27 Javascript Map Function Implementation
Array.map method loops through an array and modifies the elements according to how the callback function provided wants it. Array.map takes a callback function, this function contains the implementation of how the elements in an array are to be modified. Sep 04, 2020 - In this article, you are going to do that by creating your own versions of map, filter, sort, and reduce from scratch. When you’re done, you’ll have a better understanding of these functions and their uses. By combining ES6 Arrow Functions with JavaScript Array functions, you can write ...
 Implementing The Toggle Enrolled Reducer Functionality With
Implementing The Toggle Enrolled Reducer Functionality With
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!

Javascript map function implementation. function initMap() {} Add the document.getElementById () function to find the map div on the web page. The code below constructs a new Google maps object, and adds properties to the map including... The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Description. Javascript array map() method creates a new array with the results of calling a provided function on every element in this array.. Syntax. Its syntax is as follows −. array.map(callback[, thisObject]); Parameter Details. callback − Function that produces an element of the new Array from an element of the current one.. thisObject − Object to use as this when executing callback.
The map function in the above implementation has two arguments: the callback and the optional thisArg. Callback is a mandatory argument whereas thisArg is optional. One can pass what should be the "this" value inside the callback by providing the second optional argument. Where key of a map holds a vertex and values holds an array of an adjacent node. Now let's implement functions to perform basic operations on the graph: addVertex (v) - It adds the vertex v as key to adjList and initialize its values with an array. The argument and return type of the function changes from a string to an Option<string> explicitly indicating that this function may or may not have a return value.; The caller of uppercaseStrTwo is forced to eventually handle both scenarios, but can continue to safely manipulate the underlying value via map and other available methods.; The caller avoids additional null and undefined checks ...
22/2/2016 · Projecting Arrays Applying a value to a function and getting a new value is called a projection. To project (transform) one array to another, we have to process each element in the array and collect the results in a new array. We will be solving a problem using Array.prototype.forEach(). We will define Array.prototype.map() using Array.prototype.forEach(). Javascript flatMap implementation. GitHub Gist: instantly share code, notes, and snippets. Create a function that takes in an array of numbers with a map method Return a new array containing every even number javascript
28/3/2019 · Now we will be able to run[1,2,3].mymap(); which will returnundefined.. Step 2: map is called with function as an argument inside it. (eg:[1,2].map(function(val, index, arr){})).So, ourmymap function should accept a function as an argument.; The function in the argument should be called for each value in the array with 3 arguments: The current element An object that maps keys to values. A map cannot contain duplicate keys; each key can map to at most one value. This interface takes the place of the Dictionary class, which was a totally abstract class rather than an interface.. The Map interface provides three collection views, which allow a map's contents to be viewed as a set of keys, collection of values, or set of key-value mappings. We look at using map, filter, and reduce to manipulate arrays of objects, using techniques borrowed from functional programming.. Data manipulation is a common task in any JavaScript application. Fortunately, new array handling operators map, filter, and reduce are widely supported. While the documentation for these features is sufficient, it often shows very basic use cases for implementation.
Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... A multi-key map implementation in Javascript which does not need a hash function. Motivation. It is easy to create a map of key-value pairs in Javascript using the object literal notation. Things become a little more complicated when you need to map a set of keys to values.
Implement a function in javascript using map. I have to implement the helloProperties(obj) function. This function takes as parameter obj an object like this one: { john: 12, brian: true, doe: 'hi', fred: false } And returns an array containing its property names, prefixed with "Hello-", like this: ['Hello ... 5/6/2020 · To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ... As you can see, the implementation is straightforward: it's just two wrappers. The result of curry (func) is a wrapper function (a). When it is called like curriedSum (1), the argument is saved in the Lexical Environment, and a new wrapper is returned function (b).
