22 Javascript Alert With Two Buttons
May 05, 2013 - Connect and share knowledge within a single location that is structured and easy to search. ... I have a JavaScript alert button that appears on the website when a user is going to proceed to a signup page. To get javascript "alert like" box with OK and Cancel button, you have to use confirm () function. It works similar to alert () function, but it displays two buttons with possibility to create positive and negative condition:
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
This new code adds a button to your web page. The button includes the onclick attribute, which causes the showAlert() to be called when a user clicks the button. The onclick event also works for keyboard users. If a user navigates to the button using the tab key, then presses enter, that too will trigger the alert.

Javascript alert with two buttons. Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to … The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. In the above simple example we embedded the entire code for our JavaScript alert box in the setTimeout() call. More usually, you'd call a function instead. In this next example, clicking a button calls a function that changes the button's text colour to red. ... but the visitor can click the same button before the alert appears and cancel ...
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. React Native Alert with tutorial, introduction, environment setup, first app hello world, state, props, flexbox, height and width, listview, scrollview, images, buttons, router, etc. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are three popup boxes provided by JavaScript: Alert; ... you are being redirected to a new page.The confirm popup box allows the user to make a choice by providing you with two button or options to choose from.The two buttons which the confirm box provides are "Ok" and "Cancel".When you click on the button the task linked to the clicked ... The box is displayed using the prompt () method, which takes two arguments: The first argument is the label which displays in the text box, and the second argument is the default string, which displays in the textbox. The prompt box consists of two buttons, OK and Cancel. It returns null or the string entered by the user.
This dialog box is mostly used, for providing confirmation for the user of specific actions. When you are exiting from a window then it could request confirmation from the user, like "Do you really want to Exit?", It displays two buttons on the dialog box: "OK" and "Cancel". If you click the save button, your code will be saved, and you get a URL you can share with others. ... By clicking the "Save" button you agree to our terms and conditions. Like followig is not a valid javascript statement-alert('the first section and this is the second part'); Just adding the \n in the Response.Write is creating alert like above. Just view the viewsource of the rendered HTML. The above alert need to be like following-alert('the first section\nand this is the second part');
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Aug 27, 2015 - Here Mudassar Ahmed Khan has explained with an example, with an example, how to add multiple Buttons to jQuery UI Dialog Modal Popup box. The jQuery UI Dialog Modal Popup box has provision to add multiple custom Buttons using the Buttons property. TAGs: jQuery, jQuery Plugins Feb 02, 2015 - In alert box i anto show two buttons, 1. OK and 2. Cancel. If cancel it should redirect to previous page. How? ... You will have to use Javascript for this. The confirm dialog box will be the one to use. See:
Sep 08, 2020 - The function confirm shows a modal window with a question and two buttons: OK and Cancel. The result is true if OK is pressed and false otherwise. ... shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
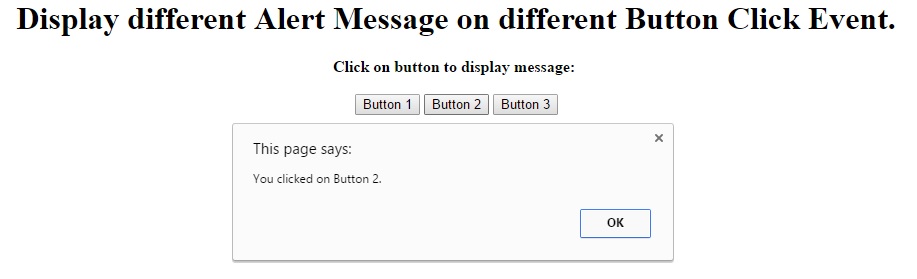
3/2/2018 · You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> function functionConfirm(msg, myYes, myNo, cancel) { var confirmBox = $("#confirm"); … Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box. In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons –yes no and cancel. You can change the button text too.
In the simple example above, when a user clicks on the button they will see an alert in their browser showing Button was clicked!. Adding onclick dynamically The onclick event can also be programmatically added to any element using the following code in the following example: Sep 26, 2020 - Here in this script, we have made a dialog with two buttons names yes and no. Which will show only after you click the button with id ‘box’. You can learn more about how to customize these alert boxes in jQuery here: https://jqueryui /dialog/ This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it.
