33 Asp Net Mvc Set Model Value In Javascript
Purpose. This guide will demonstrate and explain how you can use ASP.NET MVC to easily create HTML pages with multiple submit buttons, using as little code as possible, and by leveraging the MVC default model binding and controller actions. No JavaScript is required for these techniques. I want to update model value in JavaScript as below but it is not working. function updatePostID(val) { @Model.addcomment.PostID = val; } in Razor view as shown below foreach(var post in Model. ... Browse other questions tagged javascript asp -mvc asp -mvc-3 razor or ask your own question.
 Accessing View Bag And View Data Value In External Java
Accessing View Bag And View Data Value In External Java
Re: MVC4 access @Model from javascript. my above code was generating a javascript error, but the following way worked just fine: in order to get it working i had to wrap the whole expression in brackets: Hence why I asked for a real world example as normally it simply works out.

Asp net mvc set model value in javascript. ASP.NET provides a wide range of built-in HTML helpers that can be used as per the user's choice as there are multiple overrides available for them. There are three types of built-in HTML helpers offered by ASP.NET. 1. Standard HTML Helper . The HTML helpers that are mainly used to render HTML elements like text boxes, checkboxes, Radio Buttons, and Dropdown lists, etc. are called Standard ... In this example, we have created one viewmodel named LanguageViewModel with two properties—one for asp-for of type string and the other for asp-items of type SelectListItem: HTML: < select asp-for = " Language " asp-items = " Model.Languages " > </ select > C#: Assign Model property value from JavaScript value, You cannot set server side values with Javascript. You could bind these values to input fields like textboxes or hidden fields and then use In this post, I show how an ASP.NET Core MVC view can send a Javascript parameter value to an ASP.NET ...
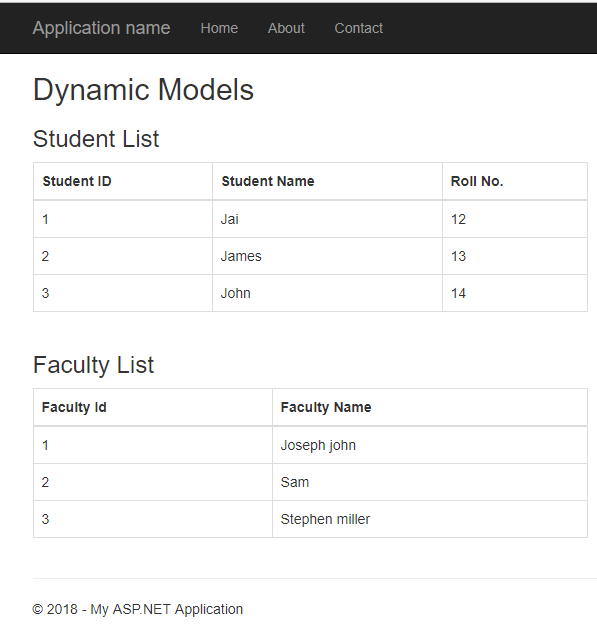
The StudentList() action method is marked with the ChildActionOnly() attribute, so that it will be invoked as a child action from the view, and not directly from the URL. Also, notice that the StudentList() action method injects IList<student> so we don't need to inject the model in the Index() method.. The following Index.cshtml uses the RenderAction() method to render the _StudentList ... To set a JavaScript function or object as an option for the DataSource, use the ClientHandlerDescriptor class. The following example demonstrates how to set a JavaScript function for the Read operation of the Scheduler by utilizing the ClientHandlerDescriptor type that is included in the Kendo.Mvc namespace. This class allows code rendering as ... Kendo.Mvc.dll is regularly updated to support the latest ASP.NET MVC 5 version. If you try to use the latest version of Telerik UI for ASP.NET MVC in an ASP.NET MVC 5 application that uses an older version of System.Web.Mvc, an exception is thrown saying that the versions of the System.Web.Mvc do not match.
