30 How To Create Event In Javascript
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... There are three different phases during lifecycle of an JavaScript event. Capturing Phase. Target Phase. Bubbling Phase. They follow the same order as listed above. Capturing Phase is when event goes down to the element. Target phase is when event reach the element and Bubbling phase is when the event bubbles up from the element.
How To Create Additional Event Processors Developer
1/1/2021 · How to create a custom event in JavaScript. Custom events can be created in two ways: Using the Event constructor; Using the CustomEvent constructor; Custom events can also be created using document.createEvent, but most of the methods exposed by the object returned from the function have been deprecated. Using the event constructor

How to create event in javascript. Sep 05, 2017 - For a few years now, I’ve made it a habit of including callbacks in my open source JavaScript plugins. If you’re unfamiliar with a callback, it’s a piece of code that runs before or (more typically) after your core code. Unlike the core code in a plugin or script, it’s user-customizable, ... When an event moves through the DOM - whether bubbling up or trickling down - it is called event propagation. The event propagates through the DOM tree. Events happen in two phases: the bubbling phase and the capturing phase. In capture phase, also called the trickling phase, the event "trickles down" to the element that caused the event. Through the use of the CustomEvent constructor, we can make our own custom events in Javascript. First we add an event listener onto an element, giving it th...
JavaScript events allow you to make your web page interactive. An event could be triggered when you press a button, submit a form, or hover over some text. There are three ways to declare an event in JavaScript: inline, using a property, or using a listener. To generate an event programmatically, you follow these steps: First, create a new Event object using Event constructor. Then, trigger the event using element.dispatchEvent () method. Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...
Feb 25, 2019 - Above we have just created a custom event called madeActive, so now anywhere in our application we can now listen for this event and run some new functionality when this event has been fired. ... Listening to your custom event is going to look exactly like every other Event Listener in javascript. The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. 6/2/2020 · Create a handler: const handleMyEvent = (data) => {console.log('Was fired: ', data);}; Add it to the instance: myEventEmitter.on('testEvent', handleMyEvent); Finally, emit an event: myEventEmitter.emit('testEvent', 'hi'); // Was fired: hi. We can emit events as many times as we want and pass different values.
In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button. To generate an event from code, we first need to create an event object. The generic Event(name, options) constructor accepts an arbitrary event name and the options object with two properties: bubbles: true if the event should bubble. cancelable: true if the event.preventDefault() should work. The createEvent () method creates an event object. The event can be of any legal event type, and must be initialized before use.
I would like to create a custom event in JavaScript. I have a WPF application with a WebBrowser inside, and a HTML page with JavaScript. I work with a printer. When the state of the printer changes, it triggers an event in .NET. Then, I call a JavaScript method OnPrinterStateChanged(state) with the InvokeScript function of the WebBrowser control. An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. Given we now know what a click event is, we can think of a click event handler as a tool that allows us to do something when a click event occurs. The standard events provided with JavaScript perform well for most common tasks. But, sometimes, you will need a custom event. For example, you must have a method of performing a click, and JavaScript provides a standard event to handle this need. However, there are times when you need to pass information that the makers of […]
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: 21/10/2013 · // create a one-time event function onetime (node, type, callback) {// create event node. addEventListener (type, function (e) {// remove event e. target. removeEventListener (e. …
Event type strings suitable for passing to createEvent() are listed in the DOM standard — see the table in step 2. Bear in mind that most event objects now have constructors, which are the modern recommended way to create event object instances. Gecko supports some non-standard event object aliases, which are listed below. Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. The initial task is creating a class that can return you an object with all the methods needed. If you need only one instance, you can also create a simple object for the same. After that, the first important method we need would be to attach a callback function on a particular event that we can name according to our likes. In this method we ...
