26 Javascript Progress Bar File Upload
Lastly, we will add a progress bar which will show the progress of file downloaded. Now in javascript, first we attach an onclick listener to the button and call an AJAX request to the file which needs to be downloaded. First we are creating an AJAX object. Note that the response type must be "blob". With new web technologies such as CSS3, HTML5 and JavaScript updates the new web possibilities are endless. One thing that a lot of sites incorporated now are the ability to drag and drop files to upload them. Below is how to create a simple AJAX file upload with progress bar.
 Improve User Experience With A Real Time Progress Bar Blog
Improve User Experience With A Real Time Progress Bar Blog
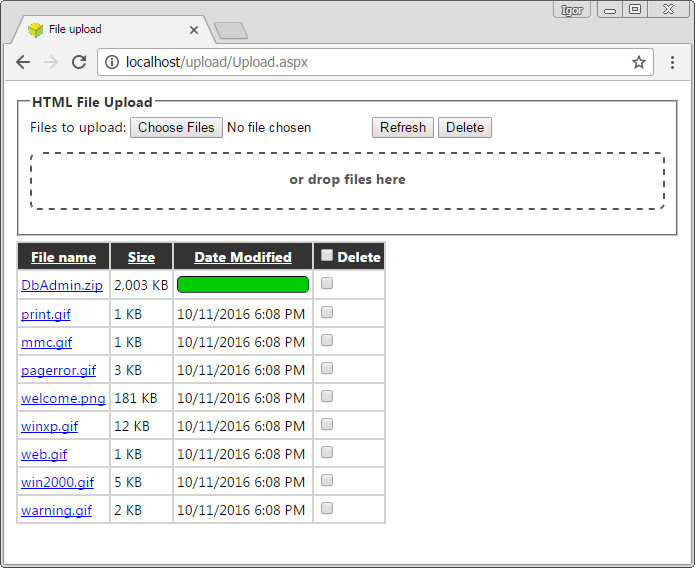
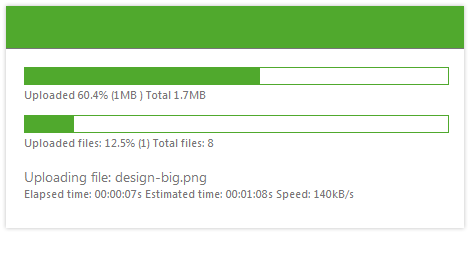
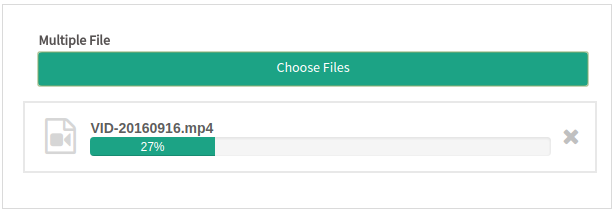
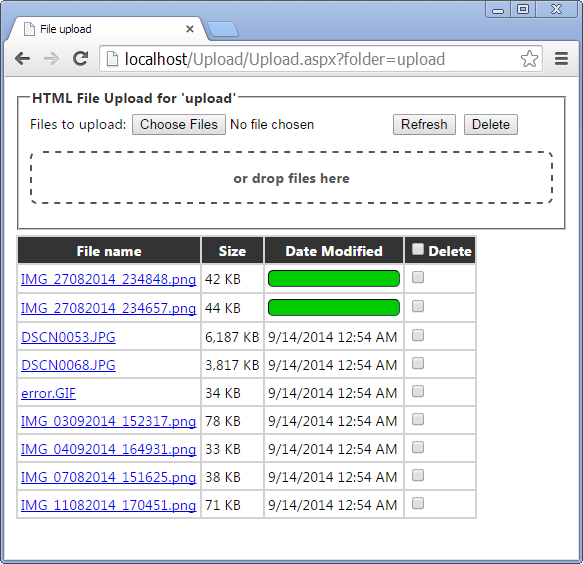
Multiple File Upload with Progress Bar is necessary whenever any file upload is taking place in your website. It does the simultaneous uploads of files at the same time, and also shows the Real Time Upload Progress. This feature can be created in your ASP NET website using JavaScript and AJAX.

