25 Javascript Image Slideshow Fade Effect Code
Sep 09, 2019 - While in the past Adobe Flash was ... a lot of code. ... The technique I'm using here is one of the easiest ways to realize a simple slideshow with a nice cross-fading transition effect using only standard JavaScript and CSS3. ... The base markup is trivial. Just put a few images into a div ... Window Control. Fade-in Slide Show. [View Sample] Image slideshow with fading and 3 types of image's behaviour: a) plain image syntax; b) image with link syntax; c) image with link and target syntax. See code of script for more details. Cool!
A Simple Jquery Slideshow Jon Raasch S Blog
A very basic and lightweight jQuery plugin to create an image slider/slideshow with a simple fade-in effect. How to use it: 1. Include the latest version of jQuery library from a CDN.
Javascript image slideshow fade effect code. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. With some CSS and a little JavaScript, we can easily provide a crossfade animation to a simple slideshow.. Here's what we're going to be creating: See the Pen Crossfade Image Slideshow by @seancdavis on CodePen.. GOTCHA! There are a few caveats to this particular solution that you should know about up front: May 18, 2018 - A simple way to give the appearance of a full-screen looping slideshow with crossfading animation.
You can give fade effect animation for image slideshow using CSS. @keyframes 'at' rule and animation keyword in CSS can be used to make image slideshow with fade effect. With @keyframes 'at' rule, you can define the properties that will be animated in an animation rule and animation keyword to set all of the animation properties. Article: CSS3 Fade slider, css3, fade, slider. used your code which is great but I am using 18 images and when I added the images as described in the body of the html I had to add the .slides ul li:nth-child(5) – (18), even though the iteration count is set to infinite it gets to the last ... You can give fade effect animation for image slideshow using CSS. @keyframes 'at' rule and animation keyword in CSS can be used to make image slideshow with fade effect. With @keyframes 'at' rule, you can define the properties that will be animated in an animation rule and animation keyword to set all of the animation properties.
No need for Javascript at all! It is basically a CSS-only fullscreen slider which has all images handle through a background CSS property. It provides fade-in/out transition instead of sliding the image. Also, It is an automatic slider and changes the image after specify the time. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
Mikesdotnett... Re: Adding a fade in effect to images on slideshow. Yes - you need to add <script> tags around the Javascript if you include it in your page. You don't need to add them if you put the code in a separate file and add that to the minified bundle. Mikesdotnett... Re: Adding a fade in effect to images on slideshow. Yes - you need to add <script> tags around the Javascript if you include it in your page. You don't need to add them if you put the code in a separate file and add that to the minified bundle. 27/4/2020 · To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval() method to slowly decrease the opacity of the topmost image till opacity becomes 0. By doing this, the topmost image will appear to fade away slowly.
A cool JavaScript image slideshow that rotates among many images. Each time the image changes, so does the link associated with it. IE 4.x users will also see a special "blend-in" effect take place each time the image switches. JavaScript Fading Slide Show 2.1/5 95 votes / 70,993 previews / 14 comment 30/01/2007 Displays images continuously in a slideshow presentation format, with a fade effect on imag...JavaScript Fading Slide Show - Fading Slide Show Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ...
16/8/2014 · The images need to be placed on top of each other in the case of a fade, if you want to slide you lay them beside each other. Your slideshow function then works the magic, but before you can do that you need to add all those images in your array into the dom, this is called dynamic dom injection and it's really cool. Make sure you check the fiddle for the full working demo and code it's linked at the bottom. Sep 11, 2019 - How to create a slideshow that uses a fade transition with JavaScript. ... In this tutorial, we will be be creating a slideshow script that will continuously fade between a series of images or HTML elements. Each image is included in its own div element which is then faded. All content within the div should be affected by the effect... ROTATE EFFECT & QUIET SKIN JAVASCRIPT SLIDESHOW. An deceptively and enticing simple design with eye-catching smooth effects, these are the highlights of this demo slideshow created using the awesome Wowslider. The pictures rotate smoothly in and out producing an striking and attractive effect. Each image of the wonderful fowls is displayed for ...
