23 How To Copy To Clipboard In Javascript
1 Answer1. There's now a clipboard API you should use instead of creating dom elements and calling execCommand, which no longer seem to work but I haven't investigated to be certain. document.querySelector ('button').addEventListener ('click', () => { let copyText = 'Random ' + Math.random (); navigator.permissions.query ( {name: ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
Copy To Clipboard Example In Javascript Jquery How To Copy
In this tutorial, you'll learn how to copy to the clipboard with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 There ar...
How to copy to clipboard in javascript. 27/1/2020 · And when he clicks on the Copy button, it will trigger the copyMeOnClipboard() method which will handle the copy and show a success message dynamically with JavaScript. With that being said, we can now move on to the JS file and do the final touch. JavaScript is awesome. JavaScript. Of course, JavaScript is cool. There are two popular ways to copy to the clipboard: The synchronous execCommand () method helps to manipulate editable form inputs or contentEditable elements. 1/8/2019 · The Clipboard API provides flexibility and doesn't limit the copying the current selection into the clipboard. You can directly specify what information to add to the clipboard. You should call the writeText() function to copy the text into the clipboard:
May 10, 2020 May 12, 2020 admin 1 Comment Client Side Scripting, clipboard, Copy Text, HTML, HTML Element, JavaScript, JavaScript Function, JQuery, JQuery Function This article describes how you can use Javascript to Copy Text from the page's Input Text or any Element on HTML Page. Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these:... it's very simple, you just append an invisible textarea to the page, set value as the text you want to copy, and run document.execCommand ('copy'). Then remove the textarea from the page. here is how to copy the image to your clipboard with JavaScript
A less used feature of JavaScript is to interact with the clipboard of the client computer. This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. Browser Issues Google Chrome. This no longer works in Google Chrome. Internet Explorer Clipboard.js is one of those beautiful libraries that with a couple of lines will help you to achieve your goal. Clipboard.js is a modern approach to copy text to clipboard without Flash, it has no dependencies and is lightweight. To initialize clipboard.js, use the following code: Using document.execCommand( "copy" ) to copy content from a content editable element. The "copy" command is usually used to copy selected text from a content editable element to the clipboard, so it is a good starting point for learning how this command is used. If you are already familiar with this command then you can skip to the next section.
Copy Plain Text using execCommand () In this example, we're going to perform several steps. Create a temporary input. Assign the input a value. Append it to the document body. Highlight the contents with select () Copy the contents with execCommand () Remove the input from the document body. const copyToClipboard = (elementId) => { const temp ... Copy Text to Clipboard The plan is to have a textarea containing some text that will be copied when a user clicks the copy button. Let's start with the HTML elements, which will be a textarea with an ID of content and a button with an ID of copy. <textarea id="content">Some text to copy.</textarea> <button id="copy">Copy</button> Nowadays all modern browsers allow copying content to the clipboard with JavaScript. But before this, it is not supported in most browsers because of security reasons. You need to ask the user to press CTRL+C to copy the currently selected text. The ZeroClipboard library uses invisible Adobe Flash movie for copying content to Clipboard.
If you want to integrate copy to clipboard functionality on button click, JavaScript is the easiest option to do that. The HTML DOM execCommand () method provides a simple way to copy text to clipboard. The execCommand () executes a specific command for a selected section of the document. How to use Javascript to copy text to the clipboard # beginners # javascript # todayilearned # webdev. tq-bit. tq-bit. tq-bit. Follow. Tobias is a selftaught web developer who loves reading, coding and cooking. On sunny days, he can be found hiking through the Teutoburg Forest, on rainy days he preferes a good fiction novel One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click.
