33 What Is The Correct Place To Insert A Javascript
Add a space to UK Postcode in correct place Javascript. Ask Question Asked 5 years, 11 months ago. ... I am trying to write a basic function that will allow me to add a space to UK postcodes where the spaces have been removed. UK postcodes always have a space before the final digit of the postcode string. Apr 16, 2015 - Participate in discussions with other Treehouse members and learn.
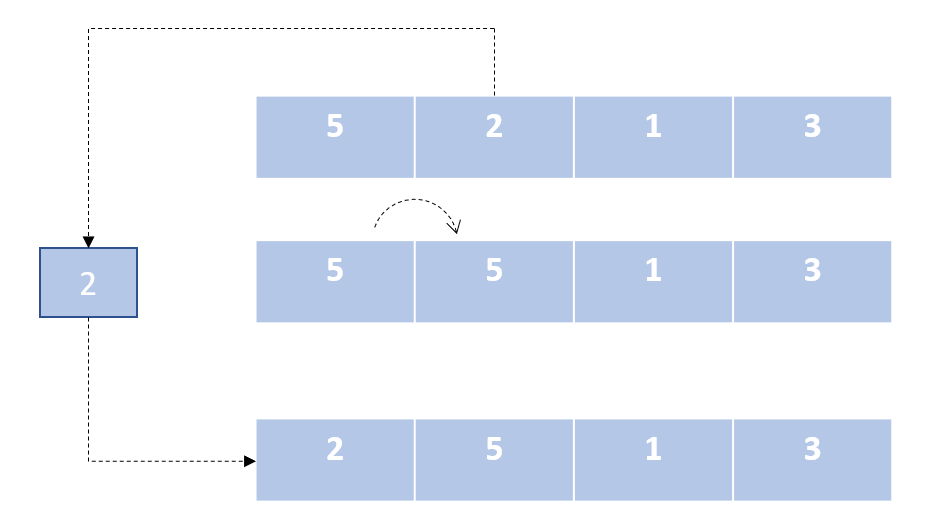
 Sorting Algorithms With Python This Blog Compares The
Sorting Algorithms With Python This Blog Compares The
Get code examples like"where is the correct place to insert a javascript". Write more code and save time using our ready-made code examples.