Javascript progress bar file upload. #django #progressbar #fileupload #javascript #ajaxPython Django Multiple File Upload Using Ajax With Progress Bar | JavaScript File Upload ProgressbarTutoria... 43 Javascript Progress Bar File Upload. Written By Ryan M Collier Thursday, August 12, 2021 Add Comment. Edit. File Upload with Progress Bar in HTML CSS & JavaScript | Upload and Save File using JavaScriptIn this video, I have shown you how to upload and save file wit...
Lesson Code: http://www.developphp /video/JavaScript/File-Upload-Progress-Bar-Meter-Tutorial-Ajax-PHPIn this programming lesson you can learn to use HTML5... Uploading files with a progress bar and percentage - XMLHTTPRequest. ... We're going to post the file to the server using JavaScript's XMLHttpRequest and keep them updated on the status with a progress bar and a percentage of how much of the file has been uploaded. What we'll be building: - upload-files.service provides methods to save File and get Files using Axios. - upload-files ponent contains upload form, progress bar, display of list files with download url. - App.js is the container that we embed all React components. - http-common.js initializes Axios with HTTP base Url and headers.
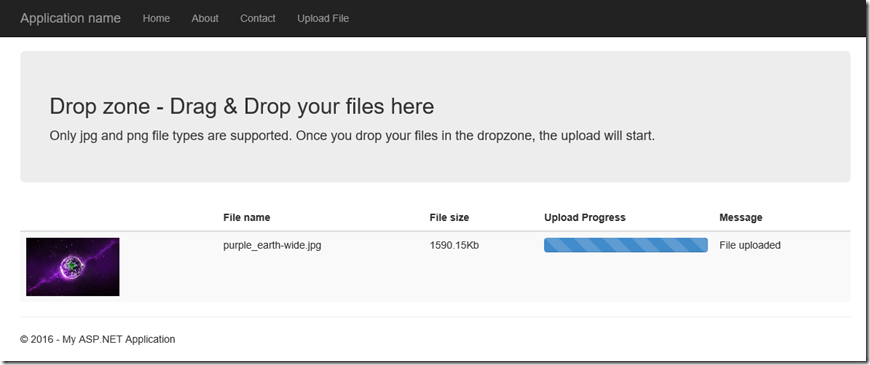
13/12/2015 · HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. Dec 13, 2015. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch. The "File Upload" widget is a great jQuery Multiple File Upload with Progress Bar plugin that allows you to upload files with progress bar. It also comes with drag & drops functionality. It is a simple but powerful plugin which easies to implement on any kind of website. In this tutorial, we have use HTML, CSS JavaScript and Bootstrap 5 Style sheet library at client-side that means drag area we will create using HTML and CSS, files data get from drag and drop area using JavaScript, progress bar will be create using Bootstrap and at server side we have use PHP Script for upload multiple file on to the server.
19/10/2017 · I need a progress bar in my file uploader. This is the ajax call I am using for file upload and progress bar. $ (function () { $ ('button [type=button]').click (function (e) { e.preventDefault (); //Disable submit button $ (this).prop ('disabled',true); var form = document.forms [0]; var formData = new FormData (form); // Ajax call for ... Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example In this tutorial, we are going to see, how to show the progress percentage while uploading an image/file to the server using Angular.I have already written a tutorial regarding how to upload an image/file using Angular and PHP. I am going to use the same code in the previous article with little modification to show the progress percentage.
Currently it is not possible to get file upload progress for fetch () method. However going by chromeststatus, it is currently in active development. Probably it may be available within a few months. Upload progress in fetch () is going to be possible by using a ReadableStream body. File uploading requires multipart/form-data HTTP POST request to the server. This can be achieved by sending a FormData object. The progress event of the XMLHttpRequest.upload object listens for upload progress. A upload progress bar can be created utilizing this. The load event handles competition of the AJAX request. Other FAQs The JavaScript file upload progress bar shows graphically the progress of each file transfer as percentages. Optionally, DHTMLX Vault can be customized to reflect the estimated time, file size remaining for upload, or other characteristics.
13/10/2012 · asynchronously uploads files to the server; shows a graphical progress bar during upload; uses progressive enhancement to support most browsers; is coded without requiring a JavaScript library. The CSS cosmetics are just about as simple, covering only the progress bar - <div id="progress"> is the "outside box" of the progress bar, <div id="bar"> is the "bar itself". We will set a percentage width to <div id="bar"> using Javascript to update the upload progress. AWS S3 file upload with progress bar using javascript sdk. You can upload files on AWS S3 using a server side solution, but in case of larger files it is advisable to use a client side solution. You can probably use JavaScript file upload feature of AWS S3.
