20 Card Matching Game Javascript
mem.sets are the total pairs of cards to match. That is, 6 sets will mean the players have to match a total of 12 cards. This function preloads the card images, from smiley-0.png to smiley-6.png. smiley-0.png is the "default" closed card image. Cards.js The easiest way to write card games in Javascript. cards.js is a library to write card games in javascript. It's not a framework, it does not try to tell you how to write your game logic, it's only about rendering playing cards, animating them and giving you a nice and simple way to use them in your games.
 Card Matching Game Memory Card Game In Javascript
Card Matching Game Memory Card Game In Javascript
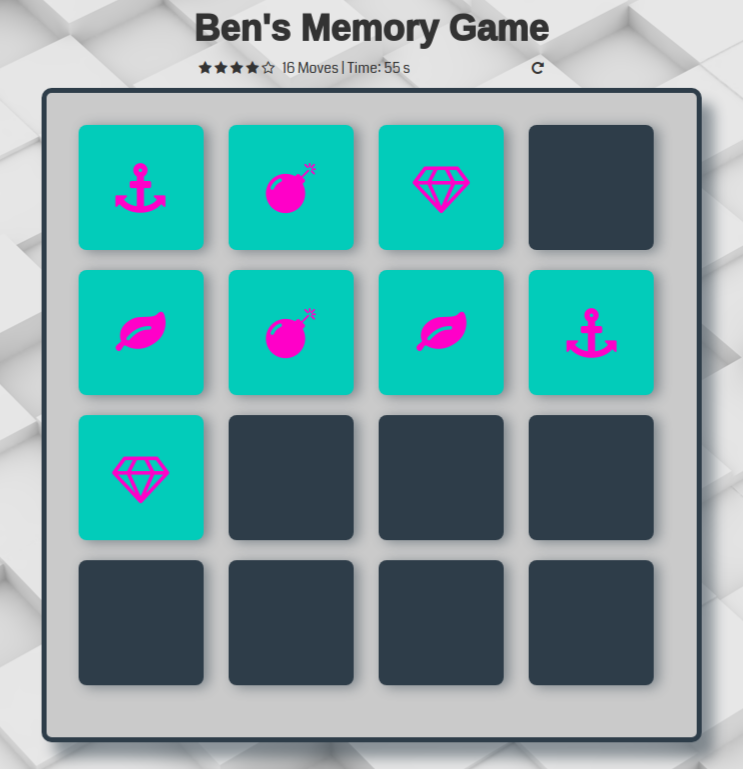
The memory game is a basic matching game to test the player's memory. In a deck of paired cards, the player needs to match each pair to win the game. Requirements for the game. A checklist of things I needed to do. I like the idea cause it just clears out your thinking: Cards are to be shuffled on load or restart; Game should know how to handle ...

Card matching game javascript. The game covered in this post is a simple tile based memory game. Players can simply click a tile to reveal the hidden image. Followed by a second selection to find the matching tile. If the tiles match they remain revealed. However, if they do not match they quickly flip back. The code behind the scenes is simple JavaScript. The initial template linking both css and js files. The game has 12 cards. Each card consists of a container div named.memory-card, which holds two img elements. The first one represents the card front-face and the second its back-face. Find The Match - Memory Game. A mobile-friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji Unicode for the graphics and jQuery Flip for the flip animation.
html - card matching game | JavaScript is not storing information when turning the card over. I am making a simple card matching game where you have to match pairs of cards. I only need to flip two cards at a time and then if you have a pair that doesn't match, they will flip. In our memory game there are only going to be two variables that JavaScript will have to store in memory. The first one called cards (starting on line 1) is an array that contains objects, which ... Welcome to my blog, In this article you can build a Card Matching/Memory card Game in HTML, CSS, JavaScript and I build a another format of this Game click to view. Card Matching Game is a click a one card and click another card if both cards are matched. if all cards are matched. then stops the timer and you win the Game.
The card game makes use of transform to flip the card, transition to move the card, JavaScript to hold the logic, and a new HTML5 feature called custom data attribute. Don't worry, we will discuss each component step by step. First, below your array, create a gameGrid variable, and duplicate the array by using concat (). script.js. // Duplicate array to create a match for each card let gameGrid = cardsArray.concat(cardsArray) Then replace cardsArray with gameGrid in the forEach () loop. script.js. Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game.
