25 Go History Back Javascript
In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ... 6 days ago - The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history ...
 Javascript Back Button History Stack Overflow
Javascript Back Button History Stack Overflow
History.go () The History.go () method loads a specific page from the session history. You can use it to move forwards and backwards through the history depending on the value of a parameter. This method is asynchronous. Add a listener for the popstate event in order to determine when the navigation has completed.

Go history back javascript. The above JavaScript function in the first page uses the history of the browser and forces it to navigate forward instead of going to the previous page. Therefore, every time the user clicks the back button or hits the backspace key, it will result in the Browser navigating or pushing the user forward and showing the same page (the page 2). Call history.back() and then window.close(). If the browser is able to go back in history it won't be able to get to the next statement. If it's not able to go back, it'll close the window. However, please note that if the page has been reached by typing a url, then firefox wont allow the script to close the window. The back() method loads the previous URL in the history list. ... No return value. ... The following code shows how to Create a back button on a page.
Using a history property you can go back to the previous browsing history using JavaScript. The history object models the browsing history of a window. A list of documents, document states, and the length property of the history object specifies the number of elements in the browsing history list. May 22, 2017 - Possible Duplicate: Go Back to Previous Page get back to previous page How to get the previous page in javascript coding. Go to the previous page when click that back button. The page contains button1 that invoke javascript alert message and button2 which return you back if you are inside a folder to previous level. Actually all the levels loads in the same page but you...
This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward() method. Tip: You can also use the history.go() method to load the previous (or next) URL in the history list. Definition and Usage The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. <SCRIPT LANGUAGE = "JavaScript" > function goBack {window. history. go (-1);} document. getElementById ("caspioform"). onsubmit = goBack; </script> The other option I tried was to put the js in the html block with the custom button for Submit. It does run the 'go back' code but the new record doesn't actually get submitted.
Apr 02, 2019 - This quick tutorial explains how to use HTML, JavaScript, and/or PHP to enable visitors to "go back" to the previous page. You can use either method to add... The history is a JavaScript object available in window object, which contains details about the browser session history of the tab. The list of URL's you have visited will be stored, top on each... The history.back () method loads the previous URL in the history list. This is the same as clicking the Back button in the browser.
Javascript History object : The javascript history object is the window property which is used to load previous, forward or any particular page. It is a property of window object and thus can be written as window.history or only history. The downside to this solution is that you will not be able to go back more than one page. Example; navigate to pages a,b,c,d - press back button repeatedly c,d,c,d,c,d. Compare this to.history.back() a,b,c,d press back button repeatedly d,c,b,a- atreeonJul 7 '14 at 14:50 There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter.
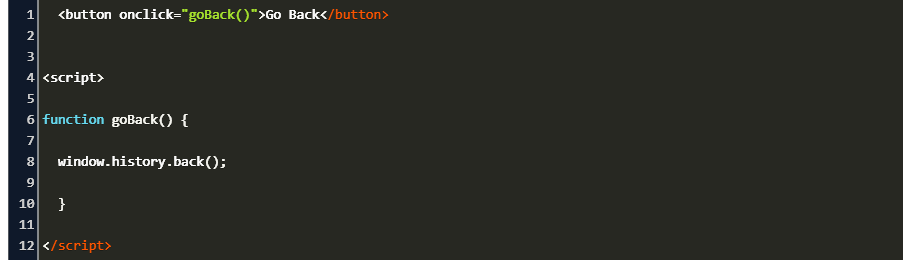
JavaScript History Object Example The History object's back () method is used to go back to the previous URL accessed in the browser window, in the history list. It is same as clicking the "Back button" in your browser. <button onclick="goBack ()">Go Back</button> <script> function goback () { window.history.back (); } </script> Call history.back () and then window.close (). If the browser is able to go back in history it won't be able to get to the next statement. If it's not able to go back, it'll close the window. However, please note that if the page has been reached by typing a url, then firefox wont allow the script to close the window. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack.
History.back () The History.back () method causes the browser to move back one page in the session history. It has the same effect as calling history.go (-1). If there is no previous page, this method call does nothing. Sep 21, 2009 - Since this is not in a web browser, there is no back button. And since I am not technically using the internet, the javascript:history.go(-1); code doesn’t work either, becasue there is no stored history in a widget. Basically, I have a local HTML file, that links to a PHP file on a server, ... Call history.back() and then window.close(). If the browser is able to go back in history it won't be able to get to the next statement. If it's not able to go back, it'll close the window. However, please note that if the page has been reached by typing a url, then firefox wont allow the script to close the window.