A multipurpose alert & confirm plugin, alternative to the native alert() and confirm() functions. Supports features like auto-close, themes, animations, and more. The "Confirm" button was clicked, the value will contain the result: isDenied: The "Deny" button was clicked, the value will be false. Alternatively, if there's an input in a popup, you can use returnInputValueOnDeny: true to return the input's value. isDismissed: The "Cancel" button was clicked, the dismiss will be Swal.DismissReason.cancel: value Jul 16, 2016 - The confirmation alert is showing with two buttons: OK and Cancel. I want to show a third button in my confirmation alert. I want the three buttons to be like this: 'Yes' 'No' 'Cancel', as it shows in MS Word.
JavaScript alert input | Prompt Dialog Box To take an input from a user use a prompt dialog box. It is very useful to get user input. This alert box has two buttons: OK and Cancel. The confirm() function displays a popup message to the user with two buttons, OK and Cancel. The confirm() function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button. You can use the return value to process further. Feb 26, 2020 - <!DOCTYPE html> <html lang="en"> ... type="text/javascript"> visiter_name = prompt("Input your name : ") if(visiter_name != null && visiter_name != "") alert("Your Name is : "+visiter_name); else alert("Blank name ...!") </script> </body> </html> ... Confirm() displays a dialog box with two buttons, OK and Cancel ...
Alert. Launches an alert dialog with the specified title and message. Optionally provide a list of buttons. Tapping any button will fire the respective onPress callback and dismiss the alert. By default, the only button will be an 'OK' button. This is an API that works both on Android and iOS and can show static alerts. This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: A predetermined message to be displayed on the box. Two buttons - OK and Cancel. JavaScript in Practice: Create dynamic buttons with JavaScript, HTML, and CSS 12 min read on April 30, 2019 Typically, we just need a few lines of code to create a button in HTML, pretty easy, huh?
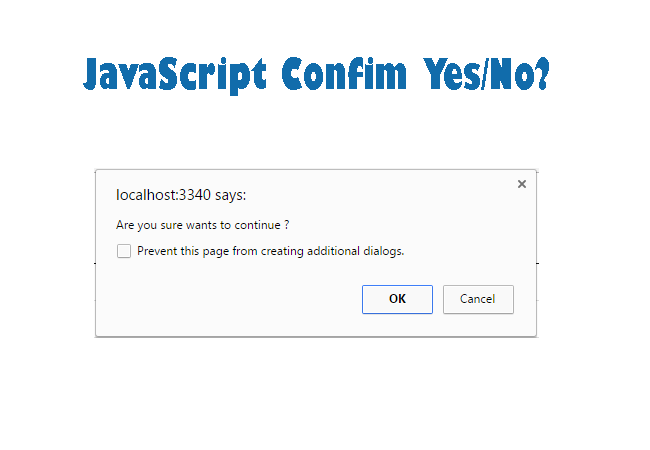