🔥 Join the facebook group:https://www.facebook /groups/djangoninjas 🚀🔥 Follow pyplane on: instagram: https://www.instagram /pyplaneblog/ pinterest... The progress bar provides and user-friendly way of showing the upload completion status in real-time. You can add the jQuery progress bar to file upload and display percentage progress bar while the file is uploading to the server. The progress bar can be added to any type of file upload (image, pdf, doc, docx, audio, video, etc) in PHP. The progress-upload.js jQuery plugin helps you create an easy-to-style progressbar to display the current upload progress when you upload a file to the server. How to use it: 1. Download and place the JavaScript file jquery-progress-upload.js after jQuery JavaScript library but before the closing body tag.
18/6/2016 · If you are looking for Multiple File Uploads with Progress Bar using JavaScript in PHP then you are at the right place. This simple project, we are going to upload multiple files in one input file element. We are going to use Ajax, jQuery, and PHP to create this simple project. To call an AJAX to upload the file, first create an built-in XMLHttpRequest object and save in variable ajax. This object is supported in all browsers and it is native Javascript object, no jQuery is required. 1 var ajax = new XMLHttpRequest (); 16/7/2021 · In this project (File Upload JavaScript with Progress Bar), as you can see in the preview image, there are two pictures of the file uploader. In the first one, there is a dashed border container with an icon and text to browse the file to upload. When you click on this container an open file window will open and you can select any file to upload.
The progress bar is one of the best ways to show the status of the in-progress operation. In this example, let us learn to create a progress bar using jQuery while uploading a file via AJAX. A file input option is used to choose the file and the file binaries are posted to the server via AJAX I am using a OOTB attachment control for uploading files to server. When you click the attachment