22 Javascript Array Element To String
Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object.
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
An array in JavaScript is a type of global object that ... you may be familiar with the concept of indexing arrays already, as a string is similar to an array. Arrays do not have name/value pairs. ... Here we will assign two variables, one that uses slice() to store the seaCreatures array from the first element until whale, and a second ...

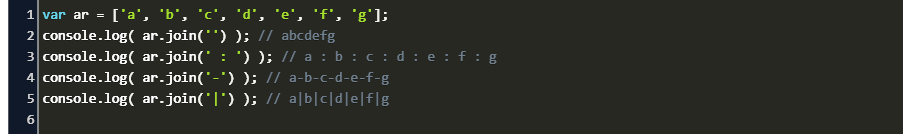
Javascript array element to string. Return Value: It returns the String which contain the collection of array’s elements. Below example illustrate the Array join() method in JavaScript: Example 1: In this example the function join() joins together the elements of the array into a string using ‘|’. JavaScript's string split method returns an array of substrings obtained by splitting a string on a separator you specify. The separator can be a string or regular expression. Invoke the split method on the string you want to split into array elements. Pass the separator you want to use to ... The toString () is a common function used to turn an array into a string. Take note that the elements will be separated with a comma,, and yes, it will flatten out multi-dimensional arrays as well. 2) JOIN FUNCTION 2-join.js
How to convert a string into an array of characters in JavaScript? Here are 4 ways using the built-in split and 3 new ES6 methods. Read which is best for different scenarios... 4 weeks ago - Specifies a string to separate each pair of adjacent elements of the array. The separator is converted to a string if necessary. If omitted, the array elements are separated with a comma (","). If separator is an empty string, all elements are joined without any characters in between them. JavaScript - Array to String in JavaScript JavaScript’s toString() method operates on a given object, returning its text representation as a string. Applying the toString() method to an array returns the values in the array as a string. Converting an Array to a String. Let’s look at three examples of converting an array to a string: Converting an array of numbers
Nov 18, 2020 - As we can see above, each element is converted to a string, separated with commas, then returned to the user as a single string. Note: the square brackets we used to define the array are gone! JavaScript removes them when it stringifies the content. Fundamentally, JavaScript has only hash-tables. The standard Array function constructs hash-tables (I will call these integer hash-tables, or int-hash-tables) where the keys are integers in addition to string keys. These perform similarly to arrays, but they differ in certain ways. There are cons and pros. We see that second element is undefined and fourth element doesn't exist. Default value is assigned to the variable in both the cases. Nested Array Destructuring. We can also perform nested Array Destructuring to get elements from nested array at deeper levels:
One of JavaScript's most helpful built-in array methods is .join() (Array.prototype.join()), which returns a string primitive. You can use any separator you want. In fact, the separator string ... javascript string array to number array; change string of numbers in an array into integer js; convert "3 + 4" to a number js; javascript string array value to int; javascript array of string to array of integer; how to convert all of the strings in the array to integer; convert array of numbers:string to numberangular ["1","2","3"] JavaScript's join() method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter() and typeof as shown below.
See the Pen JavaScript - Join all elements of an array into a string- array-ex-5 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to get the last element of an array. The toString () method returns a string with all array values separated by commas. toString () does not change the original array. I showed how you can convert an Array to string with Loop and inbuilt JavaScript methods. You can use the inbuilt methods for one line conversion. If you want to execute some code while conversion then use Loop e.g. check Array value before concatenating.
Jan 15, 2021 - To convert a JavaScript array into a string, you can use the built-in Array method called toString. The method will return a string that represents the elements stored in your array: For Array objects, the toString method joins the array and returns one string containing each array element separated by commas. JavaScript calls the toString method automatically when an array is to be represented as a text value or when an array is referred to in a string concatenation. ECMAScript 5 semantics Below example illustrate the Array join () method in JavaScript: Example 1: In this example the function join () joins together the elements of the array into a string using '|'. Example 2: In this example the function join () joins together the elements of the array into a string using ', ' since it is the default value.
Sep 03, 2020 - How to generate a string out of an array in JavaScript String.split () Method The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits. The simplest approach involves using the Array.prototype.toString() method, which will return the array's elements as a single string, separated by commas: //Create an example JavaScript array. var testArray = [1, 2, 3] //Convert the array into a string var str = testArray.toString(); //Log the string to the console.
The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ...
Let's check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb's style guide is… JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only. Building an array from a string in JavaScript. R Programming Server Side Programming Programming. We have to write a function that creates an array with elements repeating from the string till the limit is reached. Suppose there is a string 'aba' and a limit 5. e.g. string = "string" and limit = 8 will give new array.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 01, 2020 - What do you use to convert a JavaScript object to a string · This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0, but Angular version 8.1.3 was found instead · This version of CLI is only compatible with Angular versions 0.0.0 || ^10.0.0-beta || >=10.0.0 ... Jan 05, 2021 - The String in JavaScript can be converted to Array in 5 different ways. We will make use of split, Array.from, spread, Object.assign and for loop. Let’s discuss all the methods in brief. ... This method is used to split a string based on a separator provided and returns an Array of substring.
But when you have an array of objects, the innerHTML of the element will be set as [object Object] instead of the array elements. To print an array of objects properly, you need to format the array as a JSON string using JSON.stringify() method and attach the string to a <pre> tag in your HTML page.. Try the following example: 14/5/2020 · In vanilla JavaScript, you can use the Array.join () method to convert an array into a human-readable string. This method takes an array as input and returns the array as a string. By default, the elements are joined together by using a comma (,) as a separator: In case the array has one element, the join () method returns that element as a string without using the separator. And if the array is empty, the join () method returns an empty string. When the elements of the array aren't strings, the join () method converts them to strings before joining.
Jul 26, 2021 - If the separator is unspecified ... single array element. The same also happens when the separator is not present in the string. If the separator is an empty string (“”) then every character of the string is separated. limit: Defines the upper limit on the number of splits to be found in ... 25/5/2020 · This means that you must specify the same case string to search the array: const names = ['Ali', 'Atta', 'Alex', 'John']; names. indexOf ('atta'); // -1 names. includes ('atta'); // false. To perform a case-insensitive search, one way is to convert each string in the array to lowercase by using the map() method and then perform the search: The join method converts the elements of an array to strings, concatenates them, and returns the resulting string. If you don't pass an argument to the join method, a comma will be placed between the values in the resulting string, as shown here:
1 week ago - Since an array's length can change ... array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them. In general, these are convenient characteristics; but if these features are not desirable for your particular use, you might consider using typed arrays. Arrays cannot use strings as element indexes (as ...
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Various Ways To Convert String To Array In Javascript Js
Various Ways To Convert String To Array In Javascript Js

