26 How To Implement Javascript
Nov 20, 2009 - To insert JavaScript into a web page, use the <script> tag. You should use the type attribute to specify the type of script being used, which in the case of JavaScript is text/javascript. It is also possible to the language attribute to say what JavaScript version you are using. Before continuing the implementation of our linked list methods, let's implement the print method. Print: this method enables us to log our linked list element more neatly and conveniently to the console. In our print method, we set a variable of current to represent the head of our node.
 How To Implement Keyword Search In A Website Using Javascript
How To Implement Keyword Search In A Website Using Javascript
Implementing merge sort using JavaScript (with code example) Let's learn how to implement merge sort using JavaScript. Example code included. Posted on March 21, 2021. The merge sort is one of the more advanced sorting algorithms that's quite efficient in sorting large amounts of data.

How to implement javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... Jul 15, 2021 - The technique we covered here is not the only way to create inheriting classes in JavaScript, but it works OK, and it gives you a good idea about how to implement inheritance in JavaScript. A common way is to use a JavaScript library — most of the popular options have an easy set of functionality ...
Implementing Metaprogramming in JavaScript with Proxies . Reflection ; Metaprogramming is most often referred to as magical programming. It can read, generate, analyze, transform, and modify data while running. It has the capability to manipulate language that is known as the Reflection command or Reflective Metaprogramming. This command has ... For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Implementing great autocomplete is more than knowing the right combination of JavaScript, HTML, and CSS. You need to access the right data sources and provide the results from a back end so your front end is able to easily display it to the user. Nov 07, 2017 - The details of the implementation of each function is left up to the class, this is why the methods both have no body. To ensure a class implements the Car interface, we use the implements keyword: ... Interfaces are not a thing in JavaScript, not really anyway. Aurelio De Rosa demonstrates the internationalization (i18n) & localization (l10n) of calendars, dates & currencies in JavaScript, using jQuery Globalize.
Step 1 — Implementing Map map iterates through each element, transforms it in some way, adds it to a new array, and returns the new array. Warning : In this article, you're going to extend JavaScript global objects with custom functions. Open the "Easy Setup" Menu. Scroll down to the bottom of the Easy Setup Menu and select "Go to browser settings". Next, scroll down to find the "Site Settings" options and then click it. Under "Site Settings", locate the option that shows JavaScript and select it. Implementing Array.map() in javascript. Tagged with javascript, frontend, map, react.
Apr 30, 2014 - Pick up a copy of 'JavaScript design patterns' by Dustin Diaz. There's a few chapters dedicated to implementing JavaScript interfaces through Duck Typing. It's a nice read as well. But no, there's no language native implementation of an interface, you have to Duck Type. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Since Design Patterns focused on C++, we're used to seeing singletons as classes. Since ES6, we've had a class syntax in JavaScript, so a basic implementation of a singleton could look ...
29/10/2014 · In order to allow the JS DOM parser to find your #txt place your <script> before the closing </body> tag. <div id="txt"></div> <script type="text/javascript"> function startTime () { var today = new Date (); var h = today.getHours (); var m = today.getMinutes (); var s = today.getSeconds (); m = checkTime (m); s = checkTime (s); document. JavaScript Form Validation Master the complete JavaScript fundamentals, jQuery, Ajax, and more with the Javascript Certification Training Course. Check out the course preview! Next Steps. If you want to learn more about JavaScript, certification is highly recommended and could act as a catalyst for boosting your career as a coder. Explanation. In order to achieve the switching of theme, we need to do the following 👇. Get access to the element (main) which we need JavaScript to inject the dark class into. ``` const blogContainer = document.querySelector (".blog"); - Have access to the switch button so we can bind a function into it later.
Implementing a JavaScript Slider. These instructions will show you how to add a JavaScript slider to your pages. JavaScript Slider Demo; ... Use the script tag to add the JavaScript to the html documents. You must include these tags for each HTML page you want to use the slider in. JavaScript Async Functions. Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. The await keyword ensures that the function waits for the promise to resolve. To implement and understand the sleep concept in JavaScript, it is very important to understand how JavaScript code execution happens. So, we will first see the execution model of JavaScript with the help of comparing it with another synchronous language.
