35 How To Validate Gender In Javascript Using Getelementbyid
For client-side validation, here's some Javascript to check which one is selected: if(document.getElementById('gender_Male').checked) { //Male radio button ...28 answers · 360 votes: Let's pretend you have HTML like this <input type="radio" name="gender" id="gender_Male" ... Create the following contents for each tab in the wizard. Search tab: Created with DropDownList to select the source, destination and type of ticket. A DatePicker for choosing the date of journey.; Train tab: Based on the selected start and end point, populated Grid with random list of available seats and train list. Initially define the columns and row selected event for validating, after the ...
 Complete Validation Form In Javascript Form In Javascript
Complete Validation Form In Javascript Form In Javascript
12 Mar 2020 — getElementById("male").checked || document.getElementById("female").checked) { if (contact.length == 10) { alert("All type of validation has ...

How to validate gender in javascript using getelementbyid. getElementById allows you to select an element based on its ID. It's quite a self-explanatory method name when you think about it. In this guide, we're going to talk about what getElementById is, how it works, and when you should use it in your code. We'll walk through an example of a "Show/hide" text button in our document.getElementById demo. Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. Form validation is an essential part of any type of web project. JavaScript is a good choice to validate any form before submit because it doesn't reload the page. This tutorial will help the reader to learn the basic form validation by using JavaScript. Follow the following steps to complete the tutorial. Steps: 1.
23/12/2015 · We are going to validate the form fields and display the message near the text box. We are going to have 4 fields in the html, Username: if this field is left empty an error message is shown near the textbox and when some value is entered in this field the message disappears Inline Input Validation using PHP with Javascript Inline Input Validation using PHP with Javascript Submitted by argie on Saturday, December 15, 2012 - 14:17. getElementById("name").value; var email = document.getElementById("email").value; var contact = document. ... javascript onsubmit form validation.
27 Feb 2015 — var x = document.getElementById("gender2").value;. html <input type="radio" name="gender" value="male" id="gender1"> <input type="radio" ...5 answers · 0 votes: Html: <input name="but" type="button" value="Add" class="btn btn-primary"/> Script: $(".btn").cli ... 15 Jan 2014 — getElementById('female'); if(!(maleC.checked) || !(femaleC.checked)) { document.getElementById('err5').innerHTML="Gender must be choosen"; }.3 answers · 3 votes: Should be var maleC=document.getElementById('male'); var femaleC=document.getElementById('female'); ... form validation using javascript. GitHub Gist: instantly share code, notes, and snippets.
The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 21 Sep 2017 — how to validation in javascript ? there is a checkbox/radio in this form, ... getElementById("name").value; var gender = document. Javascript validation in asp . In this tutorial, we will discuss Client-side javascript validation in asp c# we will also see how javascript validation work, basically if someone asks why you should use javascript validation the answer will be "because it is client-side scripting language".
Style file gives a style to our registration form. Now create a validation.js file for javascript code. Copy the below code and paste in it. This is javascript code for validate a registration form data. div.innerHTML = "* Enter valid 10 digit number like this 9876543210."; div.innerHTML = "* Please enter firstname."; Javascript provide a way to validate form data on the clients’s computer before sending it to the web server. Form validation normally used to occur at the server after the client had entered all necessary data and then pressed the submit button. When you create form’s providing form validation is useful to ensure that your viewer enter valid and complete data. 13/3/2014 · JavaScript: <script> function validate(form) { var gender = form.querySelectorAll('input[name="gender"]:checked'); if (!gender.length) { alert('You must select male or female'); return false; } } </script> Demo. Hope this helps.
JavaScript code to validate required fields, JavaScript function for Required field validator for textbox on submit. 14/12/2011 · Accept Solution Reject Solution. Hi, Use below JS script. JavaScript. Copy Code. function JSFunctionValidate () { if ( document .getElementById ( '<%=ddlView.ClientID%>' ).selectedIndex == 0 ) { alert ( "Please select ddl" ); return false ; } return true ; } if you want to check with value then write. JavaScript. The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once?
