28 Number To String Javascript Format
For currency formatting, I used Number.prototype.toFixed () to convert a number to string to have always two decimal digits. If you need to format currency for a different country / locale, you would need to add some modifications to the currencyFormat method. A sample currency formatting function for DE locale: But if you don't want to use toLocaleString() method there's also another way to format numbers with commas using regular expressions and String.replace() method.. Format number with commas using regular expressions. A Regular expression (regex) is a sequence of characters that specifies a search term. By using regular expressions, you will be able to find and replace values in your string ...

Learn how you can effectively format the phone number in javascript. Example Input: 9809142333 Output: (980) 914-2333 Format phone number without country code. To format phone number properly we need to first make sure that the input is numeric and is not more than 10 numbers. Now once we have our input ready we can format it in US phone format.

Number to string javascript format. The toLocaleString() method returns a string with a language-sensitive representation of this number. ... The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. Nov 17, 2020 - Generally +<string> is fastest, but Number() occassionally comes out on top too. ... Good article! ... In the past, I often used "+" to coerce a character string to numeric form. I recently got tripped up by the fact that "+" is overloaded on concatenation in JavaScript, so instead of 1 + 2 ... The toLocaleString () method converts a number into a string, using a local language format. The default language depends on the locale setup on your computer.
ECMAScript 2017 includes String.prototype.padStart. You'll have to convert the number to a string since numbers don't make sense with leading zeros. Something like this: function pad(num, size) { num = num.toString(); while (num.length < size) num = "0" + num; return num; } Aug 08, 2017 - While holding numeric values is similar to holding string values, there are some differences. In this tutorial, you will learn about various JavaScript number formats. You will learn how to convert numbers to strings, how to display exponentials, as well as decimals. In JavaScript, the easiest and most popular way to format numbers as currency strings is via the Intl.NumberFormat () method. This approach lets you format numbers using custom locale parameters - and in this article, we'll focus on currencies.
I want to format numbers using JavaScript. For example: 10 => 10.00 100 => 100.00 1000 => 1,000.00 10000 => 10,000.00 100000 => 100,000.00 Jul 26, 2018 - Introduction into number formatting using string.replace in JavaScript. Now as we are not using ExtJS anymore same has to be accomplished using normal JavaScript. Need a method that will take number and format (usually in %) and convert that number to that format. 0 -> 0.00% = 0.00% 25 -> 0.00% = 25.00% 50 -> 0.00% = 50.00% 150 -> 0.00% = 150.00%
Because of this, JavaScript offers plenty of tools to parse various data types, allowing you to easily interchange the format of data. Particularly, I'll be covering how to convert a Number to a String in this article. In another article I'll also be covering how to convert a String to an Number in JavaScript. Comparing Data Types in JavaScript The toString() method returns a number as a string. All number methods can be used on any type of numbers (literals, variables, or expressions): Example. let x = 123; ... In JavaScript, a number can be a primitive value (typeof = number) or an object (typeof = object). Intl.NumberFormat.prototype.format () Getter function that formats a number according to the locale and formatting options of this Intl.NumberFormat object. Intl.NumberFormat.prototype.formatToParts () Returns an Array of objects representing the number string in parts that can be used for custom locale-aware formatting.
1 week ago - For more information, read about Template literals in the JavaScript reference. ... The Intl object is the namespace for the ECMAScript Internationalization API, which provides language sensitive string comparison, number formatting, and date and time formatting. In this article, you will learn how to format numbers as a currency string in Javascript. Let's say you have a number variable 'a' with value 12345.60 var a = 12345.60; Jul 20, 2021 - The toString() method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object.
The toString() method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation.. How to Use the toString Method in JavaScript. To use the toString() method, you simply need to call the method on a number value. The following example shows how to convert the number value 24 into its string representation. This is a quick guide and examples of how to format a number as currency in Javascript. JS. FORMAT NUMBER AS CURRENCY IN JAVASCRIPT. NUMBER TO FORMAT var amount = 123456; ... NUMBER TO STRING amount = amount.toString(), dec = ".00"; EXTRACT DECIMALS var temp = amount.indexOf("."); ... A javascript library for formatting and manipulating numbers. ... Create an instance of a numeral. Numeral takes numbers or strings that it trys to convert into a number.
