33 Working With Javascript In Rails
Rails can make use of JSON Response using the concept of remote true, this is enabled by default in rails, and it will reduce the amount of Js code for the action to work. JavaScript: Rails' neglected sibling Rails, on the other hand, is commonly known for its preference for convention over configuration. That meant it had strong opinions on how JavaScript should be handled. Specifically, Rails had its own asset packaging library called Sprockets, which was not pre-configured to resolve NPM dependencies.
 How To Add Jquery In Rails 6 Using Webpacker
How To Add Jquery In Rails 6 Using Webpacker
Join the community of over 1 million readers. Sign Up to Scribd to continue downloading Sign up for a Scribd 60 day free trial to download this document plus get access to the world's largest digital library.

Working with javascript in rails. As Rails developers we are comfortable with convention over configuration. So let's work out a mechanism which allows us to do everything mentioned below when organizing our Javascript code ... In summary, here are rules of thumb to guide your use of JavaScript in Rails: Logically organize your site-wide scripts in the app/assets/javascripts/ folder. Copy external JavaScript libraries (such as jQuery plugins) to the vendor/assets/javascripts folder. Let the Rails asset pipeline combine them all in one minimized application.js file. Working with JavaScript in RailsThis guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease!After reading this guide, you will know: The basics of Ajax. Unobtrusive JavaScript. How Rails' built-in helpers assist you. How to handle Ajax on the server side. The Turbolinks gem.
Turbolinks is a Rails feature, available as a gem and enabled by default in new Rails apps. It is intended to speed up navigating between pages of your application. It works by intercepting all link clicks that would navigate to a page within the app, and instead makes the request via AJAX, ... Working with JavaScript in RailsThis guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease!After reading this guide, you will know: The basics of Ajax. Unobtrusive JavaScript. 3 Answers3. Make sure you are executing your javascript when the document is ready, like this (assuming you are using JQuery and Coffeescript): Also check your browser's console for any errors.
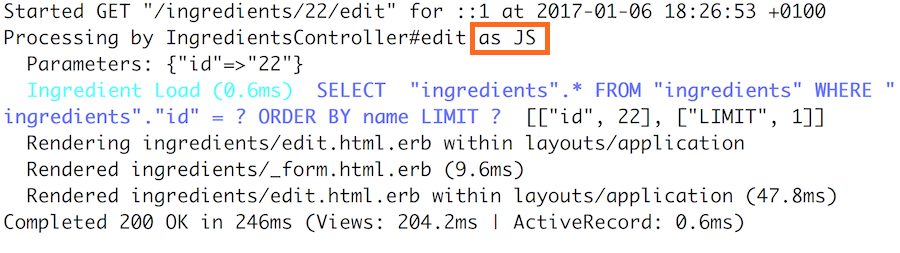
When the page is loaded the javascript is loaded (I can see it in source html code in the browser) but not executed. ... possible duplicate of Rails 4: how to use $(document).ready() with turbo-links – Зелёный Apr 2 '14 at 12:45 · Ok. Your link works for me. solved. 레일스 가이드 "Working with Javascript in Rails" 강의록. def create @user = User.new(params[:user]) respond_to do |format| if @user.save format.html { redirect_to @user, notice: 'User was successfully created.' } format.js {} format.json { render json: @user, status: :created, location: @user } else format.html { render action: "new" } format.json { render json: @user.errors, status ... Community for the most advanced responsive front-end framework in the world.