May 22, 2020 - In this tutorial, you will learn about the JavaScript custom events such as creating a custom event and dispatching it. 1 week ago - The CustomEvent() constructor creates a new CustomEvent. Send events. In this section, you create a JavaScript application that sends events to an event hub. Open your favorite editor, such as Visual Studio Code. Create a file called send.js, and paste the following code into it:
Feb 12, 2015 - Now, there will be cases where we will want to fire one of the bajillion events that JavaScript provides instead of creating our own custom event. For example, we may want to programmatically fire a click event on a button, the DOMContentLoaded event on the document, a keypress event on an ... Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects JS Events ... How to Create and Trigger Event in JavaScript This tutorial is aimed to teach you the right techniques to create and trigger DOM events (also called synthetic events). You can create events with the Event constructor like in the following example which uses the EventTarget.dispatchEvent() method: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to create a Calendar with JavaScript. So if you are a person who wishes to develop a website, you have to know how to create that properly. How to create a Calendar with JavaScript. We are here to solve your problem. In this article we discuss how to create these elements. Feb 20, 2021 - This article demonstrates how to create and dispatch DOM events. Such events are commonly called synthetic events, as opposed to the events fired by the browser itself. Reacting to Events. A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: onclick= JavaScript. Examples of HTML events: When a user clicks the mouse. When a web page has loaded.
Then, type the following JavaScript code into your browser's Developer Console. When you press one of the keys — a, s, d, or w — you'll see output similar to the following: From here, you can continue to develop how the browser will respond and to the user pressing those keys, and can create a more dynamic website. In javascript, a custom event can be created using Event constructor. Event constructor takes 2 parameters. First parameter represents event name and it should be in string format. Second parameter is optional and it should be an object with 3 optional properties (bubbles, cancelable, composed). The Javascript events are an important part of the JS ecosystem as they allow us to know