May 14, 2018 - Learn how to convert a string to a number using JavaScript Nov 03, 2019 - Math.ceil() can be used to round an integer or floating point number. Unary Operator By adding a + sign before a String, it will be converted into a number if it follows the right format. String constructor accepts any value and returns a string. This approach useful when you are creating the string. And it is easiest way of a converted number to string type. Here is an example. var a: number = 12 var stringValue = String(a); console.log (typeof(stringValue) // outpus string as output.
5. valueOf () Method. This method returns the actual content numerical value stored in the variable, literal or expression using which it is called. In javascript, a number can be of type number or object. Internally, javascript uses the valueOf () method to retrieve the primitive valued number. Let us see an example of the same. Take a look at the JavaScript Number object and see if it can help you. toLocaleString () will format a number using location specific thousands separator. toFixed () will round the number to a specific number of decimal places. To use these at the same time the value must have its type changed back to a number because they both output a string. The toString() method returns a string representing the specified Number object.
Just like Javascript, Typescript supports number data type. All numbers are stored as floating point numbers. These numbers can be Decimal (base 10), Hexadecimal (base 16) or Octal (base 8). javascript provides default localization and Internalization API to convert localized string format. Intl.NumberFormat to convert Number into Currency String. Intl.NumberFormat class used to convert to language specific strings First Create a NumberFormat class Oct 29, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
Nov 06, 2017 - In JavaScript, you can represent a number is an actual number (ex. 42), or as a string (ex. '42'). If you were to use a strict comparison to compare the two, it would fail because they’re two different types of objects. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the Intl.NumberFormat () Method to Format a Number as Currency String in JavaScript Use the toLocaleString () Method to Format a Number as a Currency String in JavaScript Use the Numeral.js Library to Format a Number as a Currency String in JavaScript A number is represented in many ways, date/time, currency, number, and much more.
toString()¶ The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString(), the number will be parsed and converted to it: A string with a language-sensitive representation of the given number. Performance When formatting large numbers of numbers, it is better to create a Intl.NumberFormat object and use the function provided by its Intl/NumberFormat/format property. Formatting a JavaScript date is a common thing. There are a date and time string everywhere on websites. A considerable number of application dates are formatted with JavaScript code. There are some methods and libraries that are used to format dates. Let's consider each of them separately.
How to format a number as a currency value in JavaScript Learn how to convert a number into a currency value, using the JavaScript Internationalization API. Published May 13, 2018. Say you have a number like 10, and it represents the price of something. You want to transform it to $10,00. create a function that accepts an input. check if the string is a number (doesn't include characters or letters) and not null or undefined. check if the input is a string if not convert it into a string. check if the input length is 10 (us number is 10 digits) if it is. format it to xxx-xxx-xxxx. if not check if it is less than 10. Definition and Usage. The toString () method converts a Date object to a string. Note: This method is automatically called by JavaScript whenever a Date object needs to be displayed as a string.
Subash Chandran 26th September 2020 Leave a Comment. To pad a number with leading zeros, we can use the padStart () method. The padStart () method pads the current string with another string until the resulting string reaches the given length. The padding is applied from the start of the current string. Advertisements.