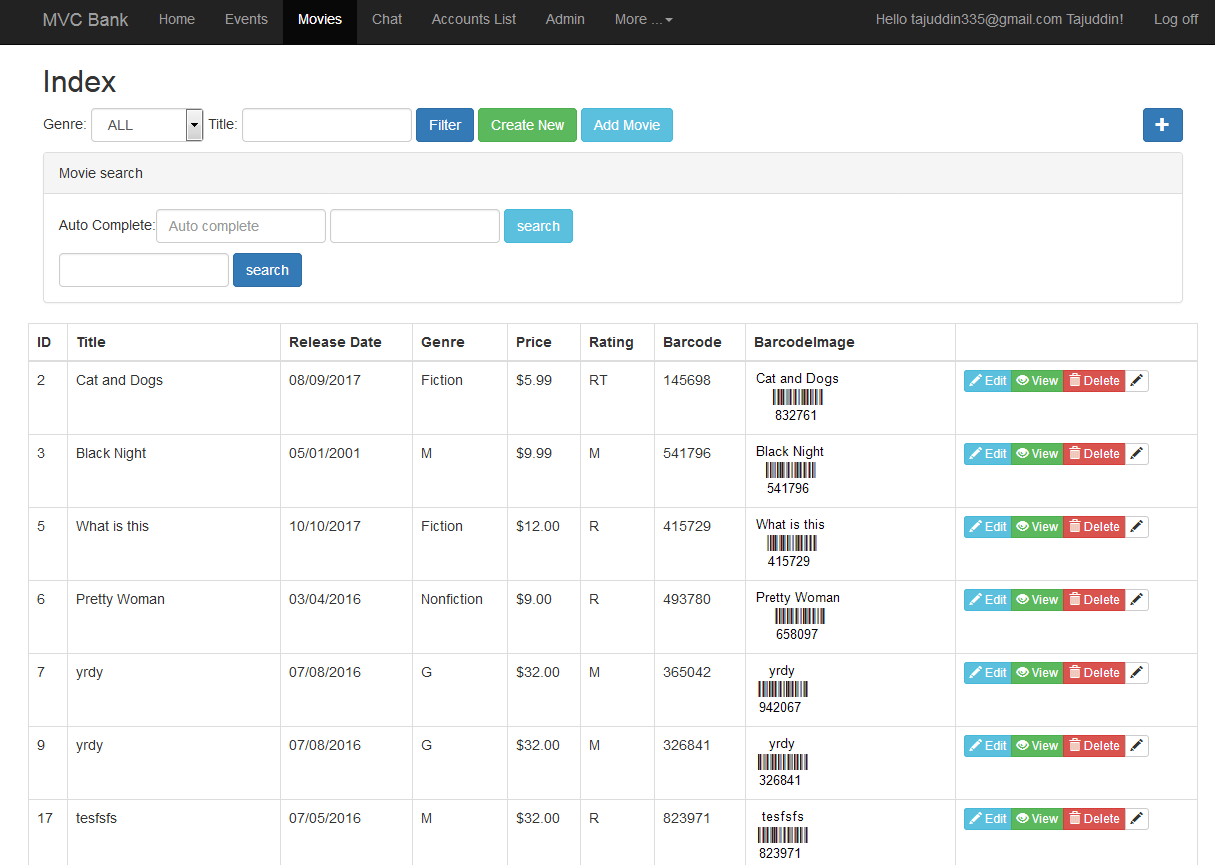
Creating AutoComplete TextBox in Asp.Net MVC. AutoComplete TextBox is a greater way to provide guidance to the users to fill the correct input in a textbox control when the list of option for the input is huge. It can also be used to hint users with the available list of values when the user starts typing. Look at the below image which displays ... DevExpress MVC data editors support an unobtrusive client validation approach which is implemented in ASP.NET MVC 3 and higher. This approach implies decorating model class properties with the DataAnnotations attributes and jQuery Validation. You can learn more about unobtrusive client validation from the Unobtrusive Client Validation in ... 13/7/2015 · Welcome to the fifth and final installment of this series on TDD for ASP.NET MVC. This time, I'll go over the view layer off the application, which includes the client-side JavaScript for the form and AJAX grid. I know this is a C# column, but the majority of the code I'll be showing is JavaScript, as is the nature of front-end Web development.