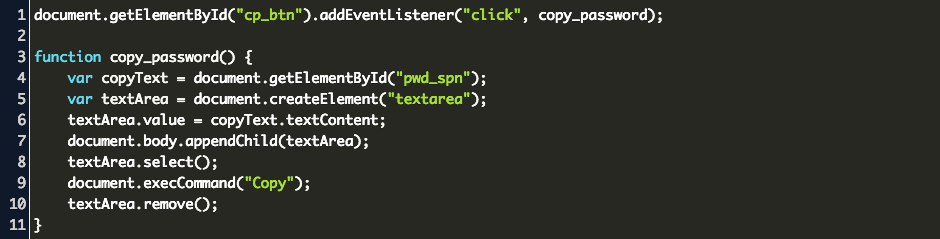
Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select () to select the contents of the <textarea> element. 2. Navigator.clipboard.writeText. The Clipboard API adds to the Navigator interface the read-only clipboard property, which returns the Clipboard object used to read and write the clipboard's contents. writeText is used for writing contents to clipboard. Access is asynchronous and uses promises. Only supported on pages served over HTTPS. Today we are going to create a copy to clipboard button with javascript within a few lines of code. It is easy to create copy to clipboard button and you don't need a whole bunch of javascript libraries for achieving this functionality. Also Check Out Post on: Local File Upload And Image Preview .
12/7/2021 · JS for clipboard copy from an input box. navigator.clipboard.writeText() accepts a DOMString, here we are reading the value from the text box. The function returns a Promise, which is resolved once the content on the clipboard is updated. 2. Copying from an HTML Tag content The answer to that is very straightforward, we can only call select () on textarea and input elements. If you are implementing copy to clipboard on a comment field, for example, which may be already using a textarea element, then you can call select () directly onto it, without having to create a new DOM element as we are doing in this tutorial. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field -->
In order to copy a string to the system clipboard in the browser without using any dependency like clipboard.js, use this function: copying-strings-to-the-clipboard-using-pure-javascript.js 📋 Copy to clipboard ⇓ Download function copyStringToClipboard (str) { // Create new element There are two ways browser extensions can interact with the system clipboard: the Document.execCommand () method and the modern asynchronous Clipboard API. Example of Javascript clipboard We'll use Document.execCommand () method to copy the content of div to the clipboard and paste clipboard to textarea input. To copy a text to the clipboard, first of all, we need an input element. Nevertheless, we can create a temporary one in JavaScript as shown below if we want to copy index in a not-input element. After getting the index of the text_to_copy, create an input element by using document.createElement("INPUT") .
We have seen what copy to Clipboard is in JavaScript. Its method execCommand () used to copy the input from the text area using 'select ()', selects all the input data from the text area. We have seen 4 examples above, out of which one we have implemented using tooltip. In copyText.js file, we will implement functionality to copy input text to clipboard. We will implement click event on button click and call function copyText () to copy input text to clipboard. We will also implement tooltip display when content copied to clipboard and hide tooltip after sometime. There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera.
