33 Javascript Get Selected Option
I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... A Boolean, returns true if the option is selected, otherwise it returns false: More Examples. Example. Find out if the "banana" option in a drop-down list is selected or not:
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Apr 28, 2021 - This post will discuss how to get all options of a select with JavaScript and jQuery... With jQuery, you can use the .each() method, which is a concise and less error-prone way to iterate over the DOM elements.

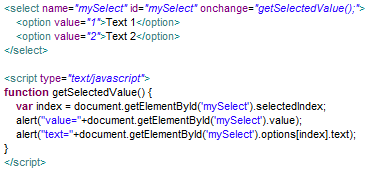
Javascript get selected option. 14/6/2021 · Here you will learn how to use javascript get selected option text. This is a short guide on get selected option text. Let's get started with how to get selected option text in javascript. Here i will give you many example how you can get selected option text javascript. Example : 1. We will use how to get selected option value in javascript. Here you will learn how to use javascript get selected option value. This is a short guide on get selected option value. Let's get started with how to get selected option value in javascript. Here i will give you many example how you can get selected option value javascript. Example : 1 Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ...
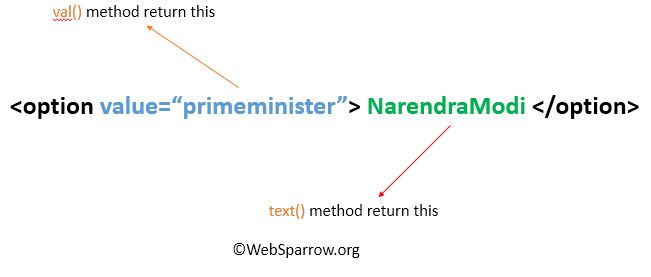
Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it's a match then use text Property (eg. option [i].text) to get the text of option element. There are two methods of getting the value of the selected option. You can either select text or find the position of it in a drop-down list by using the option:selected attribute or the val () method in jQuery. The val () method returns the value of selected attribute value. HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected.
The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Jan 24, 2020 - get selected option value using javascript, get value of selected option in javascript, get value of selected option in javascript example, get selected option value in js, html select get selected value in javascript, get value of selected option in dropdown javascript, javascript get selected ...
Jul 25, 2021 - In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down. Let’s explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. Example 1: Using onchange ... Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ...
Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. The HTMLSelectElement interface represents a HTML Element. These elements also share all of the properties and methods of other HTML elements via the HTMLElement interface. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
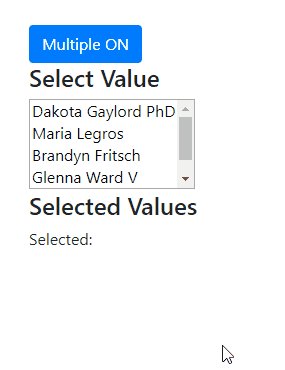
Get Selected Options from Multiple Select Box. Similarly, you can retrieve the selected values from multiple select boxes with a little trick. A multiple select box allows a user to select multiple options. Hold down the control key on Windows or command key on Mac to select multiple options. Get code examples like"js get all select options". Write more code and save time using our ready-made code examples. To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
var yourSelect = document.getElementById ("your-select-id"); alert (yourSelect.options [ yourSelect.selectedIndex ].value) Javascript Select options. Full Source. Get the selected value of dropdown list using JavaScript. The following program shows how to get selected index value or selected text from a Javascript dropdownlist. Get Selected Day. Full Source. Also the following code will help you to select item from selection option by index number. ... May 27, 2020 - Showing results for div id javascript ... JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Type '{}' is missing the following properties from type 'RouteComponentProps<any, StaticContext, unknown>': history, location, matchts(2739) ... JavaScript function that ...
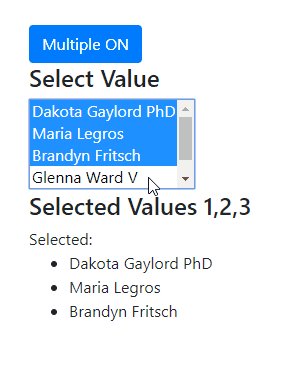
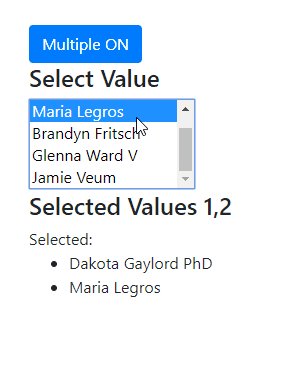
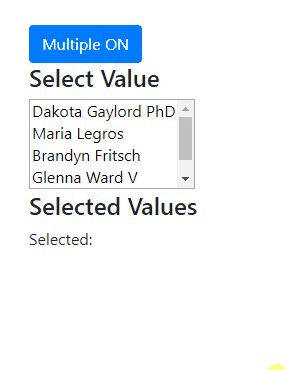
Apr 28, 2021 - This post will discuss how to get the selected values in a multi-select drop-down in plain JavaScript... We can select the multiple options in the drop-down list using the `multiple` attribute. The read-only HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option. In this function, we iterate over all the options in the options array. If an option is selected, the option object's selected property will be true. In the function we use this condition to get the indices of all the options selected, and then push the values of all these options onto the array sdValues which is returned by the function.