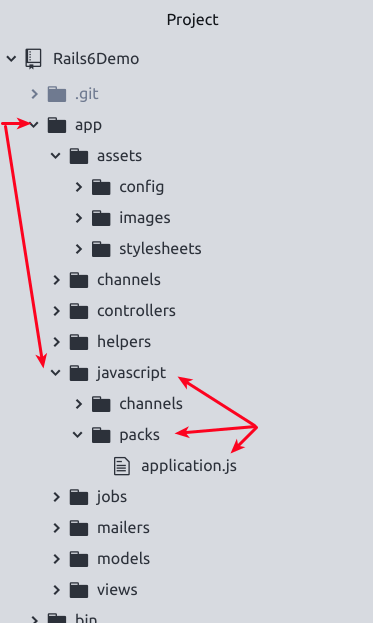
Jun 30, 2015 - The plugin worked well for awhile, but with the advent of Turbolinks, the solution felt less and less appropriate. I’ve since settled on some techniques to not only handle page-specific Javascript, but overall organization and structure of Javascript within a Rails application. I’ve used it in ... Jan 15, 2018 - One of the most popular use of JavaScript is updating the content of a page without having to reload the page. This article will focus on how to achieve this in Rails. I recently picked up Ruby and to familiarise myself with the language, I decided to build a little app using Ruby on Rails. While working ... But starting from Rails 6, Webpacker is the default compiler for JavaScript. CSS is still managed by the asset pipeline, but you can also use Webpack to compile CSS. You won't find your JavaScript folder in the same place as you did in Rails 5. The directory structure for JavaScript has changed to the app/javascript/packs/ folder.
Jun 14, 2014 - This was incredibly useful for working on a solution to solve the issue I was having with this, https://github /turbolinks/turbolinks#reloading-when-assets-change . ... Not the answer you're looking for? Browse other questions tagged javascript jquery ruby-on-rails or ask your own question. Feb 28, 2017 - Javascript is great for frontend work; also it could be an option for backend implementation; however some people prefer to write their backend in other languages. For that, Ruby/Rails could be a great choice. Apparently that hate relationship is improving now with onset of Rails 5.1. Working with JavaScript, JSON, & AJAX in Rails 6. ... True to form using The Rails Way there is a very straight forward convention for telling the application what we really want it to do when either of the methods above are called. All we have to do is create a folder for.
Working with JavaScript in Rails This guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease! After reading this guide, you will know: The basics of Ajax. In Rails 6, JavaScript assets are no longer included with the app/assets/ directory and instead have been moved into a separate directory app/javascript handled by Webpacker. That's great, but when I wanted to add some custom javascript of my own, there wasn't any clear documentation that described how it should be done. Because of Unobtrusive JavaScript, the Rails "Ajax helpers" are actually in two parts: the JavaScript half and the Ruby half. Unless you have disabled the Asset Pipeline, rails.js provides the JavaScript half, and the regular Ruby view helpers add appropriate tags to your DOM. 3.1 form_for
Oct 03, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I think I'm fundamentally misunderstanding how to implement Javascript in my rails app. My understanding was that you throw your Javascript into your application.js file and then you can reference ... Aug 17, 2017 - This makes the interaction with your website faster as you only need to upload some parts of the page instead of the whole page. jQuery is a popular JavaScript library used by a lot of developers regardless of the language or framework used. This tutorial focuses on using jQuery with Rails. May 03, 2017 - Now along with the benefit of having one code base, we also have jQuery included in Rails. jQuery offers a higher level of JavaScript methods designed to work the same across all browsers, and it allows for cleaner and more legible code. If you add Twitter's Bootstrap with this, you can also ...
Working with JavaScript in Rails Work in progress. This guide covers the built-in Ajax/JavaScript functionality of Rails. The Rails Initialization Process Work in progress. This guide explains the internals of the initialization process in Rails. It is an extremely in-depth guide and recommended for advanced Rails developers. I had an issue with some of my javascript not working. I'm working for someone right now (beginner) and I'm building the back-end of a website with someones front end template coded in html/css and javscript imports. I'm using bootstrap along with general.js and jquery-3.4.1. Jan 14, 2017 - Recently, I had the opportunity to add a little bit of JavaScript / AJAX to a fairly plain-vanilla application. In this post, I’ll go over some high-level details of working with JavaScript and AJAX…
NPM. NPM is a Javascript package manager (NodeJS modules to be precise). It is the Rubygems of Javascript world. npm install <package> If you want to install bootstrap for instance: npm install bootstrap. NPM stores downloaded packages in ./node_modules and keeps a list of these packages in ./package.json.. At this point, I'm not drawing any link between NPM and Rails, keep reading to ... This guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease! ... The basics of Ajax. Unobtrusive JavaScript. How Rails' built-in helpers assist you. Apr 18, 2016 - I'm working on a Ruby on Rails 4.2.5 application, and I'm using gem 'bootstrap-datepicker-rails' 1.5.0 When I'm working on my development server, on the local computer, I can click the text_field and the calendar pops up correctly: = f.text_field :fecha_raw_begin, class: "puntero", "data-provide" ...