We can use history.back() method to go one step back. history.back() mimics the browser Back button. ... <html> <body> <script type="text/javascript"> //go back one page window.history.back(); </script> </body> </html> Sep 30, 2019 - It can be used to move forward or backward using the value of the delta parameter. A positive delta parameter means that the page would go forward in history. Similarly, a negative delta value would make the page go back to the previous page. This method can be used with ‘-1’ as the delta ... You can also load specific page from the session history using the go() method of the History object i.e. history.go(). This method takes an integer as a parameter. A negative integer moves backward in the history, and a positive integer moves forward in the history.
Jun 17, 2021 - The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in). Nov 12, 2011 - Is there a function I can attach as a click event of a button to make the browser go back to previous page? Redirect (Go) back to Previous Page without Refresh using JavaScript. The HTML Anchor Link in Page 2 is assigned an OnClick event handler and when clicked, it is redirected to the Previous Page using history.back function in JavaScript. The history.back is an in-built JavaScript function which belongs to the JavaScript window object.
To go back or front to a specific page in history, you can use the go () function in the global history object and pass the count as an argument to the function in JavaScript. In our case, we want to go 2 pages back in the history. So for that, we can pass -2 as an argument to the history.go () function like this, The probelm with window.history.back(); is that this is a javascript function, and you are going back on page is the browser history. The page that you go "back" to is a snapshop of where you have been, not what you have done or any interaction with the page. For reaching the back page on button click, use the concept of −window.history.go(-1)Example Live Demo<!DOCTYPE html> ... Implement Onclick in JavaScript and allow web browser to go back to previous page? Javascript Web Development Object Oriented Programming. For reaching the back page on button click, use the concept of − ...
The History interface doesn't inherit any methods.. back() This asynchronous method goes to the previous page in session history, the same action as when the user clicks the browser's Back button. Equivalent to history.go(-1).. Calling this method to go back beyond the first page in the session history has no effect and doesn't raise an exception. If we disable JavaScript entirely while testing this approach, going through a search result, click the link with the referer value and then pressing the back button from the browser will take the user back to the result page instead of the previous search page. This is a scenario that JavaScript handles better. I want using JavaScript to see if there is history or not, I mean if the back button is available on the browser or not.
HTML | DOM History back () Method. The History back () method in HTML is used to load the previous URL in the history list. It has the same practical application as the back button in our web browsers. This method will not work if the previous page does not exist. This method does not contain any parameter. The back() method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser, or history.go(-1). This method will not work if the previous page does not exist in the history list. O windows.history.back() retorna apenas uma página, se quiser retornar mais páginas deve usar windows.history.go(-2) por exemplo.. Isto history.go(-1) equivale a isto history.back(); Isto irá retornar duas páginas: history.go(-2) Negativo history.go(-x) retrocede e positivo history.go(x) avança a quantidade especificada (trocando o x por um numero inteiro).