They don't work the same way as ASP.NET WebForms controls. So you will have to add some javascript to post to a controller. You can do this in the SelectionChanged event like this: selectionChanged: function(evt, ui){ //get the value of the selected item . var value = ui.items[0].value; $.post('controller/action/' + value); } Dec 22, 2009 - The prevailing practice for moving ... in ASP.NET MVC applications is to utilize a view model. While using a view model from within the view’s ASPX page is quite easy, utilizing it from JavaScript can be more complex. While JavaScript blocks declared inline on the view page can easily consume values from the model, ... 25/11/2013 · If you want to use model value in javascript,then you need to access model value like this var modelJSValue = '@Model.Id';(Razor code) or '<%: Model.Id %>' Now your modelJSValue will have value of ID that belongs to your model. Updated solution:
.Net Asp.Net Asp.Net MVC Asp.Net MVC 3 Async file upload C# Custom Unobtrusive Validation DataAnnotations Data Annotations Design Pattern Drag and drop drag n drop Express.js Facebook Facebook Access Token Facebook authentication Facebook login Facebook OAuth FileAPI HTML5 HTML5 game HTML5 multiplayer game IntelliSense javascript jQuery json ... This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. Jan 28, 2014 - I am working on asp mvc project with razor. I am trying to access my model in javascript as follows
Hi Veeresh, From your description, my understanding is that you want to use jquery to set value for @Html.EditorFor in asp mvc. Here are some similar cases for reference: 14/2/2018 · The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. A dropdownlist is a list of items from which user can select one or multiple values at the same time.every dropdownlist contain two items one is a value and another is text. here in the given example,there is a list of student names in which student id is the value and student name is the text.to get the text/value from dropdownlist, let's take an example:first, open your database and ...
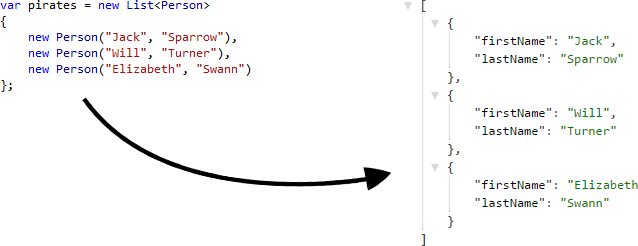
May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript asp -mvc-3 or ask your own question. Model Validation. DevExpress MVC data editors support a model-based data validation approach which is implemented in ASP.NET MVC 2 and 3. This approach is based on decorating model class properties with the DataAnnotations attributes. You can learn more about model validation from this blog post: ASP.NET MVC 2: Model Validation . 30/6/2020 · June 30, 2020. July 24, 2020. Post Views: 2,390. In this post we will convert ASP.NET MVC Razor Model object into JSON inside javascript code. We will be using a simple Model class object with Product information and passing it to MVC View. Inside our View page we will convert razor Model to JSON object and use it to filter HTML table.
