34 Angularjs Run Javascript After Render
When you want to render HTML in AngularJS templates, you have to use the attribute ng-bind-html.For security reasons, AngularJS requires you to add as dependency angular-sanitize. Below you can find an example on how to render HTML in the search results page. Additional tools for testing AngularJS applications. For testing AngularJS applications there are certain tools that you should use that will make testing much easier to set up and run. Karma. Karma is a JavaScript command line tool that can be used to spawn a web server which loads your application's source code and executes your tests. You ...
 Call Angularjs Directive From Controller On Click Stack
Call Angularjs Directive From Controller On Click Stack
Mar 14, 2013 - To run the directive after the DOM has finished rendering you should postpone the execution, for example using the setTimeout function. AngularJS has a method wrapper for the window.setTimeout function, that is $timeout.

Angularjs run javascript after render. To run the directive after the DOM has finished rendering you should postpone the execution, for example using the setTimeout function. AngularJS has a method wrapper for the window.setTimeout function, that is $timeout. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! Run jQuery code after AngularJS completes rendering HTML . ... I have to run javascript code right after Angular finishes updating DOM structure. What is the proper way to do it? I have searched internet over the last four hours but I couldn't find any solution to my problem. ... { // You might need this timeout to be sure its run after DOM ...
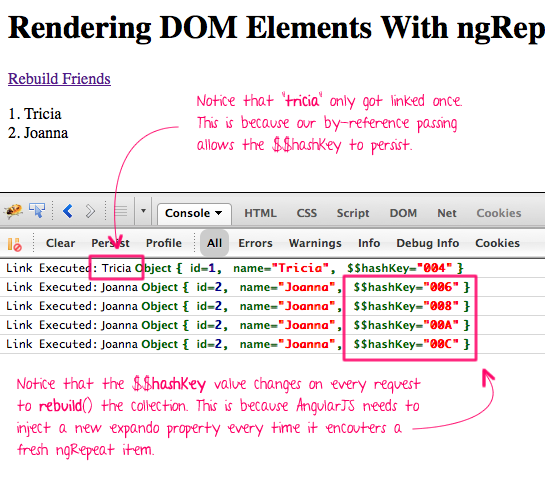
In my AngularJS app, there's several points at which I want to wait for a $scope to be processed into the DOM, and then run some code on it, like a jquery fadeIn, for example. Is there a way to listen for a digestComplete message of some sort? My current method is, immediately after setting ... Up until now, I have only ever defined my AngularJS components (ie, controllers, services, factories, etc.) before AngularJS has bootstrapped my JavaScript application. And, as it turns out, defining components after bootstrapping is somewhat tricky since it appears the given components don't get added to the right dependency-injection ... The ngRepeat was added to the DOM before Branch B was added to the DOM. In other words, Branch B was added to the DOM after AngularJS has already linked the ngRepeat directive. Let that sink in for a second as it's critical to understanding the timing of all of this. Ok, now let's use the "Add Value" link to add a value to our rendered collection.
The dataTable contains a4j:commandLink s, which unintentionally need to be double clicked in some IE versions after changing table content - I found out, that executing the following Javascript code (on IE's debugging console, after table contents have changed) solves the issue: document.getElementById(<dataTableClientId>).focus() Nov 26, 2015 - Context: If you want to execute certain bits of code every time an angular page loads, you could make use of 'resolve', as long as 'UI-Router' is already setup. However, since the original purpose of 'resolve' to be able to load and then inject data into your controller before it's instantiated, ... In your controller you have a code to instantiate a bootstrap tooltip for all the elements that are going to be rendered when the ng-repeat is compiled by AngularJs. As a best practice it is better to place this type of code in a directive, for this example purpose, we are going to keep it simple and leave it in the controller.
But in my experience, as the OP states, it is usually running some jQuery plugins or methods on the finally compiled DOM, which in that case I found that the most simple solution is to create a directive with a setTimeout, since the setTimeout function gets pushed to the end of the queue of the browser, its always right after everything is done ... Dec 30, 2020 - AngularJS jQuery DOM ready event. $viewContentLoaded, The AngluarJS way to handle callbacks when the views are loaded. The issue is that I need to also do some extra work after the template has been re-rendered and is in the DOM (in this case a jQuery plugin). It seems like there should be an event to listen to, such as AfterRender, but I can't find any such thing. Maybe a directive would be a way to go, but it seemed to fire too early as well.