In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code. As you click the button, the confirm alert is shown by using this code in the <script ... 6 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. 31/8/2016 · createSwalButton = async => { let swalButton = await swal({ title: "Add Buttons?", text: "This will create a new button.", icon: "info", buttons: { buttonOne: { text: "First", value: "firstVal", visible: true, className: "swal-btn-cancel", closeModal: true, }, buttonTwo: { text: "Second", value: "secondVal", visible: true, className: "swal-btn-confirm", closeModal: true }, buttonThree: { text: "Third", value: …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
 How To Show An Alert In Swift Apps Developer Blog
How To Show An Alert In Swift Apps Developer Blog
 How To Implement An Ionic Alert Controller Example Edupala
How To Implement An Ionic Alert Controller Example Edupala
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
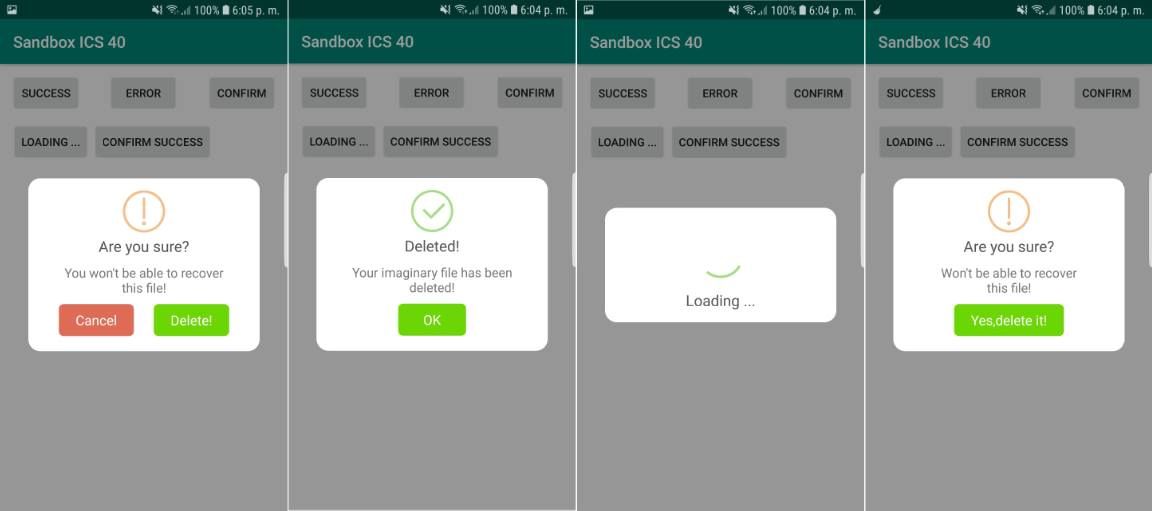
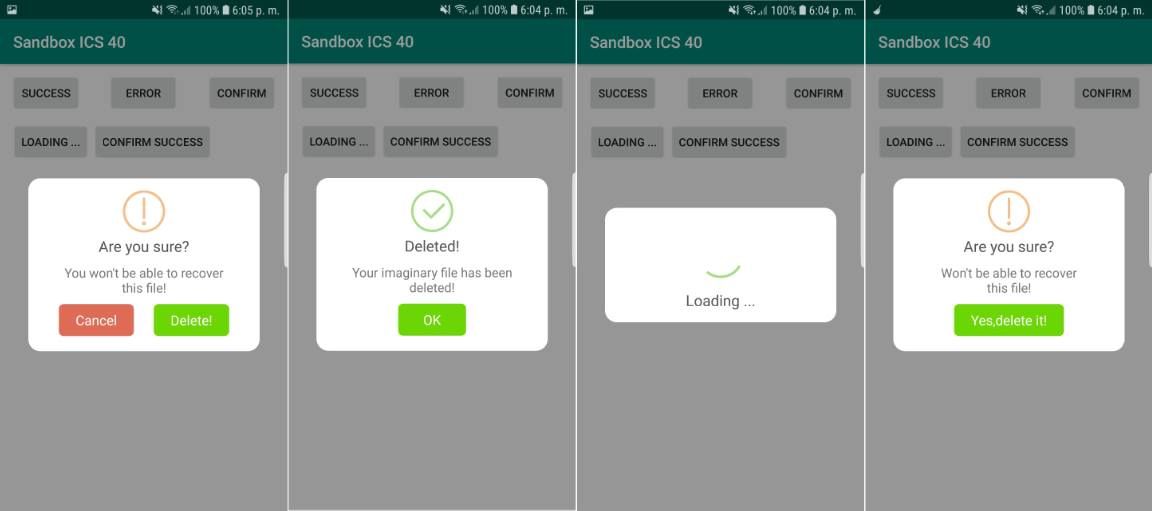