when an event occurs without compromise the performance of the browser. You can create your own events using the CustomEvent API in order to react to those events with an event listener as you usually do with existent events.
Dec 13, 2013 - I have attached an event to a text box using addEventListener. It works fine. My problem arose when I wanted to trigger the event programmatically from another function. ... Mozilla has a very nice article explaining Creating and triggering events in Javascript. Hope it helps!
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 How To Create A Vertical Timeline With Css And Javascript
How To Create A Vertical Timeline With Css And Javascript
How To Use Javascript Events Gdevelop Wiki
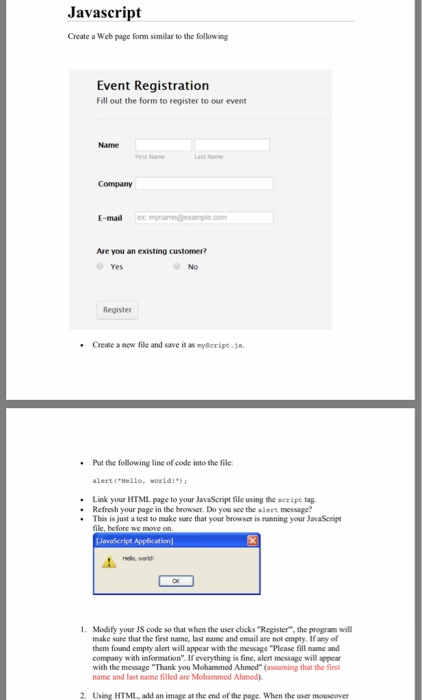
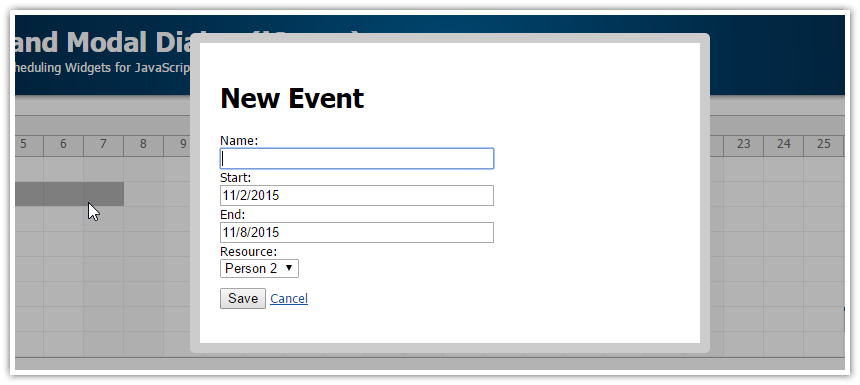
 Javascript Create A Web Page Form Similar To The Chegg Com
Javascript Create A Web Page Form Similar To The Chegg Com
 Javascript Create Event With Ie9 Stack Overflow
Javascript Create Event With Ie9 Stack Overflow
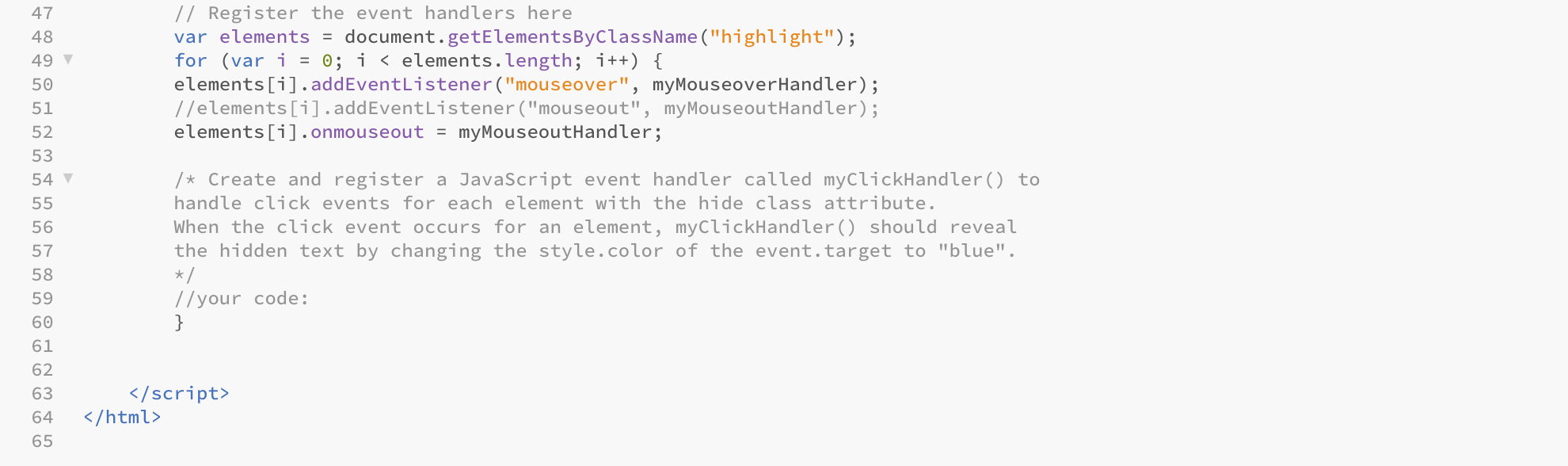
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog
 How To Create One Time Events In Javascript Geeksforgeeks
How To Create One Time Events In Javascript Geeksforgeeks
