20 Form Submit Function Javascript
To follow along, create a file named form.js in the same folder as the HTML form. Let's see. Grabbing form fields from the event target. First of all we register an event listener for the submit event on the form to stop the default behaviour (they send data to the back-end). In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior.
 I Am Looking For A Button Action To Submit And Exi
I Am Looking For A Button Action To Submit And Exi
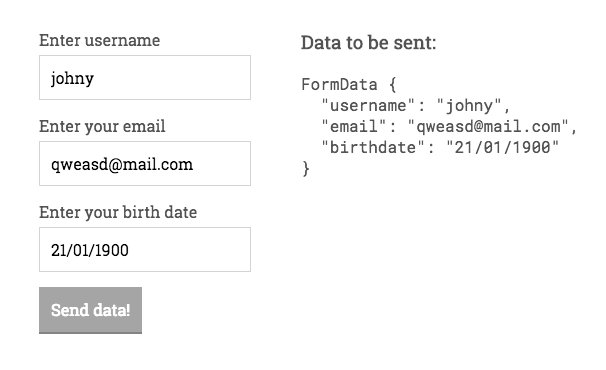
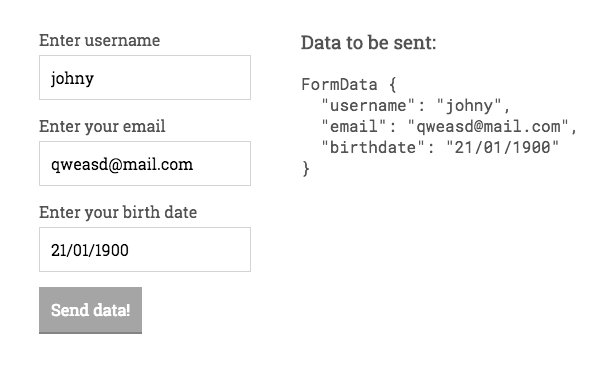
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...

Form submit function javascript. The function that submits the form--><scripttype="text/javascript">functionsubmitform(){ if(document.myform.onsubmit()) {//this check triggers the validationsdocument.myform.submit(); }}</script>. See the code in action! Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. @ChintanThummar and then you can handle the Form submit using document.getElementById("form1").onsubmit = function(){ //You can use Ajax Code here to submit the form // without refreshing page } - Shubham Kumar Jun 27 '16 at 22:47 In this JavaScript tutorial, you will learn how to call a JavaScript function on submit form. In easy words, you can say that how to run JavaScript function when someone clicks submit button. This will be very much useful to you. If you are familiar with the term JavaScript form validation then you can understand that this tutorial is related to that.
To submit an HTML form using JavaScript, we are calling validate () to validate data when the onsubmit event is occurring. Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. The submit event occurs when a form is submitted. This event can only be used on <form> elements. The submit() method triggers the submit event, or attaches a ...
The method form.onsubmit () allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms. In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. You may use the frmFormComplete event for a javascript or jQuery form submit callback after a success message is displayed. A basic example is shown below.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. 30/1/2018 · Javascript Web Development Front End Technology. The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form ...