 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Sort Array Sorting Arrays Of Strings In
Javascript Sort Array Sorting Arrays Of Strings In
 Convert Arraylist To String Help Uipath Community Forum
Convert Arraylist To String Help Uipath Community Forum
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How To Test Element In Array In Array And Array Contains In
How To Test Element In Array In Array And Array Contains In
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
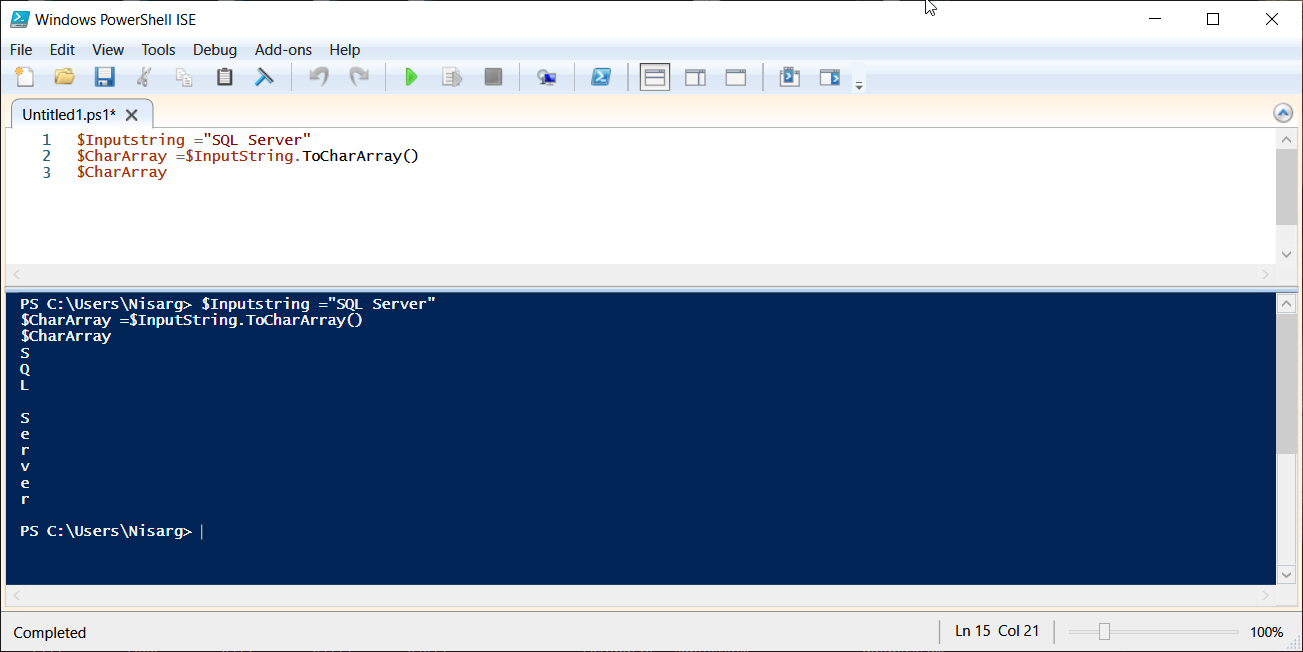
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 Convert Array Object To String Javascript Code Example
Convert Array Object To String Javascript Code Example
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
Hour 3 Using Javascript In The Mongodb Shell
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

0 Response to "22 Javascript Array Element To String"
Post a Comment