AngularJS - After Render Directive. Do you ever wanted to execute code after your Angular template is completely rendered? This post is the answer of how you can accomplish that. This a simple tip, but I believe that can be really useful. Add the following directive to your application. The render () takes care of the DOM elements and is invoked every time the component is mounted or updated. Thus,any JavaScript that needs to be executed after the render method has completed can go inside two methods: ComponentDidMount () in the mounting phase and ComponentDidUpdate () in the updating phase. Angular initializes automatically upon DOMContentLoaded event or when the angular.js script is evaluated if at that time document.readyState is set to 'complete'. At this point Angular looks for the ng-app directive which designates your application root.
Run this demo in my JavaScript Demos project on GitHub. Because AngularJS doesn't know anything about ReactJS, and vice-versa, rendering ReactJS inside of AngularJS requires some sort of a "glue" layer. Luckily, that's exactly what a directive does. In AngularJS, a directive is the glue that binds the view-model to the DOM (Document Object Model). I have found the simplest (cheap and cheerful) solution is simply add an empty span with ng-show = "someFunctionThatAlwaysReturnsZeroOrNothing ()" to the end of the last element rendered. This function will be run when to check if the span element should be displayed. Execute any other code in this function. How to evaluate an expression after an AngularJS controller has rendered? Angular Controller Rendering Front-end Angularjs controller First 15 Minutes Free
Using location.reload () method: The location.reload () method is used to refresh or reload the entire page, optionally forcing a re-download of the content. This method gives the same result as when we use the refresh or reload button. It just reset our whole website state. By default, this method loads the page from the cache and when we set ... Apr 27, 2017 - In controller I get some JSON data using $http or $resource services. Then I write this data in $scope and AngularJS updates HTML structure of the page. My problem is that I need to know what is th... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
This improves the rendering performance even further as now there is no need to compare the diff of the whole list but only of a single row. Adding ngReact directive into your template is quite easy after we have everything else already prepared: < div ng-react-component = "ReactItemList" data = "items" > </ div >. Apr 28, 2015 - Not the answer you're looking for? Browse other questions tagged javascript angularjs or ask your own question. May 21, 2015 - In one of my AngularJS projects, I am using the angular-split-pane directive which is basically wrapping the split-pane JQuery plugin. This directive finds out how to split the panes and position the slider by reading the height and width attributes of the HTML tag.
Control angularjs direct to execute after DOM rendering. Time:2021-7-15 ... This kind of. What if you need to execute directive after data binding? Solution. When the link function is executed, the data binding related events have been stored in the queue, so the format operation can be put into the timeout function. ... string Client code ... Mar 13, 2020 - So I have this slider component that use materializecss javascript. So after it's rendered, I need to execute Jul 01, 2014 - Hi, I have a template with a list in it. My Controller gets data from a service which is added to $scope in success function. So ng-repeat renders the list. After that I want to scroll to a specific item in the list but thats not possible because the rendering of the view is not finished when ...
Aug 14, 2012 - I want to set the $scope.value ... function (){....}) is working "before" render (DOM of template is not available yet). Thanks. ... Create a directive that runs your code in the link function. The link function is called after the template is built.... As far as I know, there is no way ... be run after the AJAX call, because the code is put directly in the <input> tag that is rendered. ... AngularJS ng-click Event Function with Example, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, ... Nov 03, 2019 - Fire an event after the ng-repeat has finished in Angular. If you need to trigger a third party jQuery plugin or anything for that matter...
The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: Quick example: we load some partial with <ng:view/>, then this partial is rendered (e.g. a lot of ng:repeat's and other ng:bind stuff is evaluated), and as the result of this (potentially long) process DOM becomes stable (I guess after the end of digest cycle), so it's safe to apply some special effects to it, like drag-n-drop handling, fading ... Blazor components render their template whenever state has changed and sometimes you need to invoke some code after rendering has completed. You can override the OnAfterRenderAsync or OnAfterRender method to run code when rendering of the component has completed. Though, you may not want to run code every time the component has rendered.
JavaScript is Turn Based. The JavaScript code we write doesn't all run in one go, instead it executes in turns. Each of these turns runs uninterupted from start to finish, and when a turn is running, nothing else happens in our browser. No other JavaScript code runs, and our web page interface is completely frozen. × Join the world's most active Tech Community! Welcome back to the World's most active Tech Community! In this guide, we will learn several approaches to execute JavaScript after the render () method, including using initial render to fetch the data, using componentDidUpdate (), and so on.