button, it pops up a window let you drag&drop or select files to upload. There is a problem that after user drag&drop or select a file , the system starts to upload process immediately, but the attachment pop-up window remain unchanged until the uploading file process completed. In this programming lesson you can learn to use HTML + Ajax + PHP to render an elegant file upload progress bar in your file upload forms. It is desirable to render a file upload progress bar when users upload files to your server, much like the way YouTube renders a file upload progress bar every time we upload a video to their network.
In this video we'll be taking a look at creating an AJAX progress bar for file uploads with JavaScript - it's easy to do by using the "onprogress" event part... 13/3/2013 · <script type="text/javascript"> function uploadProgressHandler(event) { $("#loaded_n_total").html("Uploaded " + event.loaded + " bytes of " + event.total); var percent = (event.loaded / event.total) * 100; var progress = Math.round(percent); $("#uploadProgressBar").html(progress + " percent na ang progress"); $("#uploadProgressBar").css("width", progress + "%"); $("#status").html(progress + "% uploaded… You can access file.width and file.height if it's an image, as well as file.upload which is an object containing: progress (0-100), total (the total bytes) and bytesSent. If you want to add additional data to the file upload that has to be specific for each file, you can register for the sending event:

Upload Multiple Files With Progress Bar Tricks Of It
 Multiple File Uploads With Progress Bar Ajax Jquery Php
Multiple File Uploads With Progress Bar Ajax Jquery Php
 Bootstrap Progress Bar For Mvc File Upload Stack Overflow
Bootstrap Progress Bar For Mvc File Upload Stack Overflow
Github Fcetinkaya Asp Net Core File Upload With Axiosjs And
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
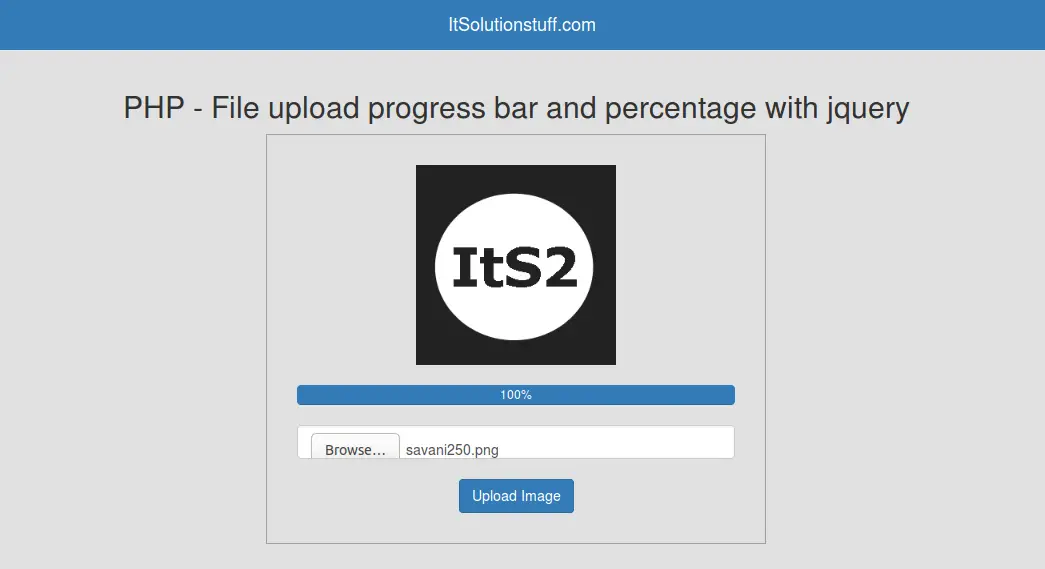
 Php File Upload Progress Bar With Percentage Using Form
Php File Upload Progress Bar With Percentage Using Form