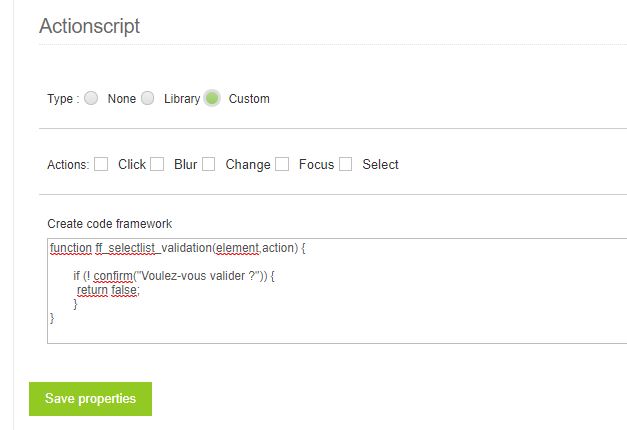
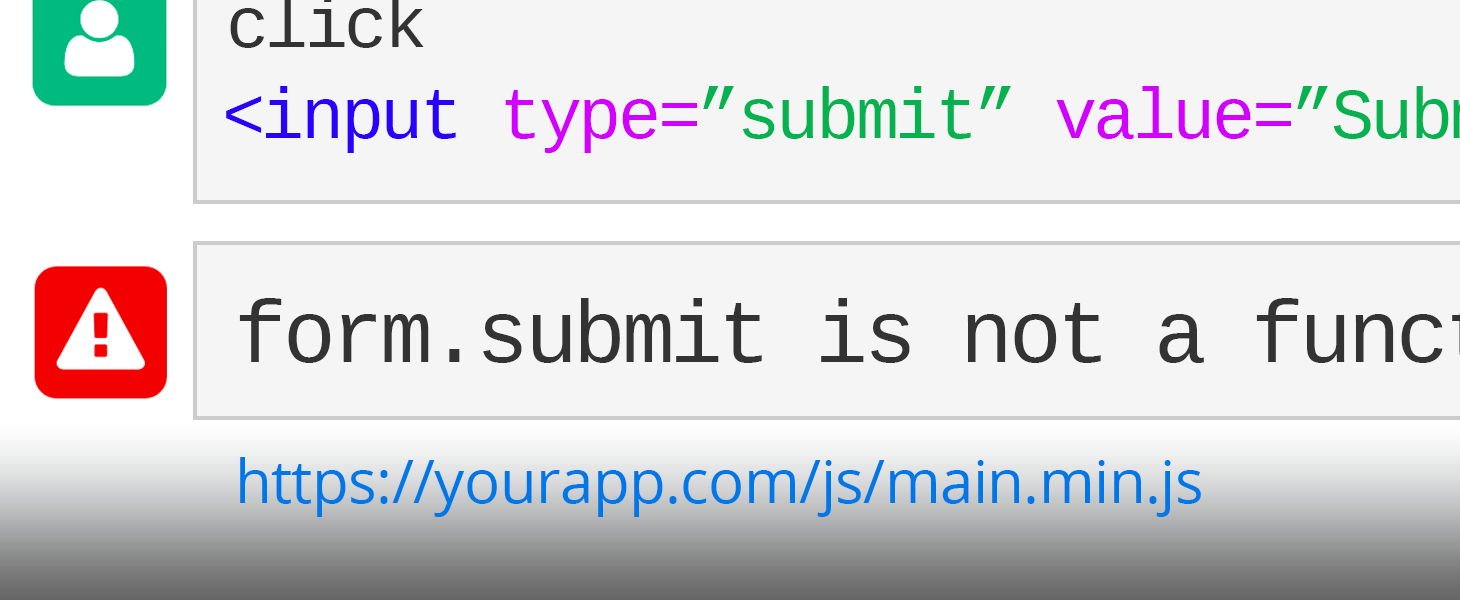
TypeError: form.submit is not a function. Wait, what? How is form.submit not a function? MDN says its a function, WHAT IS EVEN GOING ON? Then we see, hidden in the text is this really important and interesting line: If a form control has a name or id of submit it will mask the form's submit method. The form validation function is called in the form's onsubmit event. For that example, we simply thrown the same alert for all fields and focus is set to the first blank field found in form validation. JavaScript submit form with email validation example 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... home > topics > javascript > questions > how to pass parameters in document.form.submit() Post your question to a community of 468,894 developers. It's quick & easy. What is form validation Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation.
JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ... The submit() method submits the form (same as clicking the Submit button). Tip: Use the reset() method to reset the form. Solution 1: Simply rename your button's name to btnSubmit or any other name. Your code will miraculously work. This is because you have already named the submit button or any other element in the code as submit.When the button is named as submit, it is going to override the submit() function on this code.
The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. 13 Jun 2021 — The HTMLFormElement.submit() method submits a given <form> . This method is similar, but not identical to, activating a form's submit ... Execute a JavaScript when a form is submitted: ... object.onsubmit = function(){myScript}; ... In JavaScript, using the addEventListener() method: object.
When a user clicks on submit button of a form, JavaScript onsubmit event will call a function. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()"> In our example, we call ValidationEvent () function on form submission. 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. So, when the normal button is clicked, submitForm() function will be called and inside the function first we are going to display an alert and then submit the form. Why to display an alert? Just to show you the difference which button is clicked and also you can do other functionality before submitting the form.