Memoization is a programming technique which attempts to increase a function's performance by caching its previously computed results. Because JavaScript objects behave like associative arrays ... The idea behind MAP REDUCE is that you have a data set (as an array) in which each member of the set is processed using a MAP FUNCTION. The results are then be combined using a REDUCE FUNCTION. The "trick" lies in the fact that values produced by the REDUCE FUNCTION can be combined progressively, that is, data can start off on several different ... Implementation of Native JavaScript Methods (forEach, Map, Filter, Reduce, Every, Some) - nativeJavaScript.js
Mar 27, 2019 - If you know how `Array.map()` works in javascript, you can jump to IMPLEMENTATION. ... A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. Now let’s take a look at an example of an implementation of the map() function. 15/1/2012 · var map = {}; // add a item map[key1] = value1; // or remove it delete map[key1]; // or determine whether a key exists key1 in map; javascript object is a real hashmap on its implementation, so the complexity on search is O(1), but there is no dedicated hashcode() function for javascript strings, it is implemented internally by javascript ...
Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: Heightmap implementation in javascript question, a 2D water heightmap. Ask Question Asked 8 years, 3 months ago. Active 8 years, 3 months ago. Viewed 613 times 0 \$\begingroup\$ I have a height map function from GPU Gems 2 Chapter 18, where they're generating a ... Functional Programming is a programming pattern or practice which is based on pure functions which focus on avoiding data sharing and mutations. Javascript is a multi-paradigm language that can be used as procedural, object-oriented, and functional according to our necessities and implementation. The most important feature was the first-class ...
21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. 23/6/2021 · JS interview: Implement map function. As a JavaScript developer, we frequently deal with operations on Array. JavaScript allows us to use declarative style where we can tell what to do and not how to do i.e. there are functions like map, reduce, filter etc. that work on each item of the Array and return the result. Maps, dictionaries, and associative arrays all describe the same abstract data type. But hash map implementations are distinct from treemap implementations in that one uses a hash table and one uses a binary search tree. Hashtable is a data structure that maps keys to values. Going back to the drawer analogy, bins have a label rather than a number.
The following code shows how map works when a function requiring one argument is used with it. The argument will automatically be assigned from each element of the array as map loops through the original array. let numbers = [1, 4, 9] let doubles = numbers.map(function(num) { return num * 2 }) Feb 20, 2019 - Javascript by default has its own implementation of these functions. Today, we will be writing our own map, filter and reduce functions. Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts. Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively.
A sometime ago I tried my hands on implementing some of the PHP's native functions in native JavaScript. The result is quite interesting list of JavaScript functions you've never asked about. Here some of the function implementation are also inspired from Laravel Collections functions. Let's go. array_unique() We run the map function on the numbers array. map takes the first item of the array and passes it to parseInt. Now, for the first item in the array (i.e. 1) it would do parseInt (1). Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function.
Implementation of Graph in JavaScript. In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Directed Graph (Di- graph) - Where edges have direction. Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. An even more succinct way of writing map in modern JavaScript is with arrow functions. const task_names = tasks.map(task => task.name) console.log(task_names) // ['Write for Envato Tuts+', 'Work out', 'Procrastinate on DuoLingo'] Arrow functions are a short form for one-line functions that just have a return statement. It doesn't get much more ...
Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider…
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
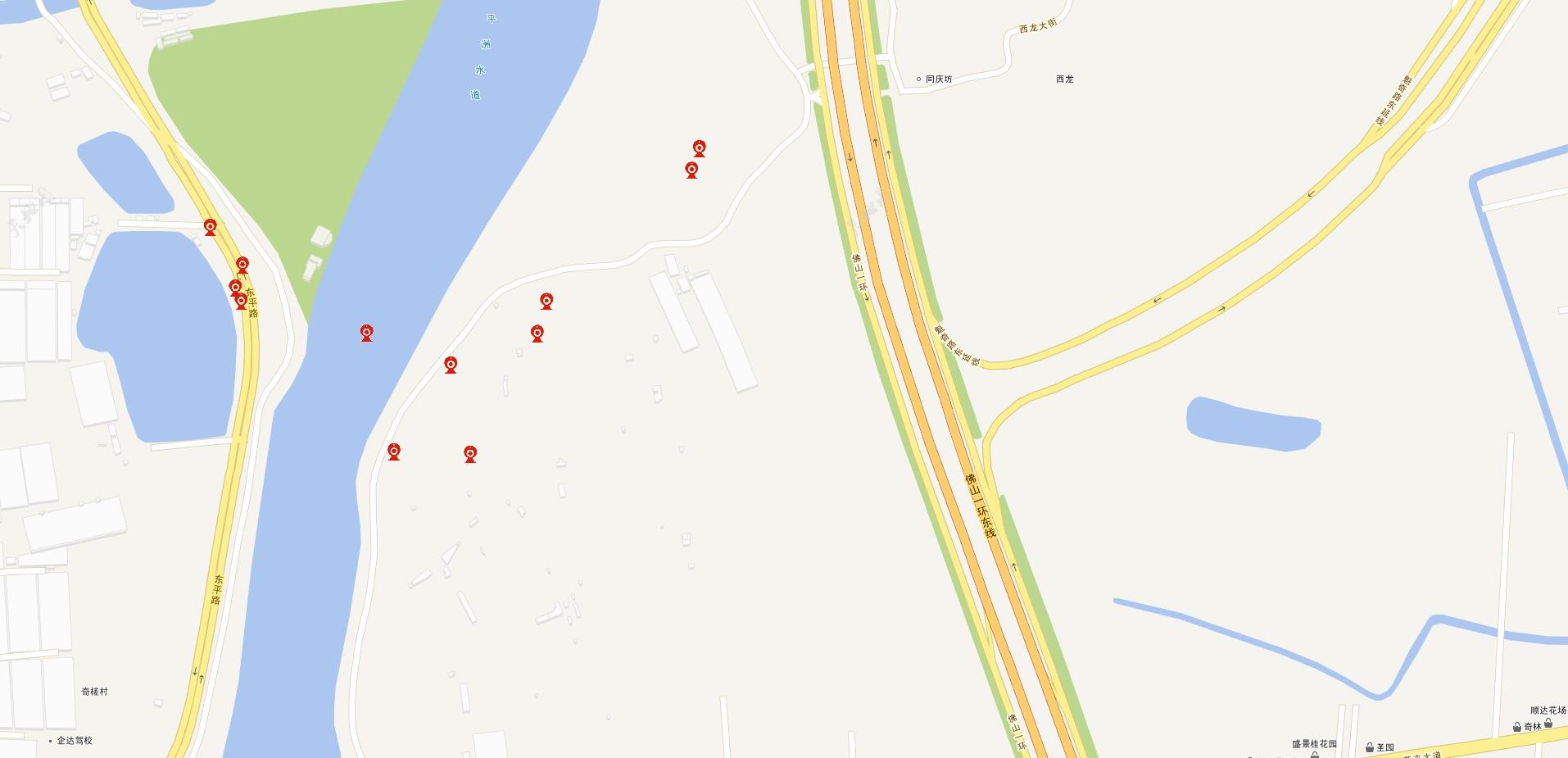
 基于天地图的网页新闻地图功能实现implementation Of Website
基于天地图的网页新闻地图功能实现implementation Of Website
 Arcgis Api For Js Map Printing
Arcgis Api For Js Map Printing
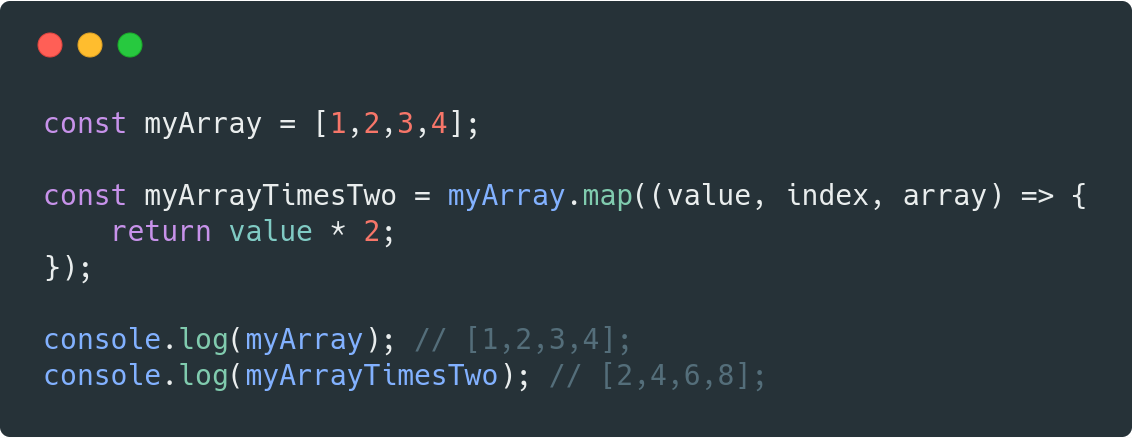
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Implementing Object Map High Order Function By Rowadz
Implementing Object Map High Order Function By Rowadz
 Arcgis Api For Js Map Printing
Arcgis Api For Js Map Printing
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Reading The Rxjs 6 Sources Map And Pipe Rxjs Indepth
Reading The Rxjs 6 Sources Map And Pipe Rxjs Indepth
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 How To Simplify Logic Functions Using Karnaugh Maps Video