Displaying File Upload Progress Using Jquery Ui Progressbar
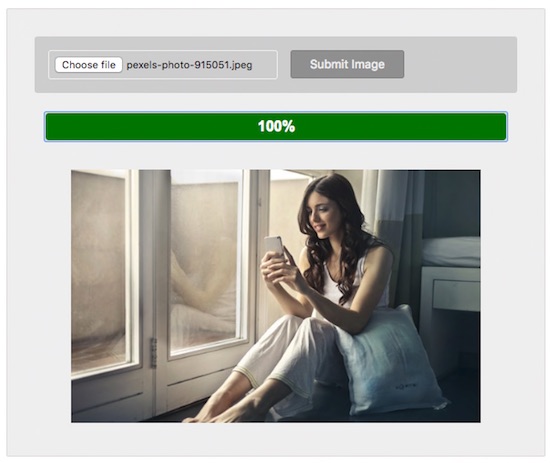
 Jquery Ajax Image Upload With Animating Progress Bar Phppot
Jquery Ajax Image Upload With Animating Progress Bar Phppot
 Javascript File Upload Control With Progress Bar Dhtmlx Vault
Javascript File Upload Control With Progress Bar Dhtmlx Vault
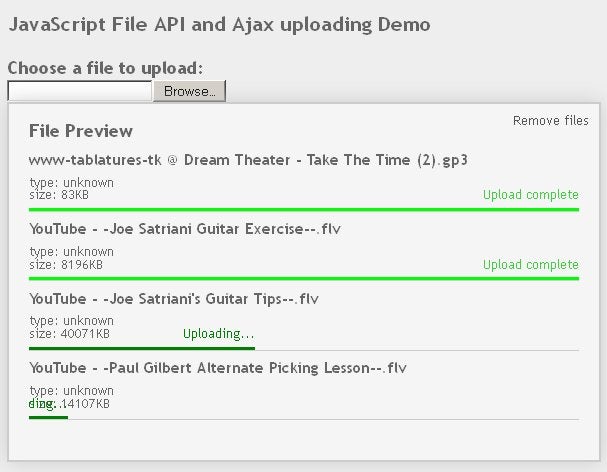
 Html5 And Blueimp Jquery File Upload Plugin Event Handling
Html5 And Blueimp Jquery File Upload Plugin Event Handling
 React Multiple Files Upload Example With Progress Bar Bezkoder
React Multiple Files Upload Example With Progress Bar Bezkoder
 Multiple File Upload Into A Database With Progress Bar And
Multiple File Upload Into A Database With Progress Bar And
 Asp Net Ajax Progress Bar Radcontrols For Web Forms
Asp Net Ajax Progress Bar Radcontrols For Web Forms
 Angular File Upload With Progress Bar With Resumable
Angular File Upload With Progress Bar With Resumable
 Upload Multiple Files With Progress Using Javascript And Net
Upload Multiple Files With Progress Using Javascript And Net
 Uploading Files With Progress Monitoring In Vanillajs
Uploading Files With Progress Monitoring In Vanillajs
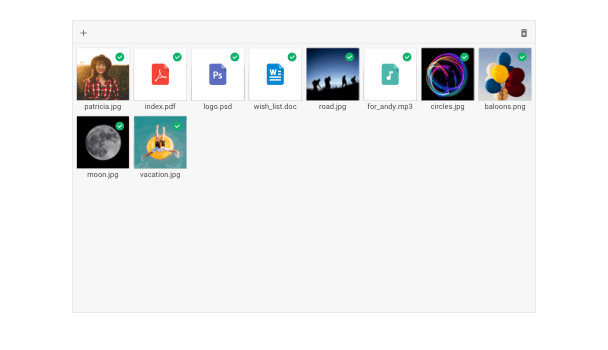
 3 2 3 6 Multiple File Uploader Documentation Processmaker
3 2 3 6 Multiple File Uploader Documentation Processmaker
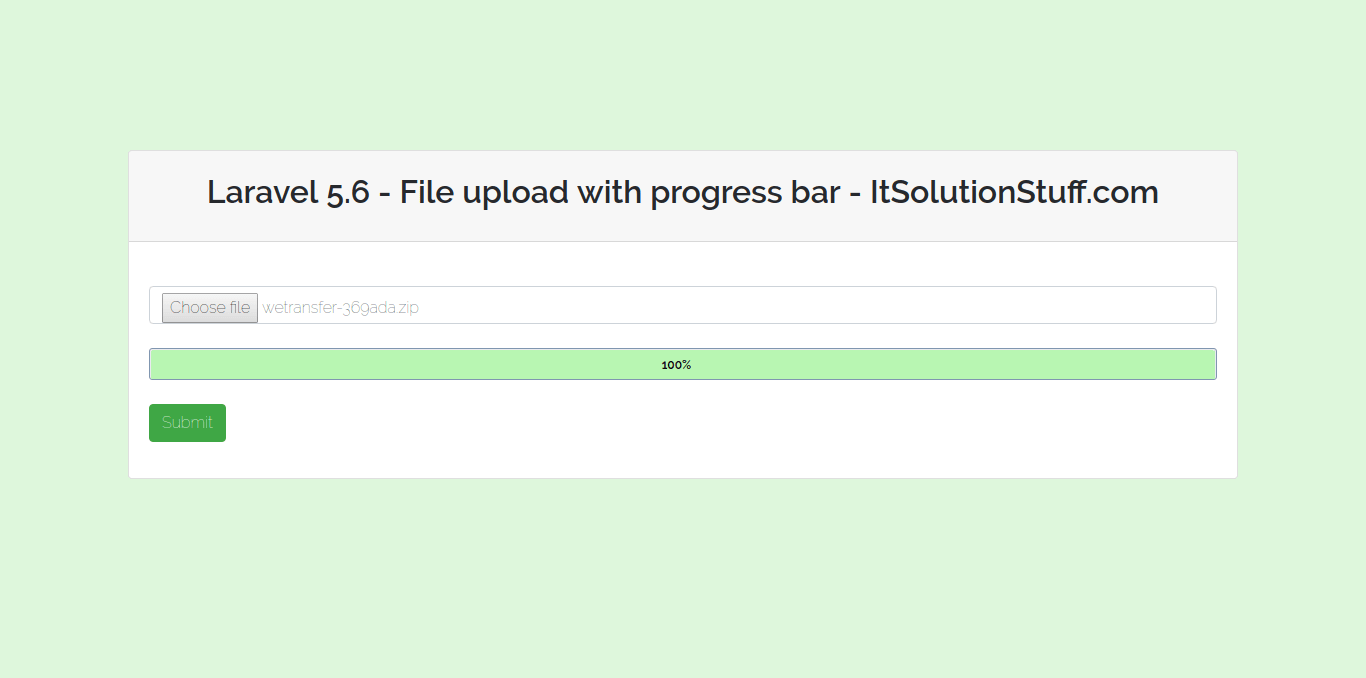
 Php Laravel File Upload With Progress Bar Example
Php Laravel File Upload With Progress Bar Example
转发 Html5 File Upload With Progress Weixin 30656145的博客
 Jquery Progress Bar For Php Ajax File Upload Phppot
Jquery Progress Bar For Php Ajax File Upload Phppot
 Jquery Ajax File Upload With Progress Bar Lintel
Jquery Ajax File Upload With Progress Bar Lintel
 Jquery File Upload Progress Bar Percentage With File Size
Jquery File Upload Progress Bar Percentage With File Size
Drag And Drop Multiple Image With Bootstrap Progress Bar
 Multiple File Upload With Progress Bar And Drag And Drop
Multiple File Upload With Progress Bar And Drag And Drop
0 Response to "26 Javascript Progress Bar File Upload"
Post a Comment