It works with Rails and other technologies like Python or PHP. The basic idea behind this library is simple: it allows you to utilize translations from the config/locales right in your JavaScript code in the same way it is done in Rails. Webpacker makes it easy to use the JavaScript pre-processor and bundler webpack 4.x.x+ to manage application-like JavaScript in Rails. It coexists with the asset pipeline, as the primary purpose for webpack is app-like JavaScript, not images, CSS, or even JavaScript Sprinkles (that all continues to live in app/assets). Apr 15, 2016 - I'm using both jquery and turbolinks on my app and because turbolinks don't make full page loads I need some of my js to fire when navigating betwe...
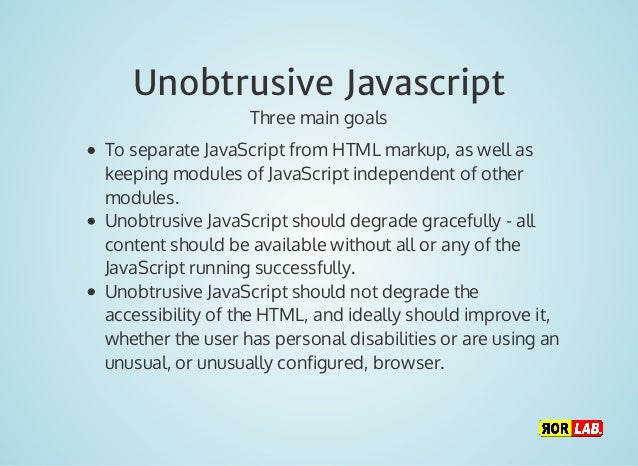
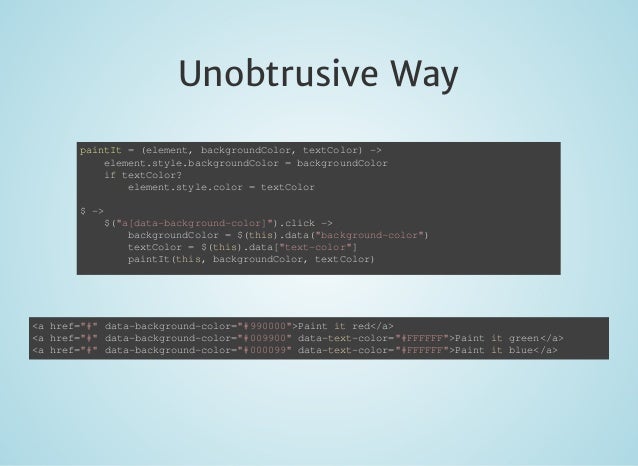
Alternatively to the webpacker way of require the flatpicker css in the packs/application.js you can do someting like: /* *= require flatpicker/dist/flatpicker */ In your rails app/assets/stylesheets/application.css (or other) manifest file. Unobtrusive JavaScript. Rails 使用一种叫做 "Unobtrusive JavaScript"(缩写为 UJS)的技术来处理 DOM 操作。这是来自前端社群的最佳实践,但有些教学文件可能会用别种技术,来达成同样的事情。 以下是撰写 JavaScript 最简单的方式(行内 JavaScript): Working with JavaScript in Rails. This guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease! After reading this guide, you will know: The basics of Ajax. Unobtrusive JavaScript. How Rails' built-in helpers assist you. How to handle Ajax on the ...
2 Answers2. In rails javascripts are loaded in the header of the page, so your js code is loaded before your element appear, an example in jsfiddle (that doesn't work) will look like this: so your code will load only after the whole document is loaded. Example that works: You are using turbolinks so $ (document).ready won't work 'out of the box'. Sep 17, 2016 - Foundation for Rails. Contribute to foundation/foundation-rails development by creating an account on GitHub. Ruby on Rails - AJAX. Ajax stands for A synchronous J avaScript and X ML. Ajax is not a single technology; it is a suite of several technologies. Ajax incorporates the following −. Ajax enables you to retrieve data for a web page without having to refresh the contents of the entire page. In the basic web architecture, the user clicks a link ...