I'm fairly new to MVC (and web development in general) and I keep coming across several 'gotchas' which result in unexpected behaviour. I am using Kendo UI for ASP.NET MVC, however I'm 99% certain that my problem is due to my lack of understanding of either Javascript or MVC rather than anything to do with Kendo. Yes, thank you. This is what I mean. It's suprising for me that ASP.NET does not contains "form-urlencoded" content type of of the box while jquery use it to post data to the server. And that's why I mentioned custom model binder for this. Thanks for mention ModelState - I checked it in debug time as well. So the question is still open. Apr 10, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
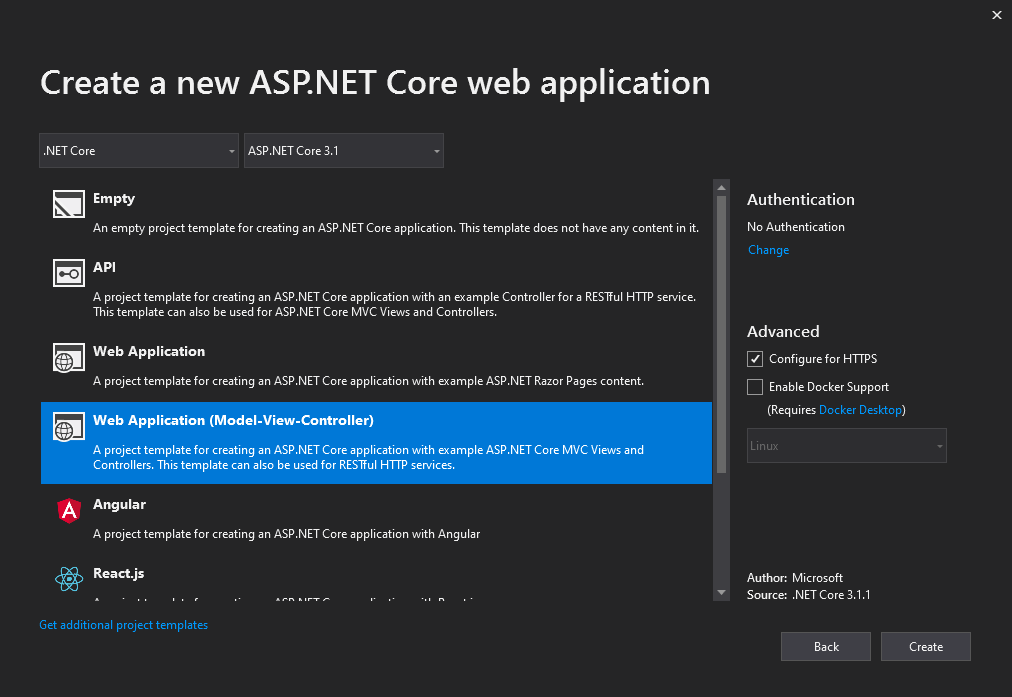
Jun 03, 2016 - I'm using a kendo grid popup editor. I have a custom template (partial view) for edit. I have a drop down and on change event, I'm populating a TextBox. The ... Let's take a look at a simple example of Model by creating a new ASP.Net MVC project. Step 1 − Open the Visual Studio. Click File → New → Project menu option. A new Project dialog opens. Step 2 − From the left pane, select Templates → Visual C# → Web. Step 3 − In the middle pane, select ASP.NET Web Application. Jun 28, 2011 - I have a project where I am building a shopping cart. I have 2 problems: 1. How do I provide an ID for a control such as a TextBox or Label that is conposed of some static text with a Number attach...
Dec 23, 2010 - Demonstrates using Knockout.js and jQuery templates to manage JavaScript model binding Dear readers, these ASP.NET MVC Interview Questions have been designed specially to get you acquainted with the nature of questions you may encounter during your interview for the subject of ASP.NET MVC.As per my experience good interviewers hardly plan to ask any particular question during your interview, normally questions start with some basic concept of the subject and later they continue ... Passing Javascript values to ASP.NET Core View components. In this post, I show how an ASP.NET Core MVC view can send a Javascript parameter value to an ASP.NET Core view component. Invoking a view component in the view using '@await Component.InvokeAsync' will not work, as this is rendered before the Javascript value has been created.