What is the correct place to insert a javascript. When embedding JavaScript in an HTML document, where is the proper place to put the tags and included JavaScript? I seem to recall that you are not supposed to place these in the <... 32 Where Is The Correct Place To Insert Javascript Written By Leah J Stevenson. Sunday, August 15, 2021 Add Comment Edit. Where is the correct place to insert javascript. Mesin Pembuat Bingkai Foto Pasokan Tiongkok Tipe Alfa Buy. English Worksheets Html. Solved Javascript A Justify Why The Following Statements. Where is the correct place to insert a JavaScript? A. Both the head section and the body section are correct. B. The head section. C. The body section. D. None of the above. JavaScript Course Quiz 1 Discuss it. Question 2 Explanation:
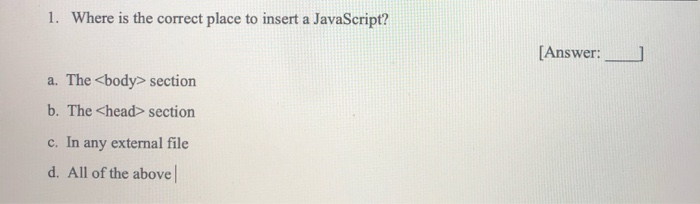
Answer to 1. Where is the correct place to insert a JavaScript? [Answer: a. The section b. The section c. In any external file d. ... the correct as well as best place to insert a JavaScript source code is The head part & The body part. What are 3 places where JavaScript can be placed? in between the two BODY tags added a link to an external file Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ...
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. Where is the correct place to insert a JavaScript A. The body section. B. The head section C. It must be inserted in the body and head section D. It can be inserted in either the body or the head, as it makes no difference A 206.
The Yahoo! Exceptional Performance team recommend placing scripts at the bottom of your pagebecause of the way browsers download components. Of course Levi's comment "just before you need it and no sooner" is really the correct answer, i.e. "it depends". JavaScript code can be inserted either in the head of the document (between the <head> and </head> tags) or in the body (between the <body> and </body> tags). However, it is a good idea to always place JavaScript code in the head if you can, like so: Where is the correct place to insert a JavaScript? Posted by vishalneeraj-24503 on 12/6/2013 | Category: JavaScript Interview questions | Views: 9061 | Points: 40 Post | Interview FAQs | Exclusive Questions | Interview Home
JavaScript in <head> or <body> You can place any number of scripts in an HTML document. Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both. Java Script is a client side & server side scripting language & we insert it in between & tag. Know Java Script latest technical & multiple choice interview questions at SlightBook. John Adney Answered Jun 04, 2017 It said the body section but I saw that the right answer is "It can be inserted in either the body or the head, as it makes no difference".
Start studying w3schools JavaScript quiz. Learn vocabulary, terms, and more with flashcards, games, and other study tools. Today, We want to share with you where is the correct place to insert a javascript?.In this post we will show you what is the correct way to write a JavaScript String: Exercise-14 with Solution. Write a JavaScript function to insert a string within a string at a particular position (default is 1). Test Data: console.log (insert ('We are doing some exercises.')); console.log (insert ('We are doing some exercises.','JavaScript '));
Aug 30, 2014 - <!DOCTYPE html PUBLIC "-//W3C//DTD ... <title>...</title> <script type="text/javascript" src="/path/to/script.js"></script> </head> <body> ... </body> </html> It’s technically correct to insert SCRIPT elements in other places, too, but I wouldn’t recommend it since it ... 2. What is the correct JavaScript syntax to write "Hello World" to the HTML output stream? 3. Where is the correct place to insert JavaScript? 4. What is the correct syntax for referring to an external script named 'validation.js'? 5. What is the correct JavaScript syntax to write "Hello World" in an alert box? 6. But the question is where do we insert the javascript into our HTML code and where is the best place to insert it. The answer is you can insert JS into your HTML in both the head and body section. But most people use the body section to insert javascript and I do prefer it too. Here is a code of scripting in HTML of javascript.
In Javascript, SCRIPT tags can be inserted into three places: in between the two BODY tags, in between the two HEAD tags, and as a link to an external file, also in the HEAD section. The current state-of-the-art is to put scripts in the <head> tag and use the async or defer attributes. This allows your scripts to be downloaded asap without blocking your browser. The good thing is that your website should still load correctly on the 2% of browsers that do not support these attributes while speeding up the other 98%. Mar 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
When adding the src attribute to link to an external JavaScript file, don't add any JavaScript code between the opening and closing <script> tags. If you want to link to an external JavaScript file and add custom JavaScript code to a page, use a second set of <script> tags. For example: Jul 03, 2017 - When embedding JavaScript in an HTML document, where is the proper place to put the tags and included JavaScript? I seem to recall that you are not supposed to place these in the <... JavaScript MCQ with Answers. In which element we put javascript? the correct place to insert a JavaScript is ? Which of the following is the correct syntax for referring to an external script called "xxx.js"? How we write "Hello World" in an alert box? Which of the following is an IF statement in JavaScript?
Arrays are used to store multiple values in a single variable. ex) var cars = ["something", "somethingelse", "hi";] Basically, it is a special variable that can hold more than one value at a time. Where is the correct place to insert a JavaScript · Both the <head> section and the <body> section are correct where is the correct place to insert a javascript? What are 3 places where JavaScript can be placed? in between the two BODY tags added a link to an external file in between the two HEAD tags In HTML, JavaScript code is inserted between tags.
Where is the correct place to insert a JavaScript? May 17, 2017 - Possible Duplicate: Where is the best place to put There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
A. XXXXX True (correct answer)B. False Q.11) A parent element cannot contain another parent element. A. True B. XXXXX False (correct answer) Q.12) An attribute contains a A. XXXXX Name/value pair (correct answer) B. Value/name pair C. The data section of the XML document D. None of the above Q.13) The asterisk at the end of an element name in a ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. JavaScript in or You can place any number of scripts in an HTML document. Scripts can be placed in the , or in the section of an HTML page, or in both.
Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. ... In other cases, you should place your JavaScript code in a separate file and link it to your HTML file. The external script will behave the same way as it would when written in a <script> tag. Let's take a look. Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. The proper syntax to insert a multi-line comment into JavaScript is to surround the comment with /* and */ function useless() { /* This function doesn't do anything We should come back to it. Soon

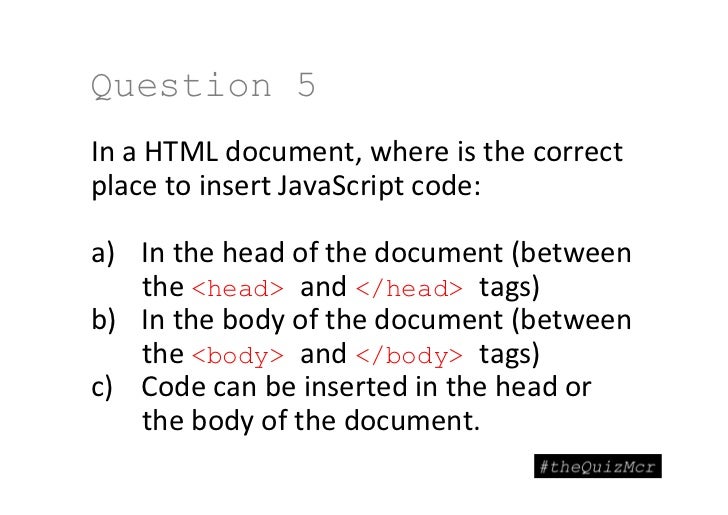
 Thequiz From Ampersand Commerce Amp Manchester Girl Geeks 20
Thequiz From Ampersand Commerce Amp Manchester Girl Geeks 20
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
 Where Is The Correct Place To Insert A Javascript Pakainfo
Where Is The Correct Place To Insert A Javascript Pakainfo
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
 Javascript Correct Way To Define Global Variables
Javascript Correct Way To Define Global Variables
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Vyplneni Formularu Where Is The Correct Place To Insert A
Vyplneni Formularu Where Is The Correct Place To Insert A
 Where Is The Correct Place To Insert A Javascript A The Body
Where Is The Correct Place To Insert A Javascript A The Body