Loads the previous page form the history list into the current window. Works identically to the Back button of the browser application. If no previous page exists in the history, the back method has no effect. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 23, 2006 - several pages ? General Coding/Development
The JavaScript history back method finds the URL of the previous page and loads it. Basically, JavaScript back method does the exact same function as pressing the browsers BACK button. Let's see an example on how to use history.back () correctly:
 Netbeans For Pure Html Javascript And Css Developers
Netbeans For Pure Html Javascript And Css Developers
 10 Jquery History Back Button Plugins Sitepoint
10 Jquery History Back Button Plugins Sitepoint
History Back 1 和history Go 1 的区别 細水 長流 的专栏
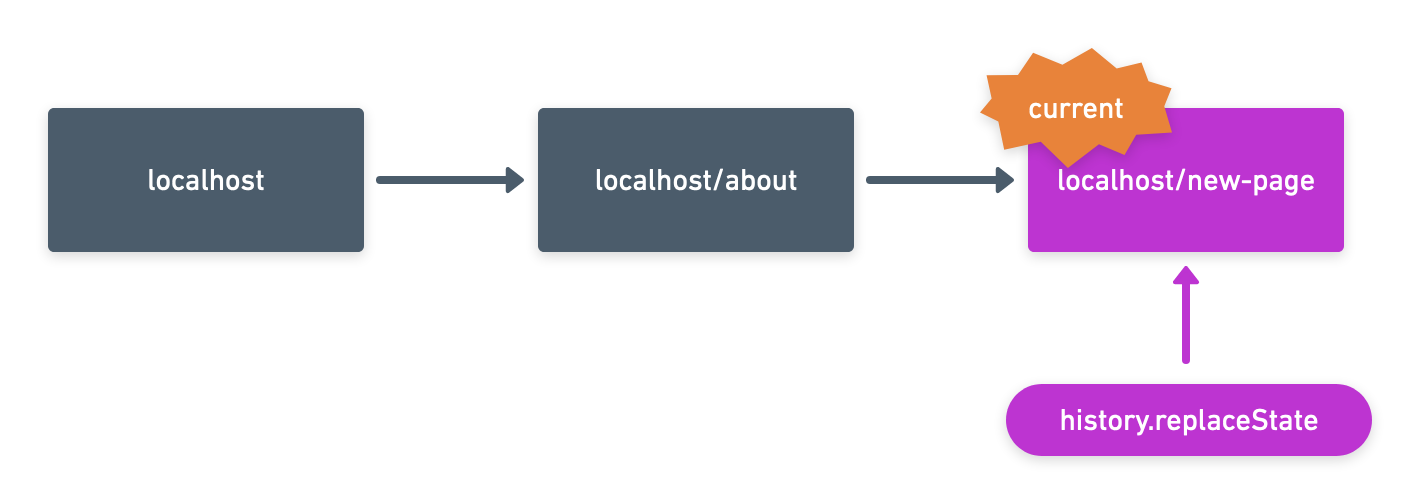
 Working With History Pushstate And Replacestate In
Working With History Pushstate And Replacestate In
 Time Traveling Amp Finding A Use For Pushstate
Time Traveling Amp Finding A Use For Pushstate
 Inconsistency With Window History Back Stack Overflow
Inconsistency With Window History Back Stack Overflow
 Node Js Breaking Javascript Out Of The Browser Since 2009
