30 Javascript If Else String
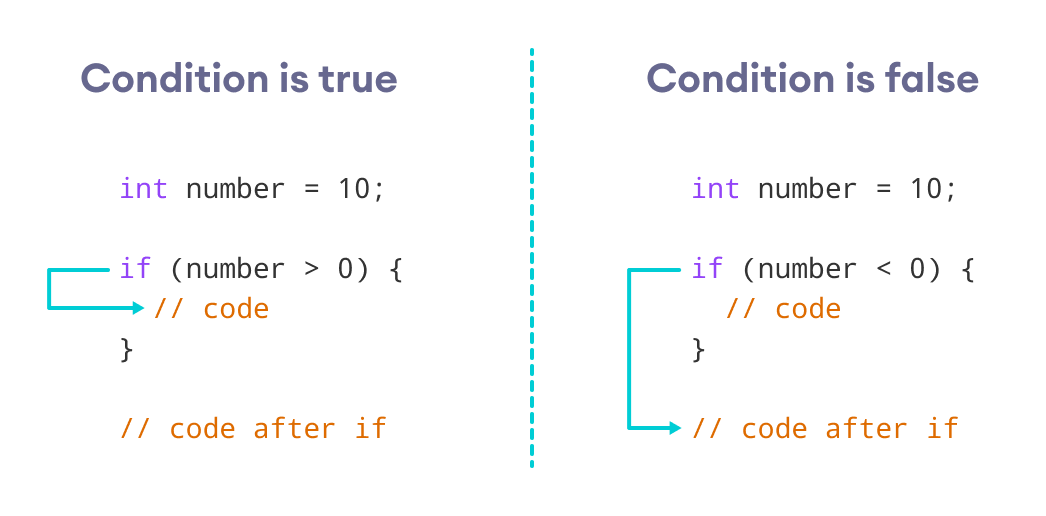
JavaScript If Else is used to implement conditional programming. In this tutorial, we shall learn following statements related to JavaScript If Else. JavaScript if...else statement An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false }
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
To learn more about the includes() method, check out JavaScript String includes() Method guide. 3. String search() Method. The search() method searches the position of the substring in a string and returns the position