JavaScript - An Introduction JavaScript is a widely-used, object-oriented programming language formerly created to build interactive web-pages. Originally designed to run in browsers that could execute JavaScript code, it could not function out of the bounds of a browser. After the introduction of a C++ ... Ultimately, the issue was that the width of the navbar-header and the profile-dropdown elements were being calculated using JavaScript in an AngularJS directive after the DOM was loaded and whenever there was a page resize in the link function, something like this. AngularJS 1.2.0 lazy load script in partials. * Let angular load and execute lazy javascript from partials! * As of Angular 1.2.0 the ngInclude scripts does not permit execution of javascript from included partials. * thus re-enabling this feature. * as type for script you which to load lazily in partials.
Recalll is crowd sourced knowledge repository, where community can create, curate and access qualitative knowledge, In form of small and precise topics. This tutorial explains the role of the $watch(), $digest() and $apply() functions on the AngularJS $scope object, which are central to how AngularJS's data binding works.
 Angular Hooks After Dom Loaded Code Example
Angular Hooks After Dom Loaded Code Example
 Your First Angularjs App A Comprehensive Tutorial Toptal
Your First Angularjs App A Comprehensive Tutorial Toptal
 Angular The Successor Of Angularjs Is Thriving And Has Big
Angular The Successor Of Angularjs Is Thriving And Has Big
 Migrate Angularjs Applications To Sharepoint Framework
Migrate Angularjs Applications To Sharepoint Framework
 Difference Between Ng Container And Ng Template In Angularjs
Difference Between Ng Container And Ng Template In Angularjs
 Angularjs End Of Support And What Does It Mean Existek Blog
Angularjs End Of Support And What Does It Mean Existek Blog
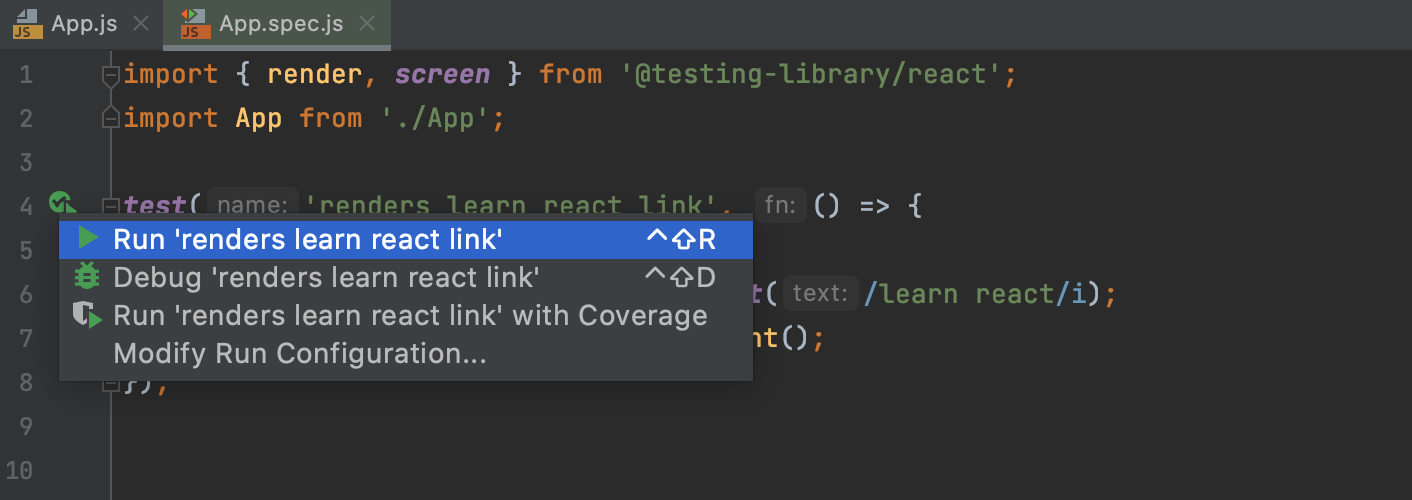
 My Setup For Testing Js With Jasmine Karma Amp Phantomjs And
My Setup For Testing Js With Jasmine Karma Amp Phantomjs And
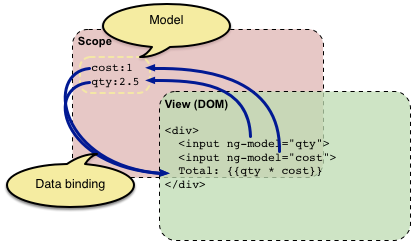
 Angularjs Developer Guide Scopes
Angularjs Developer Guide Scopes
 Rendering Dom Elements With Ngrepeat In Angularjs
Rendering Dom Elements With Ngrepeat In Angularjs
 10 Tips On How To Optimize Angularjs Performance In 2021
10 Tips On How To Optimize Angularjs Performance In 2021