Working with JavaScript in Rails This guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease! After reading this guide, you will know: The basics of Ajax. In Rails, this AJAX functionality is provided by something called "Unobtrusive JavaScript", or "UJS" for short. Updating a Partial with AJAX If you want to update only part of your page with the data you get from AJAX, you have mostly two options. Jun 19, 2015 - Whether you are an experienced web developer or a beginner, these books can help you improve your skills in JavaScript with Ruby on Rails.
Working with JavaScript in Rails January 13, 2015 This guide covers the built-in Ajax/JavaScript functionality of Rails (and more); it will enable you to create rich and dynamic Ajax applications with ease! After reading this guide, you will know: The basics of Ajax. Unobtrusive JavaScript. How Rails' built-in helpers assist you.
Unholy Rails Adding Javascript To Rails Railsapps
 Build A Project With Javascript In Rails By Germila Saint
Build A Project With Javascript In Rails By Germila Saint
![]() What Is Your Solution For Page Specific Javascript In Rails
What Is Your Solution For Page Specific Javascript In Rails
 Build A Project With Javascript In Rails By Germila Saint
Build A Project With Javascript In Rails By Germila Saint
 Javascript And Rails In The Backend Development Textbook
Javascript And Rails In The Backend Development Textbook
 The 10 Most Common Mistakes That Rails Developers Make Toptal
The 10 Most Common Mistakes That Rails Developers Make Toptal
 How To Build A Ruby On Rails 5 1 App With Jquery Webpack
How To Build A Ruby On Rails 5 1 App With Jquery Webpack
 Introducing Jquery In Rails 6 Using Webpacker Botree
Introducing Jquery In Rails 6 Using Webpacker Botree
 Javascript And Rails In The Backend Development Textbook
Javascript And Rails In The Backend Development Textbook
 Finishing Your First Javascript Todo List With A Rails 6 Backend Api Week 4 Part 4 20in20
Finishing Your First Javascript Todo List With A Rails 6 Backend Api Week 4 Part 4 20in20
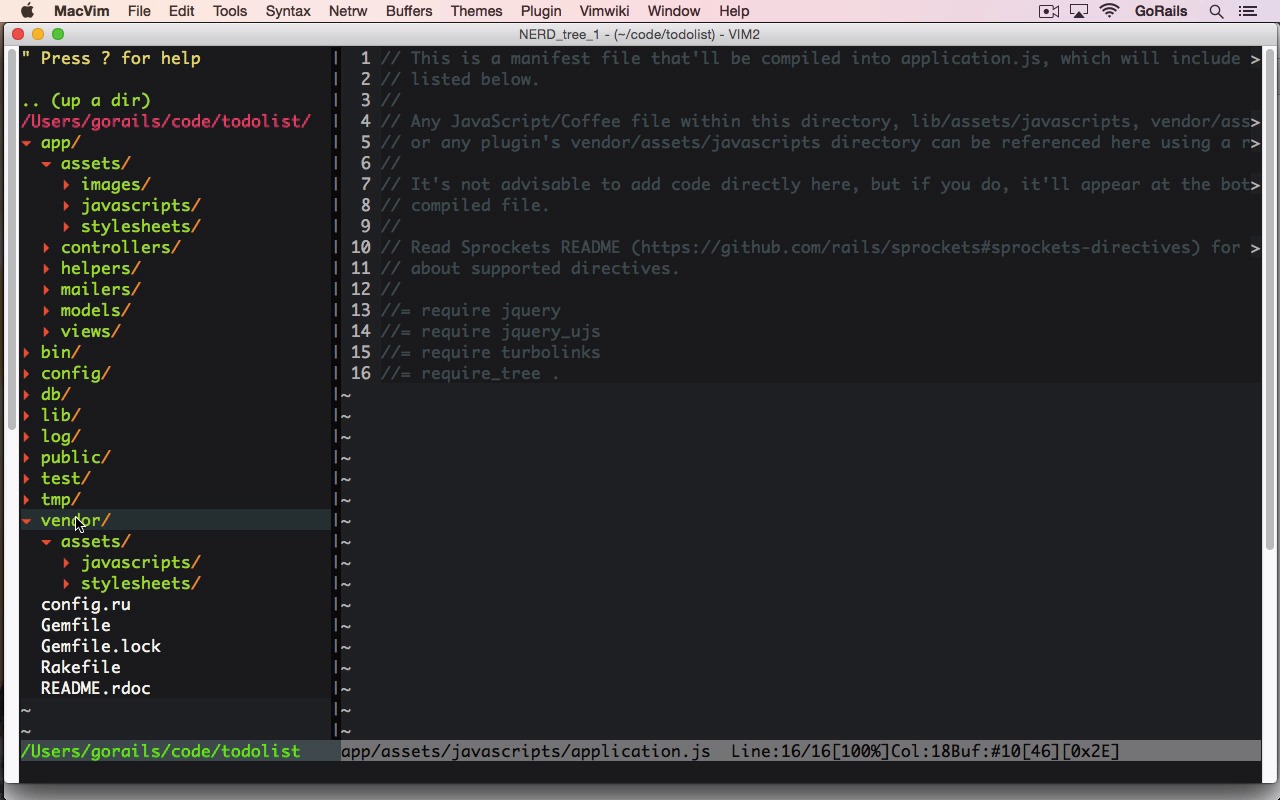
 Discussion Of Adding Custom Javascript In Rails 6 Dev Community
Discussion Of Adding Custom Javascript In Rails 6 Dev Community
 Css And Javascript Is Not Working Properly For Rails 5
Css And Javascript Is Not Working Properly For Rails 5
 How Should You Organize Javascript In Rails App By Amit
How Should You Organize Javascript In Rails App By Amit
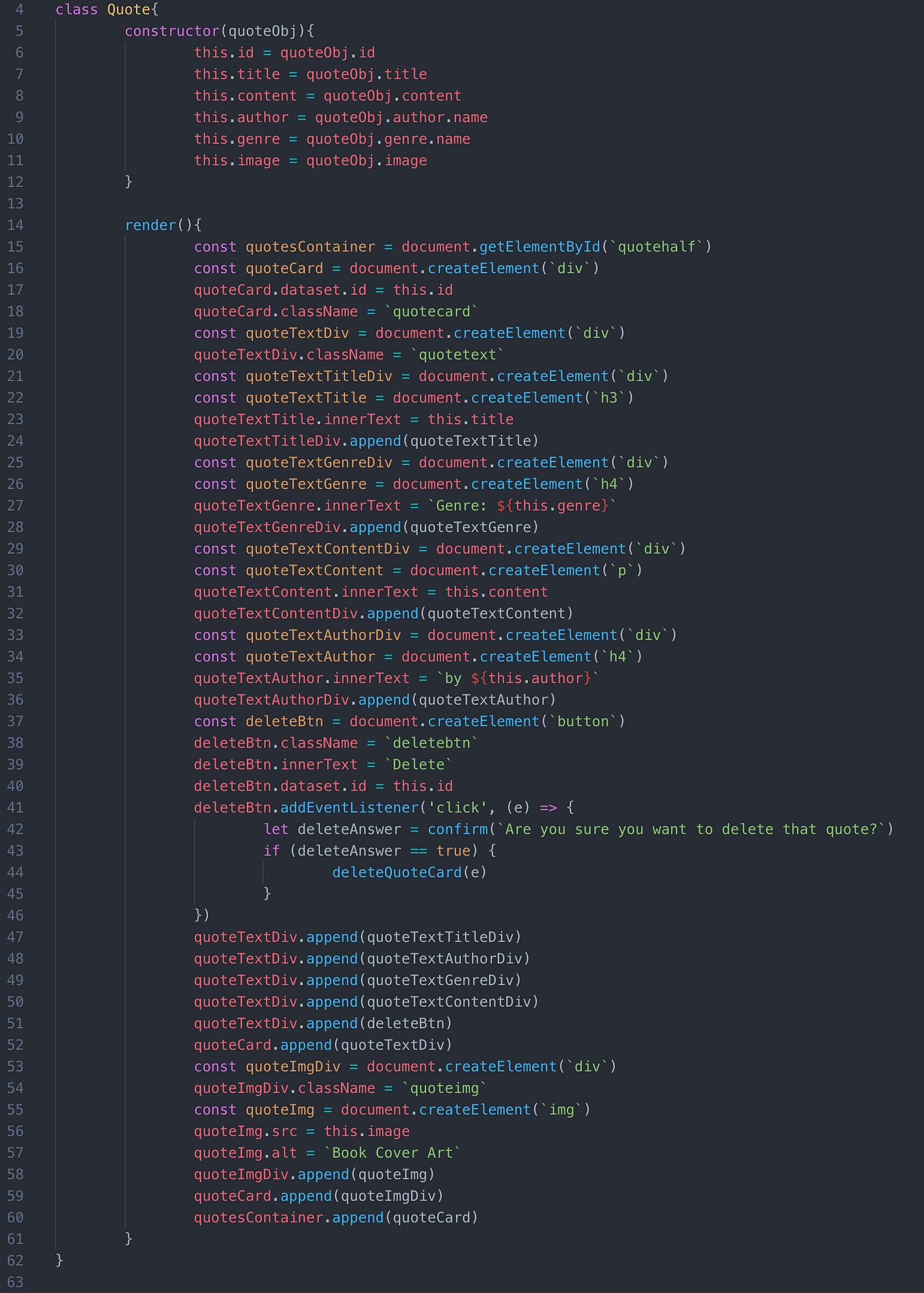
 Building A One Page Javascript Application With A Rails Api
Building A One Page Javascript Application With A Rails Api
 Building A One Page Javascript Application With A Rails Api
Building A One Page Javascript Application With A Rails Api
 Working With Javascript In Rails
Working With Javascript In Rails
 How Should You Organize Javascript In Rails App By Amit