Dec 24, 2016 - LeaveStatusDictionary is a property on the model class of type Dictionary<int, string>. ... Not the answer you're looking for? Browse other questions tagged c# javascript jquery asp -mvc model or ask your own question. 6/9/2019 · The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the navbar found included on every page. Feb 01, 2014 - A blog on ASP.NET, .NET Technologies, use of JavaScripts, Core .NET and SQL Server
15/12/2019 · public class ClassicMovie2Attribute : ValidationAttribute, IClientModelValidator { private int _year; public ClassicMovie2Attribute(int year) { _year = year; } protected override ValidationResult IsValid( object value, ValidationContext validationContext) { var movie = (Movie)validationContext.ObjectInstance; var releaseYear = ((DateTime)value).Year; if (movie.Genre == Genre.Classic && releaseYear > _year) { return new … Visit MSDN to know all the overloads of ValidationMessageFor() method.. The following Student model class with the Required validation attribute on the StudentName. 38 Asp Net Mvc Set Model Value In Javascript. In this article, I am going to discuss the Forms Authentication in ASP If you want to learn MVC from scratch, start by reading Learn MVC ( Model view controller) step by step 7 days or you can also start with my step by step MVC (Model View Controller) video series from YouTube.
Dec 03, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to set value of Hidden Fields created using Html.Hidden and Html.HiddenFor helper functions using jQuery in ASP.Net MVC Razor. This article will also illustrate how to get values of Hidden Fields created using Html.Hidden and ... Jun 01, 2019 - The ASP.NET MVC model binder takes the posted form values and creates a Movie object that's passed as the movie parameter. The ModelState.IsValid verifies that the data submitted in the form can be used to modify (edit or update) a Movie object. If the data is valid, the movie data is saved ... Read my blog | Twitter Working with Azure, chatbots, ASP.NET MVC, Web API, EF, MS SQL, ... Keep the forums clean: report to the moderation team! ... RameshRajend... ... I think not call model property in Javascript.But u can assighn property value in viewdata then call this way
Dec 10, 2013 - i want to get SelCategories.Tax and SelCategories.Duty to add them to weight value and total price to show the total in a label.. I'm using ASP.NET MVC 4 and this is my Model that i want to use However, there's no other JavaScript on the site (other than whatever might be generated by ASP.NET MVC), so that solution seems like overkill. The answer I prefer is tied to the way the ASP.NET MVC model binder deals with the name/value pairs when they arrive at the server. From the data tab, you need to select the option ADO.NET Entity Model as shown in the image below: From the next screen, select the "EF Designer from database" option. On the next screen, click on the New Connection option. To create a new connection to the database: 1. Provide the database server name.
Aug 10, 2010 - A new addition to ASP.NET MVC 3 Preview 1 has been the improvement in model binding JSON data posted to an action through an Ajax form post. This makes it simple to post JSON data to any action method. Sometimes in ASP.NET MVC 2 this was difficult to do, but not anymore. To enable client-side validation in ASP.NET MVC 3, you must set two flags and you must include three JavaScript files. Open the application's Web.config file. Verify that ClientValidationEnabled and UnobtrusiveJavaScriptEnabled are set to true in the application settings. How to pass a value to razor variable from javascript variable , How to pass a value to razor variable from javascript variable, is it possible asp.net mvc razor view engine? @{ int a = 0; } <script> var b = @a = Javascript using jQuery and Ajax is used to request the action method in the ...
Set the model value in hidden field and using the hidden field set the DropDownList selected attribute. 12/1/2021 · ASP.Net JavaScript MVC. Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of TempData using JavaScript in ASP.Net MVC Razor. The value of the TempData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. Download Download Free Files API.