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. Apr 15, 2021 - Promises is one of the most fundamental concepts in JavaScript that all of us have used many times in our applications but can we implement our own Promise API? Don’t worry it is not as complicated…
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. Jun 18, 2021 - JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When interacting with 3rd-party JavaScript, you may need to use patterns like the above to fully describe the shape of the type. ... When an interface type extends a class type it inherits the members of the class but not their implementations. It is as if the interface had declared all of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, I will implement 8 graph algorithms that explore the search and combinatorial problems (traversals, shortest path and matching) of graphs in JavaScript.. The problems are borrowed from the book, Elements of Programming Interviews in Java.The solutions in the book are coded in Java, Python or C++ depending on what version of the book you own.
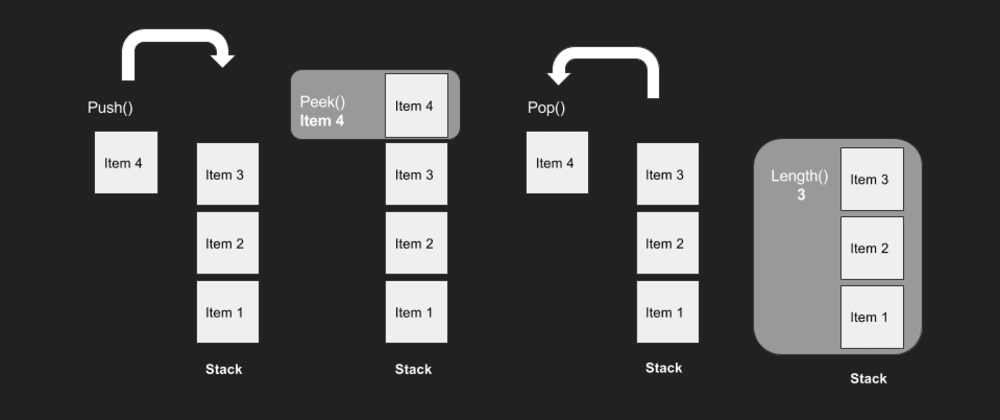
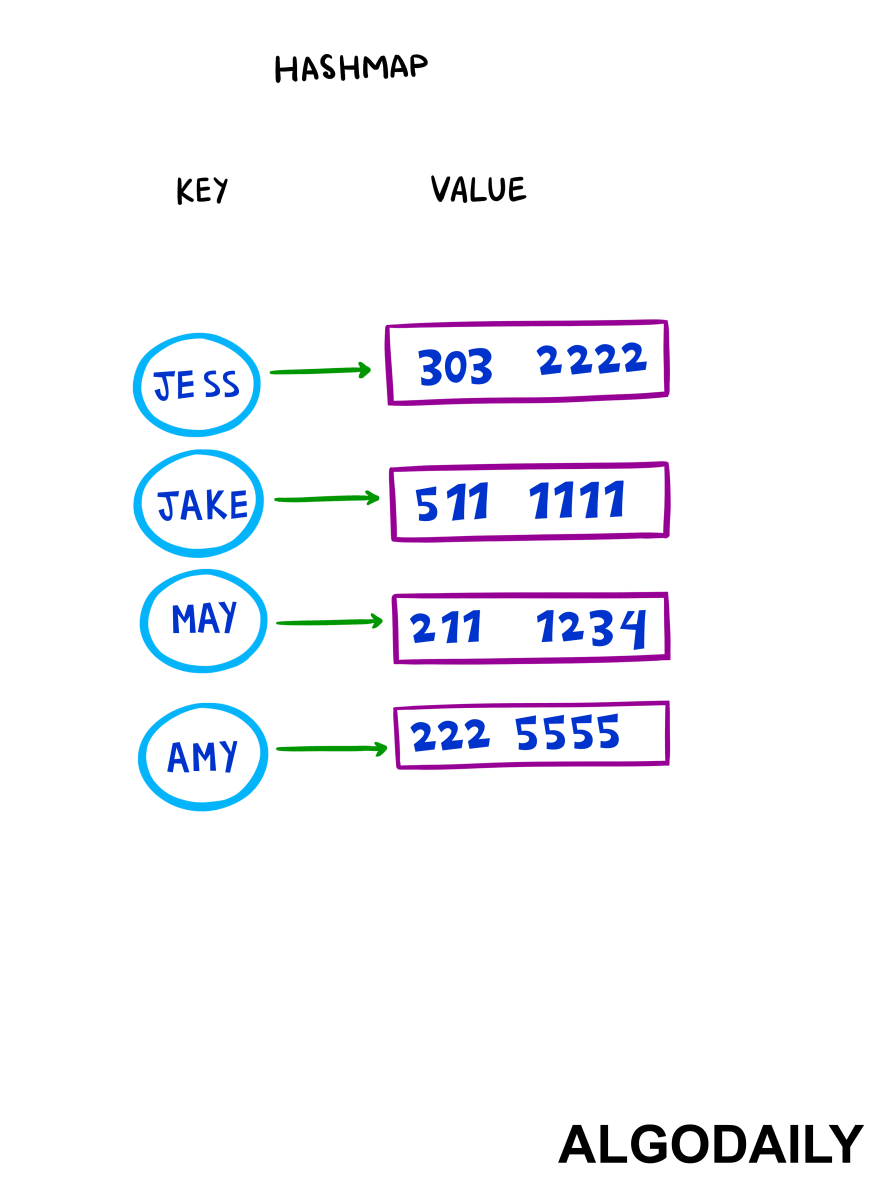
JavaScript had no native support for dictionaries. But there was a flexible way of implementing a dictionary using the JavaScript object. This may sound funny to people coming from other statically typed languages, but this is true and its because JavaScript gives us flexible ways to use objects because it's a dynamically typed language. Code language: JavaScript (javascript) The Queue () constructor function uses an array to store its elements. The enqueue () method adds an element at the end of the queue. We use the push () method of the array object to insert the new element at the end of the queue. In this article, we would be implementing Stack Data Structure in Javascript. Stack is a very useful data structure and has a wide range of application. Stack is a linear data structure in which addition or removal of element follows a particular order i.e. LIFO(Last in First Out) AND FILO(First in Last Out).