How Should You Organize Javascript In Rails App By Amit
 Javascript And Rails In The Backend Development Textbook
Javascript And Rails In The Backend Development Textbook

 How To Execute Javascript In Ruby Code In Just One Easy Step
How To Execute Javascript In Ruby Code In Just One Easy Step
 Rails 6 With Bootstrap Webpacker For Js Asset Pipeline For
Rails 6 With Bootstrap Webpacker For Js Asset Pipeline For
 Adding Custom Javascript In Rails 6 Dev Community
Adding Custom Javascript In Rails 6 Dev Community
 The 10 Most Common Mistakes That Rails Developers Make Toptal
The 10 Most Common Mistakes That Rails Developers Make Toptal
 Working With Javascript In Rails
Working With Javascript In Rails
 How To Make Css Working On Heroku In Rails 6 Stack Overflow
How To Make Css Working On Heroku In Rails 6 Stack Overflow
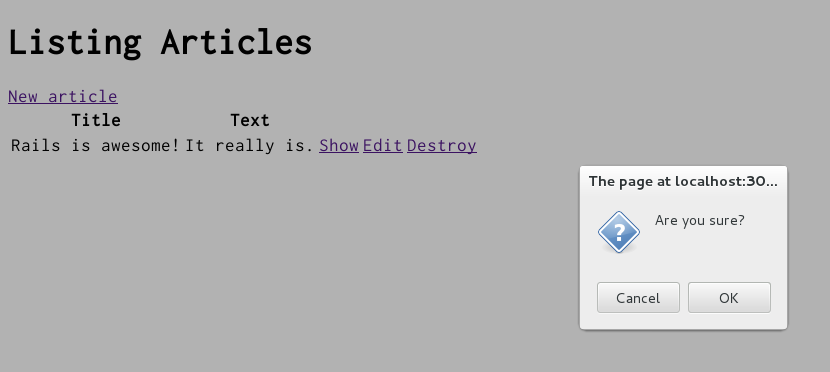
 Getting Started With Rails Ruby On Rails Guides
Getting Started With Rails Ruby On Rails Guides
 Building A One Page Javascript Application With A Rails Api
Building A One Page Javascript Application With A Rails Api
How To Handle Users With A Rails Api And Js Front End Rails
 Getting Started With Rails Ruby On Rails Guides
Getting Started With Rails Ruby On Rails Guides
 Including Javascript And Css Libraries With Rails Example
Including Javascript And Css Libraries With Rails Example


0 Response to "33 Working With Javascript In Rails"
Post a Comment