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 How To Allow User To Input Html In Asp Net Mvc Daily Net Tips
How To Allow User To Input Html In Asp Net Mvc Daily Net Tips
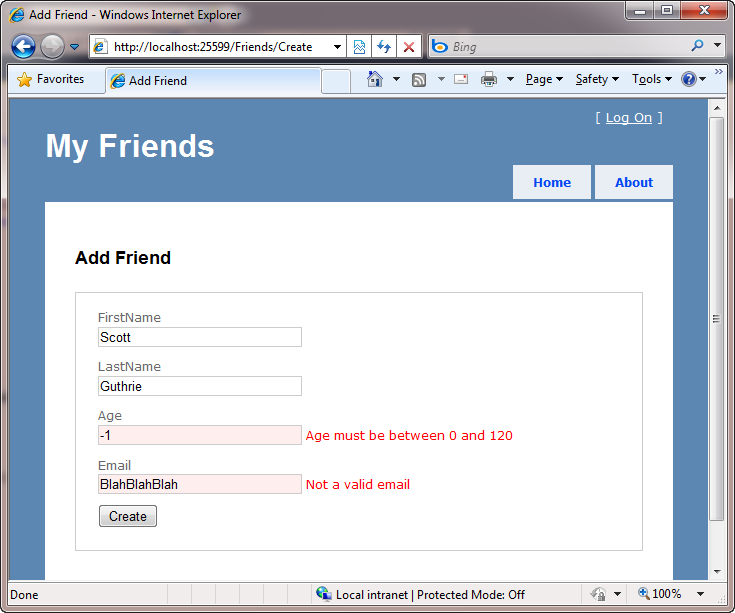
 Scottgu S Blog Asp Net Mvc 2 Model Validation
Scottgu S Blog Asp Net Mvc 2 Model Validation
 Asp Net Mvc Using Multiple Model Objects As Input Parameters
Asp Net Mvc Using Multiple Model Objects As Input Parameters
 Model Binding In Asp Net Mvc Mono Software
Model Binding In Asp Net Mvc Mono Software
 Asp Net Mvc5 Passing Viewmodel Using Jquery Ajax And
Asp Net Mvc5 Passing Viewmodel Using Jquery Ajax And
 How To Set Javascript Variables Using Mvc4 With Razor Stack
How To Set Javascript Variables Using Mvc4 With Razor Stack
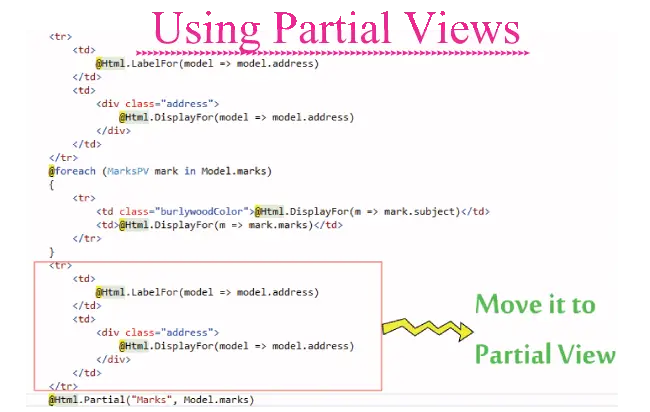
 Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
Exposing Multiple Ways To Call Partial Views In Asp Net Mvc
 How To Edit A Model In Asp Net Mvc Dot Net Tutorials
How To Edit A Model In Asp Net Mvc Dot Net Tutorials
 Tutorial Populate Asp Net Mvc Dropdownlist With Viewbag And
Tutorial Populate Asp Net Mvc Dropdownlist With Viewbag And
 Updating Part Of An Asp Net Core Mvc View Which Uses Forms
Updating Part Of An Asp Net Core Mvc View Which Uses Forms
 Get The Data From Asp Net Mvc Controller Using Jquery Ajax
Get The Data From Asp Net Mvc Controller Using Jquery Ajax
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 Getting Started With Asp Net Core Razor Pages
Getting Started With Asp Net Core Razor Pages
Load Asp Net Mvc Partial Views Dynamically Using Jquery
Adding Multiple Nested Data In Asp Net Mvc Application
 Validation In Asp Net Core 3 1 Wake Up And Code