In this tutorial we create a Halloween themed card matching game in plain JavaScript! Just in time for the holiday! Mix or Match.Follow me on social media! L... I would like to walk you through how to build a memory game using plain HTML, CSS and JavaScript. Here is what we will be doing : Setting up the basic HTML and CSS. Defining the variables and data in JS. Setting up the board on DOM load in JS. Check if the cards clicked is correct. Restart the game. Ok I am trying to wrap up a project and the only thing holding me back is it that they call for the timer to start on clicking a match game. The timer starts when the HTML file loads which is not what the project wants and I have tried some methods but ends up freezing the game. I want the timer to be able to start when clicking a card.
Logic in a card matching game controller. 10. Bridge Card Game. 11. Card-fighting game. 8. Card-fighting game Part 2. 8. Macau Card Game. 6. The card game war. 4. Design a simple card game in JavaScript. Hot Network Questions Does the average proton/electron density in a neutron star change with mass? If the type properties match or are equal i.e openedCards.type === openedCards.type a matched () function is called. This function adds a match class to the classList of each card, removes the show... A retro grid-based game in vanilla JavaScript, HTML and CSS View the full walkthrough here Memory Game, also known as the Concentration card game or Matching Game, is a simple card game where you need to match pairs by turn over 2 cards at a time. There are so many versions of it it is hard to in down it's exact origin.
7/3/2019 · A card matching game built on HTML5, CSS3 and Javascript (no frameworks used). - GitHub - mmenavas/memory-game: A card matching game built on HTML5, CSS3 and Javascript (no frameworks used). A single-player, Futurama-themed card matching game using vanilla JavaScript. Players have 60 seconds to match all 16 cards before the time runs out. The game was created as a project piece during my time in the Technical Web Design program at BCIT. Design Ehsan Mughul Card Memory Game is a simple project developed using HTML5, CSS, and JavaScript. This game is about testing your short term memory skills through cards matching game. A series of cards will appear in a box shape area while playing this game.