Node Js Breaking Javascript Out Of The Browser Since 2009
 Javascript Function To Go Back To Previous Page Code Example
Javascript Function To Go Back To Previous Page Code Example
 Javascript Cheatsheet By Antonio Califa Issuu
Javascript Cheatsheet By Antonio Califa Issuu
 Javascript Js History Go 和history Back 的用法和区别 365
Javascript Js History Go 和history Back 的用法和区别 365
Javascript History Go 和history Back 的用法和区别 Dreajay的
 Learn Enough Javascript To Be Dangerous Learn Enough To Be
Learn Enough Javascript To Be Dangerous Learn Enough To Be
 Node Js Breaking Javascript Out Of The Browser Since 2009
Node Js Breaking Javascript Out Of The Browser Since 2009
 How To Create An Html Back Button
How To Create An Html Back Button
 Javascript Time Ago Examples Codesandbox
Javascript Time Ago Examples Codesandbox
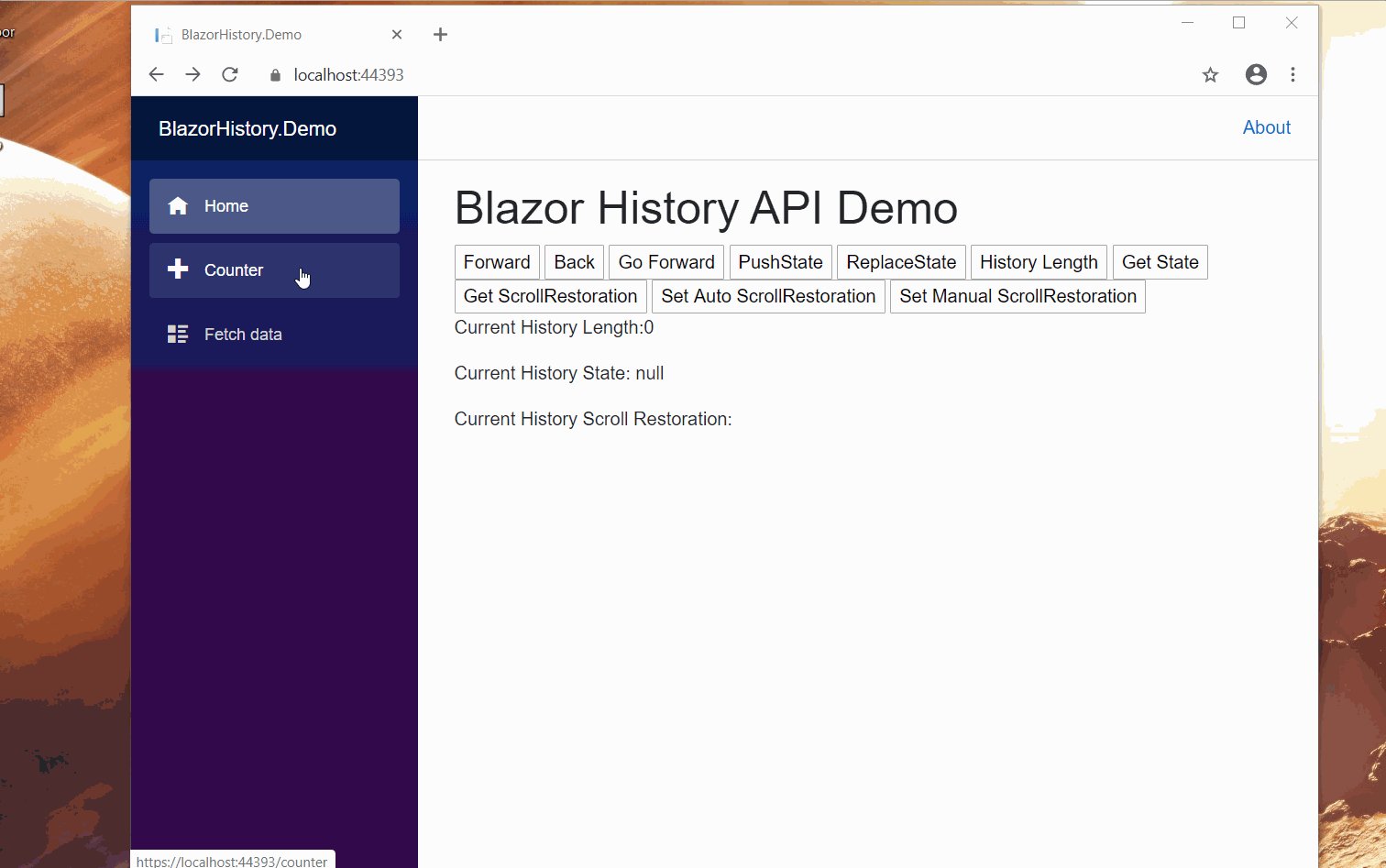
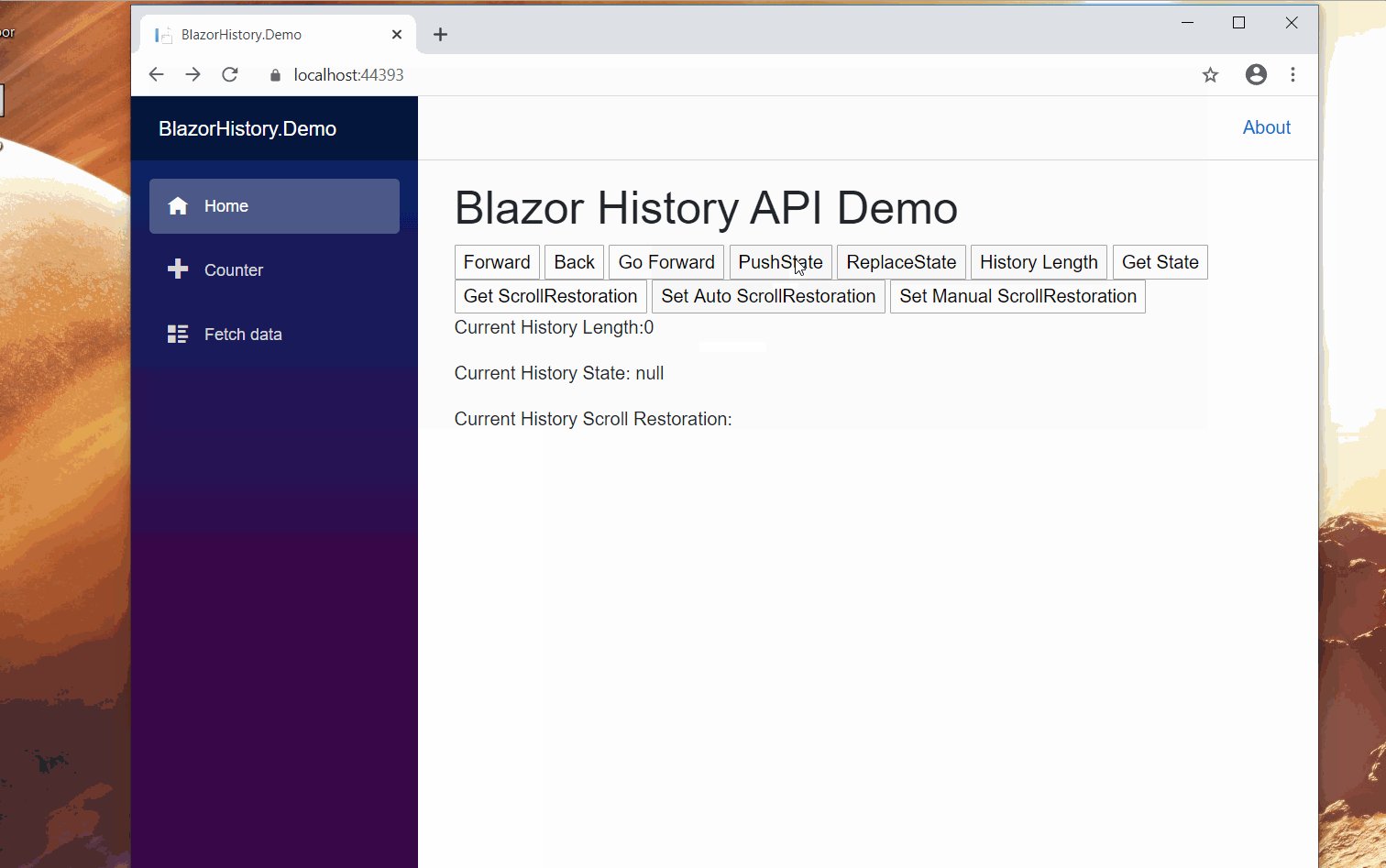
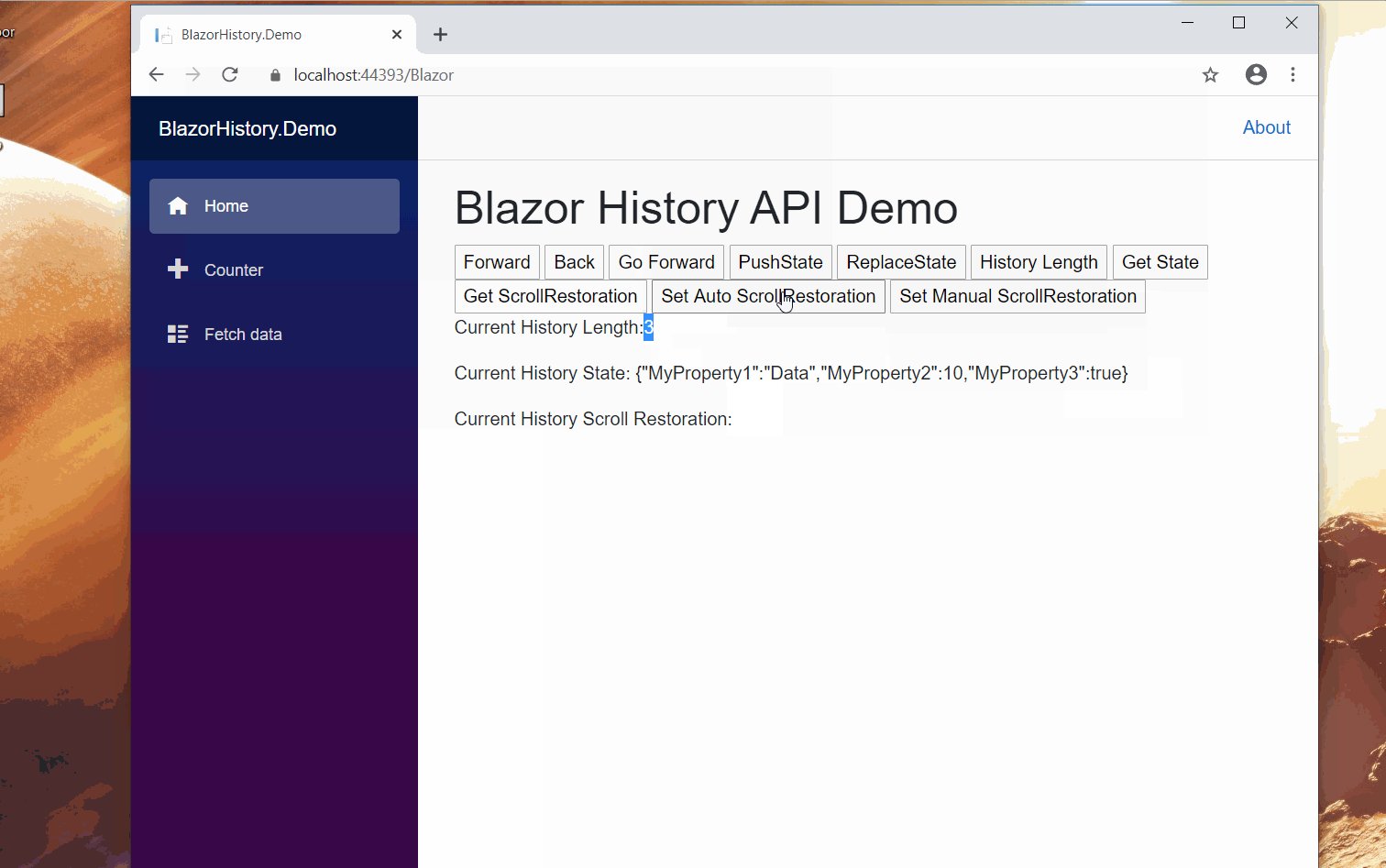
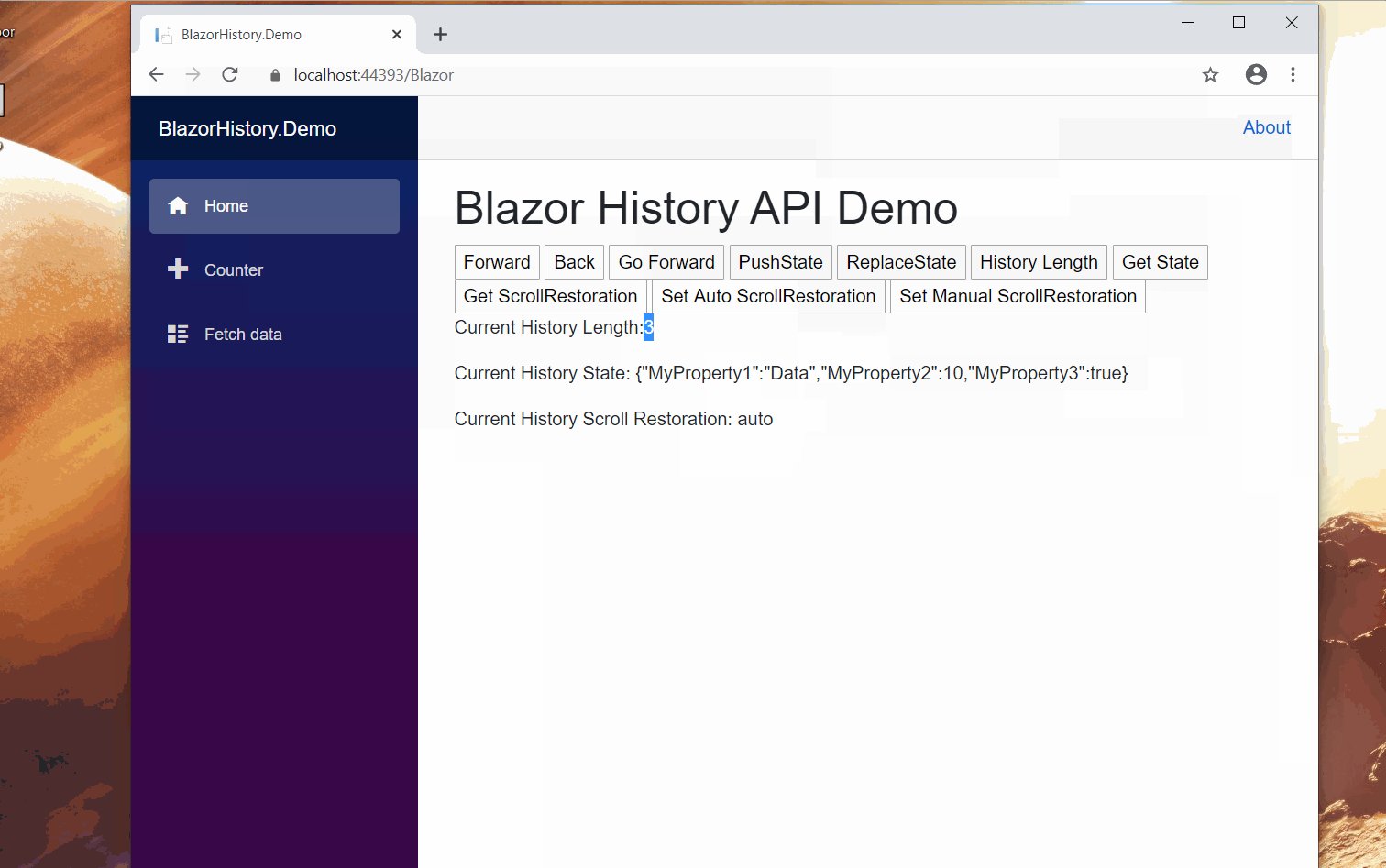
 Arivera12 Blazorhistory Githubmemory
Arivera12 Blazorhistory Githubmemory
 Javascript Training Tutorial Window History Back And Forward Methods
Javascript Training Tutorial Window History Back And Forward Methods