How To Simplify Logic Functions Using Karnaugh Maps Video
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
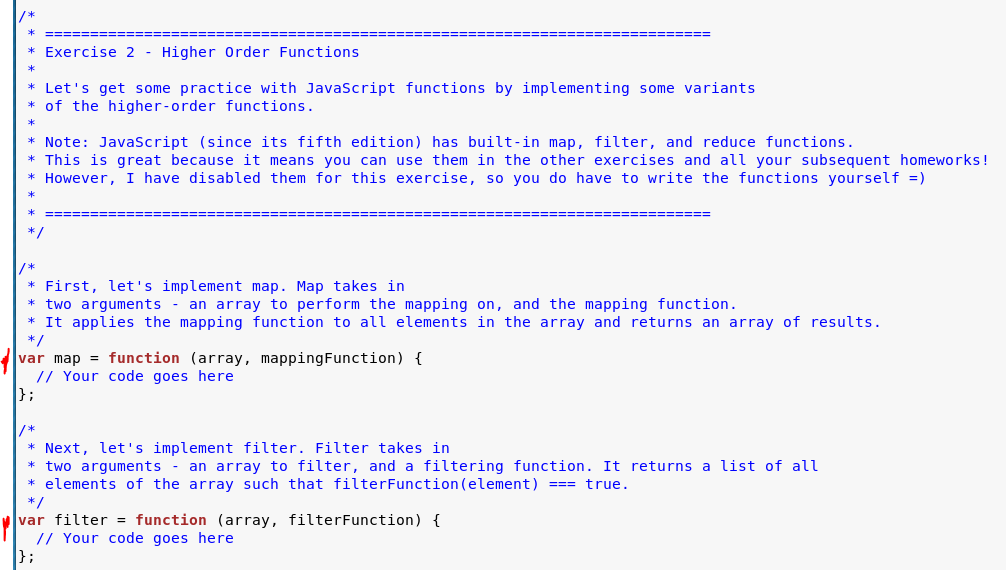
 Writing Two Functions As The Following Instruction Chegg Com
Writing Two Functions As The Following Instruction Chegg Com
Maps In C Introduction To Maps With Example Edureka
 Implementing Serverless Multi Client Session Synchronization
Implementing Serverless Multi Client Session Synchronization
 Implement Map In Javascript Algorithms Javascript
Implement Map In Javascript Algorithms Javascript
Article How To Create A Generic If Else Value Comparison Map
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
 All You Need To Know About Javascript Arrays With Example
All You Need To Know About Javascript Arrays With Example




0 Response to "27 Javascript Map Function Implementation"
Post a Comment