16/4/2016 · I want to create a card matching game but I have an issue showing the images that are supposed to be hidden. When I click on a card, the path of the image shows instead of the actual image. Here are all the codes that I have written: div#card_board { background: #ccc; border: #999 1px solid; width: 710px; height: 600px; padding: 24px; margin ... The new challenge that was issued was to build a matching memory game using only vanilla JavaScript (no frameworks). You can check the challenge out here. ... HTML Structure for Cards. 4. 5. 6
1 Answer1. You have a magical constant in buildCards which could be extracted and named. You have a magical constant in incrementScoreBoard which could be extracted and named. As for var funcName = function () {}; versus function funcName () {};, I always thought the second form was silly. Until I read this: JavaScript: CSS-animated Card Game Tweet 0 Shares 0 Tweets 1 Comments. Below you will find a working example, along with source code and links to download the card images. Working Demonstration. The card are already shuffled. To start playing, click on the card pile on the left: Matching Card Game | Memory Card Game - JavaScript Tutorial | Memory Game: HTML, CSS, Javascript | How to Code a Card Matching Game | Memory Game Programming...
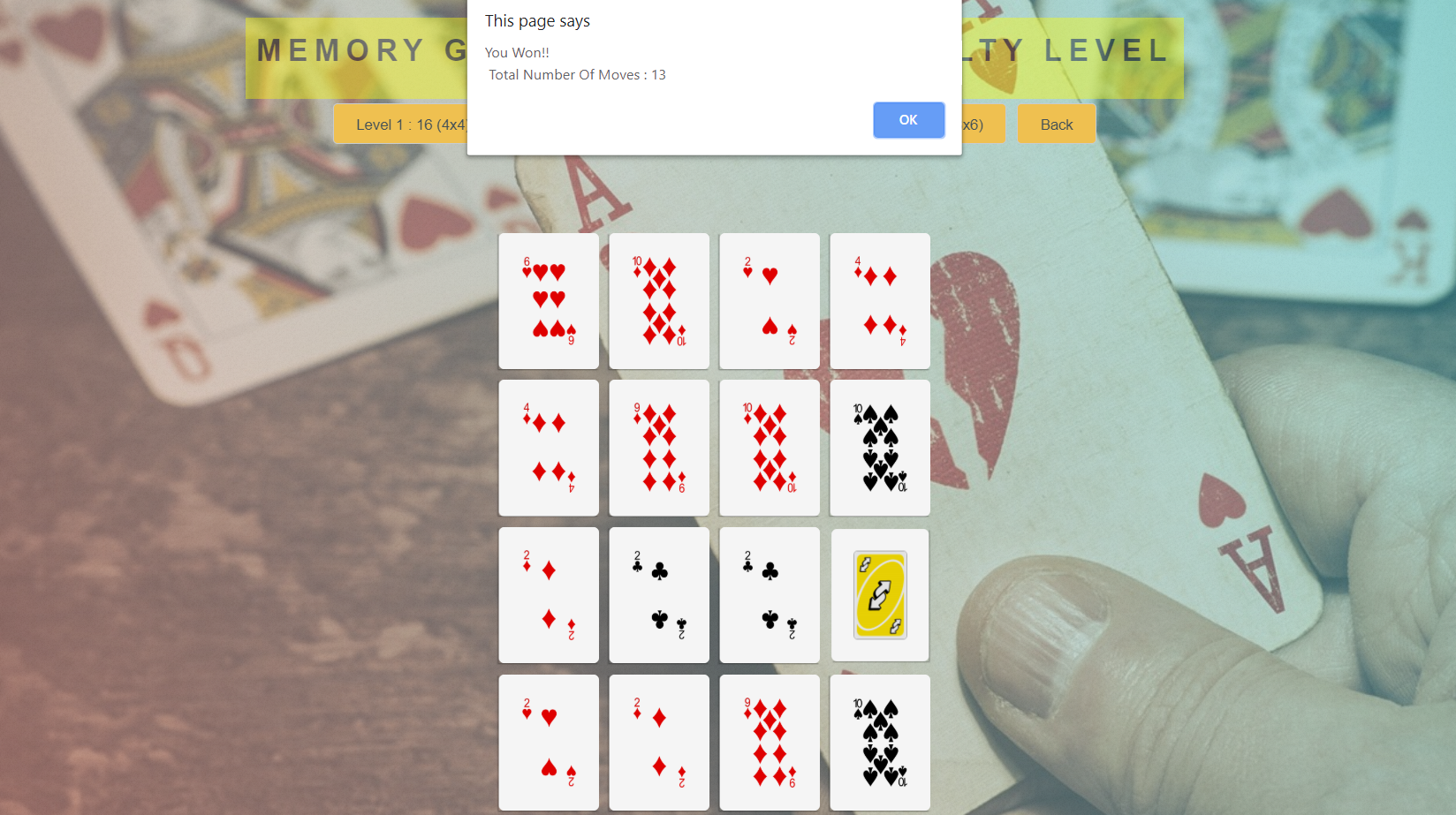
March 6, 2021 March 10, 2021 Deepak@321 3 Comments card matching game, javascript card game, javascript memory game coding project memory game javascript github, js card matching game, js game, memory card game, memory card game in js, memory game algorithm, memory game github, memory game javascript codepen, memory game project Memory Game - Vanilla JavaScript. ... Match card. Now that we have flipping cards, let’s handle the matching logic. When we click the first card, it needs to wait until another card is flipped. The variables hasFlippedCard and flippedCard will manage the flip state. When all cards are matched a congratulating message pops-up and shows times n moves and also asks player if they want to play again, if player press button yes, game shuffles all cards. You can play and see complete code in below link.
 How To Create A Card Matching Game Using Angular And Rxjs