Creating a Photo Slideshow (zoom fading) effect. Today we continue JavaScript examples, and our article will about using javascript in modeling of nice fading and zoom effects for set of images. As we using pure javascript, our result will quite crossbrowser. I prepared 2 modes of switching (you can switch it using added button) 27/3/2019 · This image slider is complete with a fade effect animation. The slide animations are handled by Javascript, while the graphical end are taken care of by CSS (Cascading stylesheet). If you wanna see my work, I’ve packed all the components into a zipped file. You can download the file here. Simple Fade SlideShow is a very simple and easy to use fade-image slideshow. Its structure is very flexible and you can use it for image and / or content transition. Simple Fade SlideShow is lightweight and fast: Only ~7kb - minified ~3,8kb. Simple Fade SlideShow is highly customizable with CSS and it can either create the list and buttons ...
Sep 03, 2014 - Please could somebody assist me…I am attempting to write a script which cycles through a series of foreground images, with a background image fading out inbetween each one. I also have a pause/unpause facility to stop the slideshow when the mouse is hovered over each image. In our examples the 'top' image transitions from opacity 1.0 to opacity 0.0 allowing the 'next' image to appear. If you've copied the code correctly, that should work for your slideshow. In order to have the 'next' image fade in as the 'top' image fades out, you would assign extra CSS something like the following: #stage a:nth-of-type(2) Description: This is an image plus text description slideshow that brings each image into view using 1 of 17 randomly chosen Transitional effects in IE browsers. For other browsers that don't support these built in effects, a custom fade transition is used instead. Each image can be optionally hyperlinked with a text description beneath it, and the slideshow pauses when the user moves the ...
FADE EFFECT & STUDIO SKIN CSS SLIDESHOW. This slideshow has a clean and inviting design. It uses black, white and grey. The main image has a white frame around it. The frame has a faint drop-shadow that gives it a slightly three-dimensional effect. Hovering over the slideshow brings up two navigational arrows, one on each side. Each instance of a fade in slideshow on the page is completely independent of the other, with support for different features selectively enabled for each slideshow. Here's a lowdown on the script's features: Sleek fade in effect that has the current image fading over the previous one. The showDiv () function hides (display="none") all elements with the class name "mySlides", and displays (display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length).
April 23, 2020 by Muhammad Asif. Demo Download. Today, we are going to build a minimal pure CSS fading slideshow with a scaling image effect. The coding concept is really simple and straightforward in this image slideshow. You just need is to place your images as a CSS background image of a div element, and wrap these div elements into a parent ... I want to have an image slideshow that changes pictures, with a random effect. I currently have an image slideshow with fade in/out effect, and I want to switch the effect here and make it a random effect. How to set image slider in wordpress simple example. Javascript news slideshow
Image Sliding Effect with JavaScript. Paulo Augusto Kunzel. Rate me: Please Sign up or sign in to vote. ... all yours does is fade, which is not what your title implies. ... Slideshow. Member 10513597 6-Apr-14 10:23. Member 10513597: 6-Apr-14 10:23 : Hi! I've tried your code, but it only shows the first image in the array(in gradient), but ... The default value of opacity is 1.So ewe have to set it to zero. to observe the output The window.onload=fadeIn, is used to call the fadeIn () function automatically. Now declaring 3 variables in fadeIn () function: fade: It is to fetch the part on which fade-in effect to be applied. opacity: It is to deal with the opacity of fetched portion. A simple, lightweight and easy to use fade in fade out image slideshow created with CSS and jQuery. This mini plugin will helps you to create a basic fading image slider for your web projects. It uses jQuery built-in fading functions to make a really simple slideshow.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... 16/5/2019 · Here Mudassar Ahmed Khan has explained with an example, how to build a simple Image Slider with Fade effect using jQuery. In this Image Slider, the Background Image of HTML DIV will be automatically changed at certain period. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) periodically using jQuery. TAGs: jQuery, HTML, Div, Image Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider
How to create fade effect image slideshow using CSS. You can give fade effect animation for image slideshow using CSS. @keyframes 'at' rule and animation keyword in CSS can be used to make image slideshow with fade effect. With @keyframes 'at' rule, you can define the properties that will be animated in an animation rule and animation keyword ...