 How To Use Sweet Alert Dialogs In Android Our Code World
How To Use Sweet Alert Dialogs In Android Our Code World
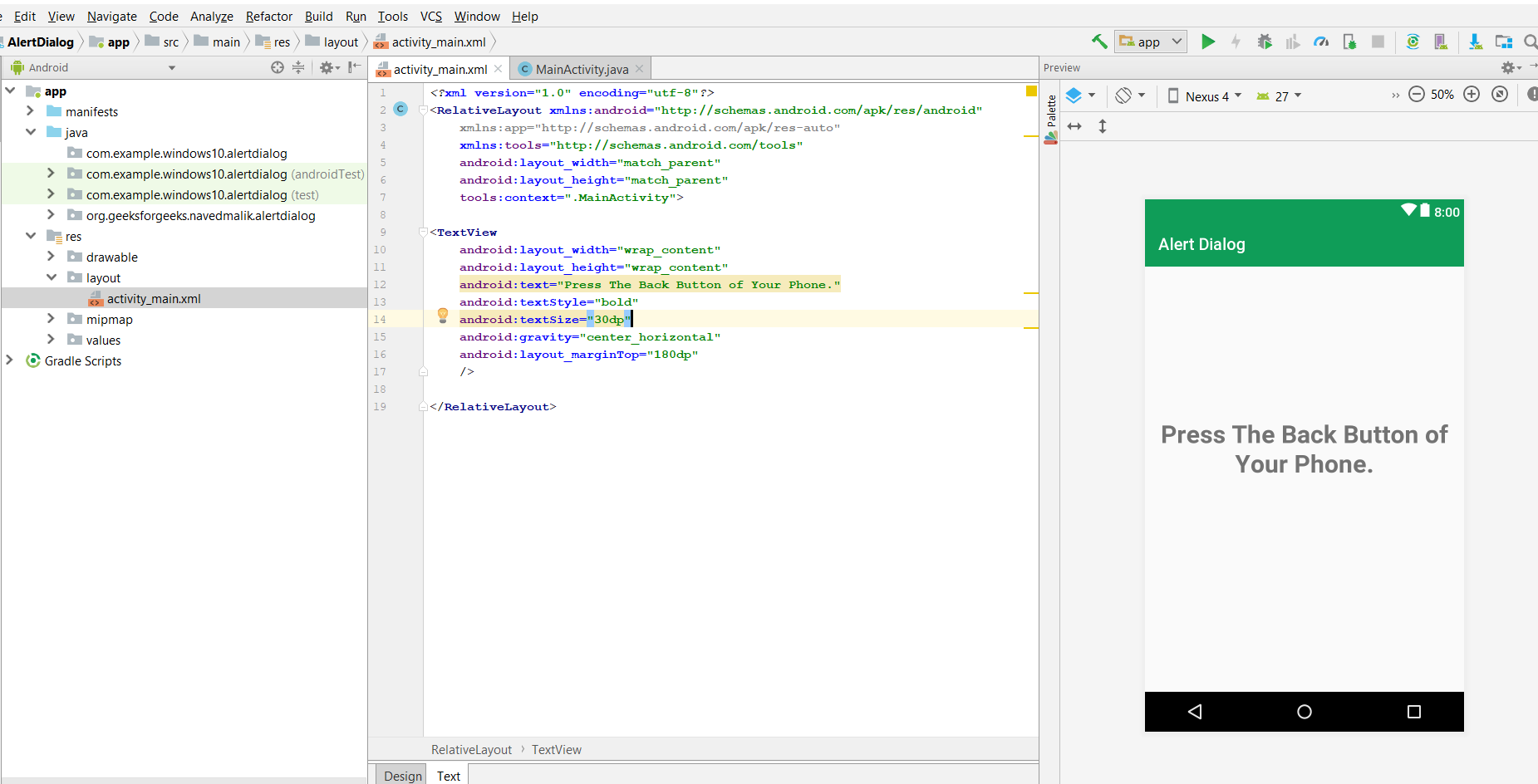
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
 Create A Reusable Confirmation Dialog In Angular 7 Using
Create A Reusable Confirmation Dialog In Angular 7 Using
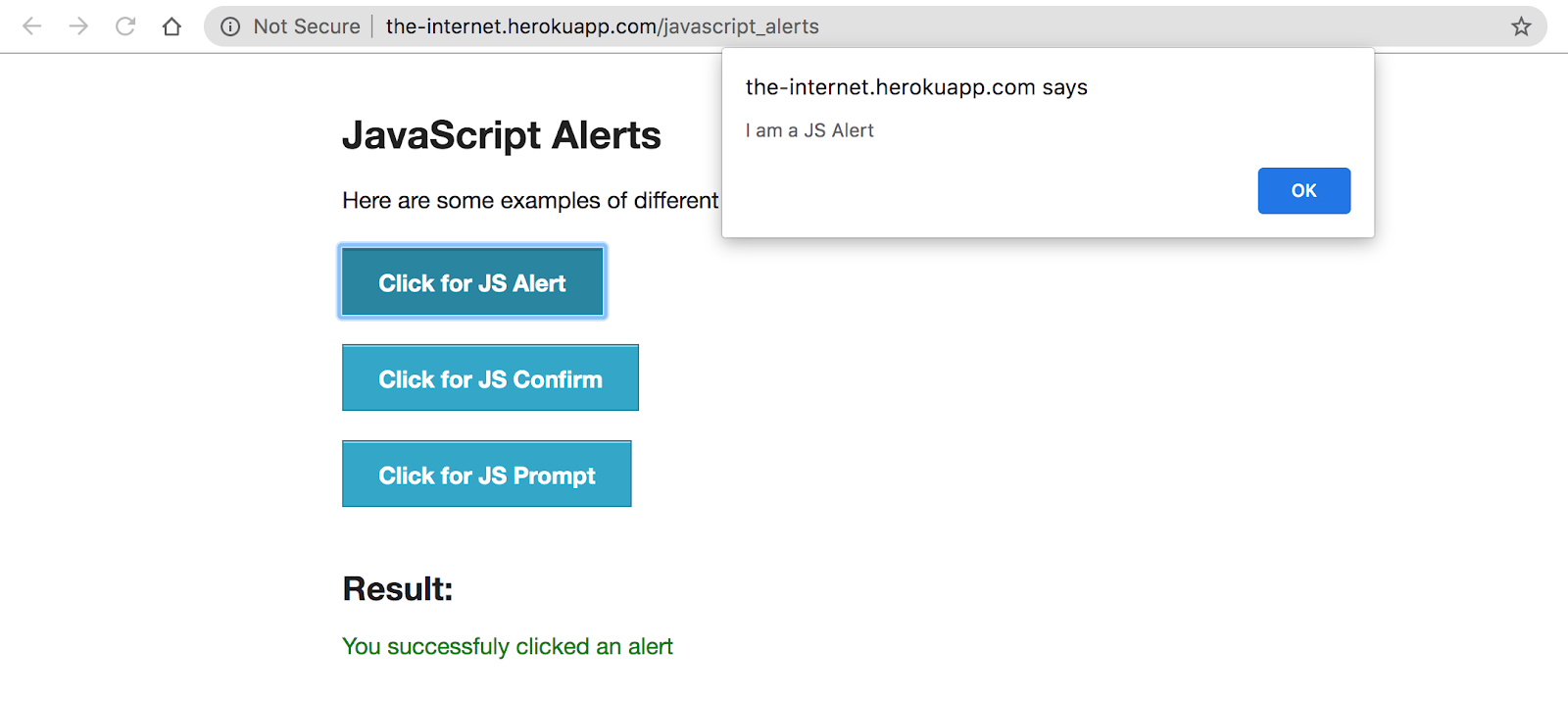
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Display Different Alert Message On Different Button Click
Display Different Alert Message On Different Button Click
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 Javascript Confirm Submit Button Onclick
Javascript Confirm Submit Button Onclick
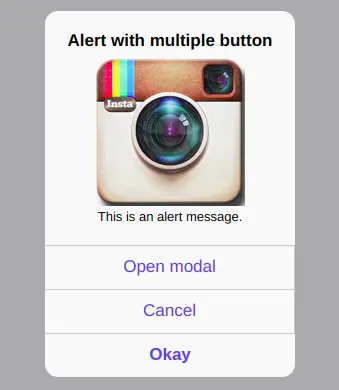
 Alert Dialog Box In Android With Ok Button
Alert Dialog Box In Android With Ok Button
 Beautiful Popup Box Component Based On Sweetalert2 Simple
Beautiful Popup Box Component Based On Sweetalert2 Simple
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt

.png?alt=media&token=321a2c11-4fd3-4557-bde5-d6199eb40755)

0 Response to "22 Javascript Alert With Two Buttons"
Post a Comment