Validation In Asp Net Core 3 1 Wake Up And Code
 Asp Net Mvc Using Multiple Model Objects As Input Parameters
Asp Net Mvc Using Multiple Model Objects As Input Parameters
 How To Fully Reset Clear Asp Net Core Mvc Form Using
How To Fully Reset Clear Asp Net Core Mvc Form Using
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
 Mvc Multiple Models In One View Single View In Asp Net
Mvc Multiple Models In One View Single View In Asp Net
 Acquire Images From Twain Scanner In Asp Net Mvc 5 Application
Acquire Images From Twain Scanner In Asp Net Mvc 5 Application
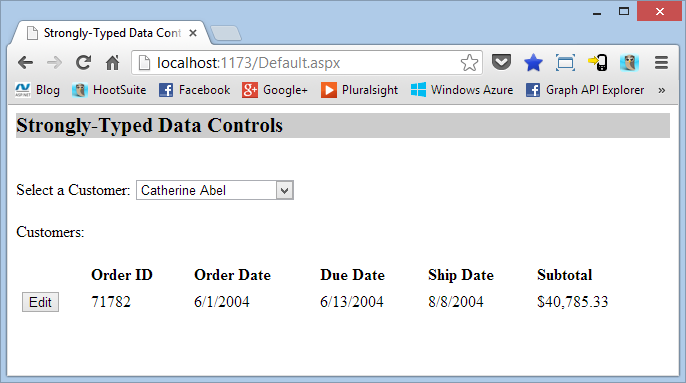
 Dan Wahlin Model Binding In Asp Net 4 5 Web Forms
Dan Wahlin Model Binding In Asp Net 4 5 Web Forms
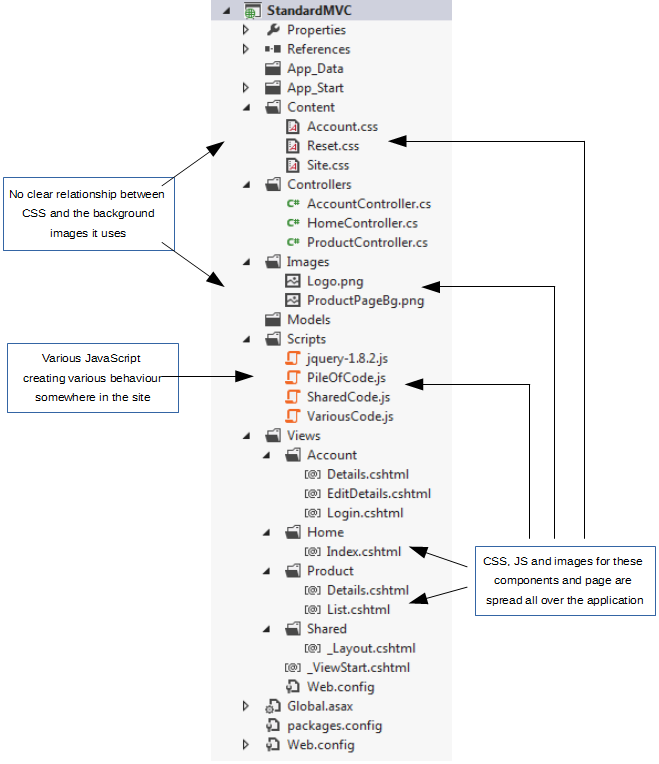
 Pass Session Or Viewbag Values To Js Files Asp Net Mvc 3
Pass Session Or Viewbag Values To Js Files Asp Net Mvc 3
 Passing Net Server Side Data To Javascript Marius Schulz
Passing Net Server Side Data To Javascript Marius Schulz
 Introducing Dynamic Bundles For Asp Net Mvc Codeproject
Introducing Dynamic Bundles For Asp Net Mvc Codeproject
 How Do I Set The Value Of A Kendo Text Box And Pass That
How Do I Set The Value Of A Kendo Text Box And Pass That
 Integrate Multiselect Plugin With Asp Net Mvc 5 And Jquery
Integrate Multiselect Plugin With Asp Net Mvc 5 And Jquery
 Getting Textbox Input Value In Asp Net Mvc Dot Net Odyssey
Getting Textbox Input Value In Asp Net Mvc Dot Net Odyssey
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
How To Set Value Into Html5 Date Field From Asp Net Mvc Razor
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
0 Response to "33 Asp Net Mvc Set Model Value In Javascript"
Post a Comment