of the match. The search value can be a string or a regular expression. It returns -1 if no match is found.

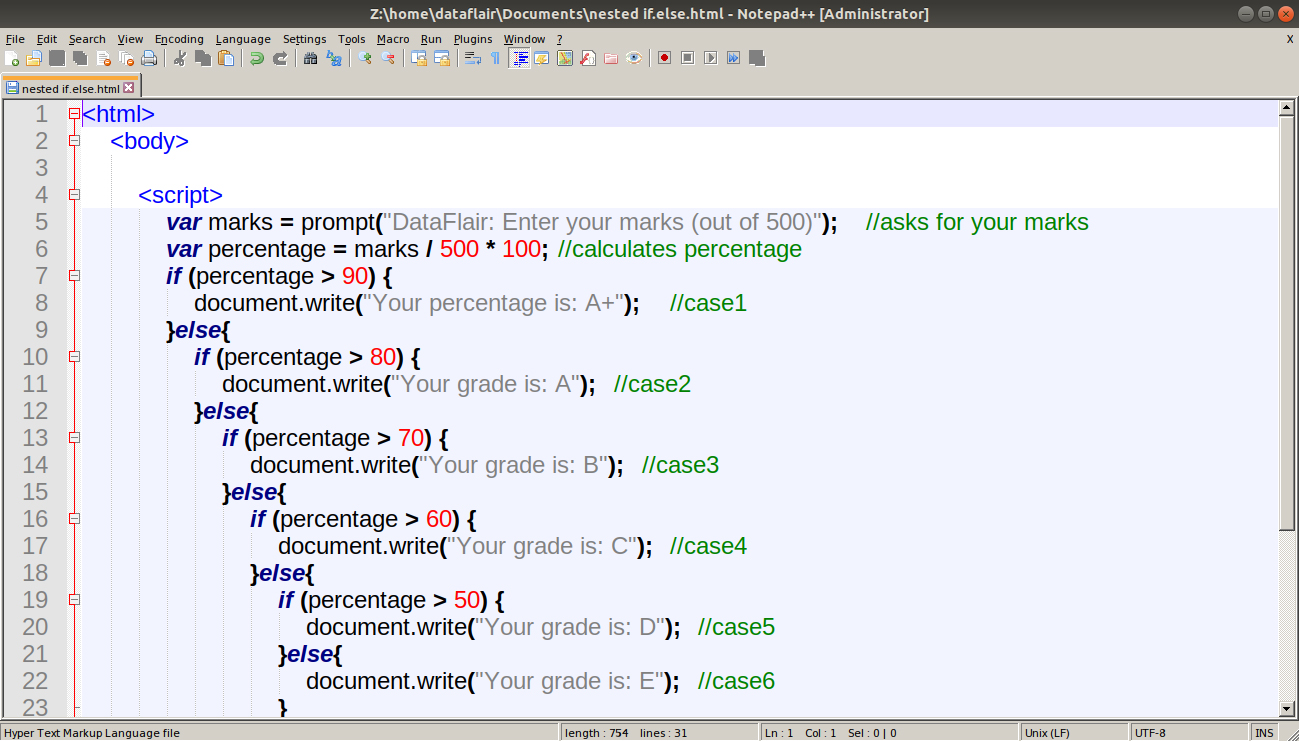
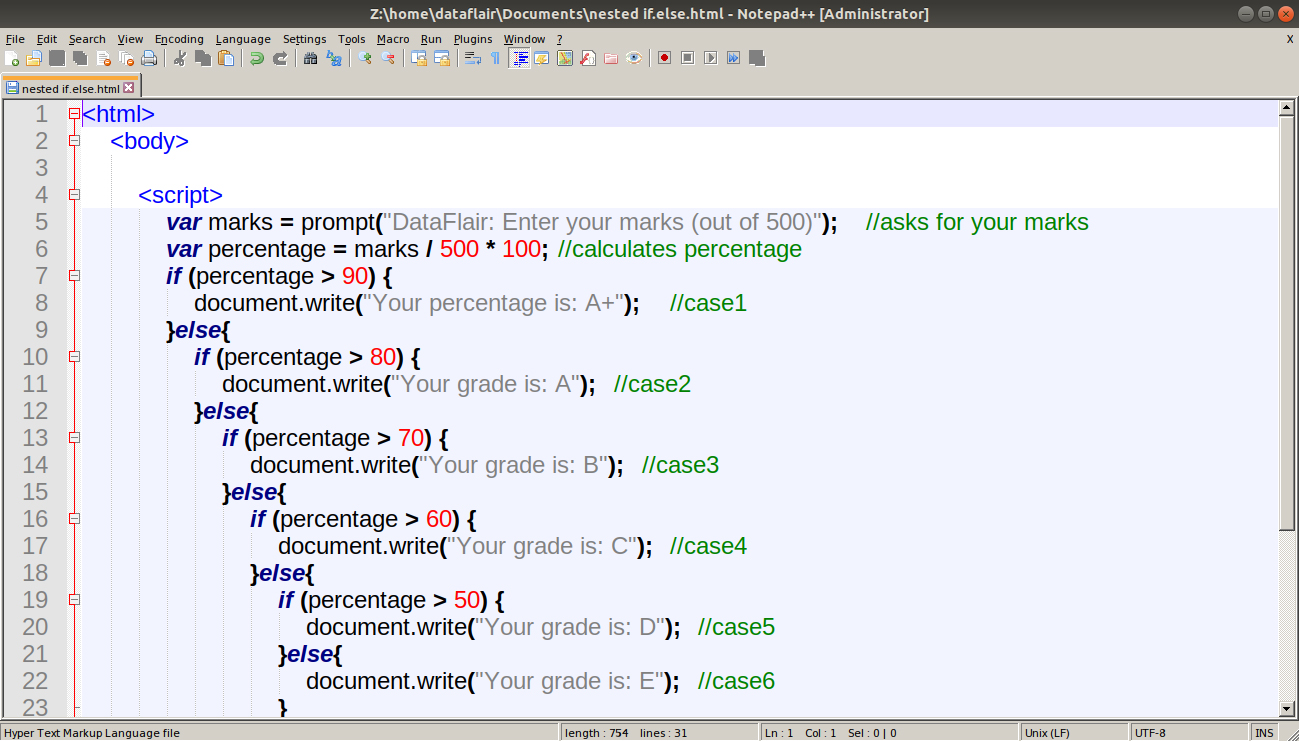
Javascript if else string. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability. Conditional operator '?' ¶ In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Browse other questions tagged javascript string concatenation string-concatenation or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. Diagnose engineering process failures with data visualization. Featured on Meta ...