Being a object oriented programming, JavaScript is class less. Means there is no concept of class in JavaScript,But we can implement like class using function and object in JavaScript. So, when we will implement class using function and object, we will call them as class. While writing the JavaScript code, you can access this element by calling the document.getElementById ('paragraph') method and manipulating its value. Now that you've understood the basics of DOM manipulation, let's go ahead and implement form validation. Form Validation With JavaScript To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript has a built-in method called create() that allows you to do that. With it, you can create a new object, using an existing object as the prototype of the newly created object. With your finished exercise from the previous sections loaded in the browser, try this in your JavaScript console: document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Feb 22, 2010 - The next big sin related to implementing JavaScript is expecting everything to go right: every parameter being in the right format, every HTML element you try to enhance being truly available, and every end user entering information in the right format. This will never be the case, and that ...
Implementing Javascript Stack Using an Array. Summary: this tutorial introduces you to the JavaScript stack data structure and shows you how to use an array as a stack. Introduction to the stack data structure. A stack is a data structure that holds a list of elements. A stack works based on the LIFO principle i.e., We can implement a list node in JavaScript as follows: class ListNode { constructor (data) { this.data = data this.next = null } } Implementing a Linked List in JavaScript The code below shows the implementation of a linked list class with a constructor. JavaScript stack can be implemented easily by using the array data structure available in it. A stack is a basic data structure that allows us to store the data and retrieve it in Last In First Out (LIFO) or First In Last Out (FILO) order.
