20 Javascript Show Hide Class
Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. Adding transitions Adding transitions is where things get just a bit more complicated. Let's say you wanted to animate the expansion ... See how simple it is to hide and show a div? As a farewell gift from me to you, I will share with you another JS code. Following the same pattern of this code you can manipulate CSS values from within JavaScript directly, without having the need to add a class.
 Use Jqprint Js To Call The Browser Printing Interface To
Use Jqprint Js To Call The Browser Printing Interface To
The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element.

Javascript show hide class. It is styled with CSS and we use JavaScript to show it (display: block). Here is the code for js file. Create these two files index.html & index.js in a single folder. Run index.html file in the browser & click on the button to show-hide paragraph. Note: To setup, the JavaScript environment in the Visual Studio Code, follow the guide. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... document.getElementsByClassNamereturns an HTMLCollection(an array-like object) of all elements matching the class name. The styleproperty is defined for Elementnot for HTMLCollection. You should access the first element using the bracket(subscript) notation. document.getElementsByClassName('appBanner').style.visibility = 'hidden'; Jan 18, 2017 - What I'm trying to do here is to hide/show divs based on the value selected from a dropdown. Here's the thing. Dropdown lists a set of class rooms. There is a parent div named listUserGrid whic...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I normally use document.getElementById('id').style.display = 'none' to hide a single div via Javascript. Is there a similarly simple way to hide all elements belonging to the same class? I need a plain Javascript solution that does not use jQuery. Apparently SO wants me to edit this to clarify that it is not a question about modifying strings ... Hi aweera, Use the one classname ... you show the one clicked on. You may have to loop through a collection of elements after using getElementsByTagName looking for the class. Or if all the divs are in a single container use that as a start point. ... Thnaks alot tony I will try that. ... I wrote this code to turn the class patientinfodivs ...
Toggle class in Javascript | basics of Javascript | show and hide elements - YouTube 5/3/2020 · Today, you'll learn to do hide and show elements using CSS classes in JavaScript. Let us first declare a simple CSS class that hides the element, if applied, by setting display: none:.hidden {display: none;} Next, say we have the following <button> element: < button class = " btn " > Click Me </ button > Now if you want to hide the above button from the DOM, just add the hidden class by using … Sep 08, 2009 - After using JavaScript code you can add or remove the class name if you wish to hide or show the element respectively.
Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. 28/7/2021 · Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.getElementById("element").style.display = "none"; To show an element, set the style display property to “block”. document.getElementById("element").style.display = "block"; Steps to show the working of style display …
Hiding Elements Using Class Name. To hide all elements with a specified class name, use a period (.) in front of the class name. Hide elements with class="city": Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ... In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and ... This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page. The 'hidden' value can be used to hide the element. This hides the element but does not remove the space taken by the element, unlike the display property. Jul 30, 2014 - There are many ways to hide all elements which has certain class in javascript one way is to using for loop but here i want to show you other ways to doing it. 2/2/2021 · My code has 7 nav links all with the same class, and because the html is quite long, I want to be able to hide contents until the link is clicked, and also have the content disappear when another nav link is clicked; allowing space for the next. I would prefer the answer in vanilla js, as that is what i am learning now. Here is a link to my pen please:Codepen
These classes automatically hide the element on screen sizes below what's specified in the class. So.show-for-medium will hide the element on small, and show it on medium and larger. A separate set of classes allow you to show content only on a certain screen size. Just add -only to the end of the class. How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. trueif the element is hidden; otherwise the value is false. This is quite different from using the CSS property displayto control the visibility of an element. The hiddenproperty applies to all presentation modes and should not be used to hide content that is meant to be directly
The visibility property allows the author to show or hide an element. It is similar to the display property. However, the difference is that if you set display:none , it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size. A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. 2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. Indexing is used to get the element at respective index.
by Valentin. Replied by Valentin on topic Javascript: show or hide element with checkbox. 1) In function showhide (obj,num) {. the parameters obj and num, refer to the choosen checkbox. But I do not see them (pre)defined anywhere else in the code. If an element has a display value of inline and is hidden then shown, it will once again be displayed inline. When a duration, a plain object, or a "complete" function is provided, .hide() becomes an animation method. The .hide() method animates the width, height, and opacity of the matched ... How to show or hide an element: In order to show or hide an element, manipulate the element's style property.In most cases, you probably just want to change the element's display property:. element.style.display = 'none'; // Hide element.style.display = 'block'; // Show element.style.display = 'inline'; // Show element.style.display = 'inline-block'; // Show
To Show Hide Table Column It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name table.html. In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We ... JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... W3.JS HOME W3.JS Intro W3.JS Selectors W3.JS Hide/Show W3.JS Add Style W3.JS Add Class W3.JS Filters W3.JS Sort W3.JS Slideshow W3.JS Includes W3.JS Display W3.JS Http W3.JS Controllers ... There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type.