Have you ever tried to use JavaScript to do some form validation? Did you have any trouble using JavaScript to grab the value of your text field? There's an easy way to access any HTML element, and it's through the use of id attributes and the getElementById function · If you want to quickly ... 14 Sep 2017 · 2 posts · 2 authorsI have been learning JS recently. i am trying to wirte code for Form Validation: For form Validation I am using Radio buttons for Gender: ... 16 Aug 2019 — To switch off HTML form validation in form use novalidate . ... getElementById("Pname").value; var gender = document.1 answer · 0 votes: Couple of things you have to check: • HTML form validation is used by you with acceptable value patterns. This works without any Javascript. Why do ...
In this blog post, I will share how to create html form validation using javascript code. JavaScript provides the facility to validate the form on the client-side so data processing. Most web developers prefer JavaScript validation. Using JavaScript, you can validate name, password, email, date, mobile numbers, and more fields. Under this tutorial, you will learn how to submit a HTML form with form data validation without refresh of webpage by using pure vanilla javascript with Ajax PHP and then after insert HTML form data into Mysql database using Ajax with PHP. In this post you do not need to download jQuery library or do not include jQuery javascript library link ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
How to validate Form using JavaScript. The javascript provides you the facility the validate the form on the client side so processing will fast than server side validation. So most of the web developers prefer javascript form validation. Creating Form using HTML. It will not allow form submission if validation is not satisfied otherwise it will. – Matt Jul 17 '12 at 17:38 · by the way what you mean by " Even i place my return true in Name!"? sorry I don't understand :D – Matt Jul 17 '12 at 17:40 · please see my updated javascript code. at my comment ... Responsive registration form validation using JavaScript. Now, let us see how to validate HTML controls using JavaScript. Here we have added one .js and refer it in the .HTML file. And we have added one JavaScript function as validateControls(); for validation. The code looks like below:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 01, 2020 - Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. 2/3/2011 · <script type="text/javascript"> function validate() { var a = 0, rdbtn=document.getElementsByName("gender") for(i=0;i<rdbtn.length;i++) { if(rdbtn.item(i).checked == false) { a++; } } if(a == rdbtn.length) { alert("Please select your gender"); document.getElementById("gen").style.border = "2px solid red"; return false; } else { document.getElementById("gen").style.border = ""; } } </script> <form action="" method="post" onsubmit="return validate()"> <span id="gen"> Gender… Use following multiple radio button validation example to validate a radio button group in JavaScript. Choose the program which best match with your application. A radio button contains more than one radio buttons. Simply array of radio buttons. All radio buttons have the same name but different ids and values.
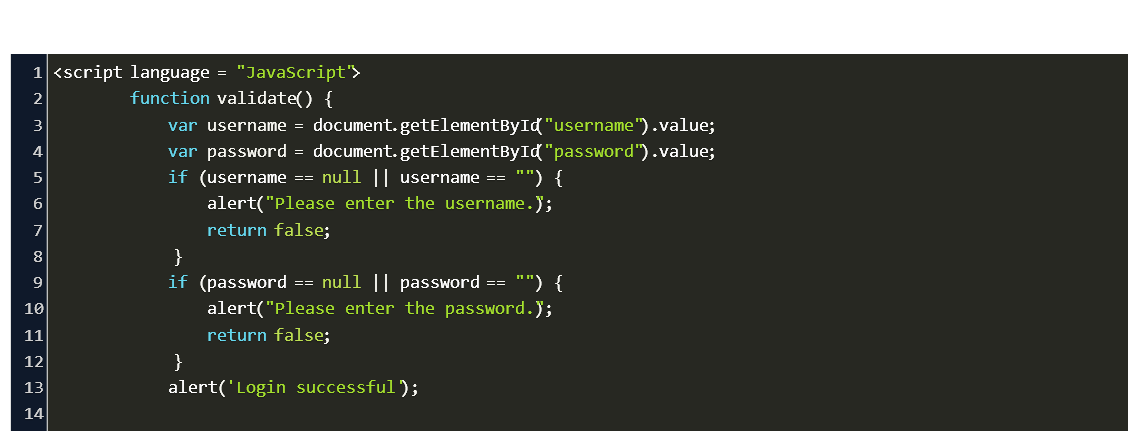
This tutorial is about JavaScript form validation with limit login attempts. In which validation function comes into act to authenticate username and password. Simple form validation using JS. Let's create a basic HTML form, so we can validate it's input using Javascript. First, we will take simple example to validate on only input type text field, so here is the form code 9 Jul 2015 — getElementById("int").checked)allchecked = 1; if(document. ... <br> <h4> Gender:</h4> <p><input type="radio" name="sex" value="Male" ...