The includes () method returns true if a string contains a specified string, otherwise false. includes () is case sensitive. Note that strings constructed using new String() are objects. If you compare one of these with a string literal, the String object will be converted to a string literal and the contents will be compared. However, if both operands are String objects, then they are compared as objects and must reference the same object for comparison to succeed: The example above will match the color as Blue and show Alert in the browser as "Colour is Blue". Note that the data type of expression here is String. In the previous example, it was of the Integer type. Conclusion. JavaScript has the very broad support of conditional statements. Case statements are alternative to multiple if-else statements.
Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. JavaScript String Contains. There are three methods for checking if a JavaScript string contains another character or sequence of characters: includes(). indexOf(). Regular expressions (regex). In this tutorial, we're going to discuss methods you can use to check if a JavaScript string contains another string using these three approaches. I am writing a program that asks the user to input his name, address and phone number. When the data is entered the program shall print the data and ask the user to verify the data by entering YES ...
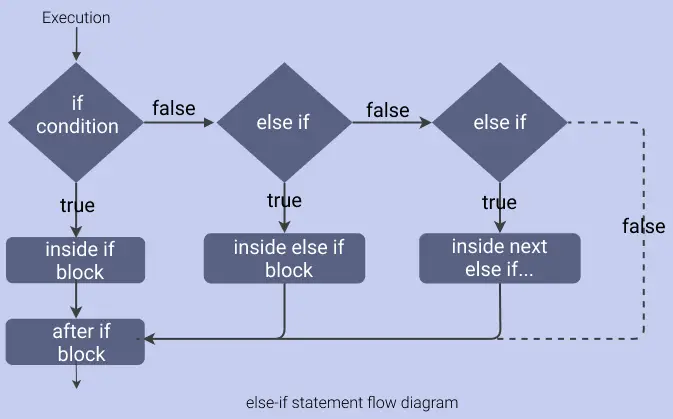
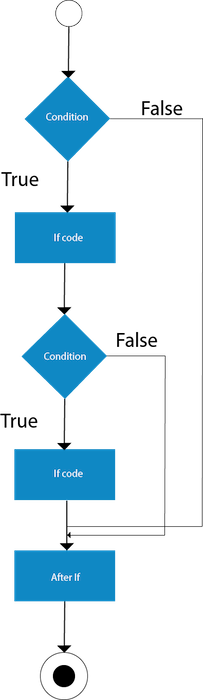
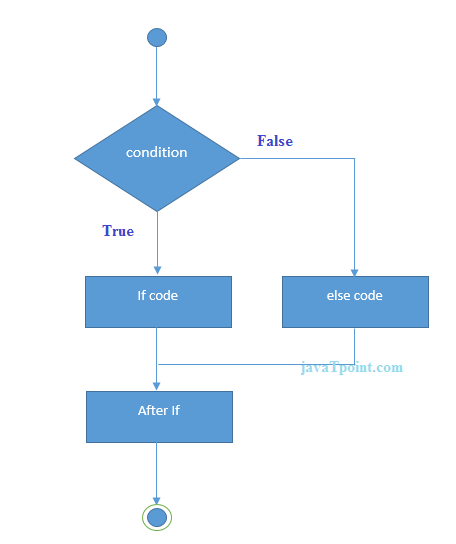
JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. JavaScript else statement runs a block of code if the if statements condition is false. JavaScript else if statement runs a code block if the condition of if is false but an extra condition proves to be true. Choosing and Writing Statements. if JavaScript statement runs a block of code if a specific set condition is true. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.
Browse other questions tagged javascript if-statement string-comparison or ask your own question. The Overflow Blog The strange domain names that developers bought The JavaScript indexOf () method is used to determine if a string contains a given substring. It searches for the substring in a string and returns the index of the first such occurrence of the specified string. If the substring is not found, the indexOf () method returns -1. Check out my courses and become more creative!https://developedbyed Javascript If Else Statements | Javascript Tutorial For BeginnersIn this video series ...
The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed } See the Pen JavaScript Check whether a string is blank or not - string-ex-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to check whether an 'input' is a string or not. Next: Write a JavaScript function to split a string and convert it into an array ... The if (…) statement evaluates the expression in its parentheses and converts the result to a boolean. Let's recall the conversion rules from the chapter Type Conversions: A number 0, an empty string "", null, undefined, and NaN all become false. Because of that they are called "falsy" values.