Implementation of arrays performs various operations like push (adding element), pop (deleting element) element at the end of the array, getting the element from particular index, inserting and deleting element from particular index. Array class in JavaScript:
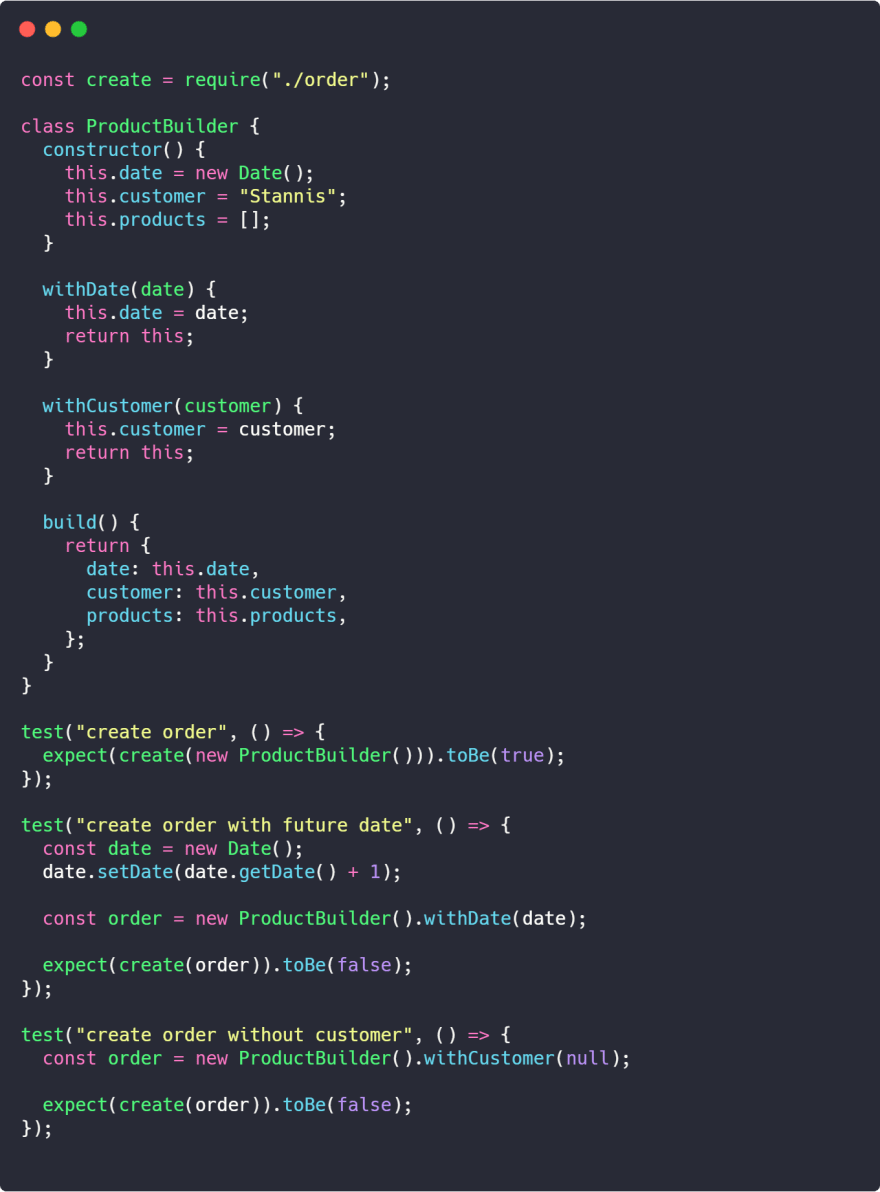
 A Simple Way To Build Your Javascript Tests Data Dev Community
A Simple Way To Build Your Javascript Tests Data Dev Community
 Alxolr S Blog How To Implement Javascript Canvas Libraries
Alxolr S Blog How To Implement Javascript Canvas Libraries
How To Implement A Custom Html With Integrated Javascript
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 How To Implement Print Functionality Efficiently In
How To Implement Print Functionality Efficiently In
 An Introduction To Javascript Here Is All You Need To Know
An Introduction To Javascript Here Is All You Need To Know
 How To Implement Dom Data Binding In Javascript Stack Overflow
How To Implement Dom Data Binding In Javascript Stack Overflow
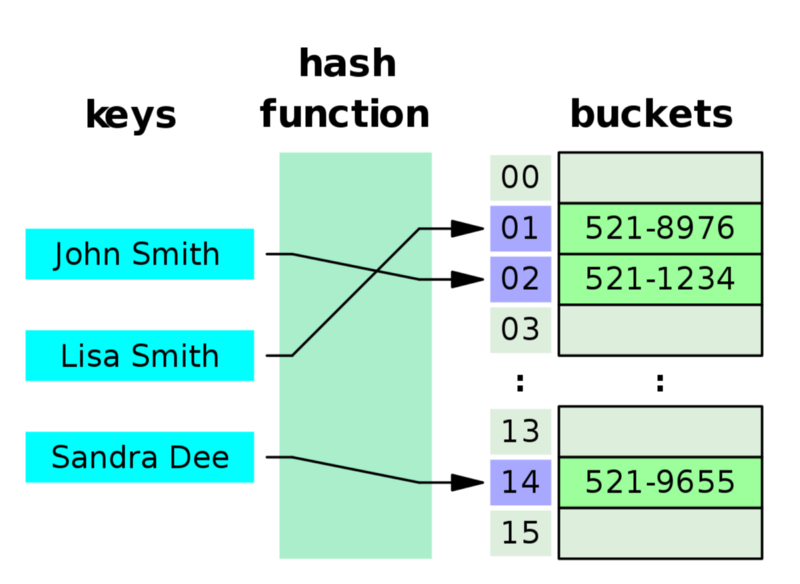
 How To Implement A Simple Hash Table In Javascript
How To Implement A Simple Hash Table In Javascript
How To Implement A Set Of Stacks In Javascript By Adam
 Add Javascript To Wordpress Pages And Posts Market Wp Themes
Add Javascript To Wordpress Pages And Posts Market Wp Themes
 How To Implement The Stack Data Structure In Javascript Dev
How To Implement The Stack Data Structure In Javascript Dev