 200 Jquery Slideshow Plugins August 2021
200 Jquery Slideshow Plugins August 2021
 Slicebox A Fresh 3d Image Slider With Graceful Fallback
Slicebox A Fresh 3d Image Slider With Graceful Fallback
 A React Component For Image Slideshow Supporting Slide Fade
A React Component For Image Slideshow Supporting Slide Fade
8 Jquery Image Sliders With Impressive Transition Effects
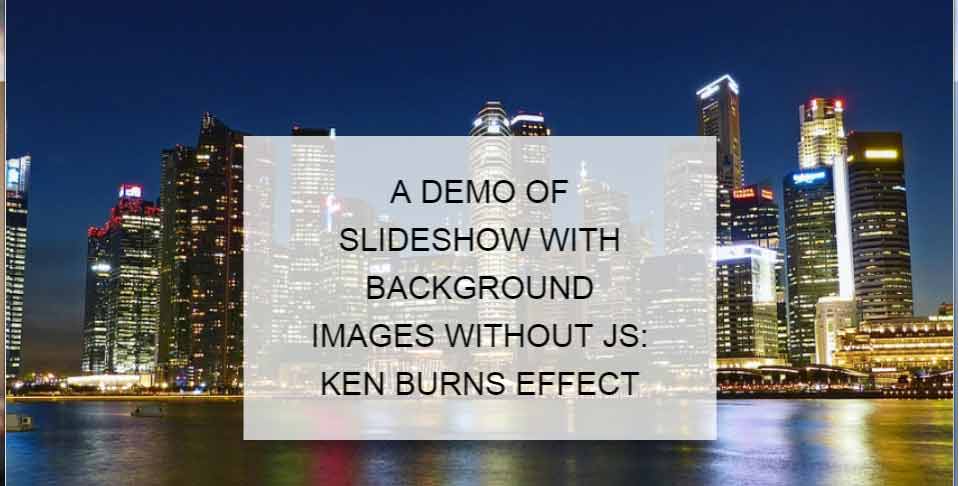
 A Pure Css Background Image As Slideshow Solution With 2 Examples
A Pure Css Background Image As Slideshow Solution With 2 Examples
 25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
Github Alvarotrigo Fullpage Js Fullpage Plugin By Alvaro
 Creative Webgl Image Transitions Codrops
Creative Webgl Image Transitions Codrops
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
Most Modern Mobile Touch Slider With Hardware Accelerated
 Reveal It Js Jquery Plugin For Animated Fade In Text
Reveal It Js Jquery Plugin For Animated Fade In Text
 90 Free Responsive Jquery Image Slider Amp Slideshow Download
90 Free Responsive Jquery Image Slider Amp Slideshow Download
 Infinite All Css Scrolling Slideshow Css Tricks
Infinite All Css Scrolling Slideshow Css Tricks
 Animated Page Transition In Ajax Codyhouse
Animated Page Transition In Ajax Codyhouse
 Fullscreen Slit Slider With Jquery And Css3
Fullscreen Slit Slider With Jquery And Css3
 Fading Image Slideshow With Html Css And Javascript
Fading Image Slideshow With Html Css And Javascript
 Fade Slideshow Jquery Javascript Html Code Example For
Fade Slideshow Jquery Javascript Html Code Example For
 Non Jquery Slider Pure Css Image Slider
Non Jquery Slider Pure Css Image Slider
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
Javascript Slideshow Maker Dhtml Slideshow Creator A Pdf Com
 Simple Slideshow Plugin For Jquery Fadeslideshow Free
Simple Slideshow Plugin For Jquery Fadeslideshow Free
 Flipbook Pages 1 5 Flip Pdf Download Fliphtml5
Flipbook Pages 1 5 Flip Pdf Download Fliphtml5
 Responsive Fading Slideshow In Javascript Smerf Slider
Responsive Fading Slideshow In Javascript Smerf Slider

0 Response to "25 Javascript Image Slideshow Fade Effect Code"
Post a Comment