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: 17/2/2017 · I'm having trouble recalling how to compare these two strings in an if statement. What I'm string to do is check if my variable compare equals page1 or page2 if not, go to the else statement. var compare = "page3"; if (compare === "page1" || "page2") { document.body.innerHTML = "github url"; } else { document.body.innerHTML = "non-github url"; } JavaScript If-else The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript.
The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Learn, how to find if a given variable is a string or not in JavaScript. The typeof operator. We can use the typeof operator to check if a given variable is a string. The typeof operator returns the type of a given variable in string format. Here is an example: There is also a short-hand if else, which is known as the ternary operator because it consists of three operands. It can be used to replace multiple lines of code with a single line. It is often used to replace simple if else statements:
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 If Else Statement Dev Community
If Else Statement Dev Community
 Javascript If Else With Examples
Javascript If Else With Examples
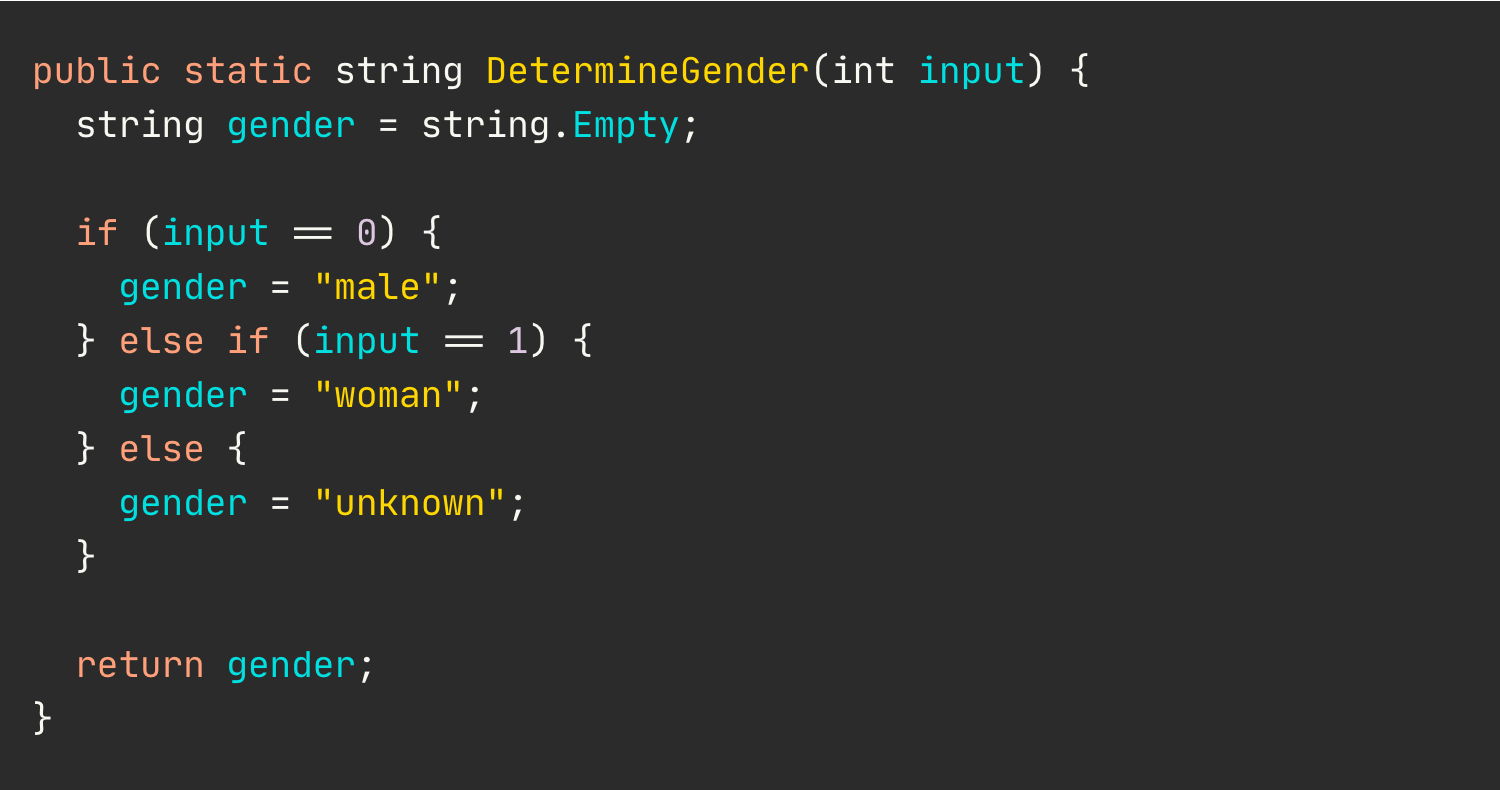
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
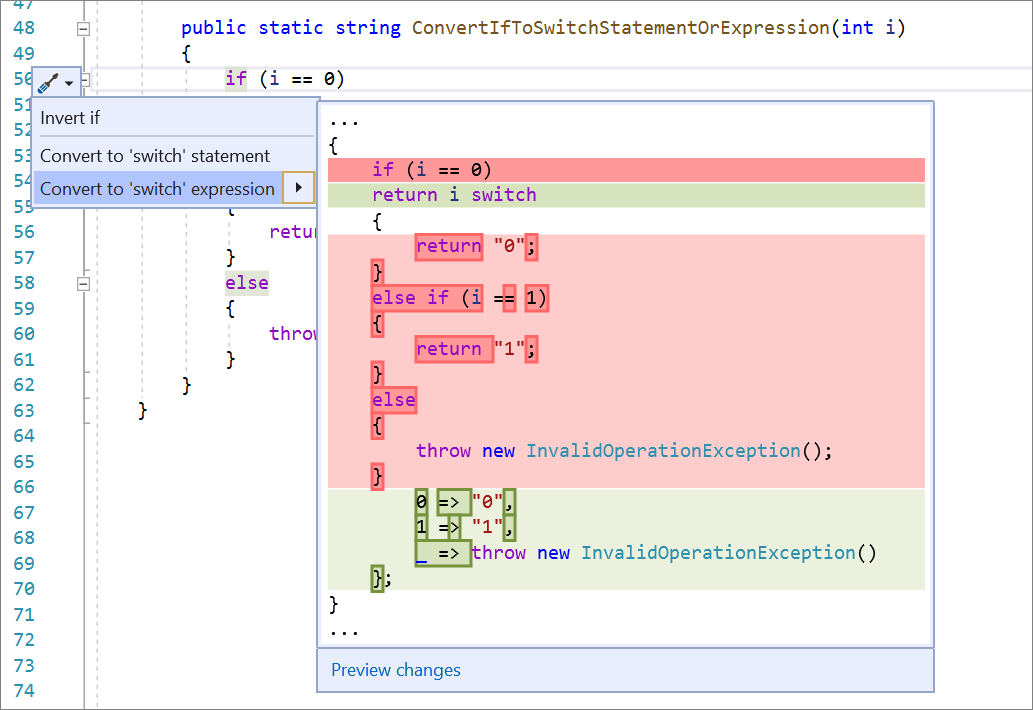
 Convert If To Switch Statement Justcode Documentation