How To Create A Card Matching Game Using Angular And Rxjs
Html Css And Javascript Aaron Barker
 Memory Game In Vanilla Javascript By Marina Ferreira We
Memory Game In Vanilla Javascript By Marina Ferreira We
 How To Code A Card Game In Plain Javascript Spooky Halloween Edition
How To Code A Card Game In Plain Javascript Spooky Halloween Edition
:focal(627x536:628x537)/https://public-media.si-cdn.com/filer/b7/16/b716f299-f842-4133-822d-efd55e2adc3f/1359415822_w640_h640_spot_it_card_game.jpg) The Math Of Spot It Science Smithsonian Magazine
The Math Of Spot It Science Smithsonian Magazine
 Javascript How To Make Matching Game Cards Stay Flipped
Javascript How To Make Matching Game Cards Stay Flipped
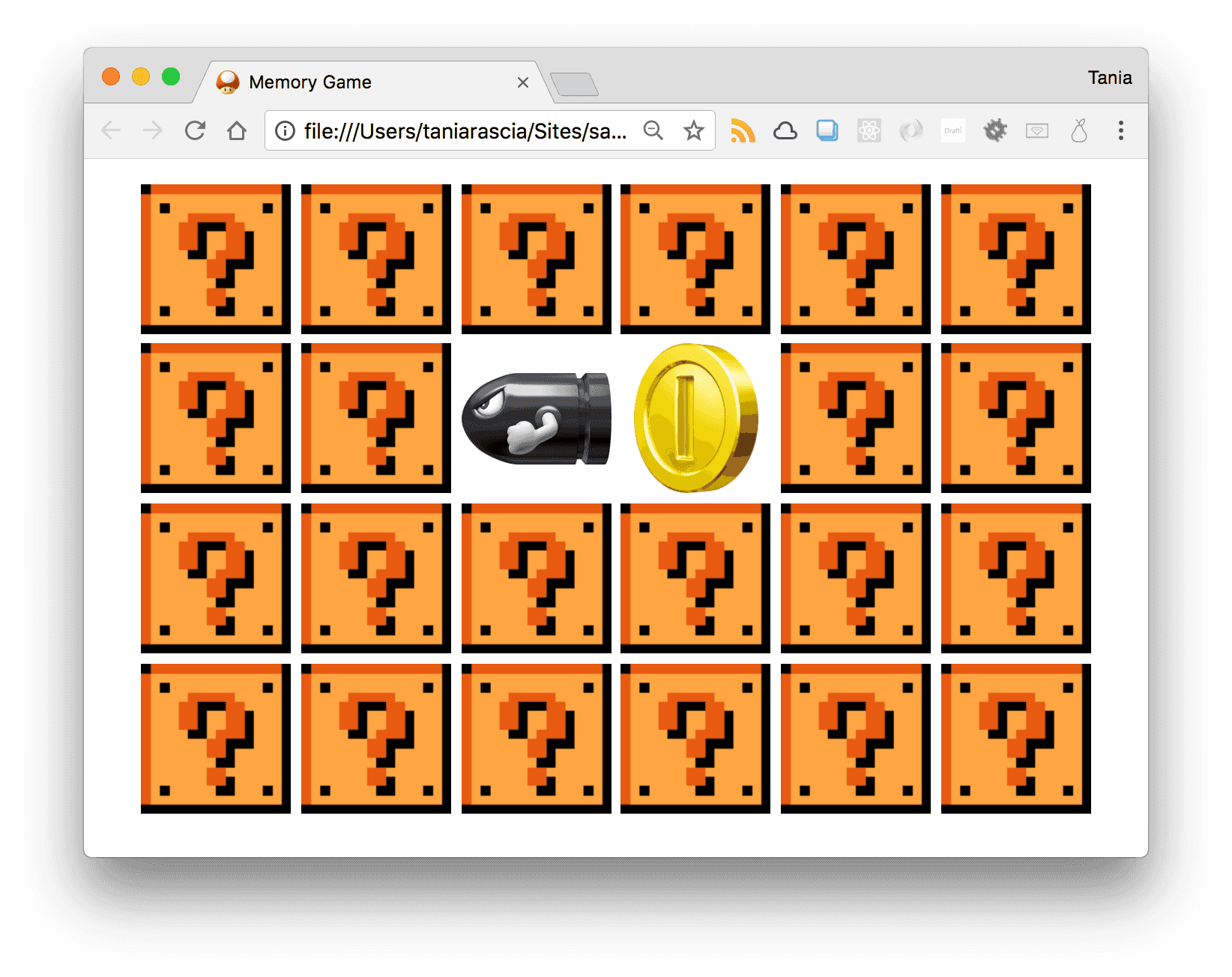
 Create A Memory Game Ala Super Mario 3 With Javascript
Create A Memory Game Ala Super Mario 3 With Javascript
 Card Memory Game In Javascript With Source Code Source Code
Card Memory Game In Javascript With Source Code Source Code
 Memory Game Built With Jquery As A Great Fun Challenge I
Memory Game Built With Jquery As A Great Fun Challenge I
 Target Math Addition Game Javascript Html5 Applet Simulation
Target Math Addition Game Javascript Html5 Applet Simulation
 Memory Card Game Javascript Tutorial
Memory Card Game Javascript Tutorial
 Memory Card Game Template Classroom Freebies Classroom
Memory Card Game Template Classroom Freebies Classroom
Github Artpylon Splice Frontend Front End Repo For Splice
 Let S Build A Matching Card Game With React By Nguyễn Quyết
Let S Build A Matching Card Game With React By Nguyễn Quyết
 Create A Memory Game With Javascript Dev Community
Create A Memory Game With Javascript Dev Community
 Build A Memory Game In Vanilla Javascript Dev Community
Build A Memory Game In Vanilla Javascript Dev Community
 How To Create A Card Matching Game Using Angular And Rxjs
How To Create A Card Matching Game Using Angular And Rxjs
 Matching Game Using Ghs Symbols For Lower Secondary 2021
Matching Game Using Ghs Symbols For Lower Secondary 2021
 Game Simple Puzzle Game Card Matching Game Using Html Css And Jquery Or Javascript
Game Simple Puzzle Game Card Matching Game Using Html Css And Jquery Or Javascript
0 Response to "20 Card Matching Game Javascript"
Post a Comment