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
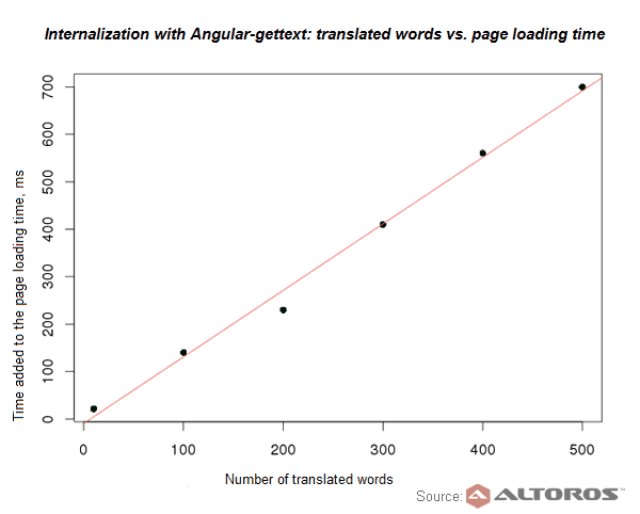
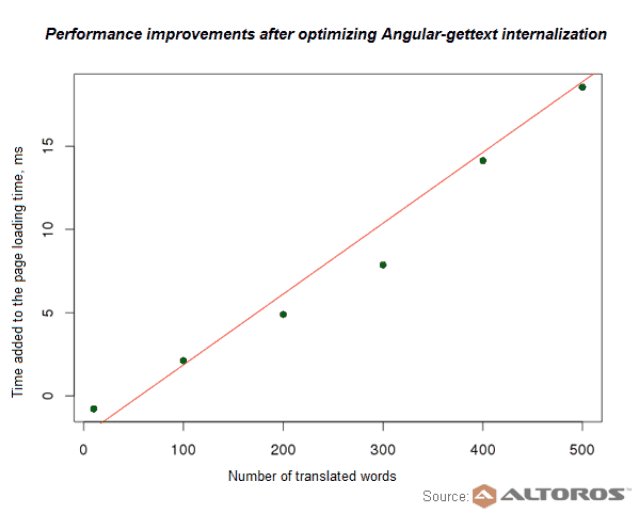
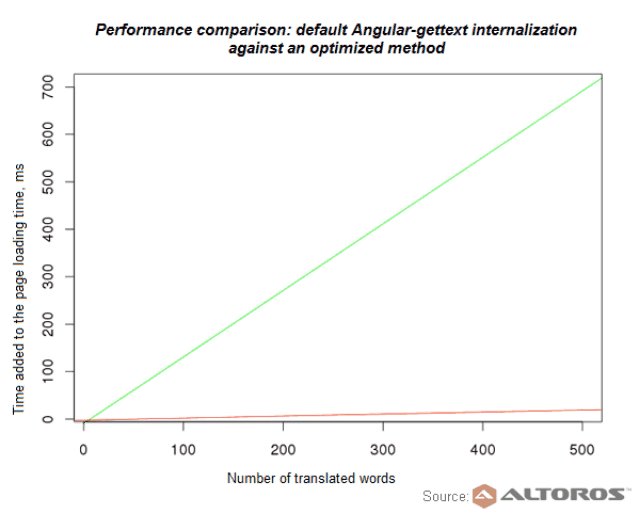
 How To Speed Up Angularjs Apps That Use Internalization
How To Speed Up Angularjs Apps That Use Internalization
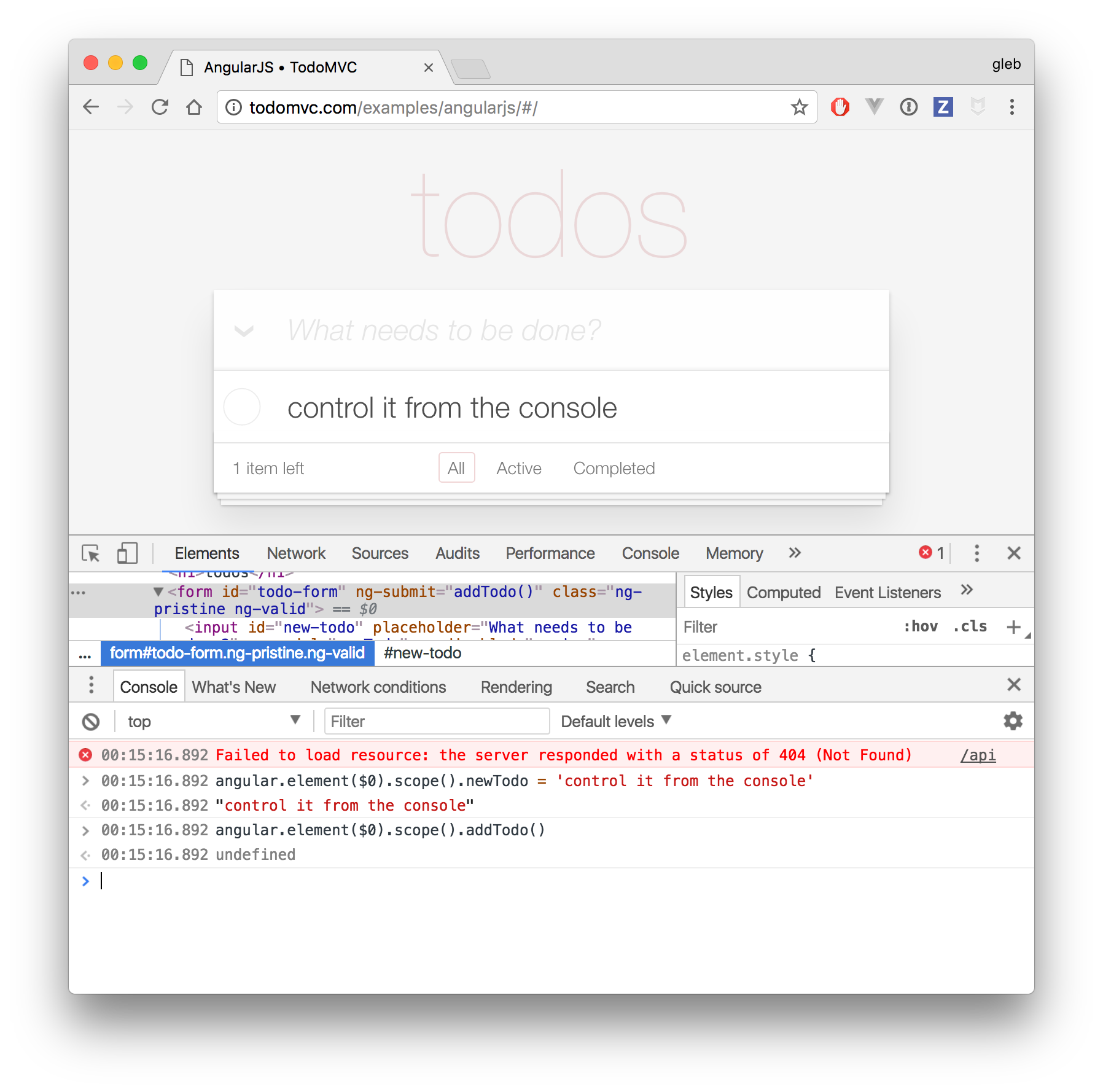
 Control An Angularjs Application From E2e Tests
Control An Angularjs Application From E2e Tests
 Seo Split Testing Lessons From Searchpilot Pre Rendering
Seo Split Testing Lessons From Searchpilot Pre Rendering
 Top 10 Ways To Fine Tune Angularjs Framework Performance
Top 10 Ways To Fine Tune Angularjs Framework Performance
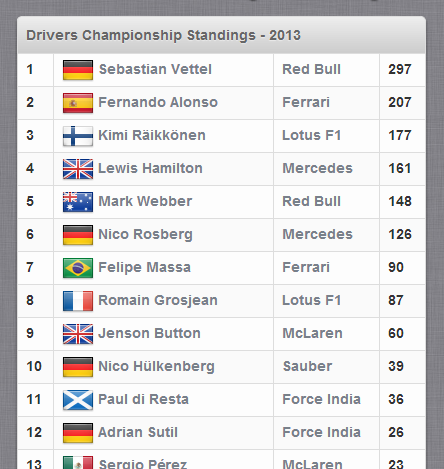
 Getting Started Consuming A Restful Web Service With Angularjs
Getting Started Consuming A Restful Web Service With Angularjs
Using Angularjs In Ui Pages Now Platform Article
 10 Tips On How To Optimize Angularjs Performance In 2021
10 Tips On How To Optimize Angularjs Performance In 2021
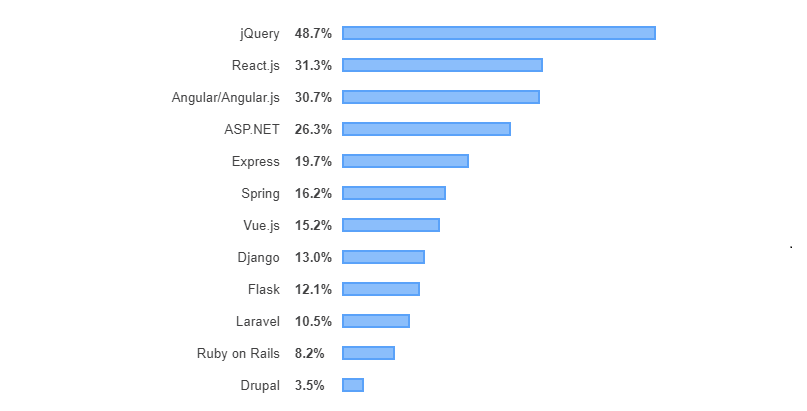
 Angularjs Vs Reactjs A Tough Call By Globalluxsoft
Angularjs Vs Reactjs A Tough Call By Globalluxsoft
 Prison Break Escaping Angularjs