Convert If To Switch Statement Justcode Documentation
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 What Is The Correct Way To Check For String Equality In
What Is The Correct Way To Check For String Equality In
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
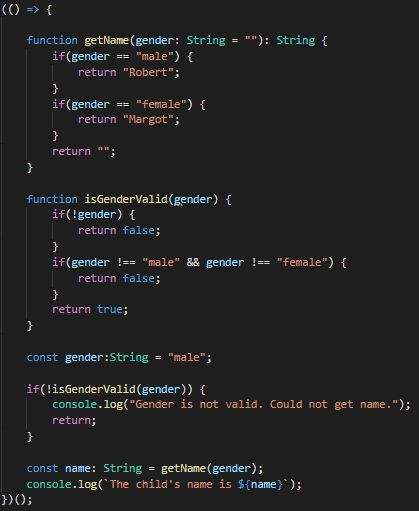
 Different Ways To Replace If Else Statements The Startup
Different Ways To Replace If Else Statements The Startup
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript String Indexof How To Get Index Of String
Javascript String Indexof How To Get Index Of String
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 Invert If Statement Visual Studio Windows Microsoft Docs
Invert If Statement Visual Studio Windows Microsoft Docs
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Replacing If Else Chains With Switch In Js Javascript The
Replacing If Else Chains With Switch In Js Javascript The
 Convert If To Switch Statement Justcode Documentation
Convert If To Switch Statement Justcode Documentation
 Convert If Statement To Switch Statement Or Expression
Convert If Statement To Switch Statement Or Expression
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 How To Compare String And Number In Javascript Code Example
How To Compare String And Number In Javascript Code Example





_24Feb17_1750.png)
0 Response to "30 Javascript If Else String"
Post a Comment