Complex Example: Copy to clipboard without displaying input. The above simple example works great if there is a textarea or input element visible on the screen.. In some cases, you might wish to copy text to the clipboard without displaying an input / textarea element. This is one example of a way to work around this (basically insert an element, copy to clipboard, remove element):
 Vanilla Js Copy To Clipboard Tutorial 2020
Vanilla Js Copy To Clipboard Tutorial 2020
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 How To Implement Copy To Clipboard In Browser Javascript
How To Implement Copy To Clipboard In Browser Javascript
 How To Copy Text To The Clipboard In Vue Js 2 Our Code World
How To Copy Text To The Clipboard In Vue Js 2 Our Code World
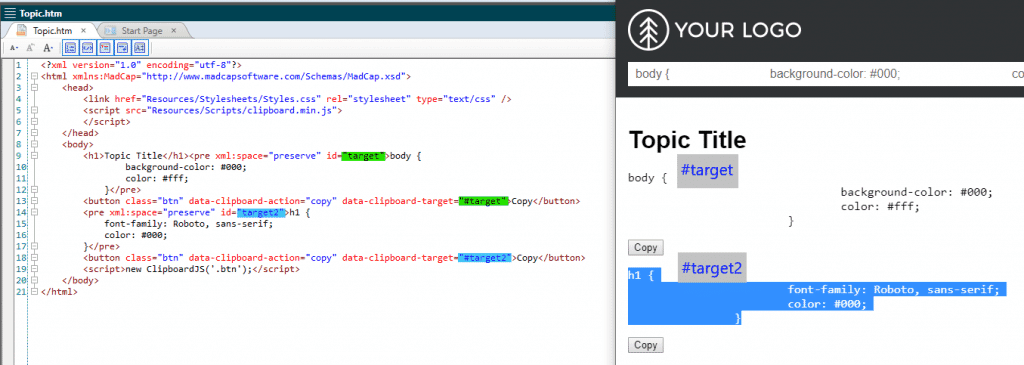
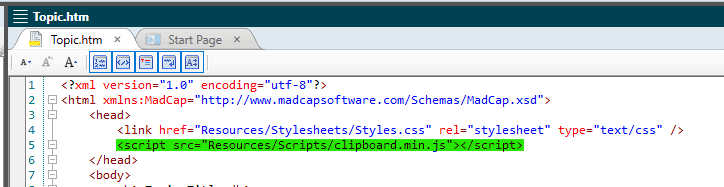
 How To Create Copy To Clipboard Buttons In Html5 Outputs In
How To Create Copy To Clipboard Buttons In Html5 Outputs In
 Copy Text In Html Slim Using Clipboard Js Stack Overflow
Copy Text In Html Slim Using Clipboard Js Stack Overflow
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Lightweight Copy To Clipboard Library Nanoclipboard Css
Lightweight Copy To Clipboard Library Nanoclipboard Css
 Stop Rashly Copying Commands From Websites By Louis Petrik
Stop Rashly Copying Commands From Websites By Louis Petrik
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 How To Copy An Image Or A Text To Clipboard In Javascript
How To Copy An Image Or A Text To Clipboard In Javascript
 How To Copy Text To Clipboard Using Html Css And Javascript
How To Copy Text To Clipboard Using Html Css And Javascript
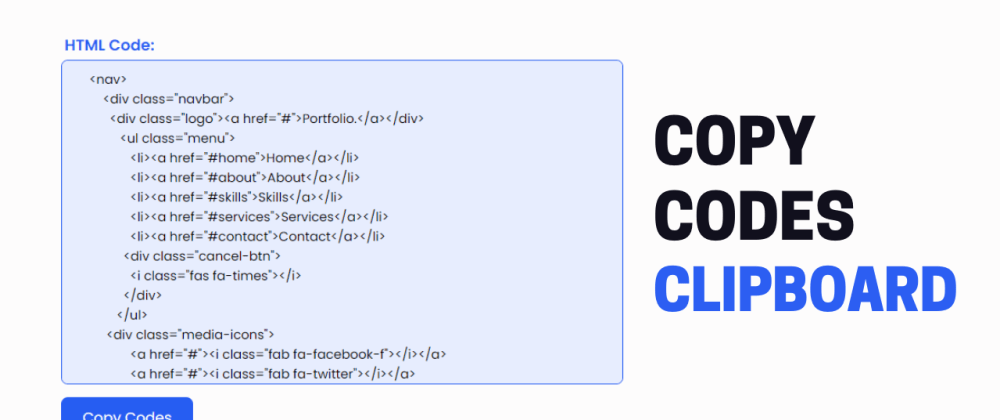
 How To Copy Text Content Code From A Website To A Clipboard Clipboard Js
How To Copy Text Content Code From A Website To A Clipboard Clipboard Js
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Copy Text To Clipboard On Button Click In Javascript Codobee
Copy Text To Clipboard On Button Click In Javascript Codobee
 Js Copy Span Text To Clipboard Code Example
Js Copy Span Text To Clipboard Code Example
 How Can I Copy Text To The Clipboard Without Flash In Html5
How Can I Copy Text To The Clipboard Without Flash In Html5
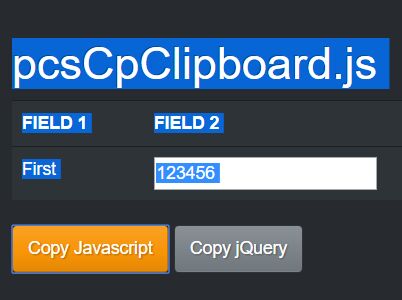
 Copy Text To Clipboard Plugin Pcscpclipboard Js Free
Copy Text To Clipboard Plugin Pcscpclipboard Js Free

 Copy Text To Clipboard Using Javascript By Changhui Xu
Copy Text To Clipboard Using Javascript By Changhui Xu
 How To Create Copy To Clipboard Buttons In Html5 Outputs In
How To Create Copy To Clipboard Buttons In Html5 Outputs In
 How To Create Copy To Clipboard Using Javascript Oursourcecode
How To Create Copy To Clipboard Using Javascript Oursourcecode
0 Response to "23 How To Copy To Clipboard In Javascript"
Post a Comment