Prison Break Escaping Angularjs
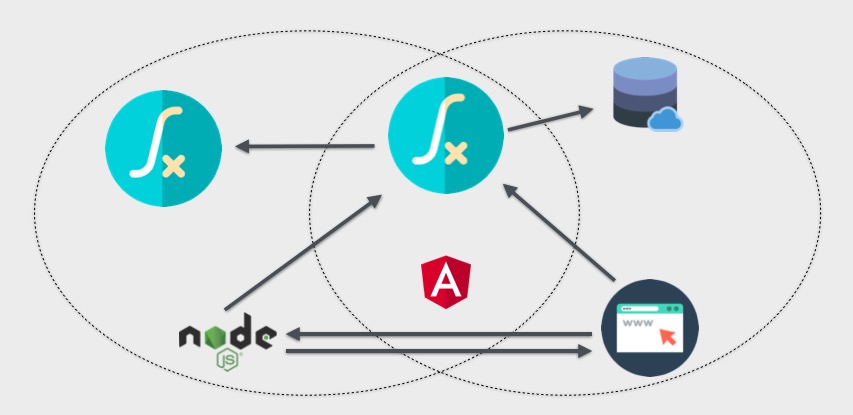
 Angularjs Nodejs Or Reactjs Pick The Best Framework For
Angularjs Nodejs Or Reactjs Pick The Best Framework For
 Breaking Angularjs Javascript Sandbox
Breaking Angularjs Javascript Sandbox
 Angularjs Tutorial 9 Routing Amp Multiple Views
Angularjs Tutorial 9 Routing Amp Multiple Views
 Wait For Content To Be Updated And Rendered In Angularjs 1 X
Wait For Content To Be Updated And Rendered In Angularjs 1 X
 Tying Angularjs Front End Into Back End Service Synaptik Labs
Tying Angularjs Front End Into Back End Service Synaptik Labs
 Why And How We Migrated From Angularjs To Vuejs
Why And How We Migrated From Angularjs To Vuejs
_11zon.png) Angular Js Vs Angular X Understanding The Difference
Angular Js Vs Angular X Understanding The Difference
 Angularjs Call Function On Page Load Example Web Code Geeks
Angularjs Call Function On Page Load Example Web Code Geeks

 Angularjs Call Ajax Function On Page Load Codepedia
Angularjs Call Ajax Function On Page Load Codepedia
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace


0 Response to "34 Angularjs Run Javascript After Render"
Post a Comment