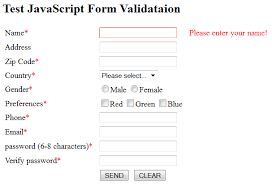
This demo shows how we could validate a form using Javascript and Regular Expressions. The form contains the textboxes: Name, Password, Email and Telephone, and two radio-buttons to specify the gender of user. If the user fills the form properly, then the submit button sends the form using a GET request to itself (TableAligh.htm). JavaScript Validation for XHTML: Get a reference to the form with JavaScript. Validate each input field for a value. Compare passwords, but only if passwords have been given. (Stops comparison of empty passwords being considered the same). Check radio buttons have been selected. In this article, we use the getElementById method to read the control's values and external .js file to write JavaScript code, so let us see step-by-step how to add the JavaScript file. Right-click on Solution Explorer then select "Add New Item" then the in the script.js page rename the .js page as you wish, I have renamed it to UserValidation.js
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression. The document.getElementById() method returns the element of specified id.. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field. 32 321760. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe).
Form validation using HTML and JavaScript. Difficulty Level : Medium; Last Updated : 28 Jul, 2021. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking ... I’m new in Java. Recently I'm trying to make a validation for registration form but i got a problem with gender validation using radio button in javascript.. I hope anyone can help me to solve this problem. here is my code Form Validation With JavaScript. There are various types of inputs that you can take from a user. Text type, email type, password type, radio buttons, and checkboxes are some of the most common ones that you may encounter. Due to these vast majority of input types, you will need to use different logic to validate each of them.
Form elements by getElementById. We can access the form elements in a page by using document property but the better way is to identify by using getElementById property. We have to assign one ID to each element or the form we use. We can link up the elements by using this ID to handle any event or to assign any property. In this article we use the getElementById method to read the control's values and external .js file to write JavaScript code, so let us see step-by-step how to add the JavaScript file. Right-click on Solution Explorer then select "Add New Item" then the in the script.js page rename the .js page as you wish, I have renamed it to UserValidation.js I am putting together a stand alone registration page. I want to use javascript to validate user inputs. I have the code below but doesn't seem to work, not sure if my connection to the html page is correct or not. Please could someone point me in the right direction on the following code:
 Javascript Validation Textbox Combobox Radiobutton Checkbox
Javascript Validation Textbox Combobox Radiobutton Checkbox
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
 Javascript Chapter 14 Form Handling
Javascript Chapter 14 Form Handling

 Validating Radio Buttons In Javascript
Validating Radio Buttons In Javascript
 Html Final Assessment Pdfcoffee Com
Html Final Assessment Pdfcoffee Com
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 How To Validate Html 5 Form Elements In Bootstrap 4
How To Validate Html 5 Form Elements In Bootstrap 4
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Javascript Validator Javascript Validations On Client Side
Javascript Validator Javascript Validations On Client Side
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Complete Registration Form With Perfect Javascript Validation
Complete Registration Form With Perfect Javascript Validation
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Form Validation Using Javascript
Form Validation Using Javascript
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript

 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Form Validation Issues Javascript Stack Overflow
Form Validation Issues Javascript Stack Overflow
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Using Only Javascript To Prompt User To Choose At Least One
Using Only Javascript To Prompt User To Choose At Least One
 Implementing Submit Action In Javascript Stack Overflow
Implementing Submit Action In Javascript Stack Overflow
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint


0 Response to "35 How To Validate Gender In Javascript Using Getelementbyid"
Post a Comment