25 Javascript Function Return Array Example
The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). returns the first index of an array element that passes a test: forEach() calls a function for each element: includes() checks if an array contains a specified element: push() aads a new element to the end of an array and returns the new length of an array: unshift() adds a new element to the beginning of an array and returns the new length of ...
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
Second, you want to return an Object, not an Array. An object can be assigned property values akin to an associative array or hash -- an array cannot. So we change the declaration of var IDs = new Array(); to var IDs = new Object();. After those changes your code will run fine, but it can be simplified further. You can use shorthand notation (i ...

Javascript function return array example. The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find()!. When to Use Array.find. The function and syntax of find() is very much like the Array.filter method, except it only returns a single element. In this example, person.firstName returns John: ... JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have variables of different types in the same Array. You can have objects in an Array. You can have functions in an Array. Example Calculate the product of two numbers, and return the result: var x = myFunction (4, 3); // Function is called, return value will end up in x function myFunction (a, b) {
How to Reverse an Array in JavaScript with the Slice and Reverse Methods . The slice method is used to return the selected elements as a new array. When you call the method without any argument, it will return a new array that's identical to the original (from the first element to the last). Next, you call the reverse method on the newly ... TypeScript - Function Returning an Array, Allows a function to return an array. thisValue: It is optional parameter and used to hold the value of passed to the function. Return Value: It returns a new array and elements of arrays are result of callback function. Below examples illustrate the use of array map() method in JavaScript: Example 1: This example use array map() method and return the square of array element.
When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this... Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Understand JavaScript Reduce With 5 Examples. The reduce () method on JavaScript arrays executes a "reducer" function on every element of the array in order, passing the return value from the previous reducer call to the next reducer call. The reduce () function is a common cause of confusion, but it can also make your code much more readable ... Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element. Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce() array: The given array. This is also optional. arg: **This is also an optional value. It is used as the this value. If it is empty, undefined is passed. The return value of this method is a new array with elements created by using the callback method. Example of map with a simple array : Let me show you one simple example of map():
var Array = ["firstName lastName" , "anotherString"] I would like to create a function that takes in a string as a parameter and returns an array by breaking up the input string into individual words. So the output in this example would be ["firstName", "lastName"] ? I know it would look something like this The function isOdd() accepts an array and has a second optional parameter for an array. If not provided, the array has a default value of an empty array. The function checks each number in the array to see if it is an odd number. If the number is odd, it adds it to the array from the second parameter. Jul 07, 2020 - Functions return only one value. How can we simulate returning multiple values from a function?
In this case, we return all the selected option s' values on the screen: let elems = document.querySelectorAll('select option:checked') let values = Array. prototype.map.call( elems, function(obj) { return obj. value }) Copy to Clipboard. An easier way would be the Array.from () method. JavaScript functions have a built-in object called the arguments object. The argument object contains an array of the arguments used when the function was called (invoked). This way you can simply use a function to find (for instance) the highest value in a list of numbers: Return value:It returns the array element index if any of the elements in the array pass the test, otherwise it returns -1. Below examples illustrate the Array findIndex() function in JavaScript: Example 1: In this example the method findIndex() finds all the indices that contain odd numbers.
Return an array from a function : Introduction « Array « JavaScript Tutorial. Home; JavaScript Tutorial; Language Basics; Operators; Statement; Development; Number Data Type; String; Function; ... Return an array from a function : Introduction « Array « JavaScript Tutorial. JavaScript Tutorial; Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Javascript Array reduceRight () The JavaScript Array reduceRight () method executes a reducer function on each element of the array and applies it against an accumulator. The syntax of the reduceRight () method is: arr.reduceRight (callback (accumulator, currentValue), initialValue) Here, arr is an array.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. map inside a map javascript but return 1 array; Use Array#map to map one array to another; map through array of objects to push item into a new array; adding array by using map in js; map of string to array in javascript; js map function example; javascript map function in typescript; mapping through an array of objects; map over array javascript Apr 09, 2020 - JavaScript doesn’t support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. ... Primitive vs. Reference Values ... The JavaScript ...