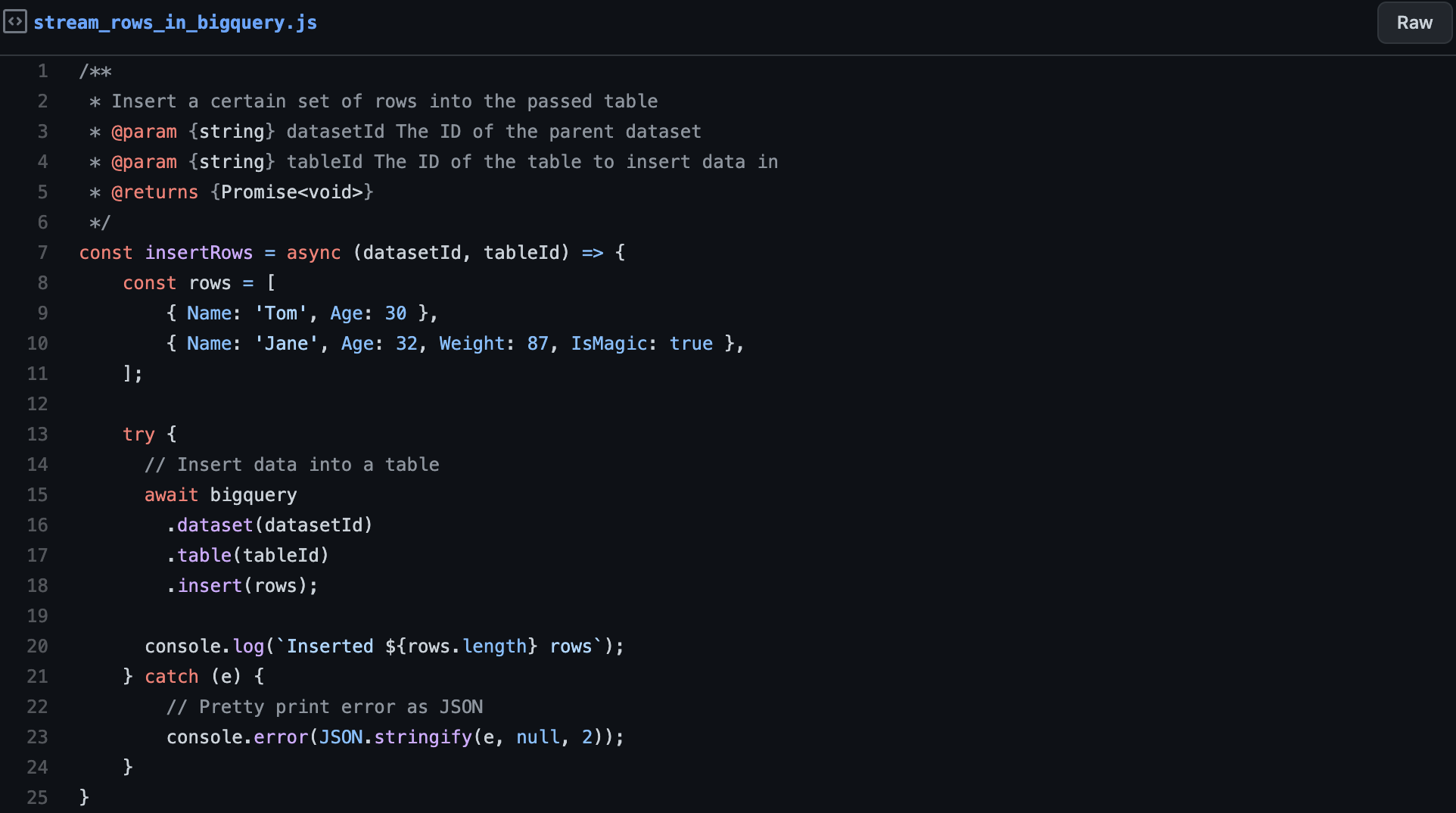
 Working With Data In Bigquery Using Node Js
Working With Data In Bigquery Using Node Js
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 1 Inside Which Html Element Do We Put The Chegg Com
1 Inside Which Html Element Do We Put The Chegg Com
 Javascript A Justify Why The Following Statements Chegg Com
Javascript A Justify Why The Following Statements Chegg Com
 Imprimir Test Javascript For Beginners Technology Coding
Imprimir Test Javascript For Beginners Technology Coding
 Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 W3 Schools Javascript Quiz Test
W3 Schools Javascript Quiz Test
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Insert Image In Javascript Code Code Example
How To Insert Image In Javascript Code Code Example

 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google


0 Response to "33 What Is The Correct Place To Insert A Javascript"
Post a Comment