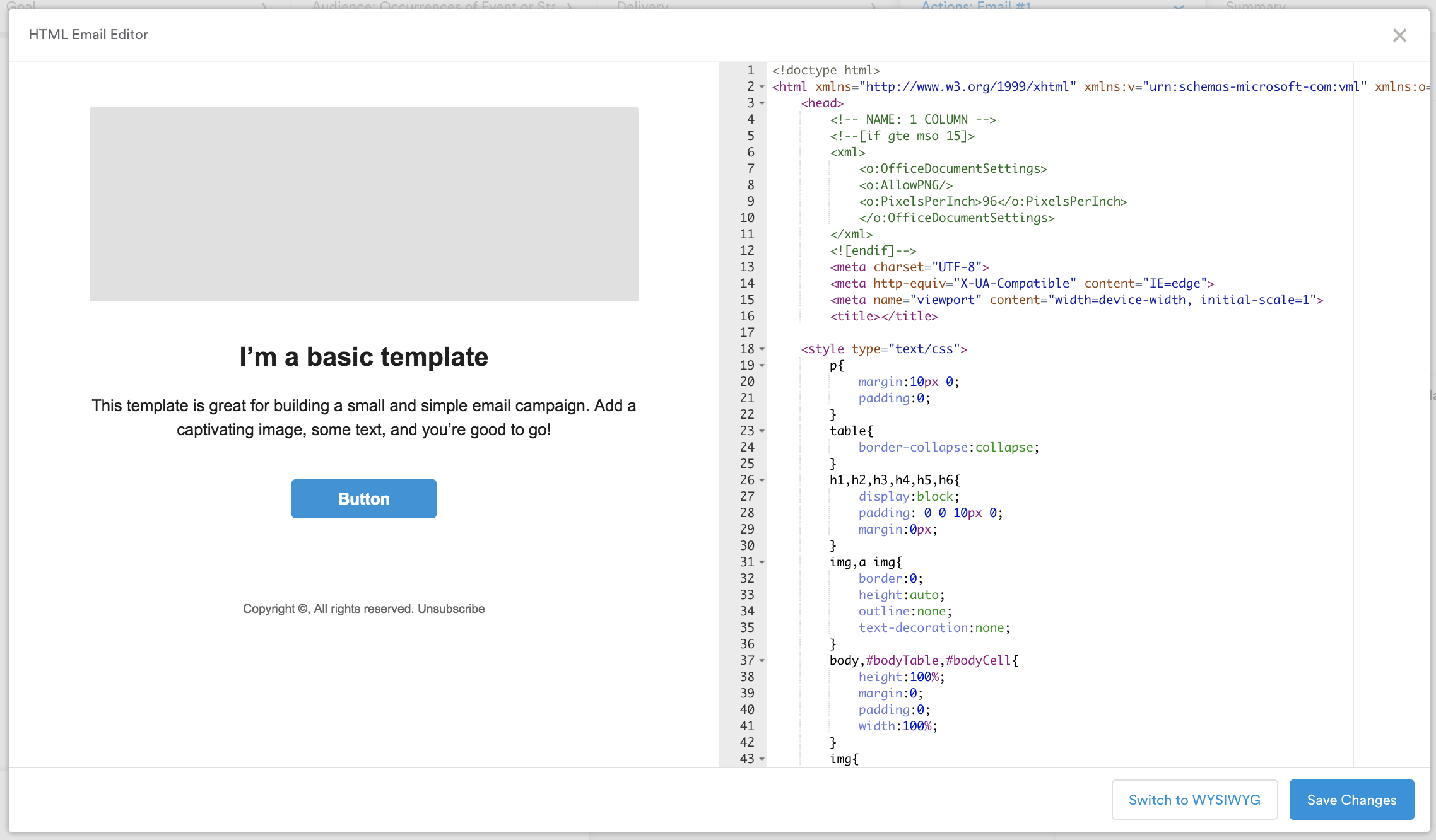
Html Email Editor Javascript Sablyan
 The Easiest Way To Customize A Wysiwyg Editor Ckeditor 5
The Easiest Way To Customize A Wysiwyg Editor Ckeditor 5
 Block Based Wysiwyg Editor Using Angular By Kim T
Block Based Wysiwyg Editor Using Angular By Kim T
 Wysiwyg Editor For React Js Geeky Humans
Wysiwyg Editor For React Js Geeky Humans
 Drag N Drop Email Editor Component For React Js Bestofreactjs
Drag N Drop Email Editor Component For React Js Bestofreactjs
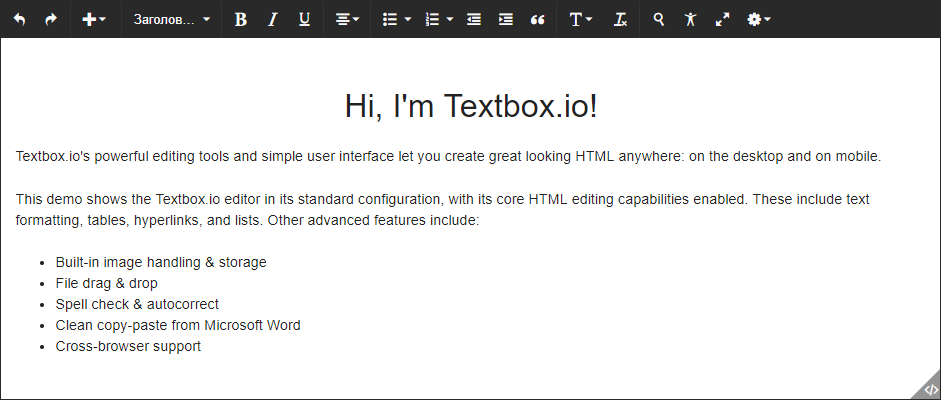
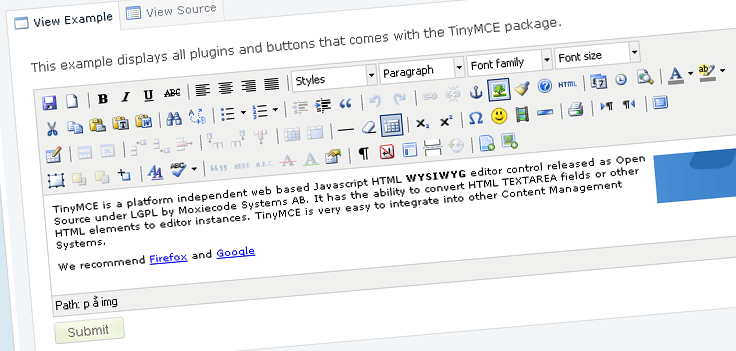