During animations that hide an element, the element is considered visible until the end of the animation. During animations to show an element, the element is considered visible at the start at the animation. Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach.
$(selector).show(speed,callback); The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).
 Jquery Show Hide Not Working Stack Overflow
Jquery Show Hide Not Working Stack Overflow
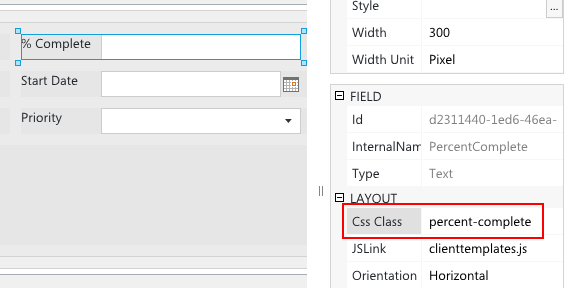
 How To Conditionally Hide Disable And Make Mandatory Fields
How To Conditionally Hide Disable And Make Mandatory Fields
 Simple Hide And Show Of Paragraph Tag Using Jquery
Simple Hide And Show Of Paragraph Tag Using Jquery
 Jquery Inspirations Tumrai Quicknote
Jquery Inspirations Tumrai Quicknote
 Show No Matching Results Text With Mixitup Plugin Custom
Show No Matching Results Text With Mixitup Plugin Custom
 Alpine Js Hide Show Password With Tailwind Css Example
Alpine Js Hide Show Password With Tailwind Css Example
 Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
Toggle Class In Javascript Basics Of Javascript Show And Hide Elements
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
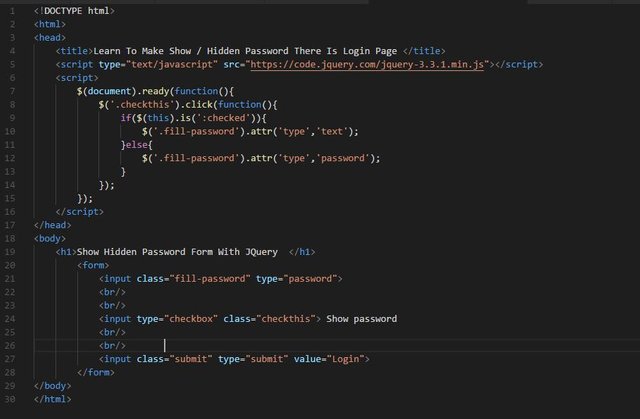
 Basic Tutorial Jquery Learn To Make Show Hidden Password
Basic Tutorial Jquery Learn To Make Show Hidden Password
Css Show Hide Div Without Javascript Css Workshop Com
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
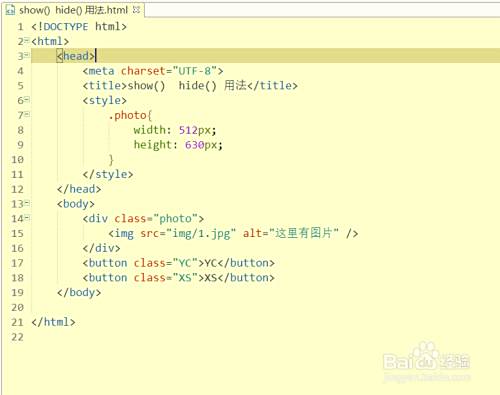
 Javascript Show Hide 使用方法 百度经验
Javascript Show Hide 使用方法 百度经验
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Ditching Jquery A Simple Show And Hide Script With Vanilla Javascript
Ditching Jquery A Simple Show And Hide Script With Vanilla Javascript


0 Response to "20 Javascript Show Hide Class"
Post a Comment