JavaScript - Get the text of the Selected Option Topics related to client-side programming language. Post questions and answers about JavaScript, Ajax, or jQuery codes and scripts. Nov 18, 2020 - In the above code, the HTML document has a <select> element. Its id is set to greet, and it has three options to choose from. Each option has a value attribute – this value attribute can be identical to the text, or not – you are free to assign whichever value you prefer. In the above JavaScript ... Hi all, Could anybody tell me how to count the number of options are selected in a select. Than u all. ... How to count the selected options in select using javascript. JavaScript. iwiz_seo ...
24/1/2020 · In this example,I will leran you how to get value of selected option in javascript.you can simply and easy to get value of selected option in javascript. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a … 22/8/2021 · Get value of selected option examples/dom/get_selected_option.html < select id = "id_of_select" > < option ></ option > < option value = "2" > two </ option > < option value = "3" > three </ option > < option value = "4" > four </ option > </ select > < button id = "btn" > Show selected </ button > < div id = "display" ></ div > < script src = "get_selected_option.js" ></ script > Since we want to get the value of the option selected in this case, we will use e.target. This command will tell which HTML element is currently being selected. Finally, to get the value of that option selected, we can use e.target.innerHTML and pass this inside the console.log () method to see the output in the console window.
Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. In the above example, the text (also known as options) in the drop-down list, is the name of a Bird and the value is a code. To get the selected text (or the selected option), I am using the text() method of the options collection.. ele. options [ele.selectedIndex]. text Using jQuery to get the Selected texts of SELECT Element
 How To Get Selected Option Value From Drop Down List Using
How To Get Selected Option Value From Drop Down List Using
 Javascript How To Get Selected Item In Dropdown Select List
Javascript How To Get Selected Item In Dropdown Select List
 How To Get Selected Option Value From Drop Down List Using
How To Get Selected Option Value From Drop Down List Using
 How To Insert Dropdown Selected Value In Database In Php
How To Insert Dropdown Selected Value In Database In Php