Github Robau Javascript String Format Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Java Convert String To Int Javatpoint
Java Convert String To Int Javatpoint
Number Formatting In Javascript Tom S Blog
Check If Variable Is A Number In Javascript Mkyong Com
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 Formatting Numbers Strings And Currency Values In Ag Grid
Formatting Numbers Strings And Currency Values In Ag Grid
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
Github Dmester Sffjs String Format For Javascript
 Python String Formatting Best Practices Real Python
Python String Formatting Best Practices Real Python
 String Concatenation And Format String Vulnerabilities
String Concatenation And Format String Vulnerabilities
 How To Comma Separate Your Number In Javascript Dev Community
How To Comma Separate Your Number In Javascript Dev Community
 Convert Int To Currency Javascript Code Example
Convert Int To Currency Javascript Code Example
 Format 5 Days Ago Localized Relative Date Strings In A Few
Format 5 Days Ago Localized Relative Date Strings In A Few
 Java67 How To Add Zeros At The Beginning Of A Number In Java
Java67 How To Add Zeros At The Beginning Of A Number In Java
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
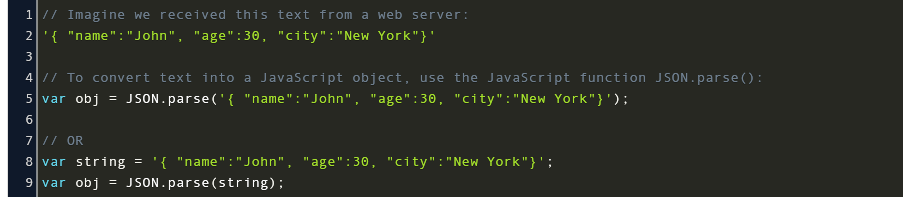
 Convert String To Json Format String In Javascript Code Example
Convert String To Json Format String In Javascript Code Example
 Extract A Number From A String Using Javascript Geeksforgeeks
Extract A Number From A String Using Javascript Geeksforgeeks
 How To Format Dates In Javascript With Examples
How To Format Dates In Javascript With Examples
 Date To String Format Javascript Code Example
Date To String Format Javascript Code Example
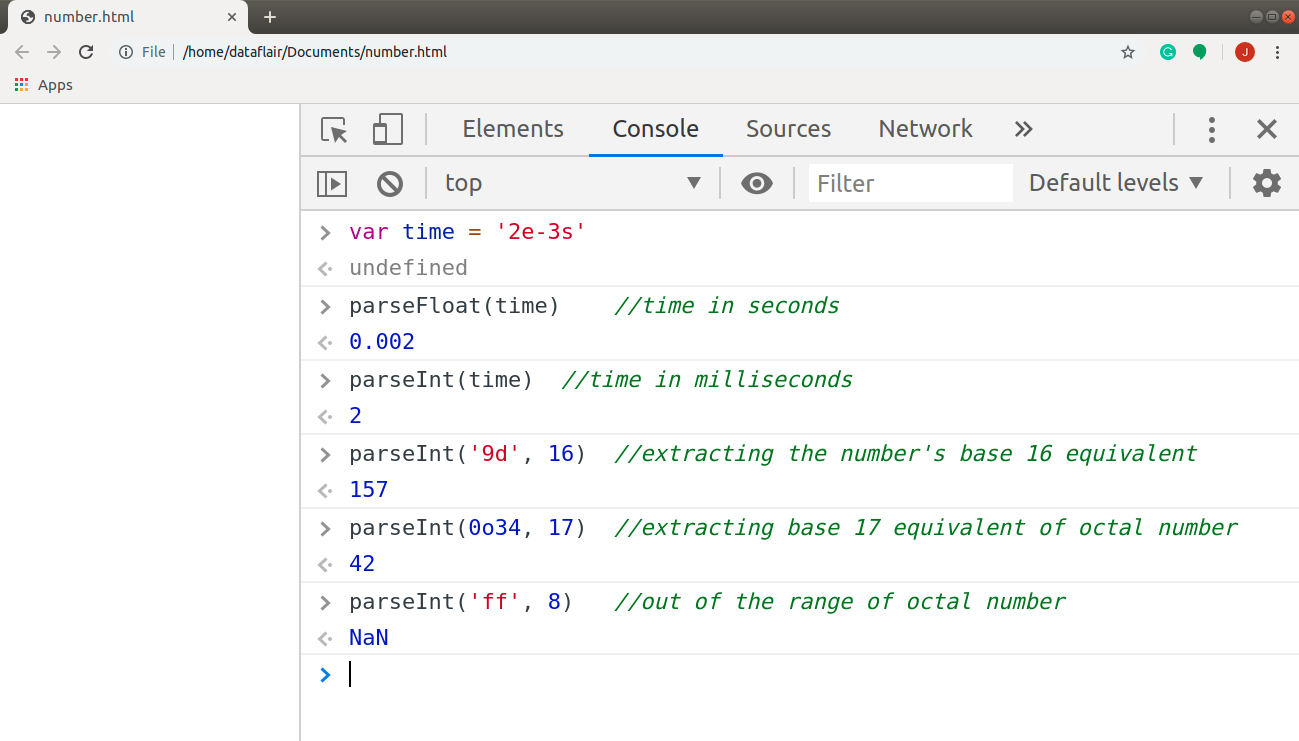
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
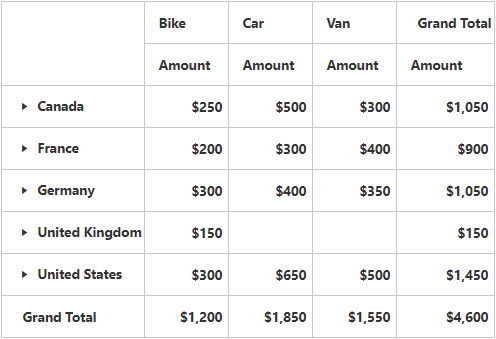
 Format String In Jquery Pivotgrid Widget Syncfusion
Format String In Jquery Pivotgrid Widget Syncfusion
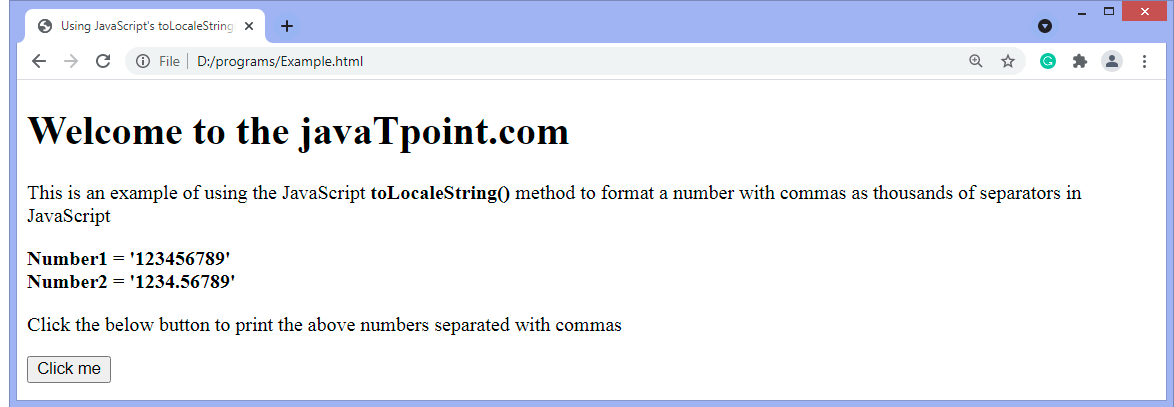
 Javascript Format Numbers With Commas Javatpoint
Javascript Format Numbers With Commas Javatpoint
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Java67 How To Add Zeros At The Beginning Of A Number In Java
Java67 How To Add Zeros At The Beginning Of A Number In Java
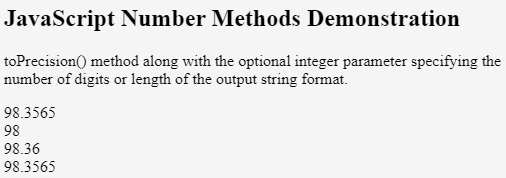
 Javascript Number Format Simple Method Used For Js Number
Javascript Number Format Simple Method Used For Js Number
0 Response to "28 Number To String Javascript Format"
Post a Comment