22 Window Location Javascript Redirect
You can't use window.location.replace or document.location.href or any of your favourite vanilla javascript methods to redirect a page to itself. So if you're dynamically adding in the redirect path from the back end, or pulling it from a data tag, make sure you do check at some stage for redirects to the current page. It could be as simple as: The benefit of using the window.location.replace function is that the current URL isn't added to the visitor's navigation history, whereas the popular JavaScript redirect window.location.href would. That could cause a visitor to get stuck in back-button loops. Therefore, don't use it when redirecting visitors immediately to another URL.
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
window. location. href = "url" In this method, you simply provide the URL to which you want to redirect the user. The syntax for another method of redirecting a user to a new URL is as follows: window. location. replace("url") // or

Window location javascript redirect. In Javascript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page. If you search "window.location = window.location.pathname" in Google, you will see some people are using this method for redirection purposes. This can make a website vulnerable to Open Redirect issue though. In fact, if there is any sensitive value in the URL, it can be sent to the attacker as well. In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. The following is a list of possible ways that can be used as a JavaScript redirect:
Introduction to JavaScript Redirect. JavaScript redirect is the process of sending request form one page to other page through accessing the corresponding URL (Unified Resource Locator). Redirecting URL is also used for sending the user from one URL to another URL. location is the function used in JavaScript to redirect at the specific URL. The window.location returns a Location object. Which gives you information about the current location of the page. But you can also access the Location object in several ways. window.location → Location window.document.location → Location document.location → Location location → Location With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace (). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL.
In this tutorial, we'll take a look at how to redirect a user to a different webpage in JavaScript and what to look out for to minimize the potential negative SEO impact. The window.location Property. The window.location object denotes the current location, or rather, URL of the window/user. The page redirection is easy in JavaScript. window.location and window.location.href. window.location object is a property of the window object. There are several methods to redirect a web page. Almost all methods are related to the window.location object. It can be used for getting the address of the current URL or the web address. window.location.pathname for JavaScript Redirect: an Example. Understand when and why you should be using the window.location.pathname property in this JavaScript redirect example. Learn to get the page path now!
The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. Redirecting with multiple Parameters using JavaScript The following HTML Markup consists of an HTML TextBox, a DropDownList and a Button. Javascript Redirect window.location.href Not Working #86. cuizeng247 opened this issue Jul 29, 2013 · 9 comments Assignees. Comments. Copy link cuizeng247 commented Jul 29, 2013. I'd like to make an auto redirect if some condition is true. After chain loading several js files, the following " window.location.href " in one of the end chain file ... 15/11/2019 · The window.location is an object that can be used to redirect from one page to another in a browser. We sometimes need to redirect users from current page to another (same website or some other website) upon clicking a link or pressing a button or as a session expires etc.
JavaScript window.location.assign() The location object has a redirect method called assign(). This method assigns the current URL with the assigned URL and add it to the history stack. The history stack represents the pages you have viewed (think about the "back arrow" that lets you go back a page). Consider the following syntax: The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. 7 Answers7. If you use location.hostname you will get your domain part. Then location.pathname will give you /path/folder. I would split location.pathname by / and reassemble the URL. But unless you need the querystring, you can just redirect to .. to go a directory above. redirect to ../.
The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. Window Location The window.location object can be written without the window … Javascript provides several ways to redirect to a page and below properties/method are used to redirect -. 1.window.location.href. 2.window.location.replace () 3.window.location.assign () 4.window.open () In this tutorial, We understand how to redirect from one page to another using the above methods and also learn what is the difference ... window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ...
JavaScript window.location object is used to get information about the current address (URL). Using this object, you can use JavaScript redirect if you want the user to be redirected to a new webpage. The window prefix is not necessary. I wish that I could just comment on yojimbo87's answer to post this, but I don't have enough reputation to comment yet. It was pointed out that this relative path only works from the root: Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. Javascript Web Development Front End Technology To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.
The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. The location object properties you need to familiarize yourself with are: Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
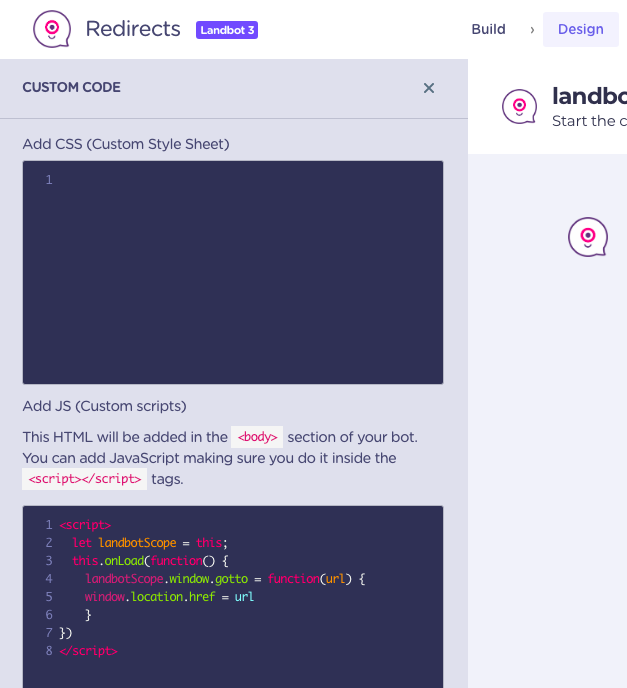
 How To Redirect Visitors To A Url Web Only Landbot Help
How To Redirect Visitors To A Url Web Only Landbot Help
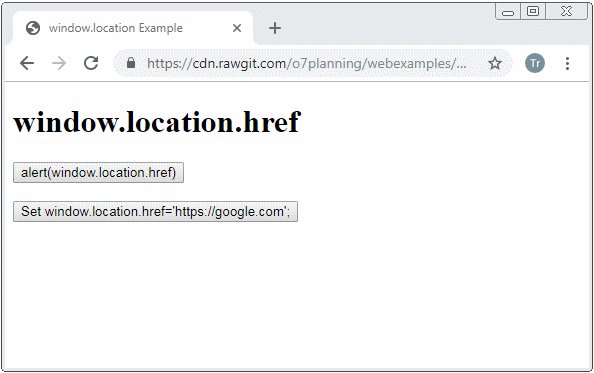
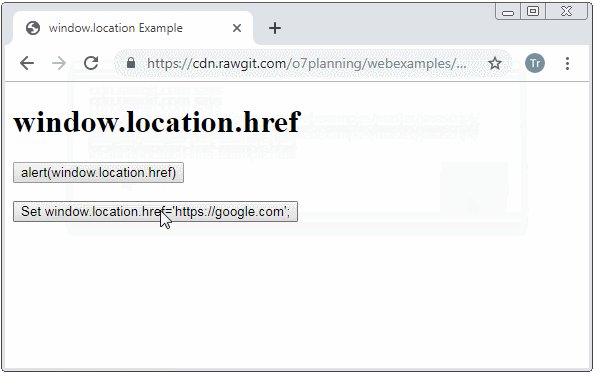
 Javascript Training Tutorial Window Location Href Property
Javascript Training Tutorial Window Location Href Property
 How To Redirect A Web Page With Javascript
How To Redirect A Web Page With Javascript
 Javascript Redirects And Seo Onely Blog
Javascript Redirects And Seo Onely Blog
 Language Detection And Redirect Url General Forum Webflow
Language Detection And Redirect Url General Forum Webflow
 Automatically Redirect A Blogger Blog To Another Url
Automatically Redirect A Blogger Blog To Another Url