 Creating Lt Select Gt Element And Append Data To It Code Review
Creating Lt Select Gt Element And Append Data To It Code Review
 How To Get The Value Of Selected Option In A Select Box Using
How To Get The Value Of Selected Option In A Select Box Using
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
Get Selected Index From Dropdownlist Or Select In Jquery
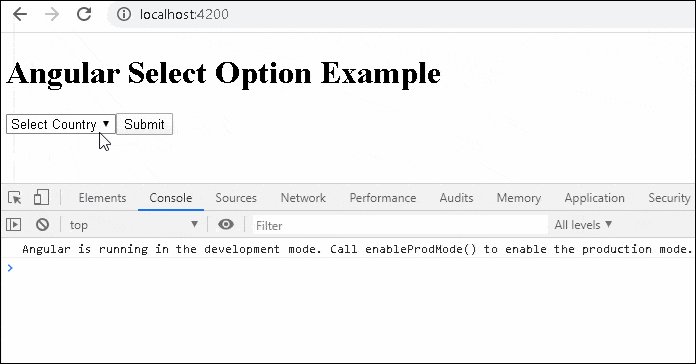
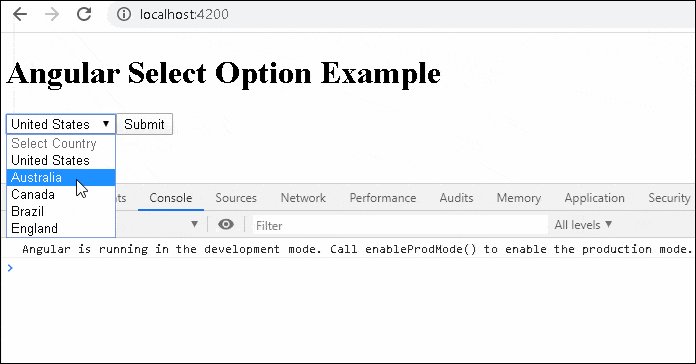
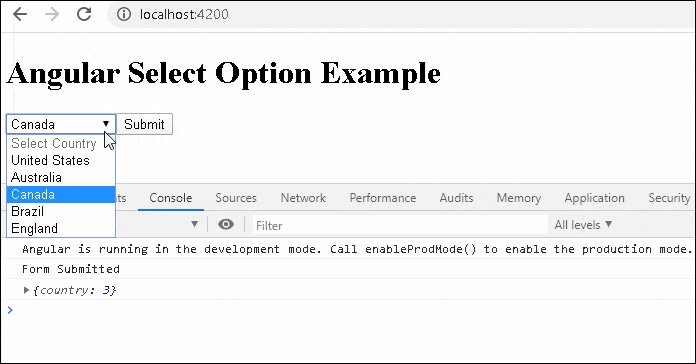
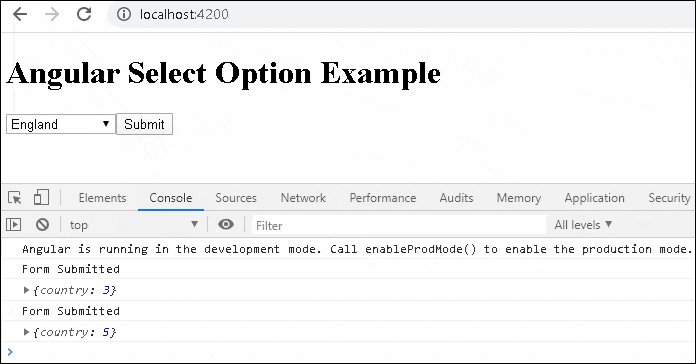
 Select Options Example In Angular Tektutorialshub
Select Options Example In Angular Tektutorialshub
 Get Selected Option Text With Javascript Stack Overflow
Get Selected Option Text With Javascript Stack Overflow
 Codebackup Sreenivasulu B Academia Edu
Codebackup Sreenivasulu B Academia Edu
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
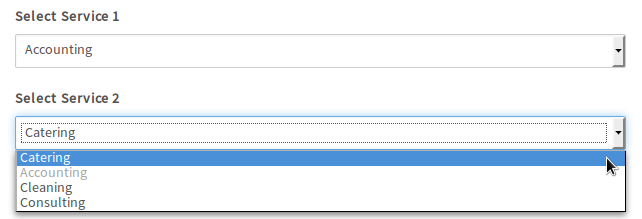
 Show Hide Multiple Fields Based On Option Selection Using
Show Hide Multiple Fields Based On Option Selection Using
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Javascript Select Options Javascript中select中options的屬性
Javascript Select Options Javascript中select中options的屬性
 Form With Drop Down Selection Not Showing Qualtrics Community
Form With Drop Down Selection Not Showing Qualtrics Community
 Javascript Get Selected Element
Javascript Get Selected Element
 How To Get Value Or Selected Option In Select Dropdown List
How To Get Value Or Selected Option In Select Dropdown List
 How To Get Selected Option Value In Javascript Mywebtuts Com
How To Get Selected Option Value In Javascript Mywebtuts Com
 How To Get The Selected Value From A Dropdown List Using
How To Get The Selected Value From A Dropdown List Using
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
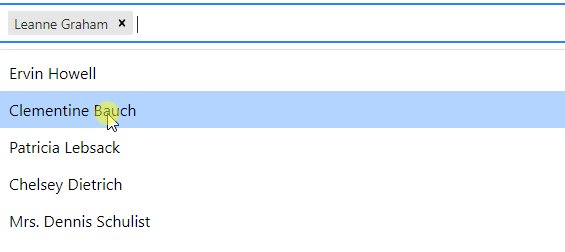
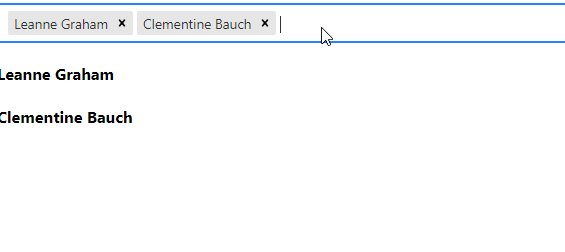
 React Select An Introduction Logrocket Blog
React Select An Introduction Logrocket Blog
 Meme Overflow On Twitter Get Selected Option From Dropdown
Meme Overflow On Twitter Get Selected Option From Dropdown
 How To Get A Select All Button For Webpages In Safari On
How To Get A Select All Button For Webpages In Safari On
Dropdownlist Selected Value Javascript Design Corral
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 Javascript List Example Select And Option
Javascript List Example Select And Option
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
0 Response to "33 Javascript Get Selected Option"
Post a Comment