 Wysiwyg Editor Tinymce Version 1 0 Is Now Released
Wysiwyg Editor Tinymce Version 1 0 Is Now Released
Github Yabwe Medium Editor Medium Com Wysiwyg Editor Clone
 Editor Js A Lightweight And Clean Wysiwyg Editor With
Editor Js A Lightweight And Clean Wysiwyg Editor With
 How Javascript Works Tracking Changes In The Dom Using
How Javascript Works Tracking Changes In The Dom Using
Drag N Drop Email Editor Component For React Js
 Comparison Of Five Javascript Rich Text Editors Dzone Web Dev
Comparison Of Five Javascript Rich Text Editors Dzone Web Dev
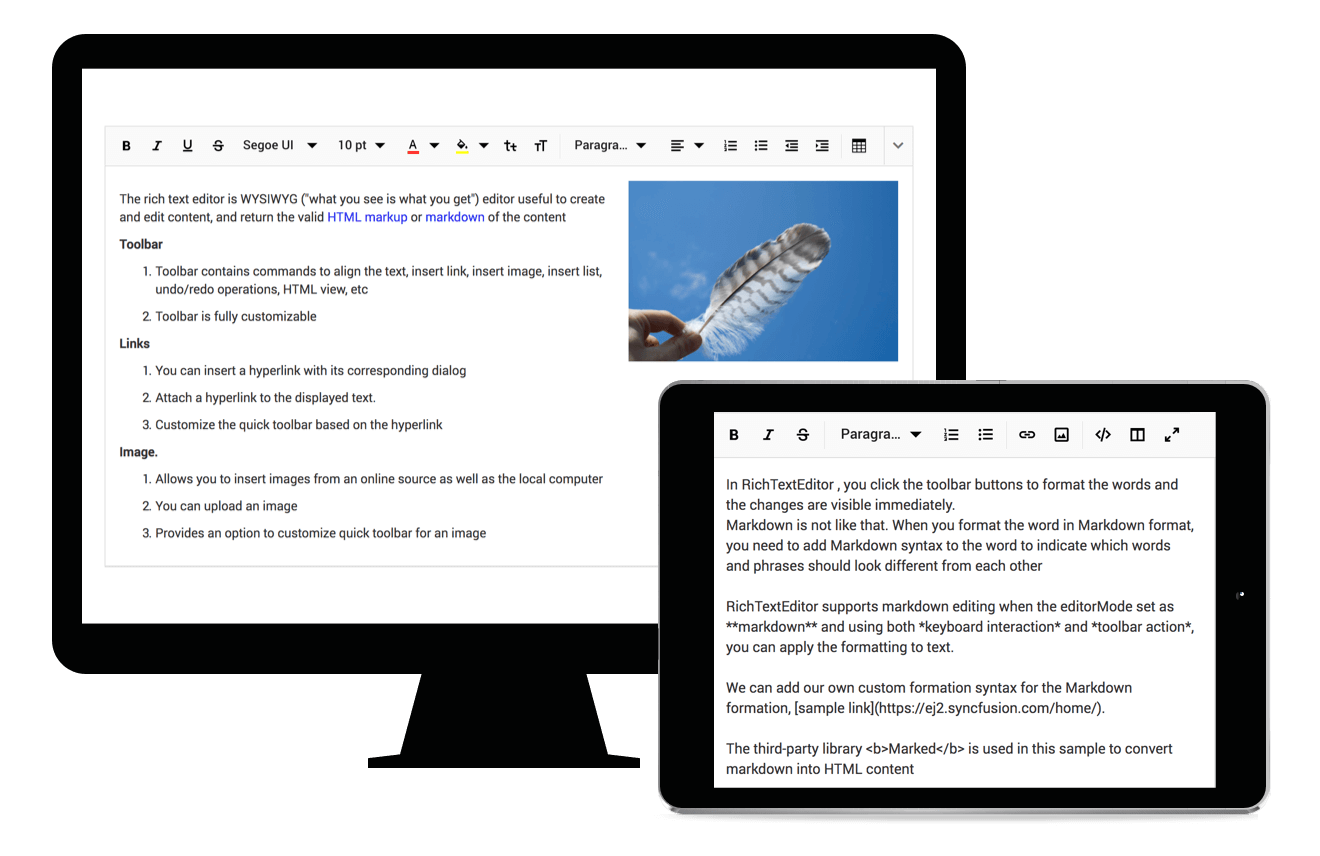
 Javascript Rich Text Editor Syncfusion Javascript Ui
Javascript Rich Text Editor Syncfusion Javascript Ui
 Rounding Up The Most Promising Free Wysiwyg Html Editor
Rounding Up The Most Promising Free Wysiwyg Html Editor
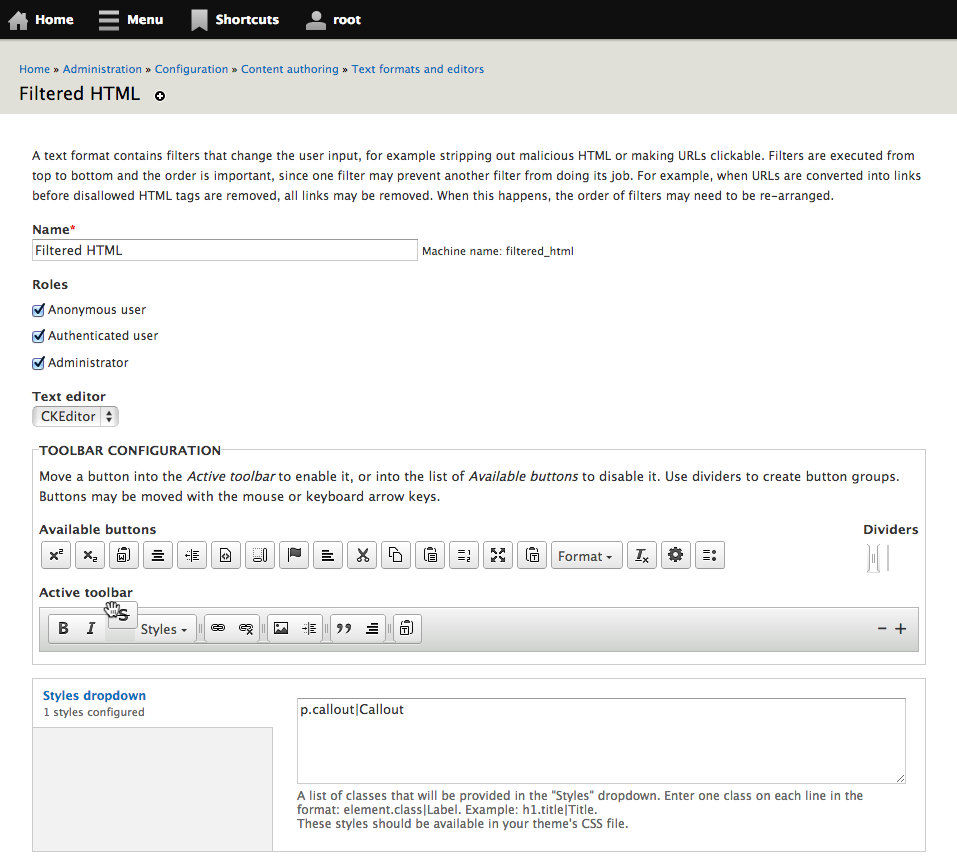
 Ckeditor Module Added Wysiwyg In Core Drupal Org
Ckeditor Module Added Wysiwyg In Core Drupal Org
 Minimalist Wysiwyg Editor Pell Js Css Script
Minimalist Wysiwyg Editor Pell Js Css Script

0 Response to "26 Javascript Wysiwyg Editor Drag Drop"
Post a Comment