35 Html Css Javascript Web Publishing
Before CSS, nearly all presentational attributes of HTML documents were contained within the HTML markup. All font colors, background styles, element alignments, borders and sizes had to be explicitly described, often repeatedly, within the HTML. CSS lets authors move much of that information ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Images Sams Teach Yourself Html Css Amp Javascript Web
Images Sams Teach Yourself Html Css Amp Javascript Web
HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites.

Html css javascript web publishing. Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML is the language in which most websites are written. HTML is used to create pages and make them functional. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design.
Nov 07, 2019 - It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and how to make them work together. After that, you can read any of a number of other tutorials to add more features to the HTML and CSS files. Or you can switch to using a dedicated HTML or CSS editor, ... HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites. 7/10/2019 · For HTML and CSS, we want simple, plain text files. Step 1 is to open your text editor (Notepad, TextEdit, KEdit, or whatever is your favorite), start with an empty window and type the following: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!--
Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. 2 weeks ago - Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech, or on other media. Learn to Code HTML & CSS is written by designer & front-end developer Shay Howe. Checkout Learn to Code Advanced HTML & CSS for a deeper look at front-end design & development.
Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. The example above applies to all <input> elements. If you only want to style a specific input type, you can use attribute selectors: input [type=text] - will only select text fields. input [type=password] - will only select password fields. input [type=number] - will only select number fields.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis ... Learn to Code HTML & CSS is an interactive beginner’s guide with one express goal: teach you how to develop and style websites with HTML and CSS. Outlining the fundamentals, this book covers all of the common elements of front-end design and development. Buy Learn to Code HTML & CSS.
This document defines formatting and style rules for HTML and CSS. It aims at improving collaboration, code quality, and enabling supporting infrastructure. It applies to raw, working files that use HTML and CSS, including GSS files. Tools are free to obfuscate, minify, and compile as long ... Learn how to use HTML and CSS to make webpages. HTML is the markup language that you surround content with, to tell browsers about headings, lists, tables, etc. CSS is the stylesheet language that you style the page with, to tell browsers to change the color, font, layout, and more.
 Images Sams Teach Yourself Html Css Amp Javascript Web
Images Sams Teach Yourself Html Css Amp Javascript Web
Learn Html Amp Css A Book That Teaches You In A Nicer Way