 Go Back To Previous And Next Page Onclick In Browser Using
Go Back To Previous And Next Page Onclick In Browser Using
 A Simple Introduction To The History Api In Javascript By
A Simple Introduction To The History Api In Javascript By

 How To Go Back On Previous Page With Saved Information
How To Go Back On Previous Page With Saved Information
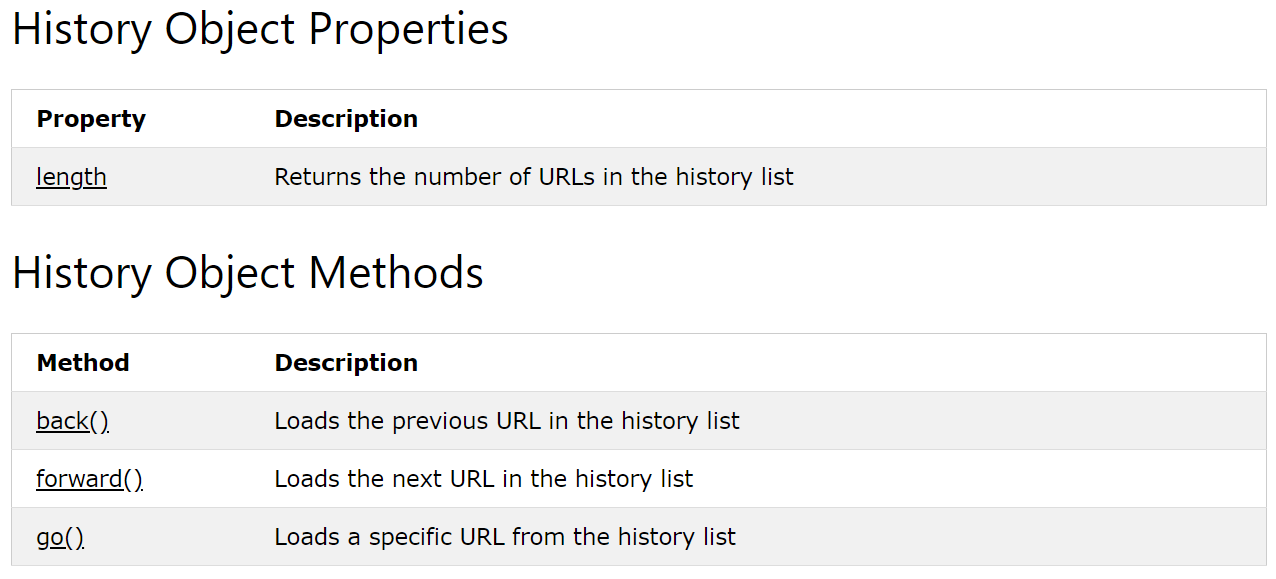
 Javascript History Object Back Go Forward Length
Javascript History Object Back Go Forward Length
 Javascript 이전 페이지로 돌아가기 History Back History
Javascript 이전 페이지로 돌아가기 History Back History
0 Response to "25 Go History Back Javascript"
Post a Comment