 The Event Planning Checklist Tailor It To Your Event
The Event Planning Checklist Tailor It To Your Event
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events

Concurrency Model And The Event Loop Javascript Mdn
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
Javascript Done Right Dom Events Best Practices Github
 Let S Create A Lightweight Native Event Bus In Javascript
Let S Create A Lightweight Native Event Bus In Javascript
 Javascript Dom Create A One Off Event Handler
Javascript Dom Create A One Off Event Handler
 Javascript Events Three Ways To Create An Event Career Karma
Javascript Events Three Ways To Create An Event Career Karma
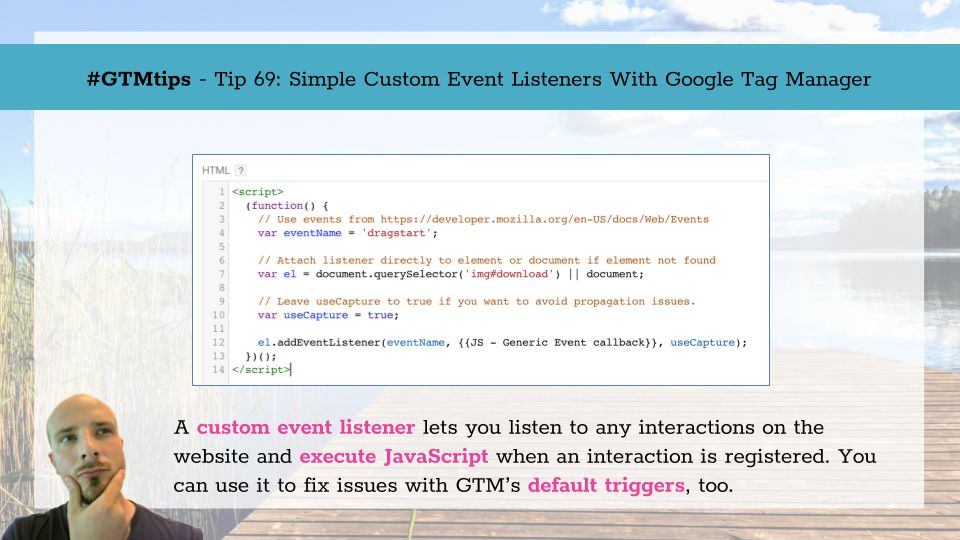
 Gtmtips Simple Custom Event Listeners With Google Tag
Gtmtips Simple Custom Event Listeners With Google Tag
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
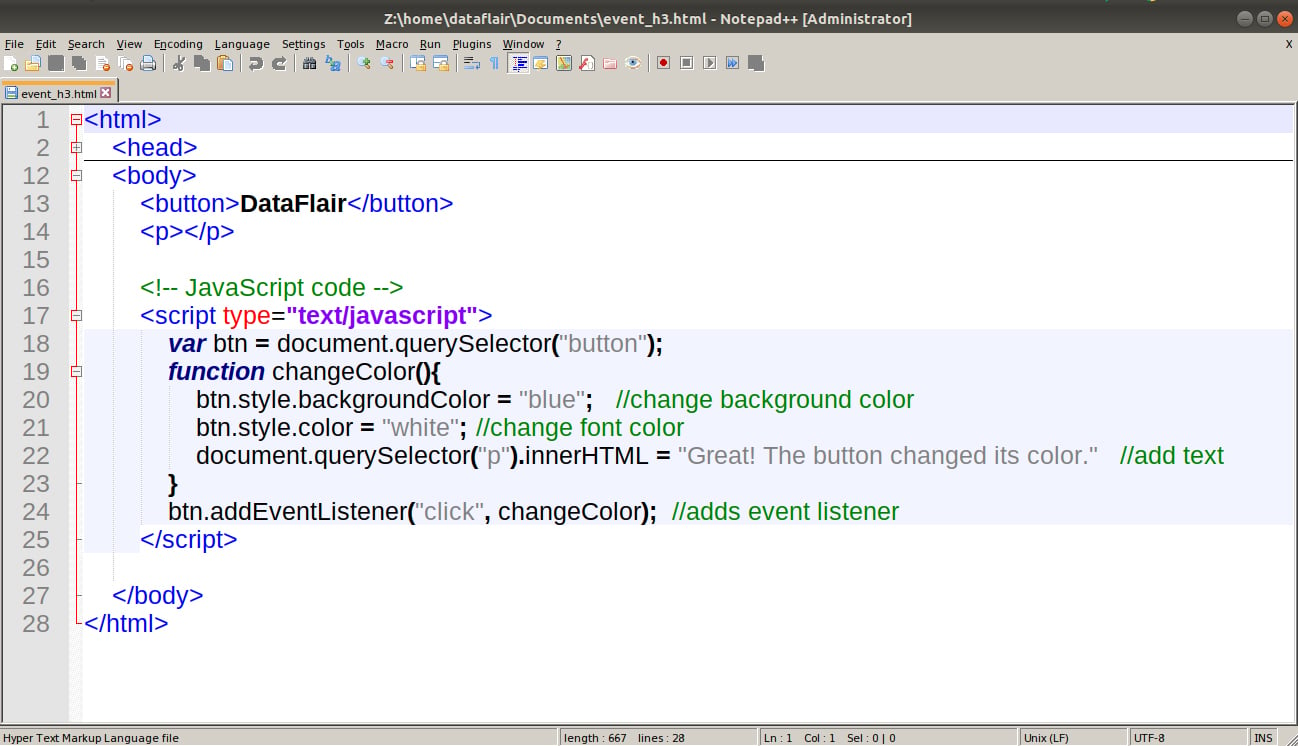
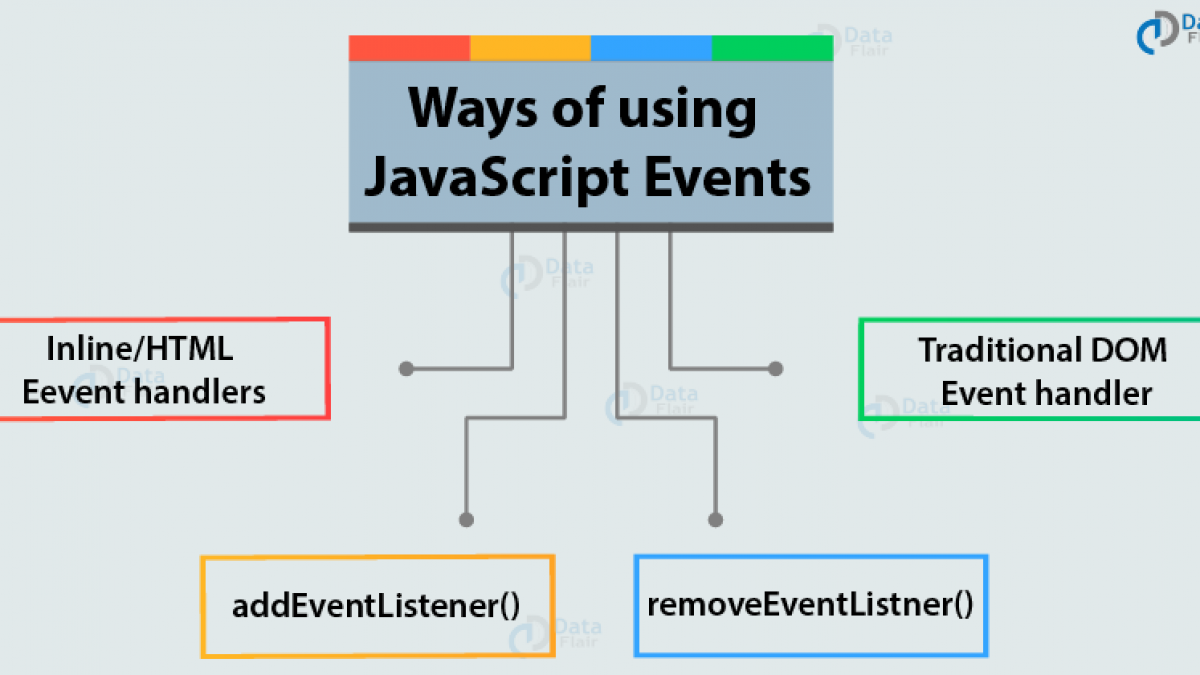
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of

 Ts Check Property Createeventobject Does Not Exist On Type
Ts Check Property Createeventobject Does Not Exist On Type
 Events In Javascript Part Three
Events In Javascript Part Three

0 Response to "30 How To Create Event In Javascript"
Post a Comment