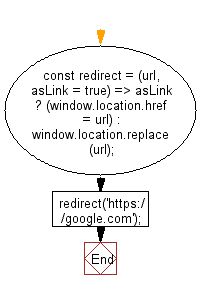
 Javascript Fundamental Es6 Syntax Redirect To A Specified
Javascript Fundamental Es6 Syntax Redirect To A Specified
 Javascript Tutorial By Jf Viladepereira Issuu
Javascript Tutorial By Jf Viladepereira Issuu
How To Prevent Javascript Redirect In Window Location Free
 Javascript Redirect After Form Submit Code Example
Javascript Redirect After Form Submit Code Example

 Angularjs Developer Guide Using Location
Angularjs Developer Guide Using Location
 Difference Between Window Location Href And Location Reload
Difference Between Window Location Href And Location Reload
 How To Make Workaround For Window Location Href Geeksforgeeks
How To Make Workaround For Window Location Href Geeksforgeeks
 Redirect To An Affiliate Using Php Or Javascript Redirect
Redirect To An Affiliate Using Php Or Javascript Redirect
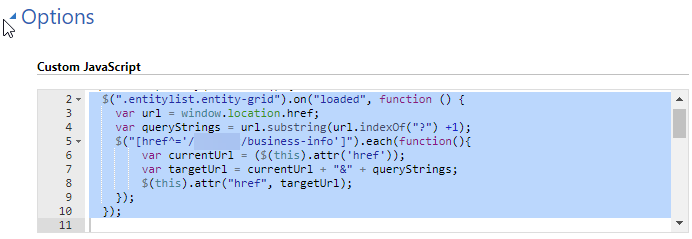
 Changing The Details Page Link Url For Entity Lists Bgbs Portal
Changing The Details Page Link Url For Entity Lists Bgbs Portal
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code

0 Response to "22 Window Location Javascript Redirect"
Post a Comment