28 Javascript Map Keys To Array
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.

The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.

Javascript map keys to array. The keys (), values (), and entries () methods all return a MapIterator, which is similar to an Array in that you can use for...of to loop through the values. Here is another example of a Map, which we can use to demonstrate these methods. const map = new Map([ [1970, 'bell bottoms'], [1980, 'leg warmers'], [1990, 'flannel'], ]) I think you would like to use a key "AGB" instead of an integer for an array index. In this case, you would probably be better served to use an object instead of an array. Maybe something like this. var myObject = { AGB: Array[4], AGBarrays: [Array[4],Array[1],Array[1],Array[0]] }; Then you could access AGB by key and your additional arrays by ... Use JavaScript Map to Store a Key-Value Array Map is just like an Object. It is a list of keyed data items. The difference is that Map allows any type of keys.
A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. let fileIdsFromInput = Array.from(fileIdToLuResourceMap.keys()) let lowerCasefileIdsFromInput = Array.from(fileIdToLuResourceMap.keys()).map(x => x.toLowerCase()) let triggerKeys = Object.keys(triggerRules) let lowerCaseTriggerKeys = triggerKeys.map(x => x.toLowerCase()) for (const triggerIntent ...
2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Map#keys() returns an iterator over the map's keys, and Map#values() returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from() if you want to use filter() or map() ! Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ...
Map.prototype.keys () The keys () method returns a new Iterator object that contains the keys for each element in the Map object in insertion order. Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. How to add JavaScript to html How ... JavaScript function to check array is empty or not JavaScript multi-line String JavaScript Anonymous Functions Implementing JavaScript Stack Using Array JavaScript classList JavaScript Code Editors JavaScript let keyword Random String Generator ...
_makeNameHeadersIntoLabels(row) { return mapKeys(row, (value, key) => { The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array. Convert map keys or values to a array Sometimes, you want to work with an array instead of an iterable object, in this case, you can use the spread operator.
new Map ([iterable]) - creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) - stores the value by the key, returns the map itself. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Building frequency map of all the elements in an array JavaScript; The Keys and values method in Javascript; Extracting Keys and Values from Hash in Perl; Building an array from a string in JavaScript; Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values.
Let's assume we have following ... anonymous function (unlike for example javascript) is the instance of MyFilterClass inside which we called it. I hope this would be useful for anyone. ... Find an interesting thing that in array_map's callable function, late static binding ... Jun 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ...
Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. map keys in array of objects javascript code example
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, instead of an object containing the original keys with doubled values, the latter clearly being what ... Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) Convert set to object - JavaScript?
Use the actual item 'e' in the map Map also gives you the facility to alter each element and return them in a new array. This can be useful if you do not want your current array to alter its state rather you need a modified form of the same array. The main reason for ordering entries is so that operations that list entries, keys, or values are deterministic. That helps, for example, with testing. 33.6.4 Why do Maps have a .size, while Arrays have a .length? In JavaScript, indexable sequences (such as Arrays and strings) have a .length, ... key. The key of the element to add to the Map object.. value. The value of the element to add to the Map object.
Jul 27, 2021 - Object.entries(obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): A map data structure (a.k.a. associative array, dictionary) which maps from arrays of arbitrary values ("paths") to arbitrary values. Like if the JS built-in Map took arrays as keys. Uses the key objects' identities; does not stringify anything, because that way lies madness. If you have a Mapobject, use Array.from(map)to get the entries of the map and use the second parameter of Array.fromto go over each entry and create the desired string Array.from(map, ([k,v]) => `${k}_${v}`)
18/7/2020 · Following is the code showing Object.keys().map() and Array.map() in JavaScript −Example Live Demo<!DOCTYPE html> Today we are going to learn How to convert Map keys to array? in javascript. So Here I am Explain to you all the possible methods here. So Here I am Explain to you all the possible methods here. Without wasting your time, Let's start This Article. Approach: By using Object.keys (), we are extracting keys from the Object then this key passed to map () function which maps the key and corresponding value as an array, as described in the below example.
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Return an object where each key is the state and each value is an array of each park object associated with that state. Return an object where each key is the name of a park and each value is the state that park is in. javascript In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
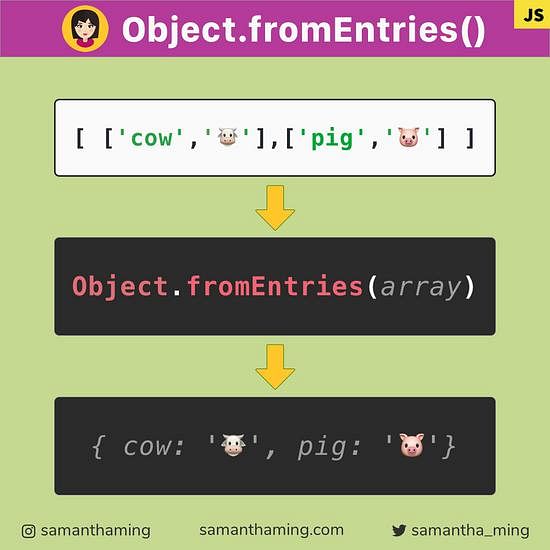
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
Replace Object With Map In Your Javascript Code By Steve


 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Learn Scala Map With Examples Quickly Amp Effectively Dataflair
Learn Scala Map With Examples Quickly Amp Effectively Dataflair
Github Jamesernator Es6 Array Map This Is An Map Like
 The Map Javascript Data Structure
The Map Javascript Data Structure

 Map A Moderately Better Dictionary Datastructure For
Map A Moderately Better Dictionary Datastructure For
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Arrays And Maps In Solidity An Array Allows Us To Represent
Arrays And Maps In Solidity An Array Allows Us To Represent
 How To Get Keys From An Object As An Array Spursclick
How To Get Keys From An Object As An Array Spursclick
 Javascript Map Array Code Example
Javascript Map Array Code Example
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses


0 Response to "28 Javascript Map Keys To Array"
Post a Comment