 Clear Field Values In Repeatable Sections With Javascript
Clear Field Values In Repeatable Sections With Javascript
 Jquery Onsubmit Prevent Default Code Example
Jquery Onsubmit Prevent Default Code Example
 Google Tag Manager Form Tracking With Google Analytics 4 7
Google Tag Manager Form Tracking With Google Analytics 4 7
 How You Dynamically Submit A Asp Net Mvc Ajax Form From
How You Dynamically Submit A Asp Net Mvc Ajax Form From
 Multiple Form Submit Buttons Same Form No User Input
Multiple Form Submit Buttons Same Form No User Input
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Handle Forms With Just React By Everdimension Medium
How To Handle Forms With Just React By Everdimension Medium

 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Stop Form Action In Javascript Code Example
How To Stop Form Action In Javascript Code Example
 When Form Submit Is Not A Function Trackjs
When Form Submit Is Not A Function Trackjs
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 How To Get The From Action Of Submit Button To Server Side
How To Get The From Action Of Submit Button To Server Side
 Jquery Form Events An Jquery For Beginners Devopsschool Com
Jquery Form Events An Jquery For Beginners Devopsschool Com
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
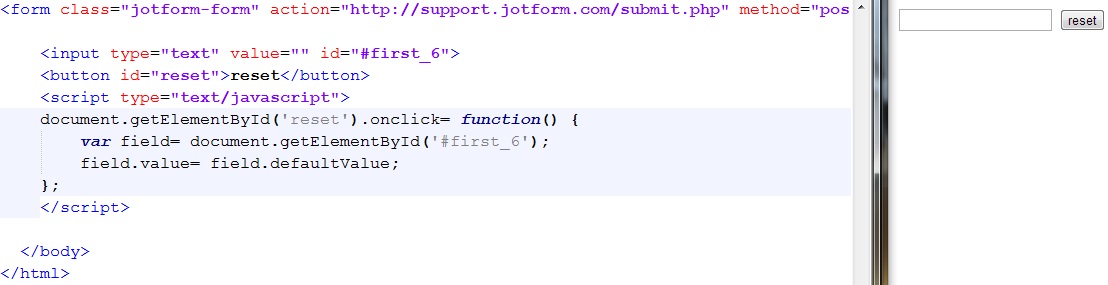
 How Can I Reset Part Of The Form Resolved
How Can I Reset Part Of The Form Resolved
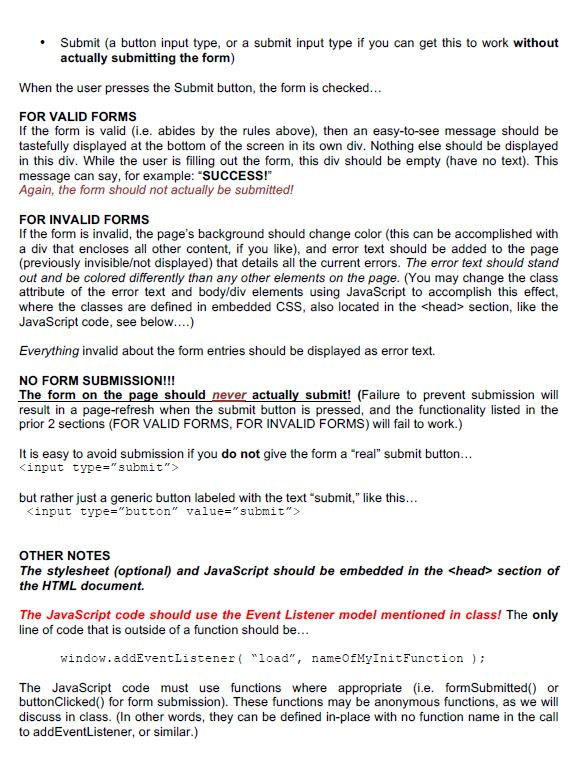
 Need Help With Html With Javascript Embedding For Chegg Com
Need Help With Html With Javascript Embedding For Chegg Com
0 Response to "20 Form Submit Function Javascript"
Post a Comment