 Lemay Colburn Amp Kyrnin Html Css Amp Javascript Web
Lemay Colburn Amp Kyrnin Html Css Amp Javascript Web
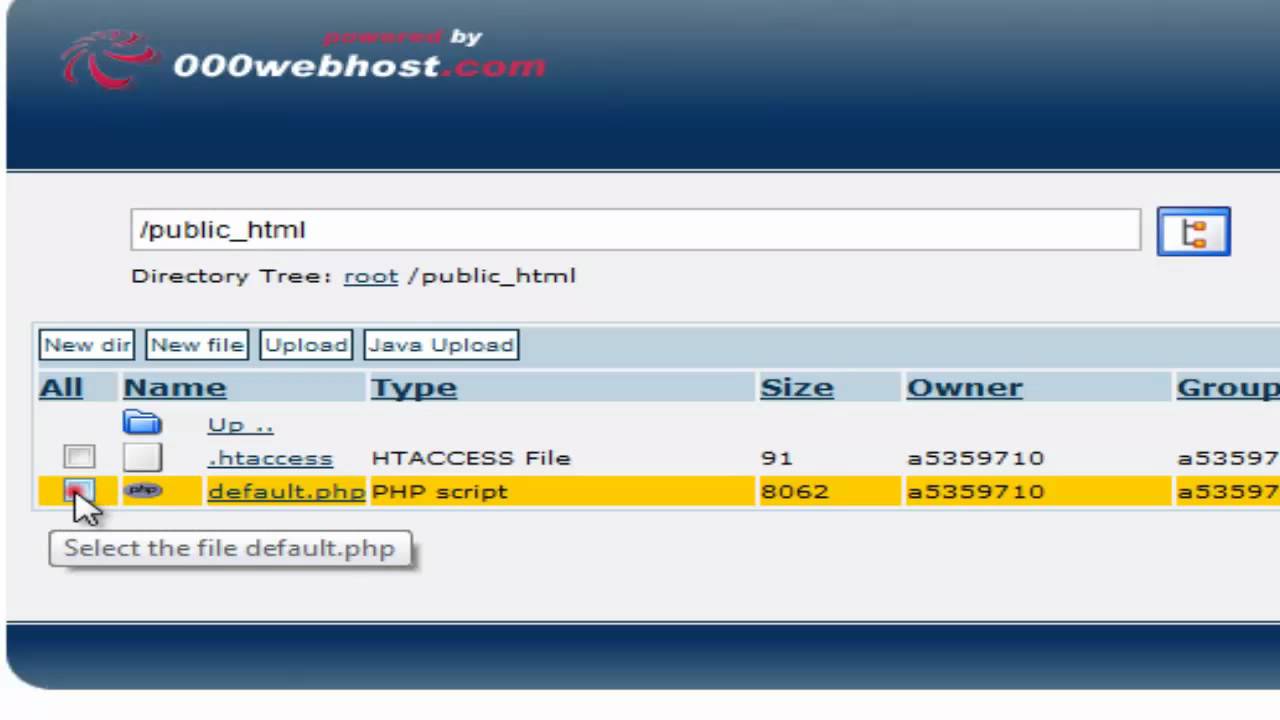
 Part 2 Publishing Your Website Html Amp Css Tutorial Code
Part 2 Publishing Your Website Html Amp Css Tutorial Code
 How Do Html Css And Javascript Work Together Itonlinelearning
How Do Html Css And Javascript Work Together Itonlinelearning
 Mastering Html Css Amp Javascript Web Publishing
Mastering Html Css Amp Javascript Web Publishing
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams Teach Yourself Covering Html5 Css3 And Jquery
Html Css Amp Javascript Web Publishing In One Hour A Day Sams Teach Yourself Covering Html5 Css3 And Jquery
 Front End Development Html Amp Css Javascript Amp Jquery By Jon Duckett Book Review
Front End Development Html Amp Css Javascript Amp Jquery By Jon Duckett Book Review
 Mastering Html Css Amp Javascript Web Publishing Laura Lemay
Mastering Html Css Amp Javascript Web Publishing Laura Lemay
 Buy Html Css Amp Javascript Web Publishing In One Hour A Day
Buy Html Css Amp Javascript Web Publishing In One Hour A Day
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Learn Html Amp Css A Book That Teaches You In A Nicer Way
 Sams Teach Yourself Ser Html Css And Javascript Web
Sams Teach Yourself Ser Html Css And Javascript Web
Learn Html Amp Css How To Design And Build Web Sites
 Mastering Html Css Amp Javascript Web Publishing Book Review
Mastering Html Css Amp Javascript Web Publishing Book Review
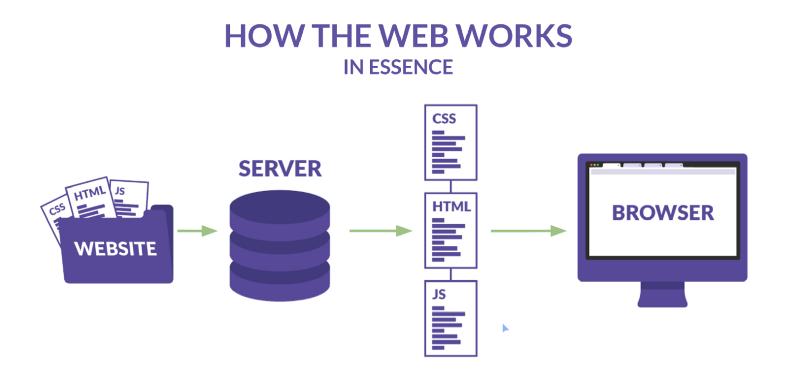
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Html Css Amp Javascript Web Publishing In One Hour A Day Sams Teach Yourself
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
 Html And Css Design And Build Websites Duckett Jon
Html And Css Design And Build Websites Duckett Jon
 Mastering Html Css Amp Javascript Web Publishing By Laura Lemay
Mastering Html Css Amp Javascript Web Publishing By Laura Lemay
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Sams Teach Yourself Web Publishing With Html And Css In One
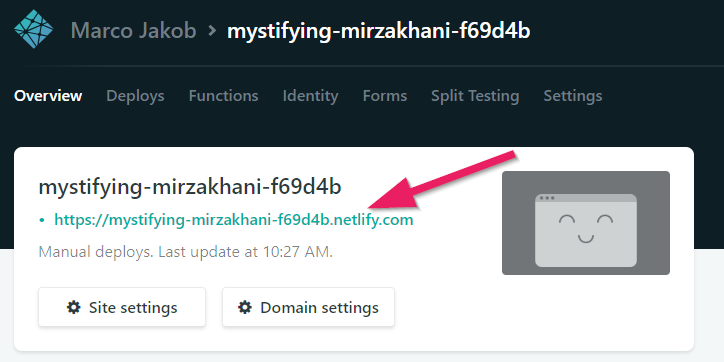
 How To Publish A Html Website For Free
How To Publish A Html Website For Free
 Web Design With Html Css Javascript And Jquery Set Duckett
Web Design With Html Css Javascript And Jquery Set Duckett
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
 Web Design With Html Css Javascript And Jquery Set Duckett
Web Design With Html Css Javascript And Jquery Set Duckett
 Can I Still Use This Book To Learn Html And Css Or Is It
Can I Still Use This Book To Learn Html And Css Or Is It
 Mastering Html Css Javascript Web Publishing Laura
Mastering Html Css Javascript Web Publishing Laura
 Read Book Html Css Amp Javascript Web Publishing In One
Read Book Html Css Amp Javascript Web Publishing In One
 Web Design With Html Css Javascript And Jquery Set Duckett
Web Design With Html Css Javascript And Jquery Set Duckett
 Learn Html5 In This Free And Interactive Course For Beginners
Learn Html5 In This Free And Interactive Course For Beginners
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
0 Response to "35 Html Css Javascript Web Publishing"
Post a Comment