Description When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x, where x is a number. The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
No, the JS function could not return multiple value returns but it could return an array containing multiple values or as properties of an object. Note: JavaScript functions can return only single value. JavaScript function return multiple values Example code Let's see HTML example code for How to Return multiple values in JavaScript. A function cannot return multiple values. However, you can get the similar results by returning an array containing multiple values. Let's take a look at the following example: The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. Allows a function to return an array. Example function disp():string[] { return new Array("Mary","Tom","Jack","Jill") } var nums:string[] = disp() for(var i in nums) { console.log(nums[i]) } On compiling, it will generate following JavaScript code − May 20, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
20/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 20px; font-weight: 500; color: blueviolet; } </style> </head> <body> ... Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. java2s | © Demo Source and Support. All rights reserved
Write a JavaScript function which returns the n rows by n columns identity matrix. Go to the editor Click me to see the solution. 11. Write a JavaScript function which will take an array of numbers stored and find the second lowest and second greatest numbers, respectively. Go to the editor Sample array : [1,2,3,4,5] Expected Output : 2,4
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Working With Arrays In Javascript
Working With Arrays In Javascript
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Nodejs Return Array From Function And Assign To Variable Code
Nodejs Return Array From Function And Assign To Variable Code
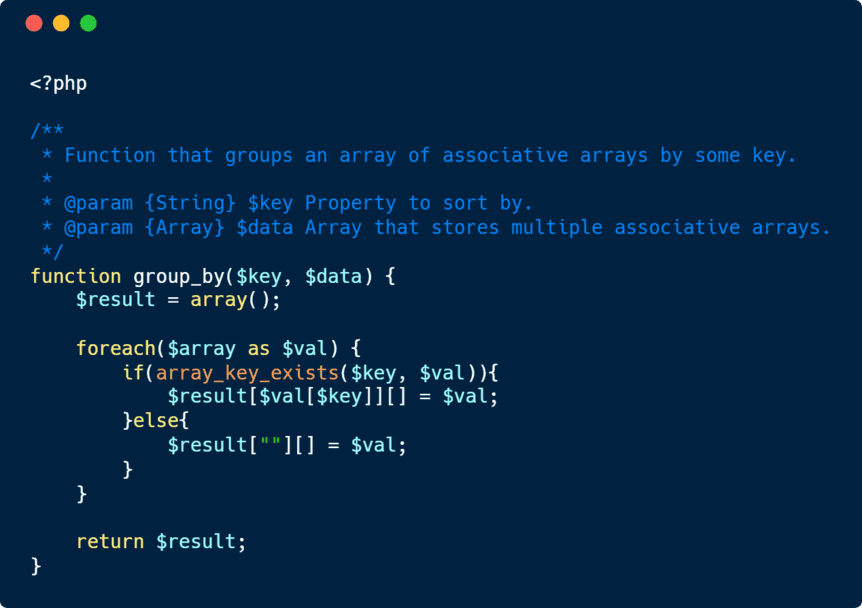
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
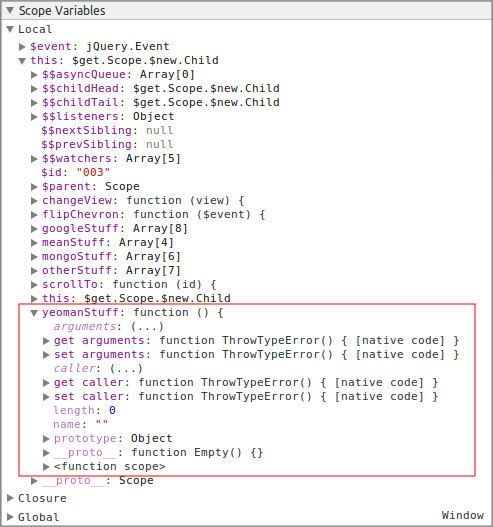
 Mean Stack Programmatic Ponderings
Mean Stack Programmatic Ponderings
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Return Array In Function Javascript Code Example
Return Array In Function Javascript Code Example
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
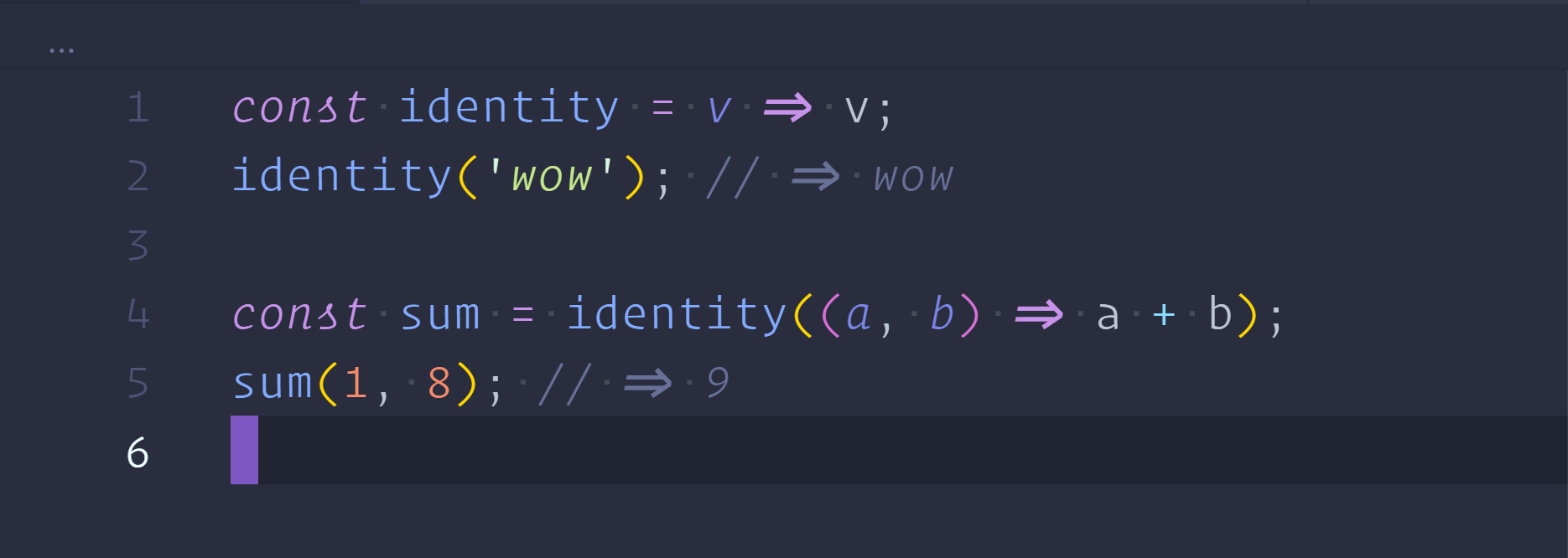
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
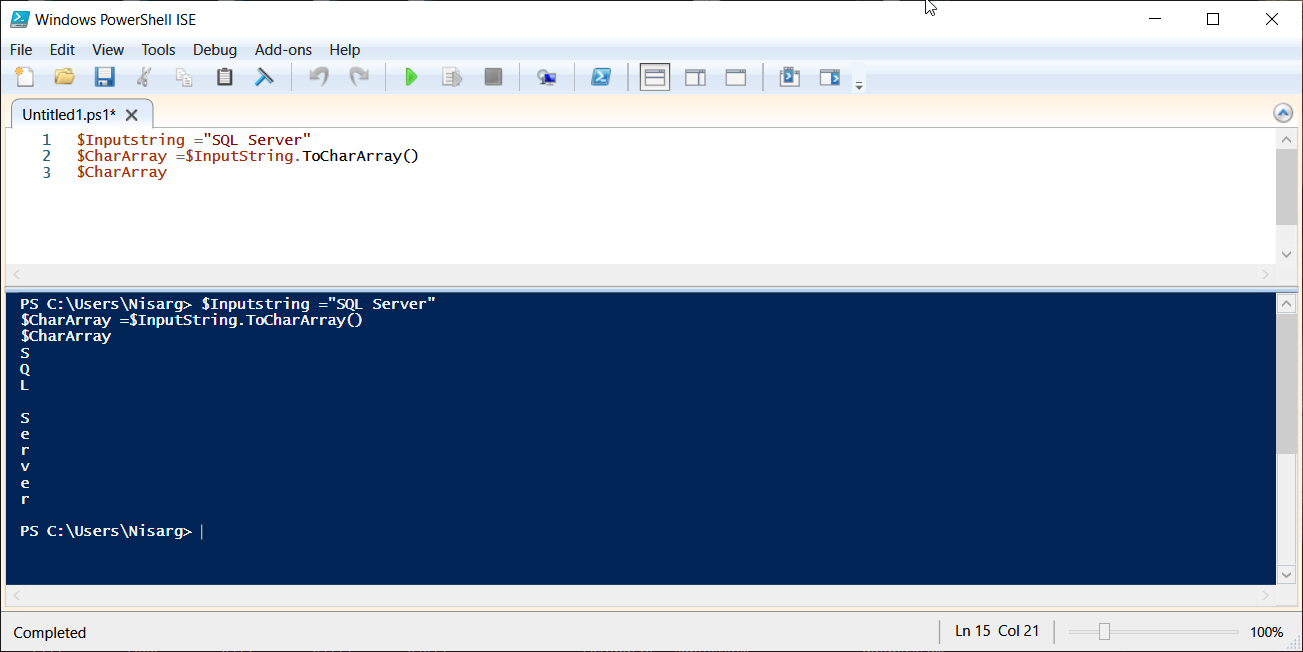
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Return An Array In C Javatpoint
Return An Array In C Javatpoint

0 Response to "25 Javascript Function Return Array Example"
Post a Comment