 How To Implement Dark Mode With Css And Javascript
How To Implement Dark Mode With Css And Javascript
 Javascript How To Implement A Dictionary Map In 3mins
Javascript How To Implement A Dictionary Map In 3mins
 How To Implement Qiscus Chat Sdk Javascript In Electron
How To Implement Qiscus Chat Sdk Javascript In Electron
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
 How To Implement A Hash Map In Javascript
How To Implement A Hash Map In Javascript
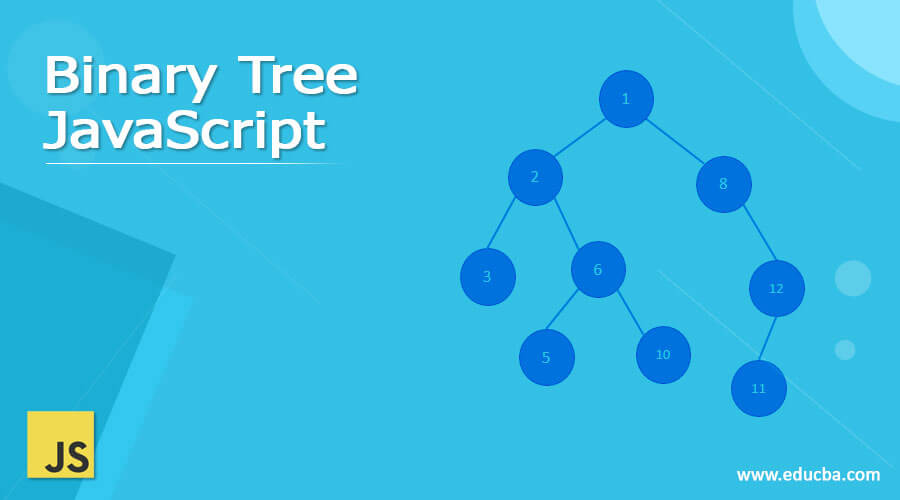
 Binary Tree Javascript How To Implement Bst Examples
Binary Tree Javascript How To Implement Bst Examples
 How To Implement Accordion Using Pure Javascript Vps And Vpn
How To Implement Accordion Using Pure Javascript Vps And Vpn

 How To Implement A Queue Data Structure In Javascript
How To Implement A Queue Data Structure In Javascript
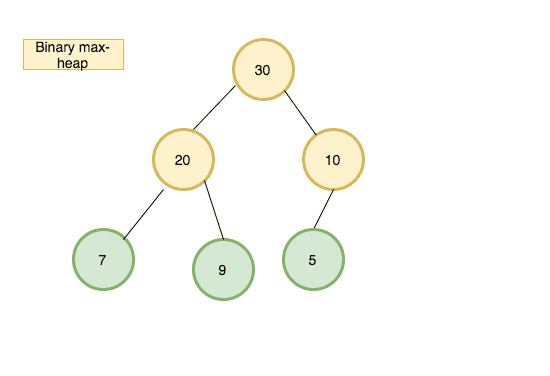
 How To Implement Heap Data Structure In Javascript Reactgo
How To Implement Heap Data Structure In Javascript Reactgo
 Javascript Stack How To Implement Stack Method In Javascript
Javascript Stack How To Implement Stack Method In Javascript
 How To Implement Free Reverse Geocoding Javascript Api
How To Implement Free Reverse Geocoding Javascript Api
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 How To Implement The Sql Aggregate Functions With The Array
How To Implement The Sql Aggregate Functions With The Array
0 Response to "26 How To Implement Javascript"
Post a Comment